本文總結:條件渲染、列表渲染(v-for)、什麼時候數據才會更新,數組更新與檢測都包括哪幾種方法?,數據雙向綁定(v-model),事件處理,表單控制,v-model 之 lazy、number、trim,需要拿走~ ...
目錄
Vue快速入門(二)
class 、style三種綁定方式
標簽的class和style都有以下三種綁定方式
字元串、數組、自定義對象(字典)
註意:class推薦使用數組,style推薦使用自定義對象
<style>
.color{
background: tomato;
}
.font{
text-align: center;
}
</style>
<body>
<div id="app">
<h1 :style="h1_style">我是h1標簽</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
//字元串類型
// h1_class: "color font"
// 數組(推薦)
// h1_class:['color','font']
//自定義對象
//h1_class:{'color':true,'font':true}
//字元串類型
//h1_style:"background: tomato"
//數組類型
//h1_style:[{background:'tomato'},{fontSize:'100px'}]
//自定義對象類型
h1_style:{background:'green',fontSize:'100px'}
}
})
</script>
控制台驗證
條件渲染
| 指令 | 釋義 |
|---|---|
| v-if | 相當於: if |
| v-else | 相當於:else |
| v-else-if | 相當於:else if |
<style>
h1{
text-align: center;
background: tomato;
}
p{
font-size: 48px;
text-align: center;
}
</style>
<body>
<div id="app">
<h1>成績等級</h1>
<p v-if="score>90">優秀</p>
<p v-else-if="score>80">良好</p>
<p v-else-if="score>60">及格</p>
<p v-else>不及格</p>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
score:100,
}
})
</script>
</html>

列表渲染
使用v-for和v-if控制列表渲染
<body>
<div id="app" style="font-size: 48px;text-align: center;">
<div v-if="goods_list.length>0" >
<table border="2" >
<tr>
<th>商品名稱</th>
<th>價格</th>
</tr>
<tr v-for="good in goods_list">
<td>{{ good.name }}</td>
<td>{{ good.price }}</td>
</tr>
</table>
</div>
<div v-else style="font-size: 48px">
購物車為空
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goods_list: [{name: '白菜', price: 70}, {name: '雞蛋', price: 60}]
}
})
</script>
</html>

v-for遍曆數組(列表)、對象(字典)、數字
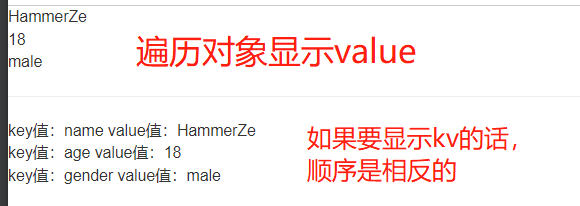
遍歷對象
v-for遍歷對象,在python中顯示的是kv,但是在這裡順序相反,顯示的是vk
<div id="app" >
<!--遍歷對象,顯示值-->
<div v-for="oneinfo in info">
{{ oneinfo }}
</div>
<hr>
<!--遍歷對象,顯示kv,但是顯示的順序相反,用括弧括起來-->
<div v-for="(v,k) in info">
key值:{{ k }}
value值:{{ v }}
</div>
</div>
------------------------------------------------
<script>
var vm = new Vue({
el:'#app',
//對象
data:{
info:{name:'HammerZe',age:18,gender:'male'}
}
})
</script>

遍曆數組
遍曆數組的時候,接收一個值的時候是value,接收兩個值的時候是value,index,值索引順序和python遍歷出的結果相反
<div id="app" >
<!--遍曆數組,接收一個值是value-->
<div v-for="hobby in ball">
{{ hobby }}
</div>
<!--遍曆數組,接收兩個值是value,index,順序也是和python相反-->
<div v-for="(value,index) in ball">
{{ index }}
{{ value }}
</div>
</div>
----------------------------------------------------------
<script>
var vm = new Vue({
el:'#app',
//對象
data:{
ball:['basketball','baseball','pingpang']
}
})
</script>

遍曆數字
<div id="app" >
<!--遍曆數字-->
<div v-for="a in 5">
<ul>
<li>{{ a }}</li>
</ul>
</div>
</div>
</div>
--------------------------------------------
<script>
var vm = new Vue({
el:'#app',
})
</script>

