在HarmonyOS中webview載入網頁的時候,需要有進度條,或者載入動畫進行用戶感知的交互,這樣可以優化用戶體驗,因此今天寫一篇載入動畫(效果如下)用於同學們進行學習,怎麼實現?首先我們需要學習“CommonDialog”“ WebView”“動畫開髮指導”三個知識儲備 我們分為“準備階段”, ...
在HarmonyOS中webview載入網頁的時候,需要有進度條,或者載入動畫進行用戶感知的交互,這樣可以優化用戶體驗,因此今天寫一篇載入動畫(效果如下)用於同學們進行學習,怎麼實現?首先我們需要學習“CommonDialog”“ WebView”“動畫開髮指導”三個知識儲備
我們分為“準備階段”,“自定義CommonDialog實現”,“動畫實現”,“webview的實現”,“運行效果”五個步驟進行實現。

1.準備階段
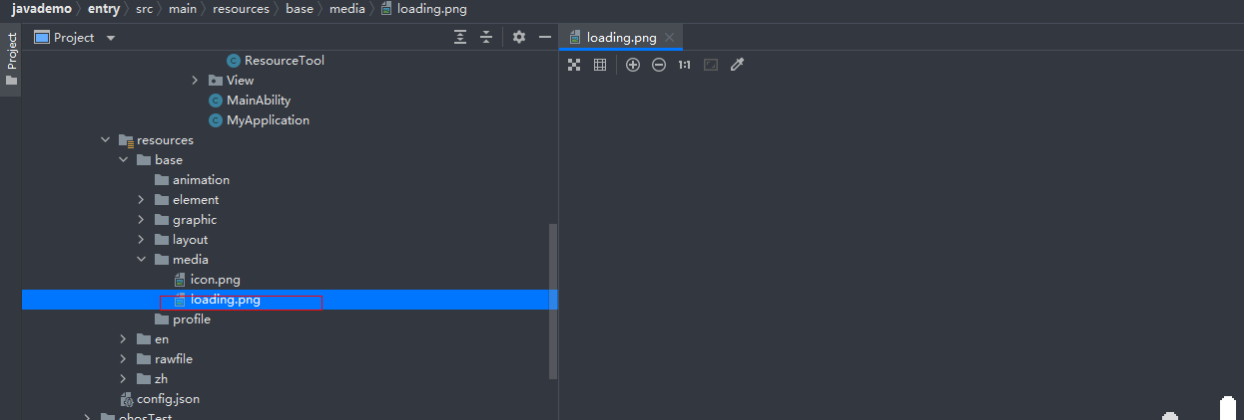
在resources \base\ media\目錄下準備一張loading圖片(圖片如下)存放位置如下

Loading圖片

存放位置
2. 自定義CommonDialog的實現
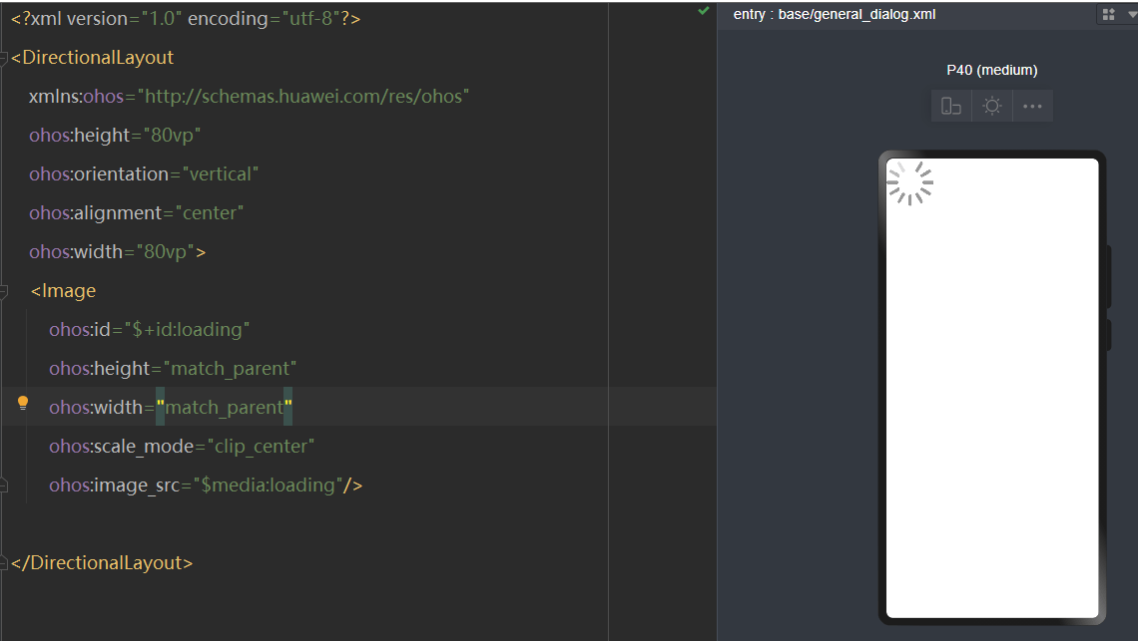
2.1新建xml命名為general_dialog.xml,在該xml文件繪畫一張圖片(代碼如下)
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="80vp"
ohos:orientation="vertical"
ohos:alignment="center"
ohos:width="80vp">
<Image
ohos:id="$+id:loading"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:scale_mode="clip_center"
ohos:image_src="$media:loading"/>
</DirectionalLayout>效果圖如下

2.2新建GeneralDialog文件,我們參考HarmonyOS 的自定義CommonDialog場景示例
具體代碼如下
package com.harmony.alliance.mydemo.utils;
import java.util.Optional;
import com.harmony.alliance.mydemo.ResourceTable;
import ohos.agp.animation.Animator;
import ohos.agp.animation.AnimatorProperty;
import ohos.agp.animation.AnimatorValue;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.*;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.CommonDialog;
import ohos.agp.window.service.WindowManager;
import ohos.app.Context;
public class GeneralDialog {
private float dim = -1f;
private CommonDialog sDialog;
private Context mContext;
private boolean mOutsideTouchClosable = false;
public GeneralDialog(Context context){
this.mContext=context;
}
public void show() {
if (sDialog != null) {
sDialog.show();
if (dim >= 0) {
changeDialogDim(sDialog, dim);
}
}
}
public void remove() {
if (sDialog != null) {
sDialog.destroy();
}
}
public void create() {
sDialog = new CommonDialog(mContext);
sDialog.setSize(ComponentContainer.LayoutConfig.MATCH_CONTENT, ComponentContainer.LayoutConfig.MATCH_CONTENT);
sDialog.setAlignment(LayoutAlignment.CENTER);
sDialog.setOffset(0,0);
sDialog.setTransparent(true);
sDialog.setContentCustomComponent(initDialog(sDialog));
sDialog.setAutoClosable(mOutsideTouchClosable);
}
private void changeDialogDim(CommonDialog dialog, float dim) {
Optional<WindowManager.LayoutConfig> configOpt = dialog.getWindow().getLayoutConfig();
configOpt.ifPresent(config -> {
config.dim = dim;
dialog.getWindow().setLayoutConfig(config);
});
}
public interface ClickedListener{
void onClick(GeneralDialog dialog);
}
private Component initDialog(CommonDialog sDialog) {
