一、簡介 簡單解析一下gRPC,gRPC 是一個由Google開源的,跨語言的,高性能的遠程過程調用(RPC)框架。 特點: 跨語言 內容protobuf格式(比json體積小),網路傳輸快 使用HTTP/2進行傳輸 適合高性能輕量的微服務,一般對外的介面用restful api,內部服務的調用用g ...
圖片準備
| 圖片 | 名稱 | 尺寸 |
|---|---|---|
 |
bg.jpg | 552 * 344 |
 |
hole.png | 110 * 110 |
 |
slider.png | 110 * 110 |
hole.png和slider.png為png是因為圖片帶有透明度。
合成目標
最終為前端生成兩張圖片:
| 圖片 | 名稱 | 尺寸 |
|---|---|---|
 |
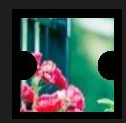
out_bg.jpg | 552 * 344 |
 |
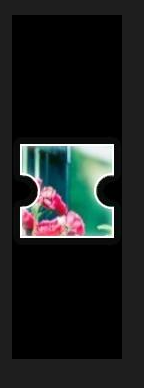
out_slider.png | 110 * 344 |
out_slider.png高度為344與背景圖等高。
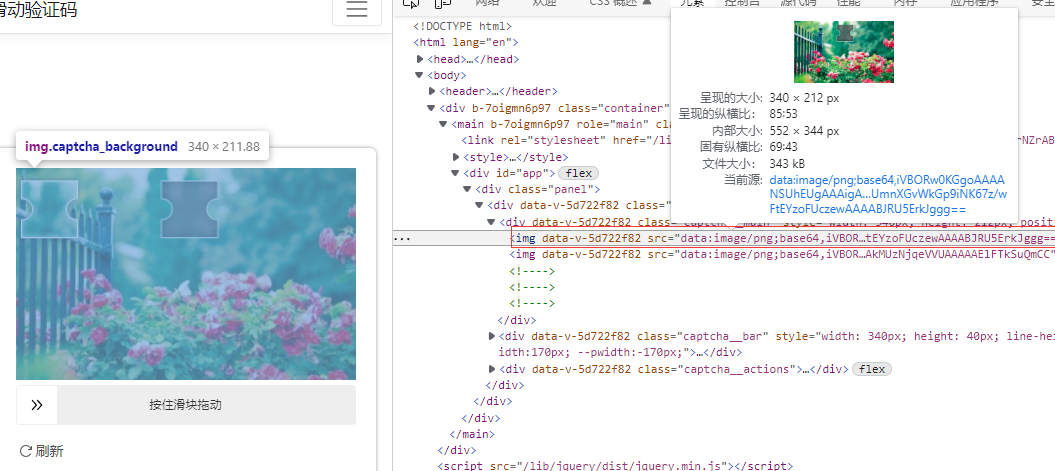
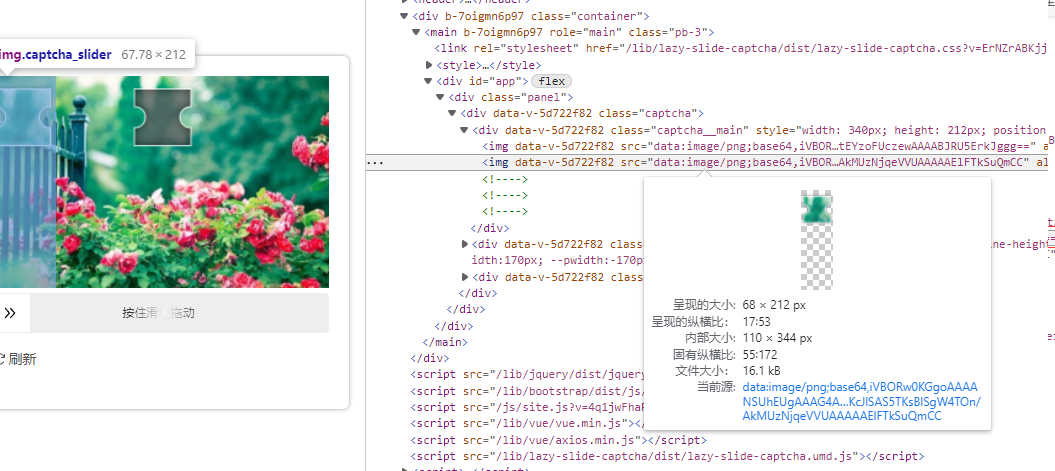
也可以打開滑動驗證Demo頁面,F12來觀察圖片。