註意!在Vue中:
- 數組的
index和value是反的 - 對象的
key和value也是反的
key值 的解釋
vue中使用的是虛擬DOM,會和原生的DOM進行比較,然後進行數據的更新,提高數據的刷新速度(虛擬DOM用了diff演算法)
- 在
v-for迴圈數組、對象時,建議在控制項/組件/標簽寫1個key屬性,值不要是固定的值,比如如果都是1那麼就混亂了 - 頁面更新之後,會加速DOM的替換(渲染)
:key="變數"
比如Element ui的例子
<template>
<el-carousel indicator-position="outside">
<el-carousel-item v-for="item in 4" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</template>
Key可以加速頁面的替換,不加只是數據更新相比加了會慢一些,並不影響頁面的演示
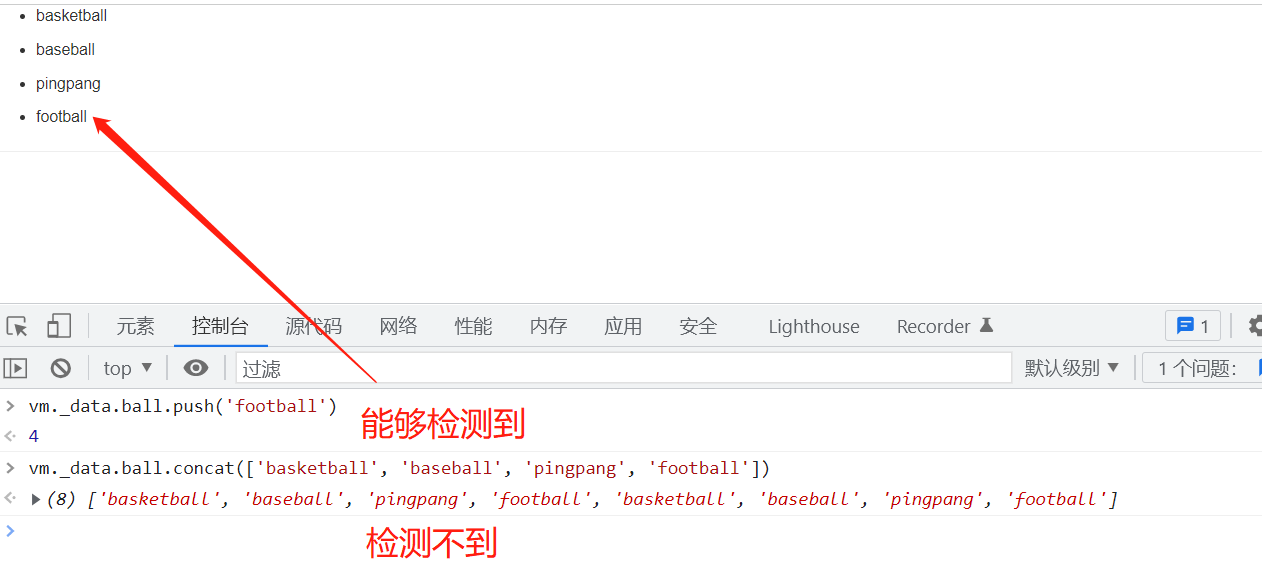
數組更新與檢測
可以檢測到變動的數組操作:
push:最後位置添加
pop:最後位置刪除
shift:第一個位置刪除
unshift:第一個位置添加
splice:切片
sort:排序
reverse:反轉
檢測不到變動的數組操作:
filter():過濾
concat():追加另一個數組
slice():
map():
原因:
作者重寫了相關方法(只重寫了一部分方法,但是還有另一部分沒有重寫)
<body>
<div id="app" >
<!--遍曆數組,接收一個值是value-->
<div v-for="hobby in ball">
<ul>
<li>{{ hobby }}</li>
</ul>
</div>
<hr>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
//對象
data:{
ball:['basketball','baseball','pingpang']
}
})
</script>

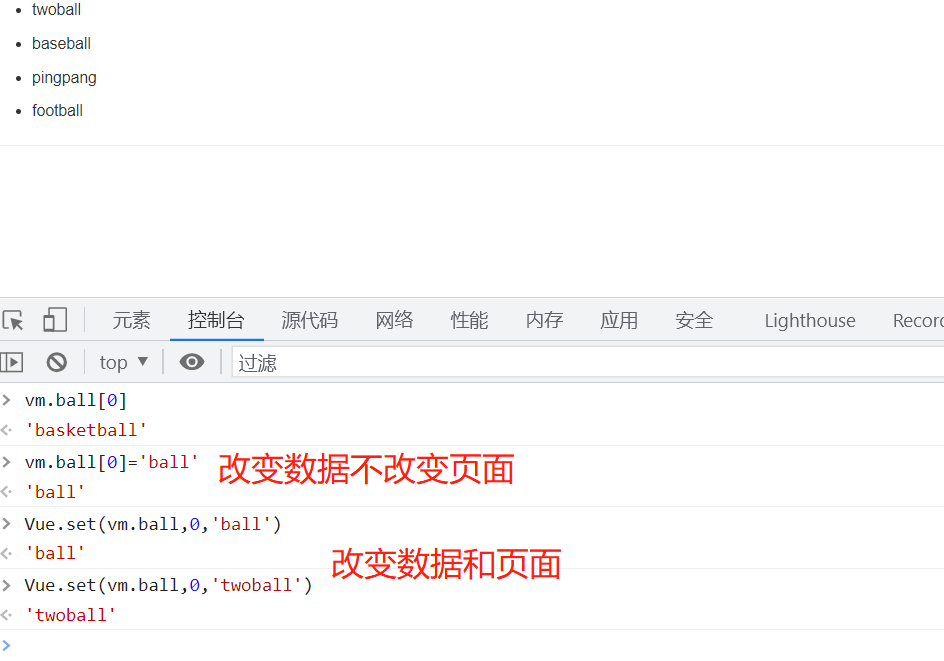
解決方法:
// 方法1:通過 索引值 更新數組(數據會更新,但是頁面不會發生改變)
vm.ball[0]
'basketball'
vm.ball[0]='ball'
'ball'
// 方法2:通過 Vue.set(對象, index/key, value) 更新數組(數據會更新,頁面也會發生改變)
Vue.set(vm.ball,0,'twoball')

