一、基礎使用 1、變數、表達式、class style、子元素和組件 2、if else、三元表達式、邏輯運算符 && || 3、map、key 4、bind this 5、關於event參數,react的event不是原生的,event.nativeEvent才是指向原生event,所有的事件都是 ...
一、基礎使用
1、變數、表達式、class style、子元素和組件
2、if else、三元表達式、邏輯運算符 && ||
3、map、key
4、bind this
5、關於event參數,react的event不是原生的,event.nativeEvent才是指向原生event,所有的事件都是掛在在document上。
6、傳遞自定義參數 ,最後一個參數會自動加上event
7、受控組件,表單的值受到 this.state 的控制影響。
8、組件使用
(1)props 傳遞數據
(2)props 傳遞函數
(3)props 類型檢查,使用prop-types插件
9、setState(重點)
(1)不可變值
不能直接修改state,使用不可變值
(2)可能是非同步更新
setTimeout中的setState是同步的
自定義的 DOM 事件,setState是同步的
(3)可能會被合併
傳入函數不會被合併
10、組件生命周期

父子組件生命周期和VUE的調用順序是一樣的。
二、React 高級特性
1、函數組件:純函數,輸入props,輸出JSX
沒有實例,沒有生命周期,沒有state,不能擴展其他方法
2、非受控組件
(1)ref
(2)defaultValue、defaultChecked
(3)手動操作DOM元素
非受控組件使用場景:必須手動操作DOM元素,setState實現不了,如文件上傳<input type=file>、富文本編輯器
3、Portals
組件預設會按照既定層次嵌套渲染,如何讓組件渲染到父組件以外?
使用react-dom中的createPortal,指定渲染dom節點位置
4、context
應用場景:從外層組件給下麵所有子層傳遞簡單參數。如設置主題、系統語言。
使用的API,如React.createContext,.Provider,.Consumer
5、非同步組件
import()語法,React.lazy,React.Suspense
三、性能優化
1、shouldComponentUpdate(簡稱SCU)
React 預設父組件有更新,子組件則無條件也更新。
SCU預設返回true,使用SCU對props和states進行前後變化對比來確定組件進不進行渲染。
SCU必須要配合不可變值來進行,不然前後的值都是相等無法進行對比。
2、PureComponent 和 React.memo
PureComponent純組件,在SCU中實現了淺比較
memo是函數組件中的PureComponent
3、不可變值 immutable.js
徹底擁抱不可變值,基於共用數據不是深拷貝,速度好。
有一定學習和遷移成本,按需使用。