Component dialogLayout = LayoutScatter.getInstance(mContext).parse(ResourceTable.Layout_general_dialog, null, false);
dialogLayout.setBackground(new ShapeElement(){{
setRgbColor(RgbColor.fromArgbInt(ResourceTool.getColor(mContext, ResourceTable.Color_bg_dialog_light, 0xffffff)));
setCornerRadius(ResourceTool.getFloat(mContext, ResourceTable.Float_dialog_corner_radius, 0));
}});
Image image= (Image) dialogLayout.findComponentById(ResourceTable.Id_loading);
return dialogLayout;
}
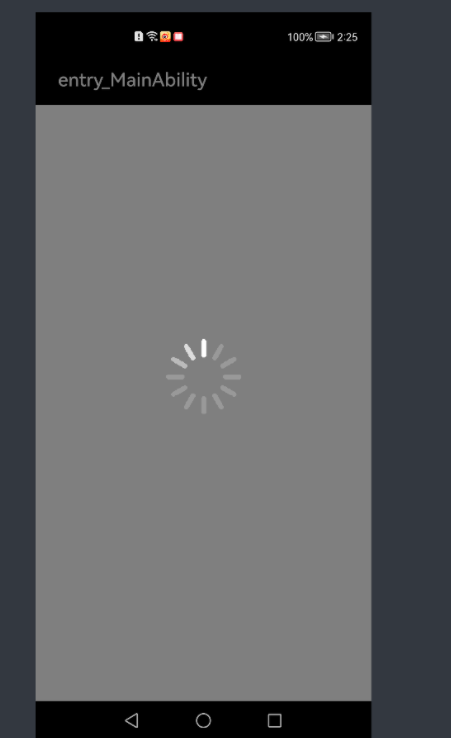
}2.2.3 在 MainAbility的onStart 的方法下調用如下代碼
GeneralDialog mGeneralDialog = new GeneralDialog(getContext());
mGeneralDialog.create();
mGeneralDialog.show();效果如下

2.3動畫實現
2.3.1動畫的功能我們可以參考HarmonyOS動畫開髮指導的AnimatorProperty的相關知識點,接下來我們initDialog開啟image的動畫功能代碼如下
Image image= (Image) dialogLayout.findComponentById(ResourceTable.Id_loading);
animatorProperty = new AnimatorProperty();
animatorProperty.setTarget(image);
animatorProperty
.rotate(360)
//無限迴圈
.setLoopedCount(AnimatorValue.INFINITE)
//反彈力效果
.setCurveType(Animator.CurveType.BOUNCE);
if(sDialog!=null) {
sDialog.setDestroyedListener(new CommonDialog.DestroyedListener() {
@Override
public void onDestroy() {
if(animatorProperty.isRunning()) {
animatorProperty.stop();
}
}
});
}2.3.2在GeneralDialog類寫一個開啟動畫方法(代碼如下)
public void StartanimatorProperty() {
if(animatorProperty!=null&&animatorProperty.isRunning()) {
animatorProperty.stop();
}
if(animatorProperty!=null&&!animatorProperty.isRunning()) {
if(!animatorProperty.isRunning()) {
animatorProperty.start();
}
}
}2.3.3封一個工具類用於顯示和播放和消失loading彈框(代碼如下)
package com.harmony.alliance.mydemo.utils;
import ohos.app.Context;
public class LoadingDialogUtils {
private static GeneralDialog mGeneralDialog;
public static GeneralDialog getInstance(Context mContext) {
if(mGeneralDialog==null) {
mGeneralDialog=new GeneralDialog(mContext);
}
return mGeneralDialog;
}
public static void show(Context mContext) {
LoadingDialogUtils.getInstance(mContext);
mGeneralDialog.create();
mGeneralDialog.show();
mGeneralDialog.StartanimatorProperty();
}
public static void dismiss(Context mContext) {
LoadingDialogUtils.getInstance(mContext);
mGeneralDialog.remove();
}
}2.3.4開啟動畫代碼如下
LoadingDialogUtils.show(MainAbility.this);關閉動畫代碼如下
LoadingDialogUtils.dismiss(MainAbility.this);2.4 webview的實現
webview 載入網頁我們可以參考HarmonyOS的WebView的組件
2.4.1我們學觀測Web狀態的setWebAgent(代碼如下)
webView.setWebAgent(new WebAgent() {
@Override
public void onLoadingPage(WebView webview, String url, PixelMap favicon) {
super.onLoadingPage(webview, url, favicon);
//todo 頁面開始載入時自定義處理 開啟動畫
}
@Override
public void onPageLoaded(WebView webview, String url) {
