3天時間從零到上架AppStore流程記錄 清明假期剛過去一周,我如願以償把自己想要的一個App上架了AppStore 從有idea到技術選型,從設計稿到框架開發,從提審AppStore到上架一共經歷了3天,這3天里我踩了很多坑,忙得焦頭爛額,期間發現網上很多信息都是過時的,所以本著一個總結的想法, ...
3天時間從零到上架AppStore流程記錄
清明假期剛過去一周,我如願以償把自己想要的一個App上架了AppStore

從有idea到技術選型,從設計稿到框架開發,從提審AppStore到上架一共經歷了3天,這3天里我踩了很多坑,忙得焦頭爛額,期間發現網上很多信息都是過時的,所以本著一個總結的想法,寫了這篇文章。
一、idea到設計稿
(一)idea靈感來源
平常我上班很忙,休閑時會刷手機看B站、Youtube視頻,
但因為平時關註了太多人,想看的卻只有那幾個,
但還是會忍不住點擊演算法推薦的視頻。

- "xdm乾凈又衛生啊"
- "大佬別這樣"
- "守護每一個不切實際的夢想"
B站內容豐富,每次不僅看不到想看的視頻,反而花了比預計好幾倍的時間。
所以我想要做一個產品,喜歡能夠幫我追蹤B站、Youtube平臺上我最想關註的人的動態,
不用我每次打開B站、Youtube去查看內容,所以我按照平日工作里排期的流程給自己做了功能的排期:
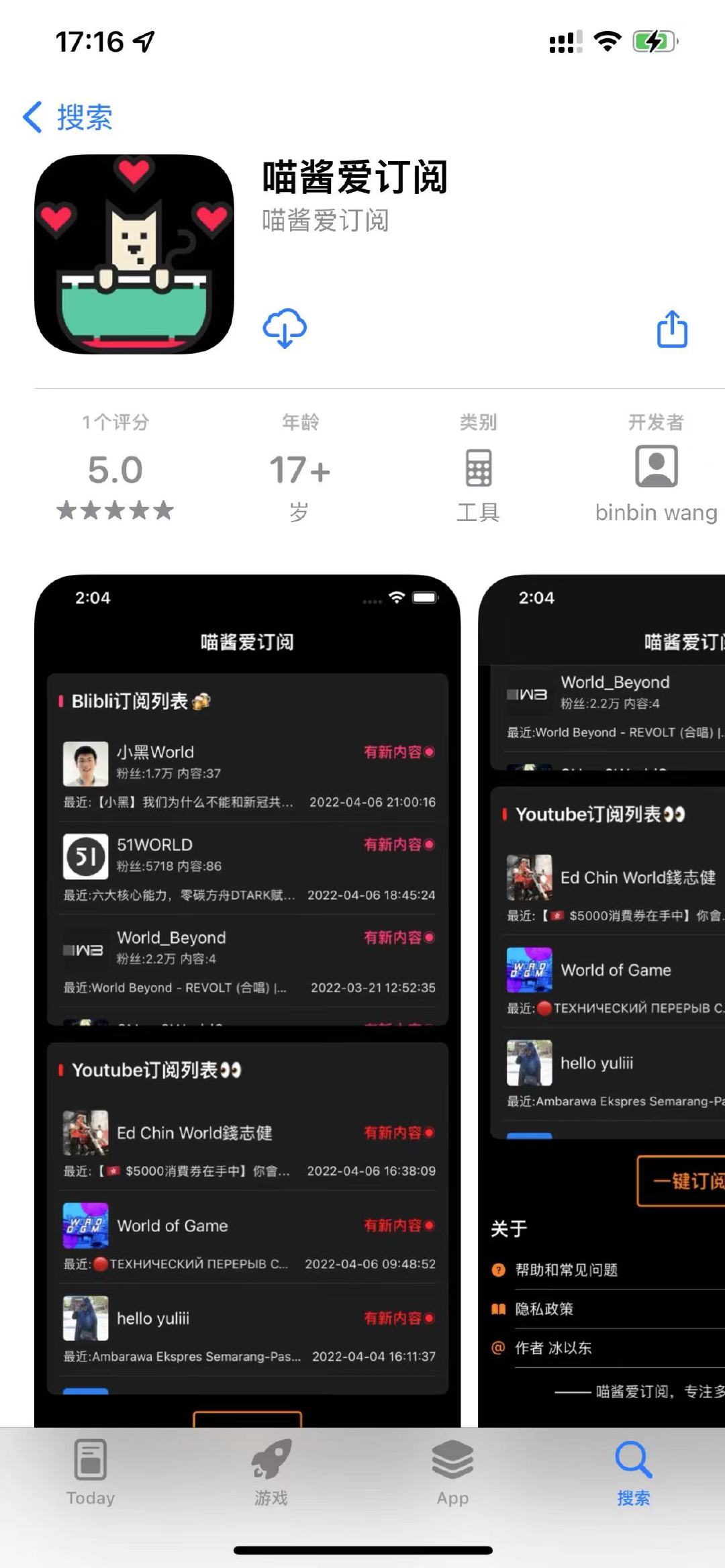
- 喵醬愛訂閱
- 展示導航欄
- 搜索頁面
- 寫搜索的cgi
- 寫解析用戶狀態的cgi
- 要支持右滑取消訂閱
- 把用戶狀態數據更新到緩存
- 把緩存落到DB
- 每次啟動讀取DB
- 製作宣傳視頻
- 製作啟動教育頁
- 聯繫頁
- 聯繫跳轉等頁面
- 性能優化
- 加一個by xxx 關註,然後談起一個半屏
- 加一個 xx、yy和另外x人關註了此賬號
- 需要加入loading等邏輯
- 全局extension call:按id註冊,還是全部接收
- 開始更新訂閱數據
- 搜索頁面
- 出現導航欄
- 出現關閉按鈕
- 點擊搜索要能過渡到另外一個搜索界面
- 開始接B站搜索的api
- 開始實現訂閱該Up主功能
- 滑動刪除
- 搜索交互調整
- 訂閱數據
- 開始更新訂閱數據,獲取更全的信息
- 按timeline排序
接下來要做的:
- 支持Youtube訂閱
- 完成B站跳轉邏輯
- 完成Youtube跳轉邏輯
- 完成清理紅點邏輯
- 調整搜索中間頁邏輯
- 「關於」頁面設計
- 幫助和常見問題
- 隱私政策