實現
本機環境為.net 6.0.300-preview.22204.3, 裝有Vscode。
1.創建項目
創建console項目
mkdir SlideImageGenerator
cd SlideImageGenerator
dotnet new console
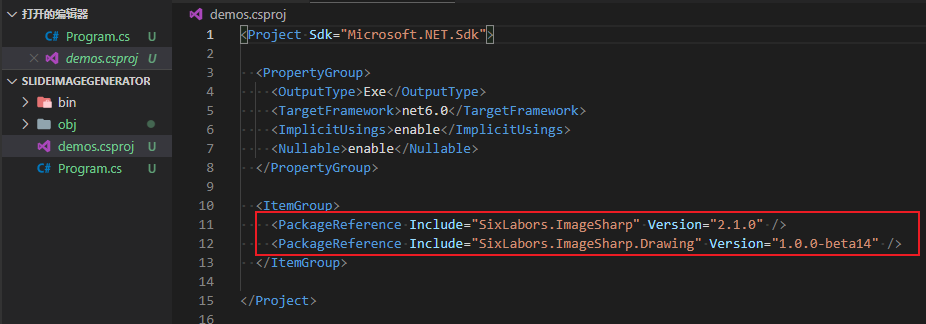
2.添加ImageSharp
dotnet add package SixLabors.ImageSharp
dotnet add package SixLabors.ImageSharp.Drawing --prerelease
3.vscode打開
code .

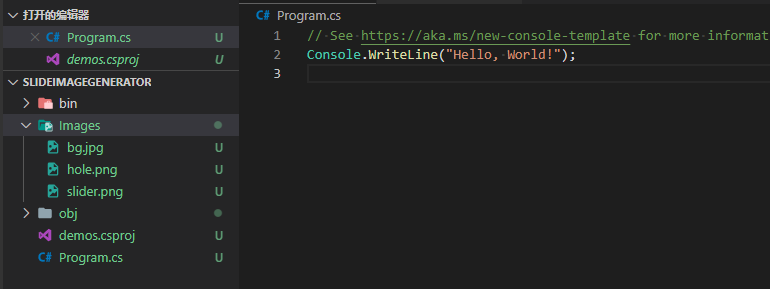
4.引入圖片
創建Images目錄, 並放入bg.jpg,hole.png,slider.png
mkdir Images

5.生成out_bg.jpg
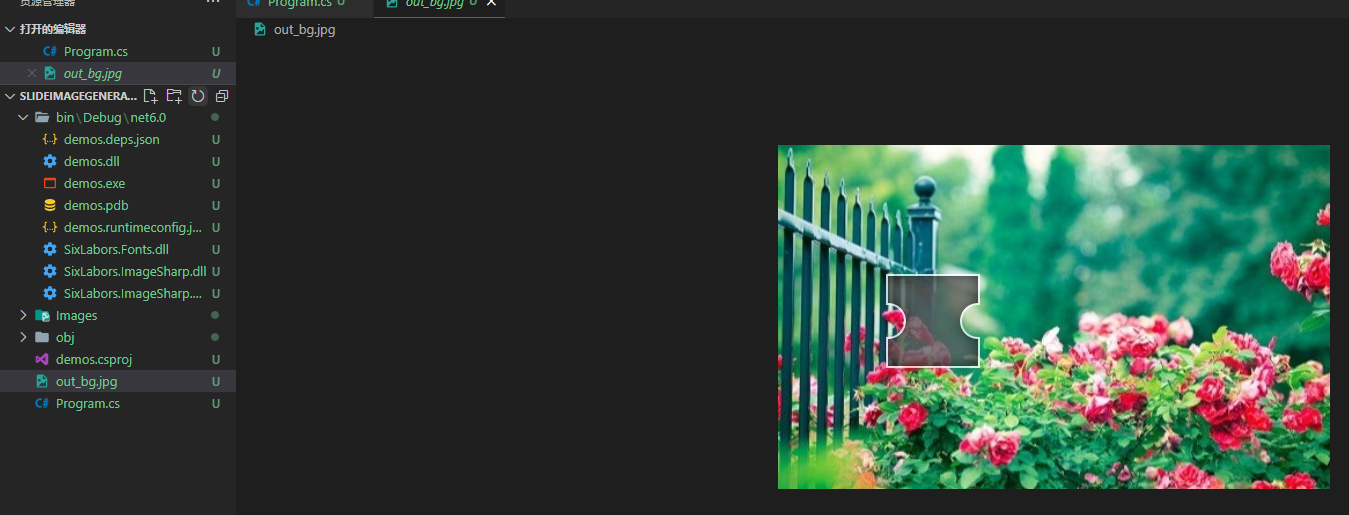
out_bg.jpg生成比較簡單,直接將hole.png"疊加"到bg.jpg。hole.png灰色區域是半透明的,因此能夠隱約看到背景。開始!
清空Program.cs,引入命名空間
using SixLabors.ImageSharp;
using SixLabors.ImageSharp.Drawing;
using SixLabors.ImageSharp.PixelFormats;
using SixLabors.ImageSharp.Processing;
using SixLabors.ImageSharp.Drawing.Processing;
生成隨機坐標,代表繪製凹槽的起始位置:
// 生成隨機坐標
int randomX = 100, randomY = 120;
載入圖片
using var backgroundImage = Image.Load<Rgba32>("images/bg.jpg");
using var holeTemplateImage = Image.Load<Rgba32>("images/hole.png");
using var sliderTemplateImage = Image.Load<Rgba32>("images/slider.png");
"疊加"holeTemplateImage到backgroundImage。用ImageSharp來說就是以backgroundImage為底,從位置randomX,randomY開始繪製holeTemplateImage。
backgroundImage.Mutate(x => x.DrawImage(holeTemplateImage, new Point(randomX, randomY), 1));
backgroundImage.SaveAsJpegAsync("out_bg.jpg");
運行
dotnet run
運行後可以在目錄看到out_bg.jpg