super.onPageLoaded(webview, url);
// todo 頁面載入結束後自定義處理 關閉動畫
}
@Override
public void onLoadingContent(WebView webview, String url) {
super.onLoadingContent(webview, url);
// 載入資源時自定義處理
}
@Override
public void onError(WebView webview, ResourceRequest request, ResourceError error) {
super.onError(webview, request, error);
//todo 發生錯誤時自定義處理 關閉動畫
}
});2.4.2我們新建abilitySlice的java類,新建layout佈局代碼如下
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<ohos.agp.components.webengine.WebView
ohos:id="$+id:my_webView"
ohos:height="match_parent"
ohos:width="match_parent">
</ohos.agp.components.webengine.WebView>
</DirectionalLayout>2.4.3 webview的java類代碼如下
package com.harmony.alliance.mydemo.slice;
import com.harmony.alliance.mydemo.ResourceTable;
import com.harmony.alliance.mydemo.utils.LoadingDialogUtils;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.webengine.*;
import ohos.media.image.PixelMap;
public class NewMyWebview extends AbilitySlice {
private WebView mMyWebview;
private static final String EXAMPLE_URL = "https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-fa-calls-pa-examples-0000000000618000";
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
setUIContent(ResourceTable.Layout_new_my_webview);
mMyWebview= (WebView) findComponentById(ResourceTable.Id_my_webView);
WebConfig webConfig = mMyWebview.getWebConfig();
webConfig.setJavaScriptPermit(true);
webConfig.setWebStoragePermit(true);
webConfig.setDataAbilityPermit(true);
webConfig.setLoadsImagesPermit(true);
webConfig.setMediaAutoReplay(true);
webConfig.setLocationPermit(true);
webConfig.setSecurityMode(WebConfig.SECURITY_SELF_ADAPTIVE);
mMyWebview.setWebAgent(new WebAgent() {
@Override
public void onLoadingPage(WebView webview, String url, PixelMap favicon) {
super.onLoadingPage(webview, url, favicon);
//todo 頁面開始載入時自定義處理 開啟動畫
LoadingDialogUtils.show(NewMyWebview.this);
}
@Override
public void onPageLoaded(WebView webview, String url) {
super.onPageLoaded(webview, url);
// todo 頁面載入結束後自定義處理 關閉動畫
LoadingDialogUtils.dismiss(NewMyWebview.this);
}
@Override
public void onLoadingContent(WebView webview, String url) {
super.onLoadingContent(webview, url);
// 載入資源時自定義處理
}
@Override
public void onError(WebView webview, ResourceRequest request, ResourceError error) {
super.onError(webview, request, error);
//todo 發生錯誤時自定義處理 關閉動畫
LoadingDialogUtils.dismiss(NewMyWebview.this);
}
});
mMyWebview.load(EXAMPLE_URL);
}
}
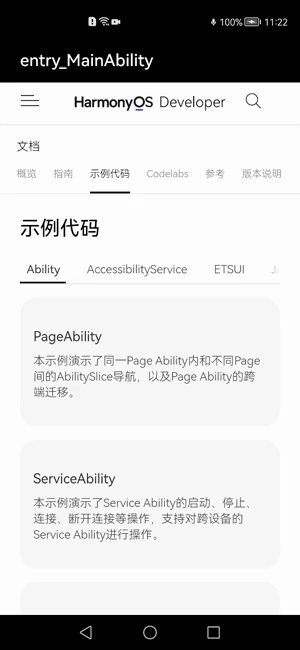
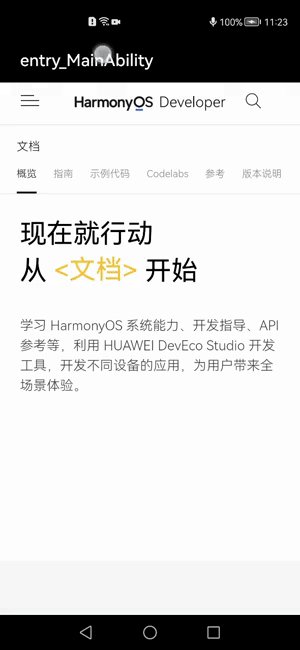
2.5 運行效果如下
全部代碼如下
2.5.1general_dialog.xml代碼