- 視覺還原和調整(添加約束)
- 添加主頁元素的聯動約束
- 主頁下滑不到最底部
- 導航欄顏色問題
- 修bug
- 訂閱完之後,不會立刻出現
- Youtube API無限調用
- App選一個圖標
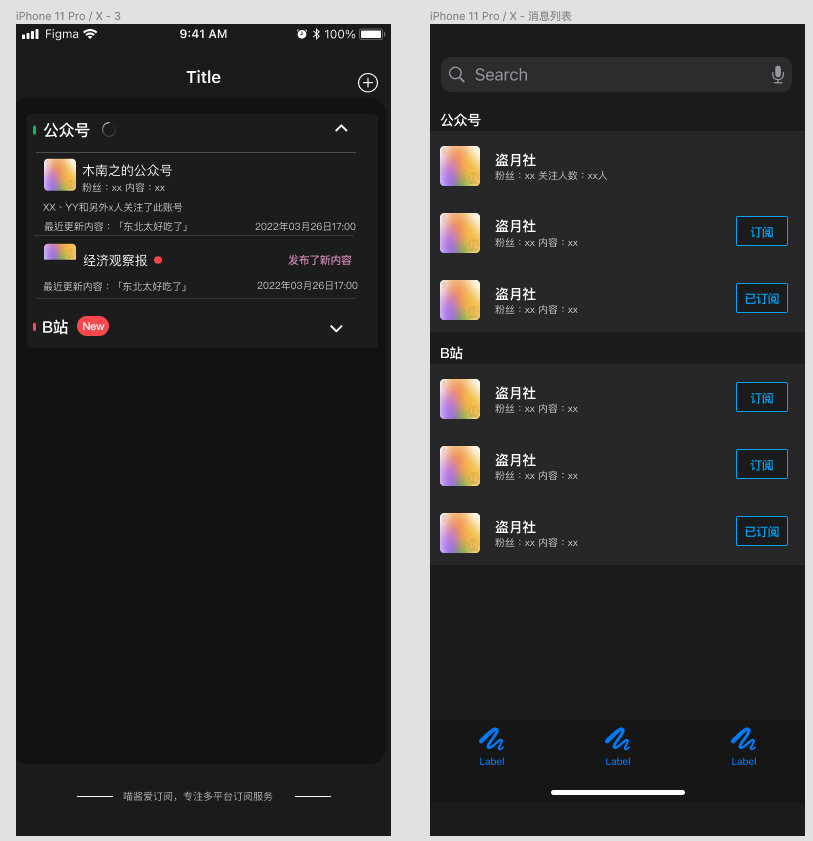
(二)自己搞定設計稿
有了idea之後,按照正經開發流程,相當於是產品方案確定了,接下來就需要設計稿了。
咨詢了公司里的設計同事,他們給出了兩個建議:Sketch 或者 Figma,體驗之後自己選擇了 Figma 這款設計軟體。
選定軟體,用了半天的時間畫了簡單的設計稿:

這裡我要吹一下 Figma 這個軟體,從零到上手真的半天都不用,真的是"有手就行"。
二、框架選型和開發
(一)基礎框架
首先說一下這款軟體我是使用 Objective-C 寫的,為什麼不用 Swift 呢?因為我之前積攢的基礎庫都是用 Objective-C 寫的,所以為了求快,還是選擇了 Objective-C 。
1. 清理 main.storyboard
一個稍微大點的項目基本都不會使用 main.storyboard ,所以我們首先上來無腦清理掉 main.storyboard ,改為純代碼模式。
(1) 刪除main.storyboard和launchScreen.storyboard,右鍵delete-Move to Trash
刪除SceneDelegate.h和SceneDelegate.m文件,也要選擇Move to Trash
(2) 選中工程 - General - Deployment Info - Main Interface 設為空
App Icons and Launch Images - Launch Screen File 設為空
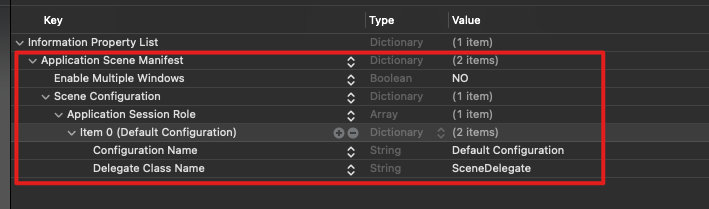
(3) 刪除 Info.plist 下 Application Scene Windows

(4) 在AppDelegate.h 和AppDelegate.m文件中添加如下代碼:
self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor whiteColor];
BNMainViewController *vc = [[BNMainViewController alloc] init];
self.navigationController = [[UINavigationController alloc] initWithRootViewController:vc];
self.window.rootViewController = self.navigationController;
[self.window makeKeyAndVisible];
(5) 註釋掉 AppDelegate.m 中的 Lifecycle 代碼
#pragma mark - UISceneSession lifecycle
//- (UISceneConfiguration *)application:(UIApplication *)application configurationForConnectingSceneSession:(UISceneSession *)connectingSceneSession options:(UISceneConnectionOptions *)options {
// // Called when a new scene session is being created.
// // Use this method to select a configuration to create the new scene with.
// return [[UISceneConfiguration alloc] initWithName:@"Default Configuration" sessionRole:connectingSceneSession.role];
//}
//
//
//- (void)application:(UIApplication *)application didDiscardSceneSessions:(NSSet<UISceneSession *> *)sceneSessions {
// // Called when the user discards a scene session.
// // If any sessions were discarded while the application was not running, this will be called shortly after application:didFinishLaunchingWithOptions.
// // Use this method to release any resources that were specific to the discarded scenes, as they will not return.
