常用的有以下註釋 單行忽略 // @ts-ignore 忽略全文;如果你使用這樣,需要放在ts的最頂部哈。 // @ts-nocheck 如下 <script lang="ts" setup> // @ts-nocheck import { computed } from 'vue-demi' do ...
常用的有以下註釋
單行忽略
// @ts-ignore
忽略全文;如果你使用這樣,需要放在ts的最頂部哈。
// @ts-nocheck
如下
<script lang="ts" setup>
// @ts-nocheck
import { computed } from 'vue-demi'
dosomething xxxxxxx
</script>
取消忽略全文
// @ts-check
ts報錯

添加上 //@ts-expect-error 或者 // @ts-ignore
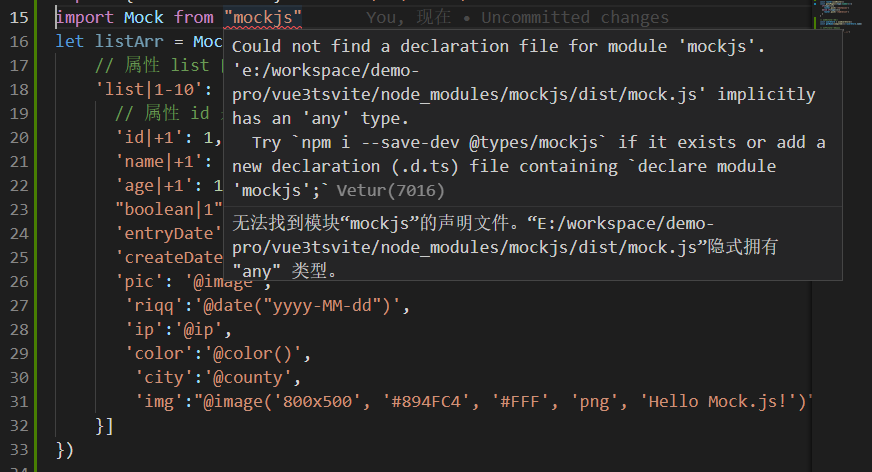
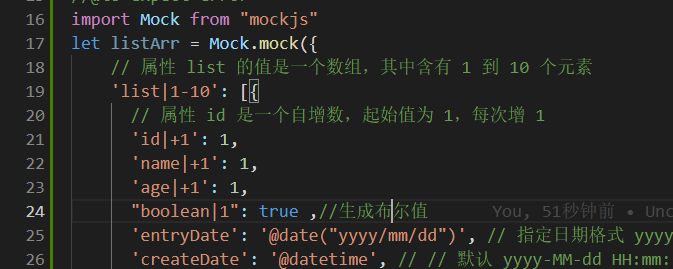
//@ts-expect-error
import Mock from "mockjs"
let listArr = Mock.mock({
// 屬性 list 的值是一個數組,其中含有 1 到 10 個元素
'list|1-10': [{
// 屬性 id 是一個自增數,起始值為 1,每次增 1
'id|+1': 1,
'name|+1': 1,
'age|+1': 1,
"boolean|1": true ,//生成布爾值
'entryDate': '@date("yyyy/mm/dd")', // 指定日期格式 yyyy/MM/dd
'createDate': '@datetime', // // 預設 yyyy-MM-dd HH:mm:ss
'pic': '@image',
'riqq':'@date("yyyy-MM-dd")',
'ip':'@ip',
'color':'@color()',
'city':'@county',
'img':"@image('800x500', '#894FC4', '#FFF', 'png', 'Hello Mock.js!')"
}]
})

ts檢測就不會報錯了。
//@ts-expect-error
//@ts-expect-error
TypeScript 3.9中的新增錯誤斷言。
這個斷言比@ts ignore更具描述性,因為它不只是忽略下一行,而是顯式忽略編譯器錯誤。
ts expect error:意思是這個應該有錯誤,但我想知道它。如果編譯正確,則報告錯誤。
如果這不再是一個錯誤,則意味著某些內容已被更改。
尾聲
如果你覺得我寫的不錯的話,可以給我推薦、打賞、評論!
上一個給我打賞的小伙伴都已經找到女朋友了!
咦!你不信,不信你給我打賞看一下!
保準你追到到喜歡的Ta!
你不會追,哎!難受。
我教你,你可以這樣說:
小生不才,斗膽-問,不知姑娘是否心系他人。
感情之事,在下不敢兒戲!
如若姑娘早已心系他人。那在下便不再打擾。
如若有所唐突還望姑娘多加體諒!
若姑娘非我良人,那在下就不庸人自惱。
在下怕越陷越深,還望姑娘儘早告知!話已至此,我便先在此謝過!
拿去不謝!回頭告訴我結果啊!
咦!抓住一個沒有打賞的小伙伴!
遇見問題,這是你成長的機會,如果你能夠解決,這就是收穫。
作者:明月人倚樓出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個“推薦”哦,或者關註博主,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,所以如果你心情還比較高興,也是可以掃碼打賞博主(っ•̀ω•́)っ✎⁾⁾!
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
 支付寶
支付寶
 微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接
微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接 如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。