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="80vp"
ohos:orientation="vertical"
ohos:alignment="center"
ohos:width="80vp">
<Image
ohos:id="$+id:loading"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:scale_mode="clip_center"
ohos:image_src="$media:loading"/>
</DirectionalLayout>2.5.2GeneralDialog的java類
//請根據實際工程/包名引入
package com.harmony.alliance.mydemo.utils;
import java.util.Optional;
import com.harmony.alliance.mydemo.ResourceTable;
import ohos.agp.animation.Animator;
import ohos.agp.animation.AnimatorProperty;
import ohos.agp.animation.AnimatorValue;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.*;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.CommonDialog;
import ohos.agp.window.service.WindowManager;
import ohos.app.Context;
public class GeneralDialog {
private float dim = -1f;
private AnimatorProperty animatorProperty;
private CommonDialog sDialog;
private Context mContext;
private boolean mOutsideTouchClosable = false;
public GeneralDialog(Context context) {
this.mContext=context;
}
public void show() {
if (sDialog != null) {
sDialog.show();
if (dim >= 0) {
changeDialogDim(sDialog, dim);
}
}
}
public void remove() {
if (sDialog != null) {
sDialog.destroy();
}
}
public void create() {
sDialog = new CommonDialog(mContext);
sDialog.setSize(ComponentContainer.LayoutConfig.MATCH_CONTENT, ComponentContainer.LayoutConfig.MATCH_CONTENT);
sDialog.setAlignment(LayoutAlignment.CENTER);
sDialog.setOffset(0,0);
sDialog.setTransparent(true);
sDialog.setContentCustomComponent(initDialog(sDialog));
sDialog.setAutoClosable(mOutsideTouchClosable);
}
public void StartanimatorProperty() {
if(animatorProperty!=null&&animatorProperty.isRunning()) {
animatorProperty.stop();
}
if(animatorProperty!=null&&!animatorProperty.isRunning()) {
if(!animatorProperty.isRunning()) {
animatorProperty.start();
}
}
}
private void changeDialogDim(CommonDialog dialog, float dim) {
Optional<WindowManager.LayoutConfig> configOpt = dialog.getWindow().getLayoutConfig();
configOpt.ifPresent(config -> {
config.dim = dim;
dialog.getWindow().setLayoutConfig(config);
});
}
public interface ClickedListener {
void onClick(GeneralDialog dialog);
}
private Component initDialog(CommonDialog sDialog) {
Component dialogLayout = LayoutScatter.getInstance(mContext).parse(ResourceTable.Layout_general_dialog, null, false);
dialogLayout.setBackground(new ShapeElement() { {
setRgbColor(RgbColor.fromArgbInt(ResourceTool.getColor(mContext, ResourceTable.Color_bg_dialog_light, 0xffffff)));
setCornerRadius(ResourceTool.getFloat(mContext, ResourceTable.Float_dialog_corner_radius, 0));