全部代碼:
using SixLabors.ImageSharp;
using SixLabors.ImageSharp.Drawing;
using SixLabors.ImageSharp.PixelFormats;
using SixLabors.ImageSharp.Processing;
using SixLabors.ImageSharp.Drawing.Processing;
// 生成隨機坐標
int randomX = 100, randomY = 120;
// 載入圖片
using var backgroundImage = Image.Load<Rgba32>("images/bg.jpg");
using var holeTemplateImage = Image.Load<Rgba32>("images/hole.png");
using var sliderTemplateImage = Image.Load<Rgba32>("images/slider.png");
// "疊加"holeTemplateImage到backgroundImage
backgroundImage.Mutate(x => x.DrawImage(holeTemplateImage, new Point(randomX, randomY), 1));
backgroundImage.SaveAsJpegAsync("out_bg.jpg");
6.生成out_slider.png
out_slider.png生成需要三步:
a. 從背景圖中扣出凹槽區域,形成holeMattingImage。
b. 將slider.png"疊加"到摳圖holeMattingImage。
c. 將b生成的圖形"疊加"到一個高為344,寬為110的透明區域,最終生成out_slider.
以下具體講解:
a步驟我直接上代碼,其實就一個裁剪操作:
// backgroundImage已做修改,這裡重新載入背景
using var backgroundImage2 = Image.Load<Rgba32>("images/bg.jpg");
using var holeMattingImage = new Image<Rgba32>(sliderTemplateImage.Width, sliderTemplateImage.Height); // 110 * 110
// 根據透明度計算凹槽圖輪廓形狀(形狀由不透明區域形成)
var holeShape = CalcHoleShape(holeTemplateImage);
// 生成凹槽摳圖
holeMattingImage.Mutate(x =>
{
// 可以這樣理解:
// 將holeShape想象成一幅110X110的圖片
// p => p.DrawImage(backgroundImage2, new Point(-randomX, -randomY), 1)則表示
// 從holeShape的-randomX, -randomY開始繪製backgroundImage2(相當於backgroundImage2左移randomX,上移randomY)
// 然後將holeShape繪製結果疊加到holeMattingImage上
x.Clip(holeShape, p => p.DrawImage(backgroundImage2, new Point(-randomX, -randomY), 1));
});
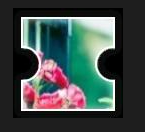
holeMattingImage.SaveAsJpegAsync("out_holeMatting.jpg");
裁剪註意傳入的負坐標,註釋是我個人的理解。凹槽的形狀通過CalcHoleShape實現的,原理是一行行掃描圖像,每行連續不透明區域(包含半透明)形成一個或多個n*1的矩形。最後將所有小矩形組合形成一個組合形狀ComplexPolygon
Func<Image<Rgba32>, ComplexPolygon> CalcHoleShape = (holeTemplateImage) => {
int temp = 0;
var pathList = new List<IPath>();
holeTemplateImage.ProcessPixelRows(accessor =>
{
for (int y = 0; y < holeTemplateImage.Height; y++)
{
var rowSpan = accessor.GetRowSpan(y);
for (int x = 0; x < rowSpan.Length; x++)
{
ref Rgba32 pixel = ref rowSpan[x];
if (pixel.A != 0)
{
if (temp == 0)
{
temp = x;
}
}
else
{
if (temp != 0)
{
pathList.Add(new RectangularPolygon(temp, y, x - temp, 1));
temp = 0;
}
}
}
}
});
return new ComplexPolygon(new PathCollection(pathList));
};
運行,形成out_holeMatting.jpg
dotnet run