數據雙向綁定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="myText" placeholder="請輸入內容">
您輸入的內容是:{{myText}}
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
myText: '',
},
})
</script>
</html>
沒有輸入頭占位符

輸入內容,同步

事件處理
| 事件 | 釋義 |
|---|---|
| input | 當輸入框進行輸入的時候 觸發的事件 |
| change | 當元素的值發生改變時 觸發的事件 |
| blur | 當輸入框失去焦點的時候 觸發的事件 |
change 和 blur 最本質的區別:
如果輸入框為空,失去焦點後,change不會觸發,但是blur會觸發
過濾案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>過濾案例</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
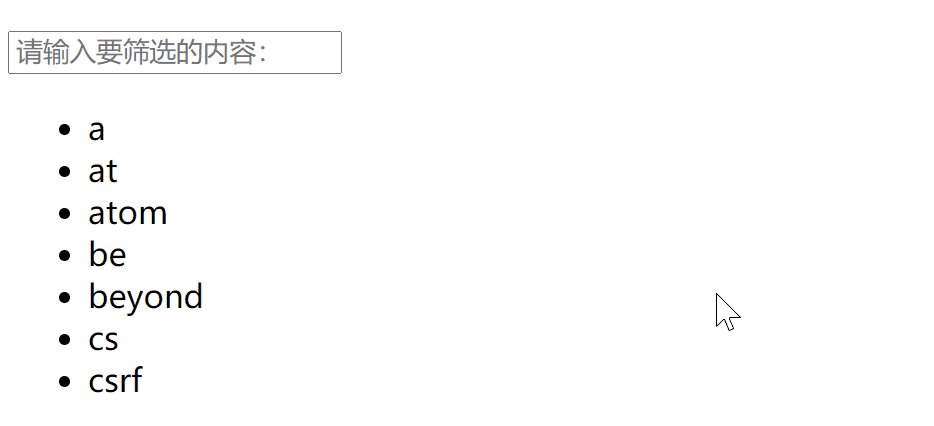
<p><input type="text" v-model="myText" @input="handleInput" placeholder="請輸入要篩選的內容:"></p>
<!-- <p><input type="text" v-model="myText" @change="handleInput" placeholder="請輸入要篩選的內容:"></p> -->
<!-- <p><input type="text" v-model="myText" @blur="handleInput" placeholder="請輸入要篩選的內容:"></p> -->
<ul>
<li v-for="data in newList">{{data}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
newList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
methods: {
handleInput() {
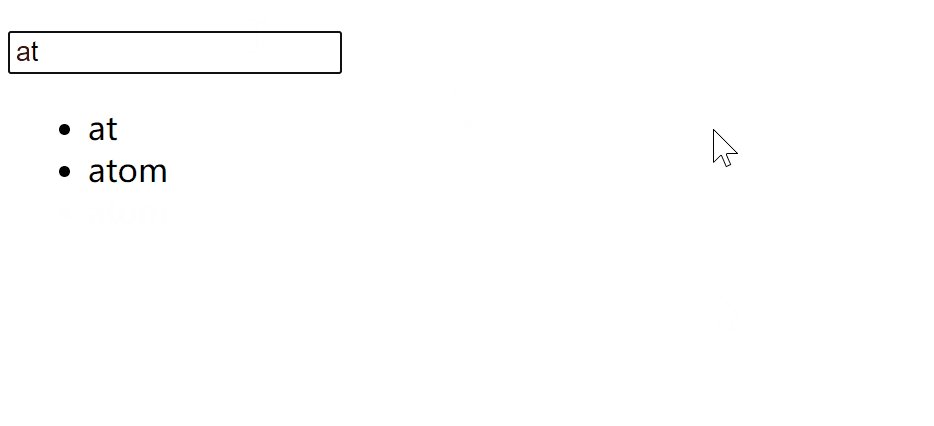
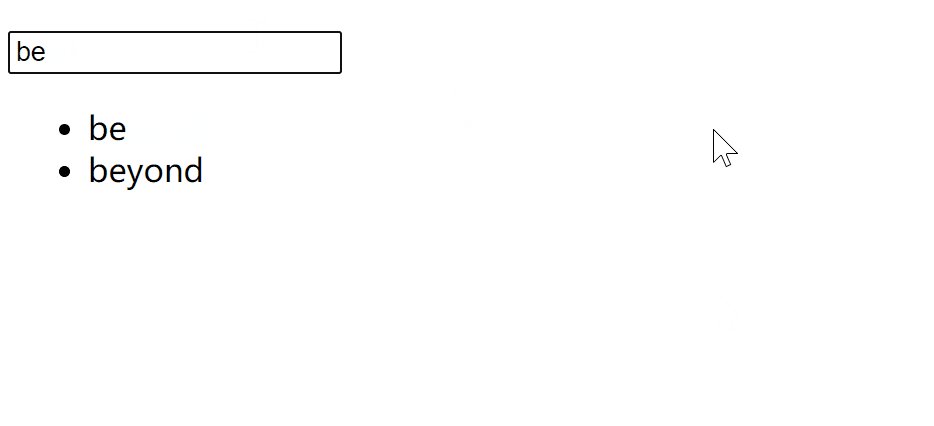
this.newList = this.dataList.filter(item => {
// item.indexOf(this.myText):輸入框中輸入的字元串在篩選元素中的索引
return item.indexOf(this.myText) > -1 // 返回索引大於1的元素:>-1 就表示包含在其中
})
},
},
})
</script>
</html>