四、組件公共邏輯的抽離
(1)mixin,已被React廢棄
(2)高階組件HOC
高階組件不是一種功能,而是一種模式,類似於工廠模式。如下代碼示例:
const HOCFactory = (Component) =>{
class HOC extends React.Component {
// 這裡定義多個組件的公共邏輯
render(){
return <Component {...this.props} /> // 返回拼裝結果
}
}
return HOC
}
const c1 = HOCFactory(Component1)
const c2 = HOCFactory(Component2)
如代碼所示,傳入一個組件,最後返回一個組件。方法中間定義公共邏輯。
Redux 的 connect 就是高階組件。
(3)Render Props
核心思想是通過一個函數將 class 組件的 state 作為 props 傳遞給純函數組件
class Factory extends React.Component {
constructor(){
this.state = {} // 這裡的 state 是多個組件的公共邏輯的數據
}
// 修改state
render(){
return <div>{this.props.render(this.state)}</div>
}
}
const App = ()=>(
<Factory render={
// render 是一個函數組件
(props) => <p>{props.a}{props.b}</p>
}/>
)
HOC:模式簡單,但會增加組件層級
Render Props:代碼簡潔,學習成本較高
五、Redux
1、基本概念
store,通過createStore(reducer),傳入一個reducer來創建,來存放應用的狀態。API有 { subscribe, dispatch, getState }
subscribe 訂閱更新
dispatch 改變內部state的唯一方法,dispatch觸發一個action
getState 獲取state值
state,當state變化時需要返回全新的對象,堅持不可變值原則。
action,修改state值
reducer,形式為(state,action) => state 的純函數,描述了action如何把state轉變成下一個state
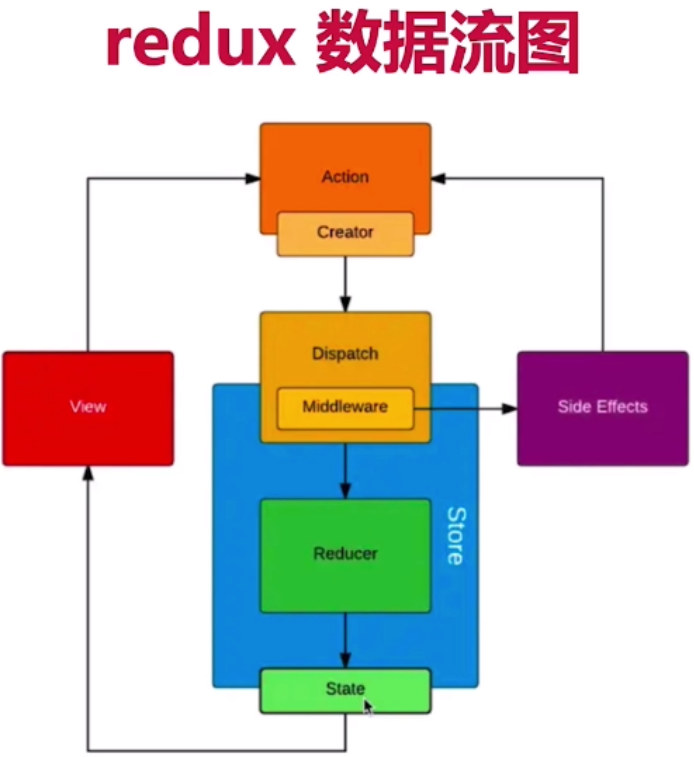
2、單項數據流
單項數據流代碼步驟:
(1)dispatch(action)
(2)reducer => newState
(3)subscribe 觸發通知

3、react-redux
<Provider>
connect
mapStateToProps
mapDispatchToProps
4、非同步action
同步是直接返回一個action對象,非同步就是返回函數,其中帶有dispatch 參數
