本人第一次發博客,用意在於記錄自己在開發過程中用到的實用工具並分享出來,寫的可能不好,請大家多多包涵!!! 工具官網:https://www.zwibbler.com 基於Canvas的一個前端繪畫工具。具體功能本人暫未深究。主要在項目中的應用場景如下: 1.將Canvas畫板植入前端 2.用戶可通 ...
本人第一次發博客,用意在於記錄自己在開發過程中用到的實用工具並分享出來,寫的可能不好,請大家多多包涵!!!
基於Canvas的一個前端繪畫工具。具體功能本人暫未深究。主要在項目中的應用場景如下:
1.將Canvas畫板植入前端
2.用戶可通過左側的畫筆選項工具選擇畫筆在畫板上繪圖
3.繪圖完成後點擊頁面中的提交按鈕可將繪製後的畫板以jpg格式提交到伺服器中
廢話不多說,在此簡述一下如何實現上述幾點:
引入Zwibbler的JS文件,我個人引入的是官網的zwibbler-demo.js
首先,將Canvas畫板植入前端
1.頁面寫一個div
<div id="zwibbler" style="margin-left:auto;margin-right:auto;border:2px solid red;width:1000px;height:800px;"></div>
2.引入zwibbler-demo.js到項目中,併在script腳本中初始化Zwibbler
<script src="~/css/Zwibbler/zwibbler.js"></script> <script type="text/javascript"> var zwibbler = Zwibbler.create("#zwibbler", { defaultBrushWidth: 5,//預設畫筆寬度(以像素為單位) showCopyPaste: false,//確定是否在內置工具欄上顯示覆制/粘貼按鈕 showArrowTool: false,//確定是否在內置工具欄中顯示箭頭工具 showTextTool: false,//確定是否在內置工具欄中顯示文本工具 showShapeBrushTool: true,//確定是否在內置工具欄中顯示魔術形狀畫筆工具 showLineTool: false,//確定是否在內置工具欄中顯示線條工具 }); </script>
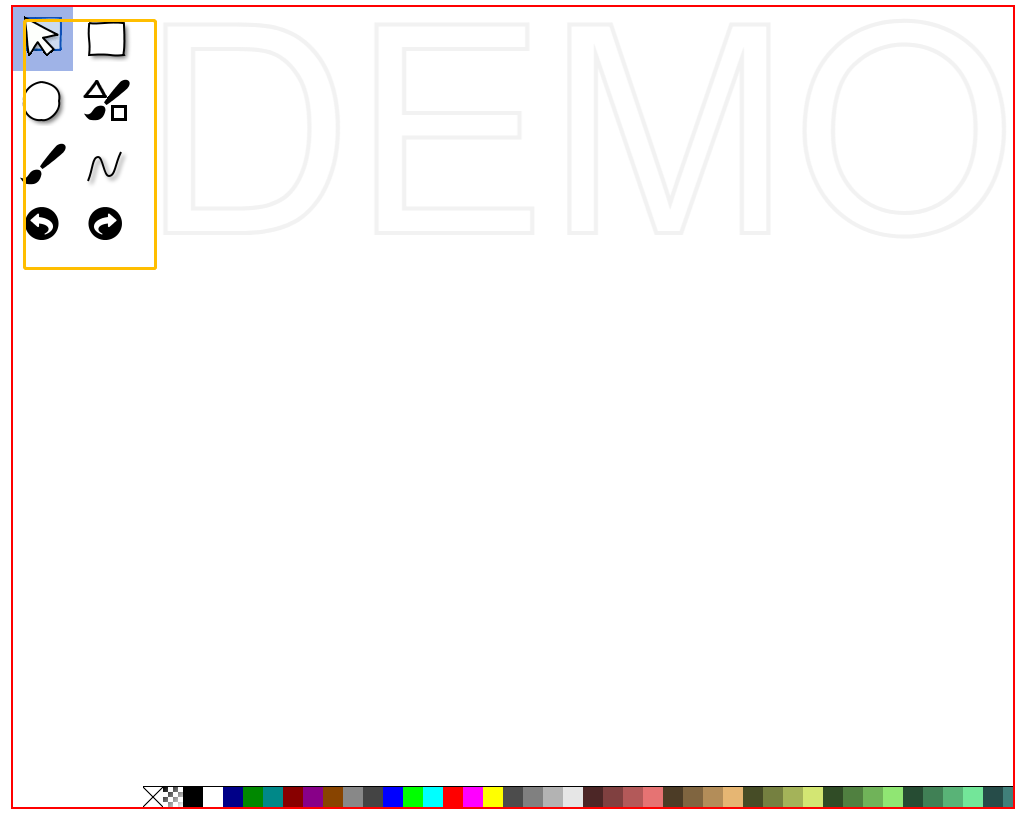
內置工具欄:初始化Zwibbler畫板時會在左側有一列工具欄,如圖:

至此,Zwibbler畫板植入完成
其次,用戶可通過左側的畫筆選項工具選擇畫筆在畫板上繪圖
大家可自行測試工具繪製樣式。(在觸摸設備也可使用);
然後,繪圖完成後點擊頁面中的提交按鈕可將繪製後的畫板以jpg格式提交到伺服器中
這個功能的話是我在官方文檔中根據文檔實現的。
1.頁面提交按鈕:
<input id="tijiao" type="button" onclick="tiJiao()" style="background-image: url(../../css/Zwibbler/Submit.png); width: 204px; height: 85px; position: absolute; left: 1316px; top: 850px; border: 0px;" />
onclick事件代碼:
<script> function tiJiao() { var dataUrl = zwibbler.save("png"); var bbt = window.prompt("請輸入您的姓名", ""); if (bbt) { $.ajax({ type: 'post', url: '/Demo/UploadImg', async: true, data: { 'dataURL': dataUrl, 'imgName': bbt }, dataType: 'json', success: function (res) { alert("提交完成~"); } }) } else if (bbt === "") { alert("請輸入姓名"); } else { alert("您取消了提交~"); } } </script>
@*因為客戶需求,我在此處加入了prompt彈框,用戶繪畫完成點擊提交後會觸發彈框,如果不輸入姓名將不會執行ajax方法把圖片提交至伺服器。*@
zwibbler.save()為畫板導出為圖片的方法,我這裡選擇導出為png格式的圖片。程式使用MVC框架,所以非同步提交到伺服器的動作方法,上傳至伺服器的動作方法在此就不貼出來了,網上一搜一大堆很詳細
Zwibbler這個繪圖工具特別強大,大家可以在官網上邊的開發人員文檔查看到此工具的更多屬性。我這裡也貼一些我自己使用的其他屬性的代碼以及效果圖供大家參考。有興趣的同學可以到開發文檔查看。傳送門

<input type="button" onclick="onSave()" style="background-image:url(../../css/Zwibbler/timeSave.png);width:204px;height:85px;position:absolute;left:420px;top:850px;border:0px;"/> <input id="loadButton" type="button" onclick="onLoad()" disabled="disabled" style="background-image: url(../../css/Zwibbler/readSave.png); width: 204px; height: 85px; position: absolute; left: 644px; top: 850px; border: 0px;"/> <input id="qingkong" type="button" onclick="qingKong()" style="background-image: url(../../css/Zwibbler/restart.png); width: 204px; height: 85px; position: absolute; left: 868px; top: 850px; border: 0px;"/> <input id="xiangpi" type="button" style="background-image: url(../../css/Zwibbler/erase.png); width: 204px; height: 85px; position: absolute; left: 1092px; top: 850px; border: 0px;"/>

<script> var saved = null; function onSave() { saved = zwibbler.save("zwibbler3"); $("#loadButton").removeAttr("disabled"); } function onLoad() { zwibbler.load("zwibbler3", saved); } function qingKong() { zwibbler.newDocument(); } $("#xiangpi").click(function () { zwibbler.useBrushTool("erase", 20); }); </script>View Code