總結:綁定blur游標移除input觸發,綁定input輸入就觸發,綁定change改變值觸發,游標移走不會觸發區別blur
註意:
this的指向問題,如果想要this指向的對象始終是一個對象,比如始終指向Vue對象,可以通過 var _this=this來指代,或者使用箭頭函數
var a = function(name) {
console.log(name)
}
a('HammerZe')
// 箭頭函數
var a = (name)=>{
console.log(name)
}
a('HammerZe')
箭頭函數里沒有this,裡面寫this指代的是箭頭函數外this指代的對象
事件修飾符
| 事件修飾符 | 釋義 |
|---|---|
| .stop | 只處理自己的事件,父控制項冒泡的事件不處理(阻止事件冒泡) |
| .self | 只處理自己的事件,子控制項冒泡的事件不處理 |
| .prevent | 阻止a鏈接的跳轉 |
| .once | 事件只會觸發一次(適用於抽獎頁面) |
使用修飾符時,順序很重要;相應的代碼會以同樣的順序產生
用 v-on:click.prevent.self 會阻止所有的點擊
而 v-on:click.self.prevent 只會阻止對元素自身的點擊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>過濾案例</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<ul @click="handclickul">
<li @click="handclick('路飛')">路飛</li>
<li>山治</li>
<li>索隆</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el:'#box',
data:{},
methods:{
handclickul(){
console.log('ul被點擊了')
},
handclick(name){
console.log(name,'被點擊了')
}
}
})
</script>
</html>

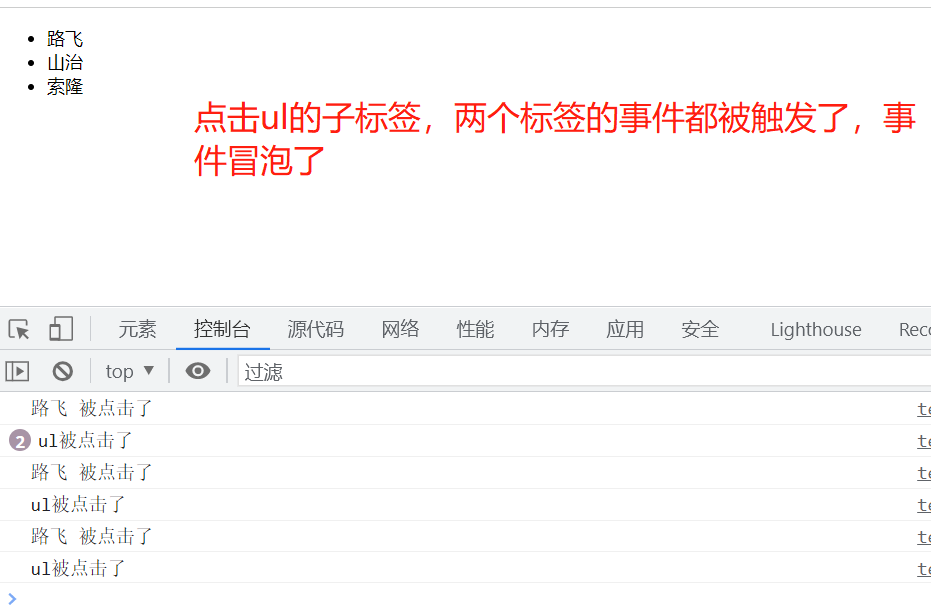
事件冒泡:通俗理解為子標簽的事件觸發完,傳遞到了父標簽上繼續觸發
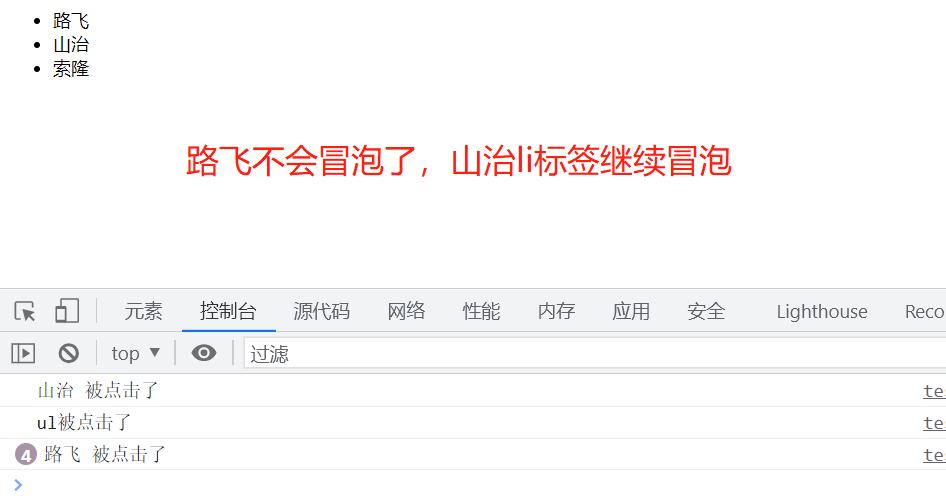
阻止事件冒泡
stop阻止
<ul @click="handclickul">
<li @click.stop="handclick('路飛')">路飛</li>
<li @click="handclick('山治')">山治</li>
<li>索隆</li>
</ul>