//}
(6) 展示導航欄
在 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {新增:
[[UINavigationBar appearance] setTitleTextAttributes:@{NSFontAttributeName : [UIFont boldSystemFontOfSize:18], NSForegroundColorAttributeName : [UIColor whiteColor]}];
2. Cocoapods和基礎庫
之前我問過一些大學里的學生,學完iOS知識後為什麼不自己嘗試做一個項目呢?年輕人有想法有精力的,他們中有一些人的回答是:"太麻煩了,iOS語法真繁瑣"
我有點驚訝,iOS的語法為什麼會繁瑣呢?後面和他們深入聊的時候才發現他們大多數人是因為缺少基礎庫,導致他們開發門檻非常高。
比如哪些基礎功能呢? 最常見的就是:
@interface UIView (Extension)
@property (nonatomic, assign) CGFloat x;
@property (nonatomic, assign) CGFloat y;
@property (nonatomic, assign) CGFloat centerX;
@property (nonatomic, assign) CGFloat centerY;
@property (nonatomic, assign) CGFloat width;
@property (nonatomic, assign) CGFloat height;
@property (nonatomic, assign) CGSize size;
@property (nonatomic, assign) CGPoint origin;
@end
佈局是項目中最高頻出現的,一個新項目如果你沒有做 UIView 如上的category方法,那麼你每次改變一個frame都要寫全,相當繁瑣。
還有一些比如支持SVG圖渲染、自定義顏色、導航欄狀態欄預設高度等等,就是因為這些基礎的邏輯無形中提升了開發的門檻。
所以我在項目中集成這些能力後,將這些基礎能力抽成一個項目,如果想開發App的基礎這個項目開發上手速度會更快:
項目集成瞭如下的庫:
pod 'YYKit'
pod 'Colours'
pod 'SDWebImage'
pod 'SVGKit', :git => 'https://github.com/SVGKit/SVGKit.git', :branch => '3.x'
pod 'WCDB'
pod 'AFNetworking', '~> 3.1.0'
pod 'ViaBus'
pod 'FCAlertView'
pod "Aspects"
- YYKit:提供各種基礎通用能力的庫
- Colours:一個提供比系統更全的顏色庫
- SDWebImage:https圖片載入框架