使用非同步action還需要使用中間件創建store,例如使用redux-thunk,以及使用redux的applyMiddleware的API
如:const store = createStore(reducer,applyMiddleware(thunk))
redux-thunk、redux-promise、redux-saga等中間件都可以實現非同步action
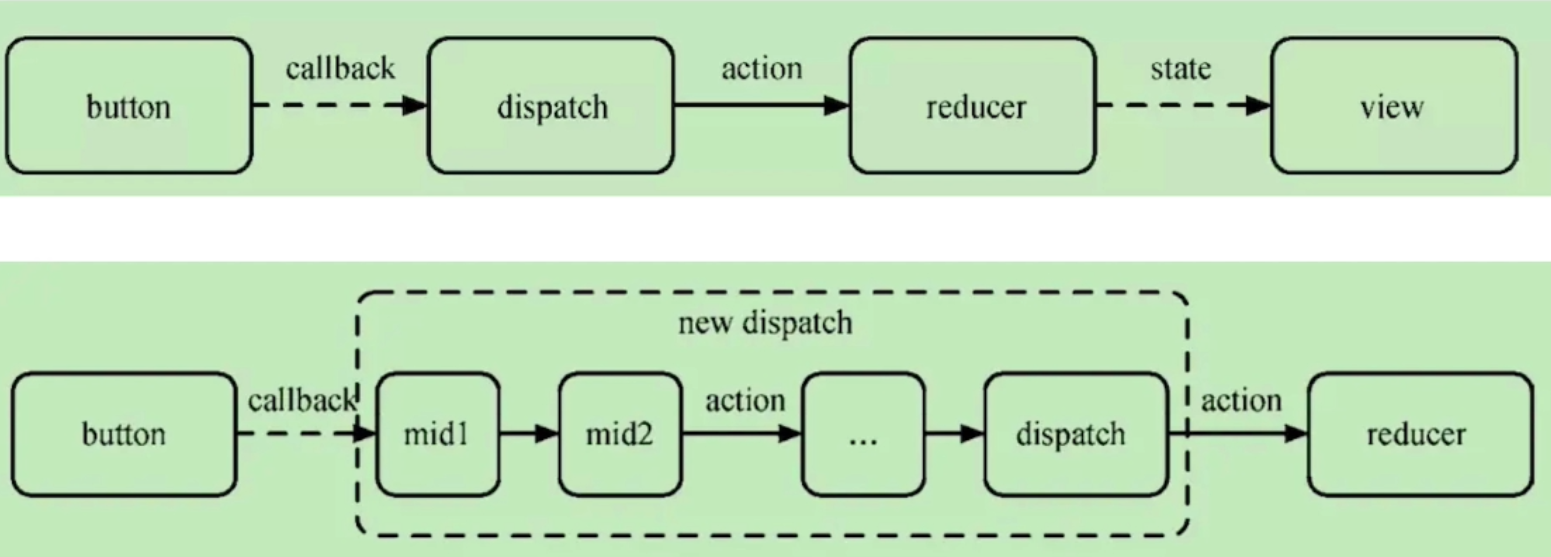
5、中間件

中間件其實就是改造dispatch,如下自己實現個簡單中間件:
// 複製原來的dispatch
let next = store.dispatch
// 重新定義dispatch
store.dispatch = function dispatchAndLog(action){
console.log('執行中間件邏輯',action)
// 然後再執行原有dispatch
next(action)
console.log('執行完後執行的邏輯',store.getState())
}
六、React-router
路由模式(hash、H5 history),同vue-router
路由配置(動態路由、懶載入),同vue-router
七、React 原理
1、函數式編程,重點是不可變值
2、vdom 和 diff演算法
3、JSX本質是React.createElement(標簽,屬性對象,子節點)方法,類似於h函數。
h函數返回的是vnode,那麼JSX返回的也是vnode。
第一個參數可能是個組件也可能是個html標簽,所以就要求html標簽一定是小寫,組件名開頭要大寫,以此來判斷。
4、合成事件
所有事件掛載到document上
event不是原生的,是SyntheticEvent合成事件對象
和 vue事件不同,和dom事件也不同
為什麼要合成事件機制?
(1)更好的相容性和跨平臺
(2)掛載到domcument,減少記憶體消耗,避免頻繁解綁
(3)方便事件的統一管理(如事務機制)
5、setState batchUpdate
setState:非同步(普通使用),同步(setTimeout、DOM事件)
合併(對象形式),不合併(函數形式)
setState主流程:

batchUpdate 機制:


batchUpdate 機制其實是react的方法執行或者生命周期執行,一開始都會先定義一個batchUpdate狀態為進行中,
方法結束後將狀態改為false表示完成。所以按照eventloop的執行順序,就會導致setState有時同步有時非同步的情況。
React可以管理的入口都會命中batchUpdate機制。
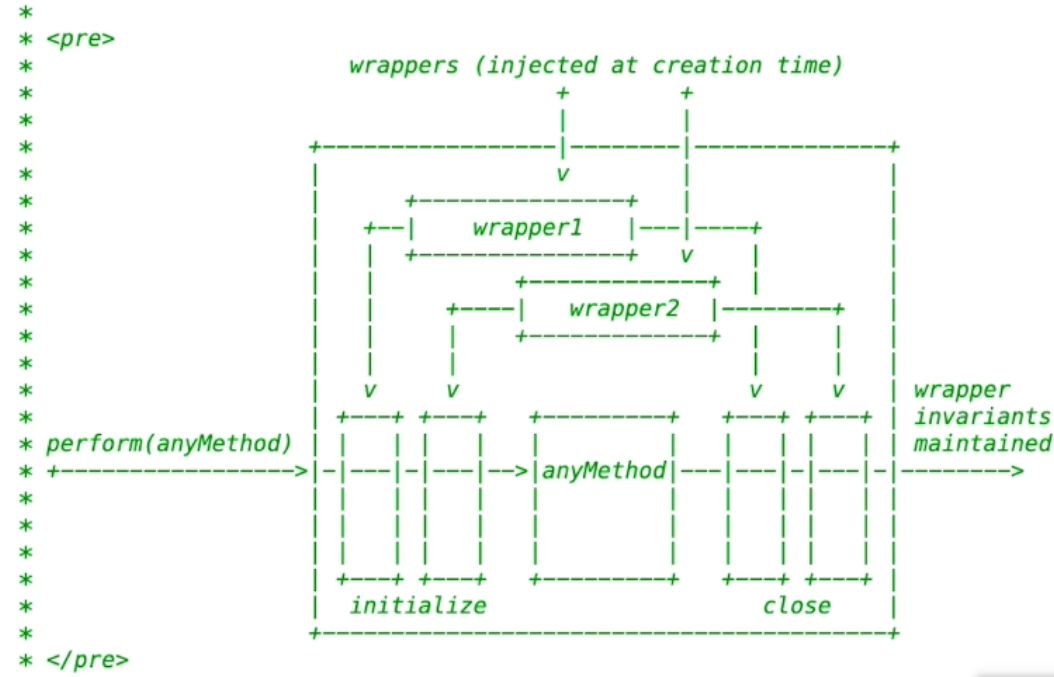
transaction(事務)機制:

transaction 事務機制服務於batchUpdate 機制
6、組件渲染和更新過程
(1)JSX渲染為頁面過程
定義props state