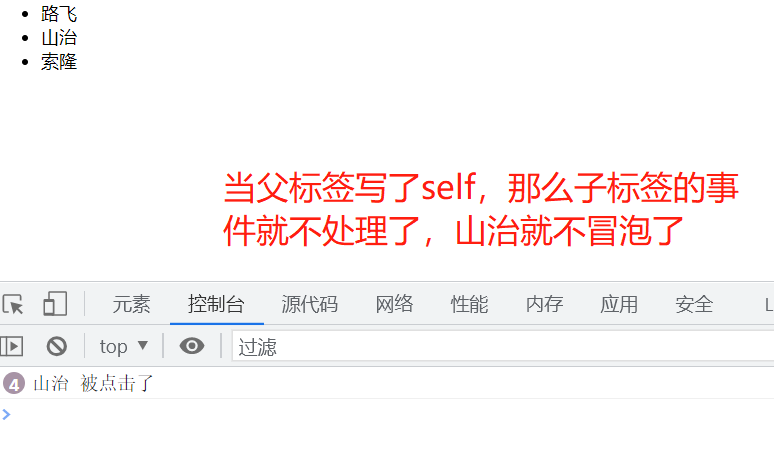
self阻止
<ul @click.self="handclickul">
<li @click.stop="handclick('路飛')">路飛</li>
<li @click="handclick('山治')">山治</li>
<li>索隆</li>
</ul>

prevent阻止a標簽跳轉 和 once只跳轉一次
<div id="box">
<ul @click.self="handleUl">
<li><a href="http://www.baidu.com">不攔截</a></li>
<li><a href="http://www.baidu.com" @click="handleLink($event)">點擊攔截</a></li>
<li><a href="https://www.baidu.com" @click.prevent="handleLink">點擊攔截</a></li>
<li><button @click.once="test">只執行一次</button></li>
</ul>
</div>
-----------------------------------------------------------
<script>
var vm = new Vue({
el: '#box',
data: {},
methods: {
handleLink(ev){
ev.preventDefault()
},
test(){
alert('只觸發1次')
}
}
})
</script>