- SVGKit:SVG圖載入框架
- WCDB:通用強大的iOS本地資料庫
- AFNetworking:開源的http網路請求框架
- ViaBus:訂閱匯流排框架
- FCAlertView:比系統alertView功能更強大的類
- Aspects:業內公用Num.1的AOP框架
因為使用cocoapods集成了基礎庫,所以下載使用前先執行 pod install。
(二)B站、Youtube API 和 PostMan調試
1. 我是如何獲取API的?-Chrome開發者模式
既然要搜索訂閱的up主,那麼就需要獲取blibil和youtube的查詢api,那怎麼獲取 B站 的API呢?
我們知道 Chrome 的開發者模式可以抓取網路請求,所以我們按照下麵的流程操作:
打開B站的搜索界面:

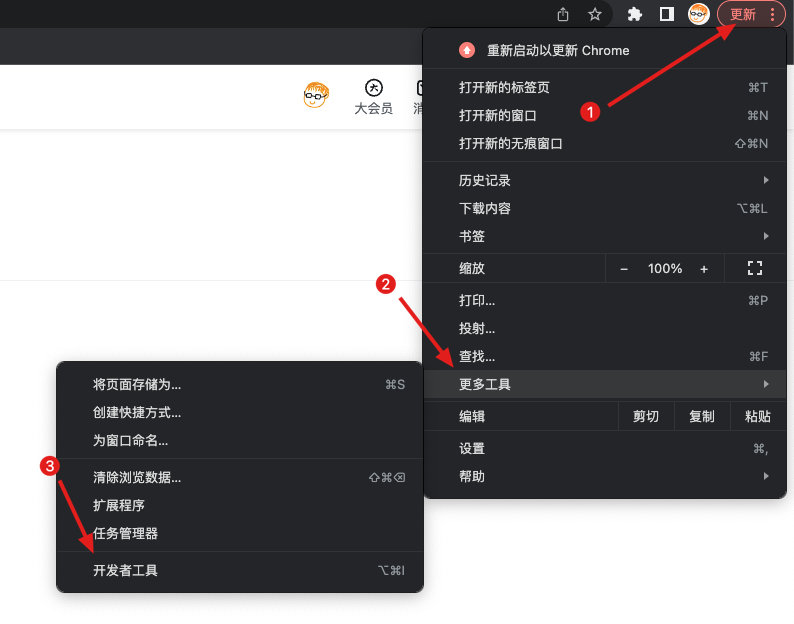
然後打開Chrome瀏覽器自帶的 開發者工具:

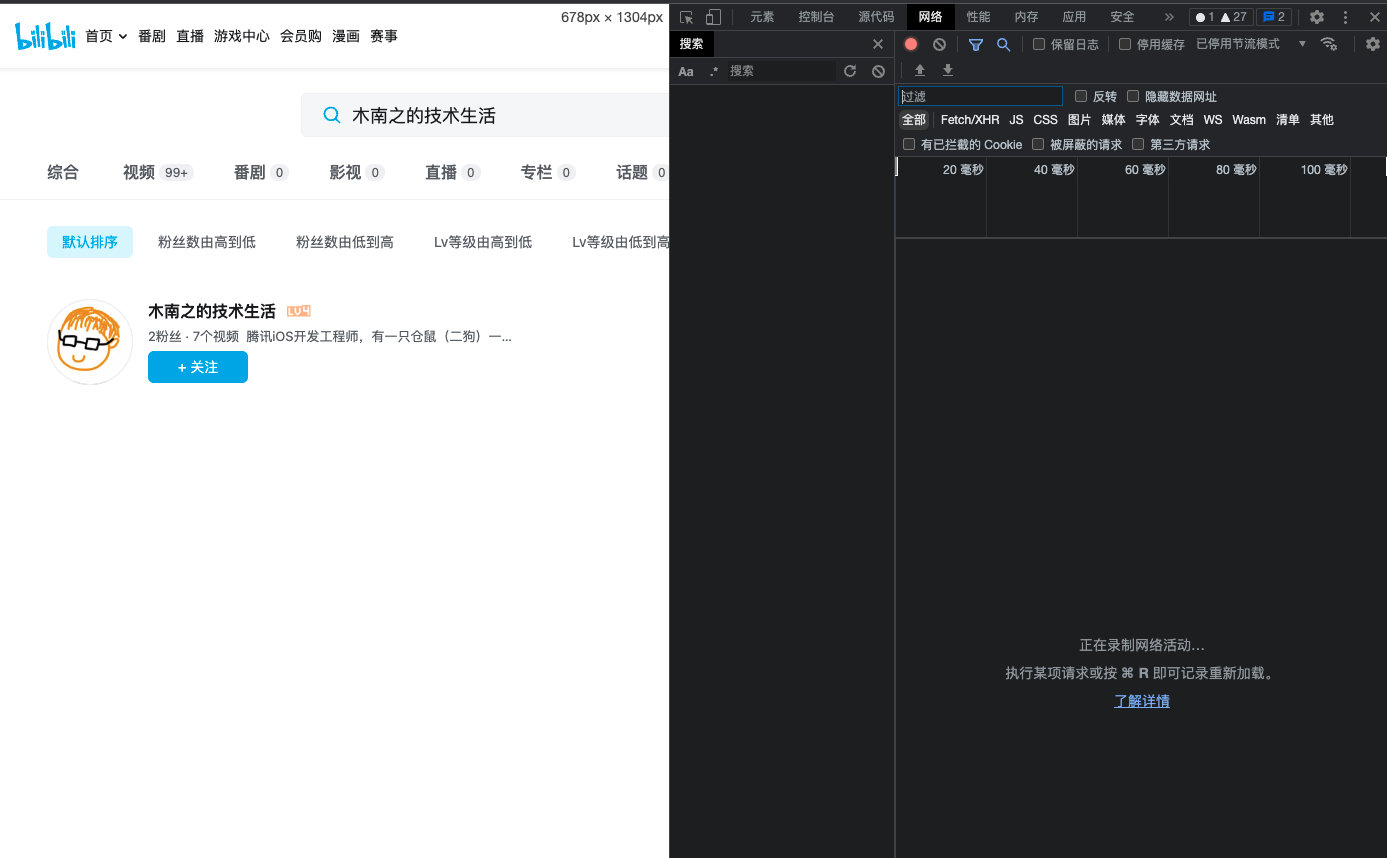
打開之後界面是這樣的:

接著我們重新刷新界面,讓開發者工作抓到我們的網路請求:

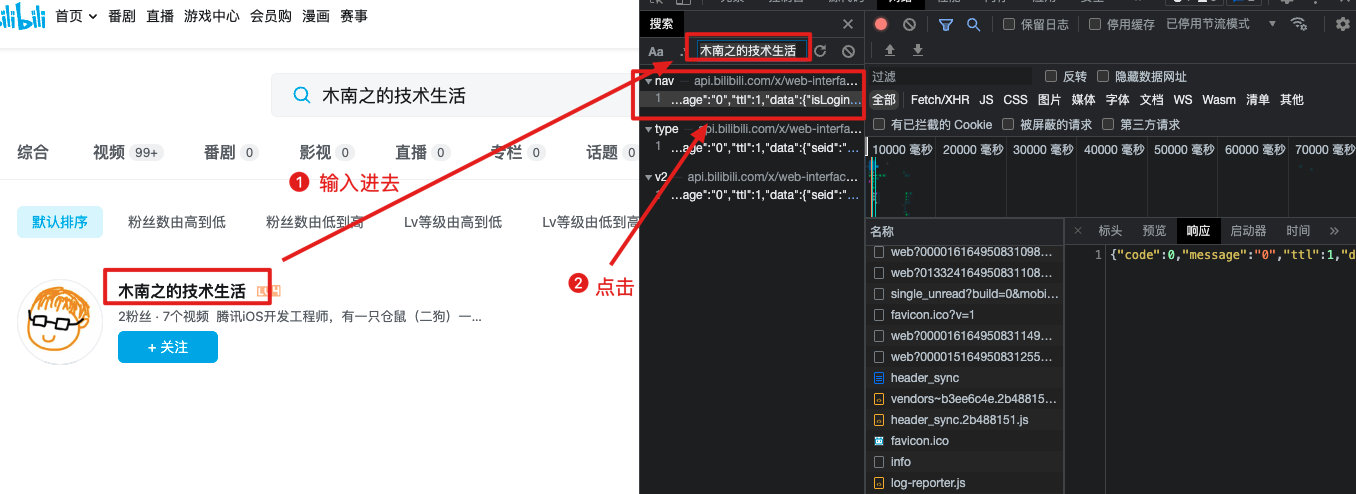
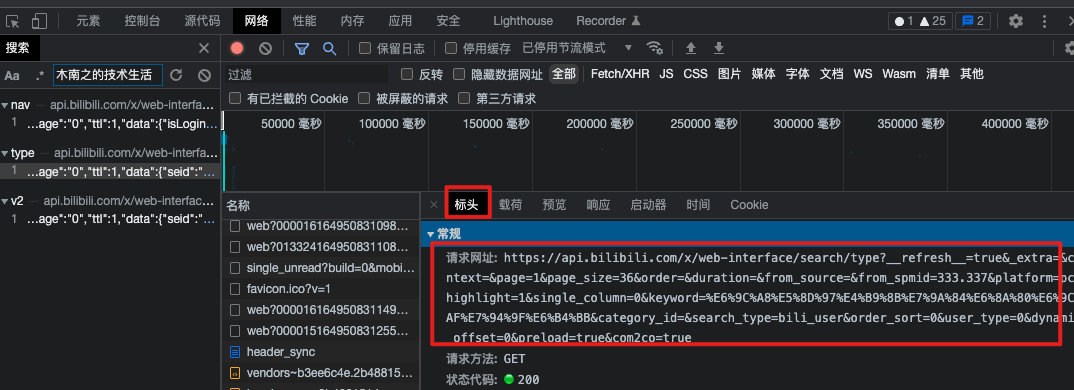
可以看到「網路」這一欄出現瞭如此多的網路請求回包,其中有一個網路請求就是我們查詢B站的介面,我們如何快速從中獲取我們想要的API?