解析JSX執行render()函數,生成vnode
patch(elem,vnode),生成頁面
(2)setState 之後更新頁面過程
setState(newState) => dirtyComponents (可能有子組件)
render() 生成 newVnode
patch(vnode,newVnode)
7、更新的兩個階段
patch拆分成兩個階段:
(1)reconciliation階段:執行diff演算法,純JS計算
(2)commit階段:將diff結果渲染DOM
為什麼會分成兩個階段?
如果不將patch拆分,可能會有性能問題。
因為JS是單線程,且和DOM渲染共用一個線程,當組件足夠複雜,組件更新時計算和渲染壓力都很大,
同時再有DOM操作需求(動畫、拖拽等),可能會出現卡頓。
解決上面的性能問題進行拆分的具體解決方案是 fiber:
將 reconciliation 階段進行任務拆分(commit無法拆分),
DOM需要渲染時暫停任務,空閑時恢復執行拆分的任務。
通過window.requestIdleCallback這個API來捕獲DOM渲染時機,從而調配拆分的任務。但是該API有瀏覽器相容限制。
面試真題:
1、React組件如何通訊
父子組件props
自定義事件
Redux 和 Context
2、JSX本質是什麼
createElement函數
執行返回 vnode
3、context是什麼,有何用途
父組件向下所有子孫組件傳遞信息,一些簡單公共信息如主題色、語言等。複雜的公共信息用Redux
4、shouldComponentUpdate(SCU)的用途
性能優化,配合不可變值一起使用,否則會出錯
5、描述redux單向數據流
(1)dispatch(action)
(2)reducer => newState
(3)subscribe 觸發通知
6、setState是同步還是非同步
setState主流程,batchUpdate機制。
7、什麼時純函數?
返回一個新值,沒有副作用(不會修改其他值),重點就是不可變值。
8、函數組件和 class 組件的區別
函數組件:純函數,輸入props,輸出JSX
沒有實例,沒有生命周期,沒有state,不能擴展其他方法
9、什麼是受控組件?
表單的值,受state控制,需要自行監聽onChange,更新state
10、React 性能優化
渲染列表時加key
自定義事件、DOM事件及時銷毀
合理使用非同步組件
減少函數bind this的次數
合理使用 SCU、PureComponent 和 memo
合理使用 Immutable.js
webpack層面的優化,前端通用的性能優化
11、React 和 Vue 的區別
共同點:
都支持組件化
都是數據驅動視圖
都是使用 vdom 操作 DOM
不同點:
React 使用 JSX 擁抱 JS,Vue 使用模板擁抱 html
React 函數式編程,Vue 聲明式編程
React 更多需要自力更生,Vue 把你想要的都給你
放棄安逸,持續努力——成長