按鍵修飾符
按鍵修飾符,可以通過v-on:keyup來監控鍵盤,v-on:keyup可以簡寫為@keyup
keyup可以直接點來監控某個按鍵,比如@keyup.enter來監控回車
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<!--<input type="text" v-model="mytext" v-on:keyup="handleKeyUp($event)">-->
<!--監控enter的兩種方式-->
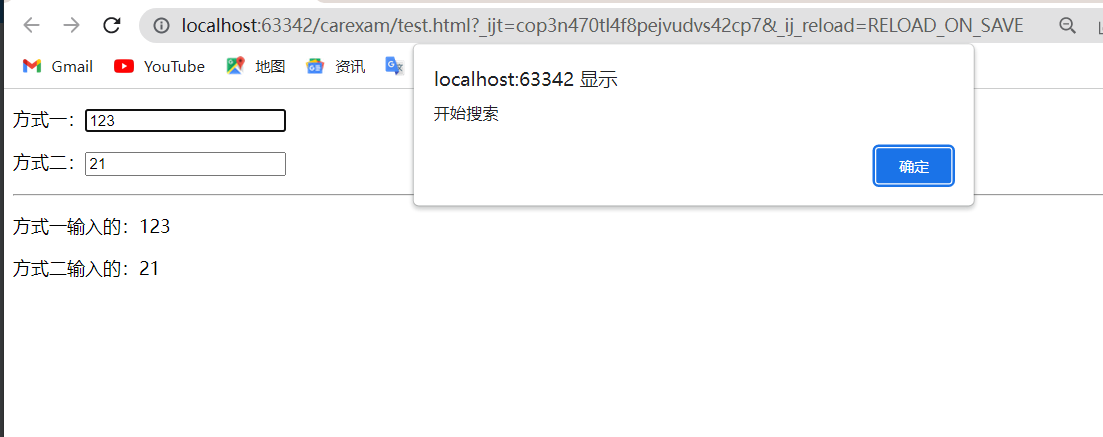
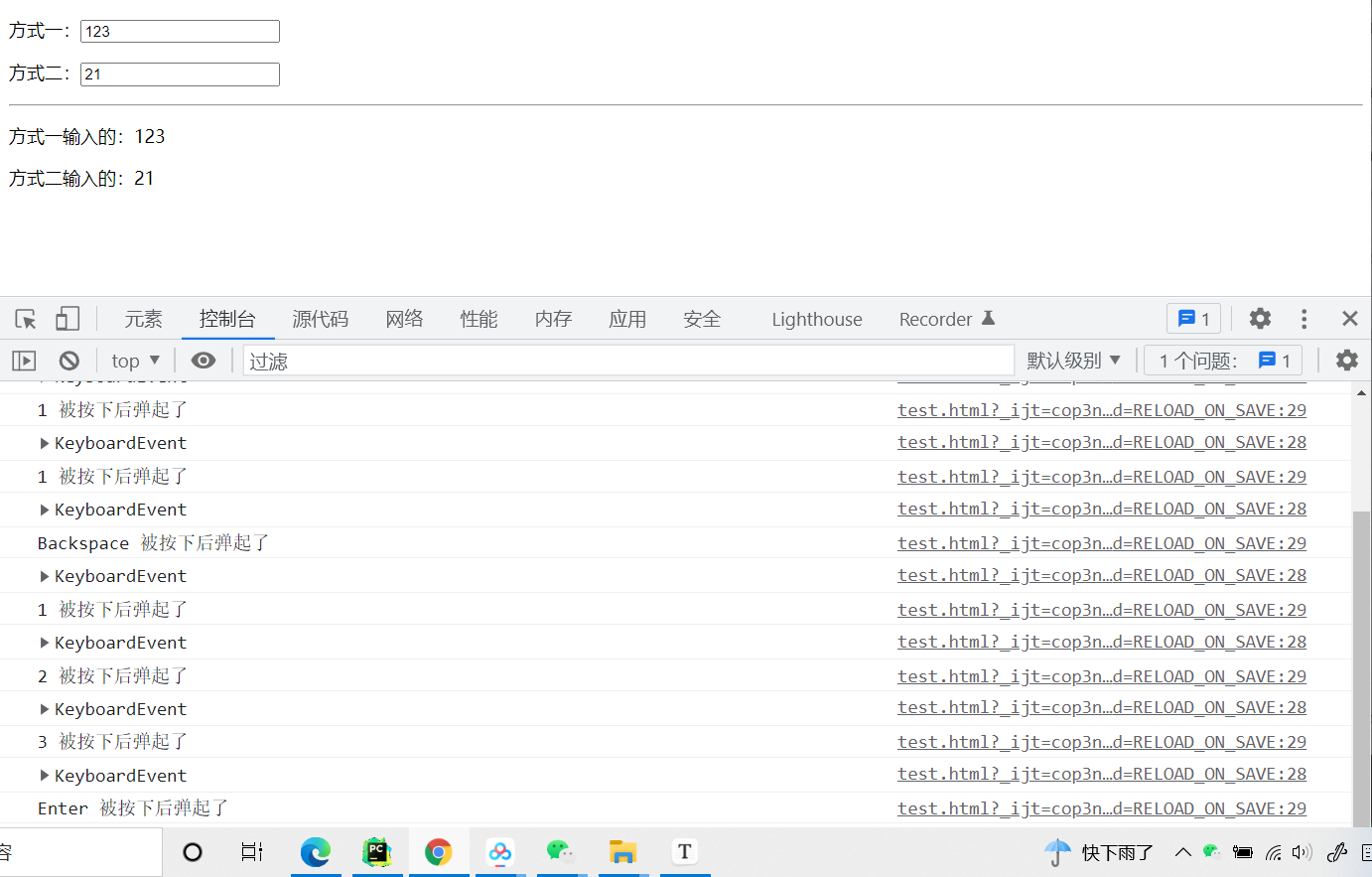
<p>方式一:<input type="text" v-model="mytext" @keyup="handleKeyUp($event)"></p>
<p>方式二:<input type="text" v-model="mytext1" @keyup.enter="handleKeyUp1($event)"></p>
<hr>
<p>方式一輸入的:{{ mytext }}</p>
<p>方式二輸入的:{{ mytext1 }}</p>
</div>
</body>
<script>
var vm = new Vue({
el:"#box",
data:{
mytext:'',
mytext1:'',
},
methods:{
handleKeyUp(event){
console.log(event)
console.log(event.key,"被按下後彈起了")
if (event.key=='Enter'){
alert('開始搜索')
}
},
handleKeyUp1(event){
console.log(event.key,"被按下後彈起了")
},
}
})
</script>
</html>