我們在「響應」這一欄中可以看到網路回包的結果:
{
"code": 0,
"message": "0",
"ttl": 1,
"data": {
"seid": "1742183592668294498",
"page": 1,
"pagesize": 36,
"numResults": 1,
"numPages": 1,
"suggest_keyword": "",
"rqt_type": "search",
"cost_time": {
"params_check": "0.000513",
"get upuser live status": "0.002915",
"illegal_handler": "0.012658",
"as_response_format": "0.003668",
"as_request": "0.023251",
"save_cache": "0.000952",
"deserialize_response": "0.000201",
"as_request_format": "0.000448",
"total": "0.045491",
"main_handler": "0.027793"
},
"exp_list": {
"7706": true,
"5507": true,
"6604": true
},
"egg_hit": 0,
"result": [{
"type": "bili_user",
"mid": 41487006,
"uname": "木南之的技術生活",
"usign": "騰訊iOS開發工程師,有一隻倉鼠(二狗)一隻貓(芝士),我的網站:https://bninecoding.com",
"fans": 2,
"videos": 7,
"upic": "//i2.hdslb.com/bfs/face/2399a9747dbc4449139da82cbaff23e332a8d94d.jpg",
"face_nft": 0,
"verify_info": "",
"level": 4,
"gender": 1,
"is_upuser": 1,
"is_live": 0,
"room_id": 22106726,
"res": [],
"official_verify": {
"type": 127,
"desc": ""
},
"hit_columns": ["uname"]
}],
"show_column": 0
}
}
可以看到 data->result 中發現了 木南之的技術生活 的信息,而且還是一個標準的json格式,這肯定就是我們需要的 api了,我們點擊請求頭把請求api拷貝出來:

https://api.bilibili.com/x/web-interface/search/type?__refresh__=true&_extra=&context=&page=1&page_size=36&order=&duration=&from_source=&from_spmid=333.337&platform=pc&highlight=1&single_column=0&keyword=木南之的技術生活&category_id=&search_type=bili_user&order_sort=0&user_type=0&dynamic_offset=0&preload=true&com2co=true
裡面有一些我們用不上的參數,經過精簡,我們得到如下的B站查詢介面api:
https://api.bilibili.com/x/web-interface/search/type?page=1&page_size=5&search_type=bili_user&order_sort=0&user_type=0&keyword=木南之的技術生活
2. B站、Youtube API大公開
(1)B站搜索API
https://api.bilibili.com/x/web-interface/search/type?page=1&page_size=5&search_type=bili_user&order_sort=0&user_type=0&keyword=木南之的技術生活
(2)B站獲取發表內容API
https://api.bilibili.com/x/space/arc/search?mid=xxxxx
(3)Youtube搜索API
https://youtube.googleapis.com/youtube/v3/search?part=snippet&maxResults=5&type=channel&key=秘鑰&q=搜索內容
秘鑰可以在 Google Youtube API 上註冊獲取,免費但有每日調用約束。
(4)Youtube獲取內容API
https://youtube.googleapis.com/youtube/v3/search?part=snippet&order=date&type=video&key=秘鑰&channelId=xxxx
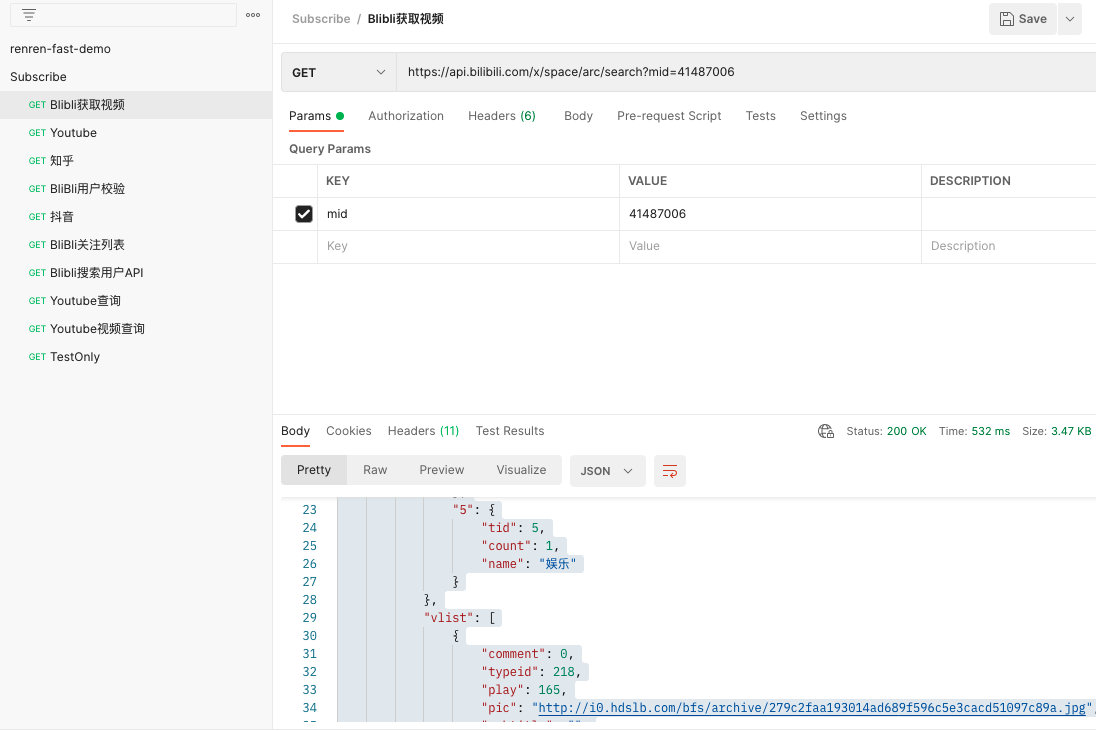
3. PostMan API調試利器
在調整API期間,我使用了 PostMan 這款API調試利器,可以非常方便幫我們驗證究竟是iOS的代碼有問題,還是介面的問題。

三、提審AppStore鬥智鬥勇
iOS 打包和上架流程可以參考這篇文章,iOS App的打包和上架流程
我按照這篇流程走下來,基本沒踩什麼坑,如果你要進行iOS App的打包和上架,建議你先看完上面這篇文章,然後再看我下麵的補充:
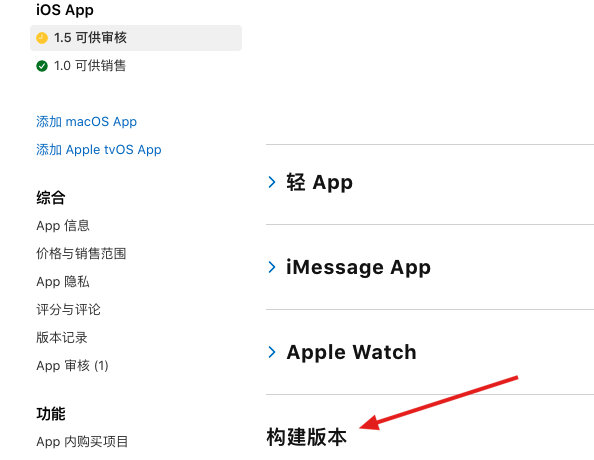
在使用 Xcode - Product - Archive - upload 打包上傳後,我們預期是能在 Apple Development 提審網站 的 「構建版本」 看到我們上傳的ipa包的

但實際上會發現我們 upload 後,大約要等上個 10分鐘 左右,才能在網站上刷到我們上傳的包,是什麼原因呢?
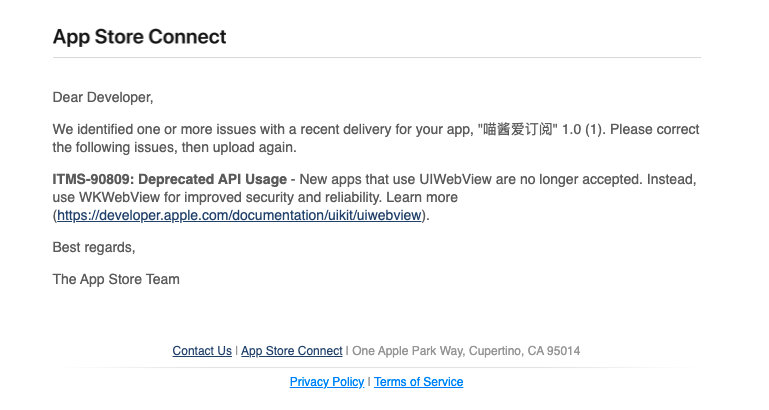
是因為Apple會對我們上傳的包進行一遍靜態代碼掃描,比如調用私有API、使用過期無法維護的組件都會被reject,比如我下麵收到的一個警告:

ITMS-90809: Deprecated API Usage - New apps that use UIWebView are no longer accepted. Instead, use WKWebView for improved security and reliability. Learn more (https://developer.apple.com/documentation/uikit/uiwebview).
意思很清楚,說我們不能在項目中使用 UIWebView ,因為已經被廢棄了,建議我們改用 WKWebView,我們按建議修改即可。
當靜態代碼掃描通過後,我們會收到如下一封右鍵,這就表示我們可以提審ipa包了,我們添加構建版本即可。