b. 將slider.png"疊加"到摳圖holeMattingImage,代碼比較簡單
// 疊加拖塊模板
holeMattingImage.Mutate(x => x.DrawImage(sliderTemplateImage, new Point(0, 0), 1));
holeMattingImage.SaveAsJpegAsync("out_holeMatting2.jpg");
運行,形成out_holeMatting2.jpg
dotnet run

c. 將out_holeMatting2疊加到"疊加"到一個高為344,寬為110的透明區域
using var sliderBarImage = new Image<Rgba32>(sliderTemplateImage.Width, backgroundImage2.Height);
// 繪製拖塊條
sliderBarImage.Mutate(x => x.DrawImage(holeMattingImage, new Point(0, randomY), 1));
sliderBarImage.SaveAsJpegAsync("out_slider.jpg");
運行,形成out_slider.jpg
dotnet run

全部代碼
using SixLabors.ImageSharp;
using SixLabors.ImageSharp.Drawing;
using SixLabors.ImageSharp.PixelFormats;
using SixLabors.ImageSharp.Processing;
using SixLabors.ImageSharp.Drawing.Processing;
// 生成隨機坐標
int randomX = 100, randomY = 120;
// 載入圖片
using var backgroundImage = Image.Load<Rgba32>("images/bg.jpg");
using var holeTemplateImage = Image.Load<Rgba32>("images/hole.png");
using var sliderTemplateImage = Image.Load<Rgba32>("images/slider.png");
// "疊加"holeTemplateImage到backgroundImage
backgroundImage.Mutate(x => x.DrawImage(holeTemplateImage, new Point(randomX, randomY), 1));
backgroundImage.SaveAsJpegAsync("out_bg.jpg");
Func<Image<Rgba32>, ComplexPolygon> CalcHoleShape = (holeTemplateImage) => {
int temp = 0;
var pathList = new List<IPath>();
holeTemplateImage.ProcessPixelRows(accessor =>
{
for (int y = 0; y < holeTemplateImage.Height; y++)
{
var rowSpan = accessor.GetRowSpan(y);
for (int x = 0; x < rowSpan.Length; x++)
{
ref Rgba32 pixel = ref rowSpan[x];
if (pixel.A != 0)
{
if (temp == 0)
{
temp = x;
}
}
else
{
if (temp != 0)
{
pathList.Add(new RectangularPolygon(temp, y, x - temp, 1));
temp = 0;
}
}
}
}
});
return new ComplexPolygon(new PathCollection(pathList));
};
// backgroundImage已做修改,這裡重新載入背景
using var backgroundImage2 = Image.Load<Rgba32>("images/bg.jpg");
using var holeMattingImage = new Image<Rgba32>(sliderTemplateImage.Width, sliderTemplateImage.Height); // 110 * 110
// 根據透明度計算凹槽圖輪廓形狀(形狀由不透明區域形成)
var holeShape = CalcHoleShape(holeTemplateImage);
// 生成凹槽摳圖
holeMattingImage.Mutate(x =>
{
// 可以這樣理解:
// 將holeShape想象成一幅110X110的圖片
// p => p.DrawImage(backgroundImage2, new Point(-randomX, -randomY), 1)則表示
// 從holeShape的-randomX, -randomY開始繪製backgroundImage2(相當於backgroundImage2左移randomX,上移randomY)
// 然後將holeShape繪製結果疊加到holeMattingImage上
x.Clip(holeShape, p => p.DrawImage(backgroundImage2, new Point(-randomX, -randomY), 1));
});
holeMattingImage.SaveAsJpegAsync("out_holeMatting.jpg");
// 疊加拖塊模板
holeMattingImage.Mutate(x => x.DrawImage(sliderTemplateImage, new Point(0, 0), 1));
holeMattingImage.SaveAsJpegAsync("out_holeMatting2.jpg");
using var sliderBarImage = new Image<Rgba32>(sliderTemplateImage.Width, backgroundImage2.Height);
// 繪製拖塊條
sliderBarImage.Mutate(x => x.DrawImage(holeMattingImage, new Point(0, randomY), 1));
sliderBarImage.SaveAsJpegAsync("out_slider.jpg");
最後
完整的滑動驗證,可以參考LazySlideCaptcha。寫的比較水,歡迎Star。