表單控制
主要是input(輸入框)、checkbox(覆選框,多選)、radio(單選)
checkbox單選
實際生活比如登錄的記住密碼功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>checkbox</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
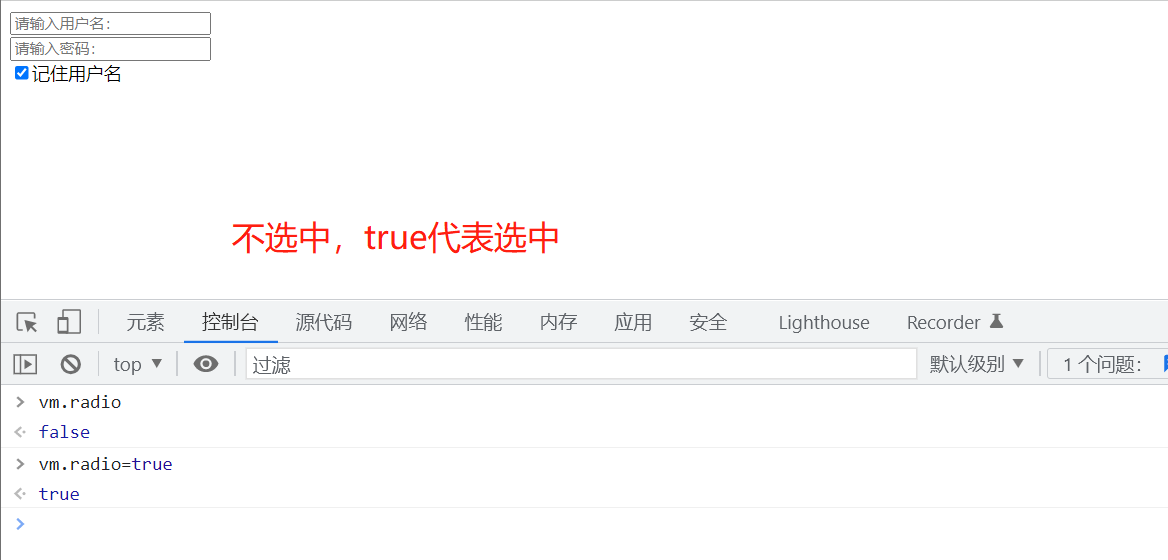
<input type="text" placeholder="請輸入用戶名:"><br>
<input type="password" placeholder="請輸入密碼:"><br>
<input type="checkbox" v-model="radio">記住用戶名
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
myText: '',
radio: false, //選中就為true,反之為false
},
})
</script>
</html>

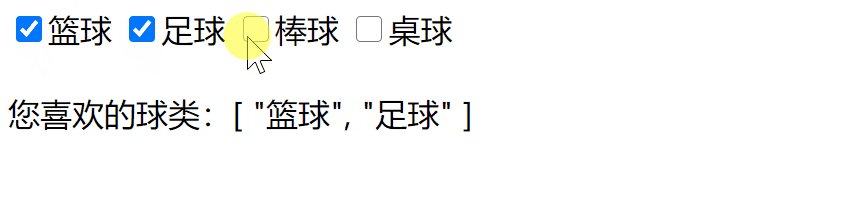
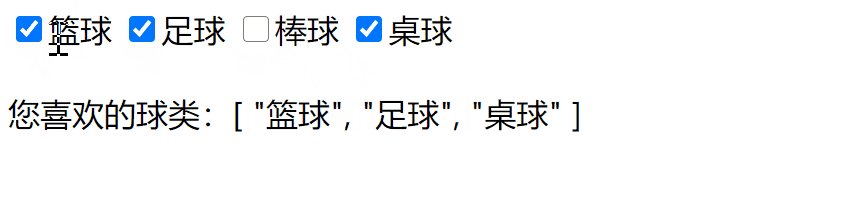
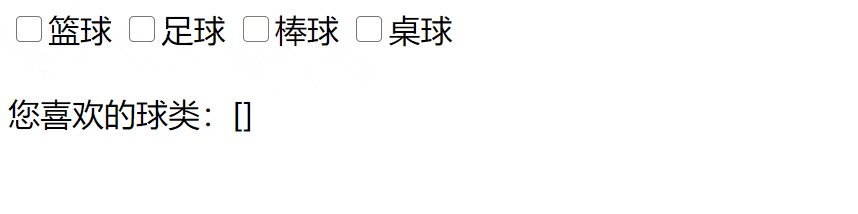
checkbox多選
選了多個可以放入數組
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多選</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
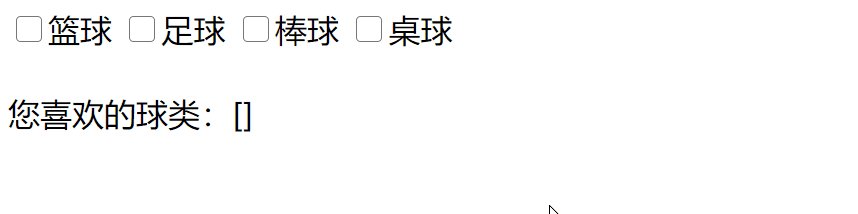
<input type="checkbox" v-model="many" value="籃球">籃球
<input type="checkbox" v-model="many" value="足球">足球
<input type="checkbox" v-model="many" value="棒球">棒球
<input type="checkbox" v-model="many" value="撞球">撞球
<br><br>您喜歡的球類:{{many}}
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
many: [],
},
})
</script>
</html>