}});
Image image= (Image) dialogLayout.findComponentById(ResourceTable.Id_loading);
animatorProperty = new AnimatorProperty();
animatorProperty.setTarget(image);
animatorProperty
.rotate(360)
//無限迴圈
.setLoopedCount(AnimatorValue.INFINITE)
//反彈力效果
.setCurveType(Animator.CurveType.BOUNCE);
if(sDialog!=null) {
sDialog.setDestroyedListener(new CommonDialog.DestroyedListener() {
@Override
public void onDestroy() {
if(animatorProperty.isRunning()) {
animatorProperty.stop();
}
}
});
}
return dialogLayout;
}
}2.5.4webViewAbilitySlice的layout的xml代碼如下
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<ohos.agp.components.webengine.WebView
ohos:id="$+id:my_webView"
ohos:height="match_parent"
ohos:width="match_parent">
</ohos.agp.components.webengine.WebView>
</DirectionalLayout>2.5.5 WebViewAbiltySlice的類代碼如下
package com.harmony.alliance.mydemo.slice;
import com.harmony.alliance.mydemo.ResourceTable;
import com.harmony.alliance.mydemo.utils.LoadingDialogUtils;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.webengine.*;
import ohos.media.image.PixelMap;
public class NewMyWebview extends AbilitySlice {
private WebView mMyWebview;
private static final String EXAMPLE_URL = "https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-fa-calls-pa-examples-0000000000618000";
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
setUIContent(ResourceTable.Layout_new_my_webview);
mMyWebview= (WebView) findComponentById(ResourceTable.Id_my_webView);
WebConfig webConfig = mMyWebview.getWebConfig();
webConfig.setJavaScriptPermit(true);
webConfig.setWebStoragePermit(true);
webConfig.setDataAbilityPermit(true);
webConfig.setLoadsImagesPermit(true);
webConfig.setMediaAutoReplay(true);
webConfig.setLocationPermit(true);
webConfig.setSecurityMode(WebConfig.SECURITY_SELF_ADAPTIVE);
mMyWebview.setWebAgent(new WebAgent() {
@Override
public void onLoadingPage(WebView webview, String url, PixelMap favicon) {
super.onLoadingPage(webview, url, favicon);
//todo 頁面開始載入時自定義處理 開啟動畫
LoadingDialogUtils.show(NewMyWebview.this);
}
@Override
public void onPageLoaded(WebView webview, String url) {
super.onPageLoaded(webview, url);
// todo 頁面載入結束後自定義處理 關閉動畫
LoadingDialogUtils.dismiss(NewMyWebview.this);
}
@Override
public void onLoadingContent(WebView webview, String url) {
super.onLoadingContent(webview, url);
// 載入資源時自定義處理
}
@Override
public void onError(WebView webview, ResourceRequest request, ResourceError error) {
super.onError(webview, request, error);
//todo 發生錯誤時自定義處理 關閉動畫
LoadingDialogUtils.dismiss(NewMyWebview.this);
}
});
mMyWebview.load(EXAMPLE_URL);
}
}效果如下