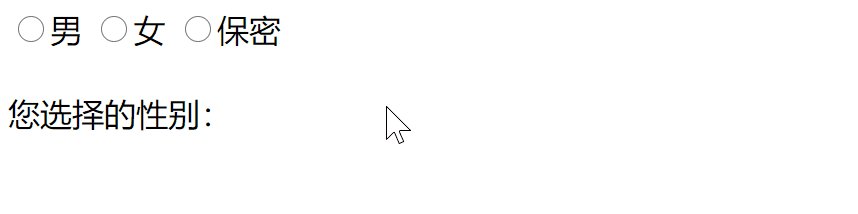
radio單選
radio對應的是value值,比如選中男,radio就是男
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>單選</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<input type="radio" v-model="radio" value="男">男
<input type="radio" v-model="radio" value="女">女
<input type="radio" v-model="radio" value="保密">保密
<br><br>您選擇的性別:{{radio}}
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
radio: '',
},
})
</script>
</html>


總結
- checkbox單選是布爾值,選中為true,反之為false
- checkbox多選是數組
- radio選中是字元串,比如選中性別男,radio 的value值就是男
v-model進階
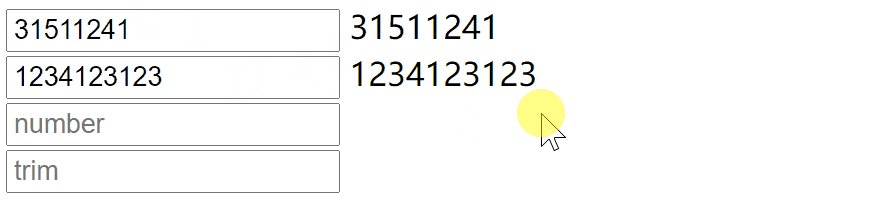
v-model 之 lazy、number、trim
- lazy:等待input框的數據綁定時區焦點之後再變化
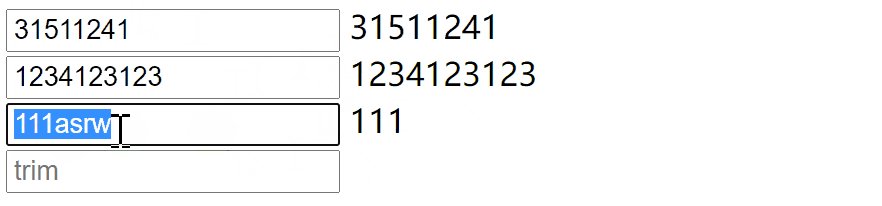
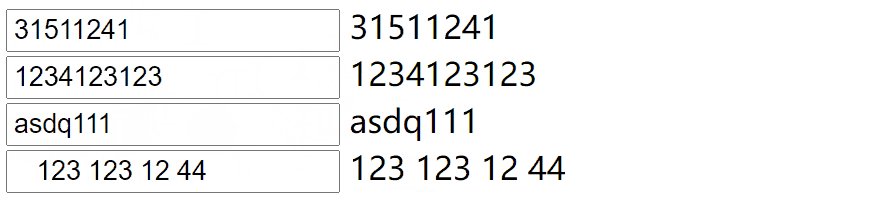
- number:數字開頭,只保留數字,後面的字母不保留;字母開頭,都保留
- trim:去除首位的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model 之 lazy、number、trim</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="myText1" placeholder="normal"> {{myText1}}
<br>
<input type="text" v-model.lazy="myText2" placeholder="lazy"> {{myText2}}
<br>
<input type="text" v-model.number="myText3" placeholder="number"> {{myText3}}
<br>
<input type="text" v-model.trim="myText4" placeholder="trim"> {{myText4}}
</div>
</body>
<script>
var vm = new Vue({
el: '#box',
data: {
myText1: '',
myText2: '',
myText3: '',
myText4: '',
},
})
</script>
</html>