關於 HarmonyOS 開發中鴻蒙的無線輪播功能(效果圖如下)是一個很常見的功能,在鴻蒙中怎麼實現呢?今天寫一個demo來記錄一下該功能的實現,主要分為“準備工作”,“圖片輪播”,“無線輪播”,“運行效果”四個方面進行實 1. 準備工作 1.1 想要實現無線輪播功能需要查看PageSlider和“ ...
關於 HarmonyOS 開發中鴻蒙的無線輪播功能(效果圖如下)是一個很常見的功能,在鴻蒙中怎麼實現呢?今天寫一個demo來記錄一下該功能的實現,主要分為“準備工作”,“圖片輪播”,“無線輪播”,“運行效果”四個方面進行實

1. 準備工作
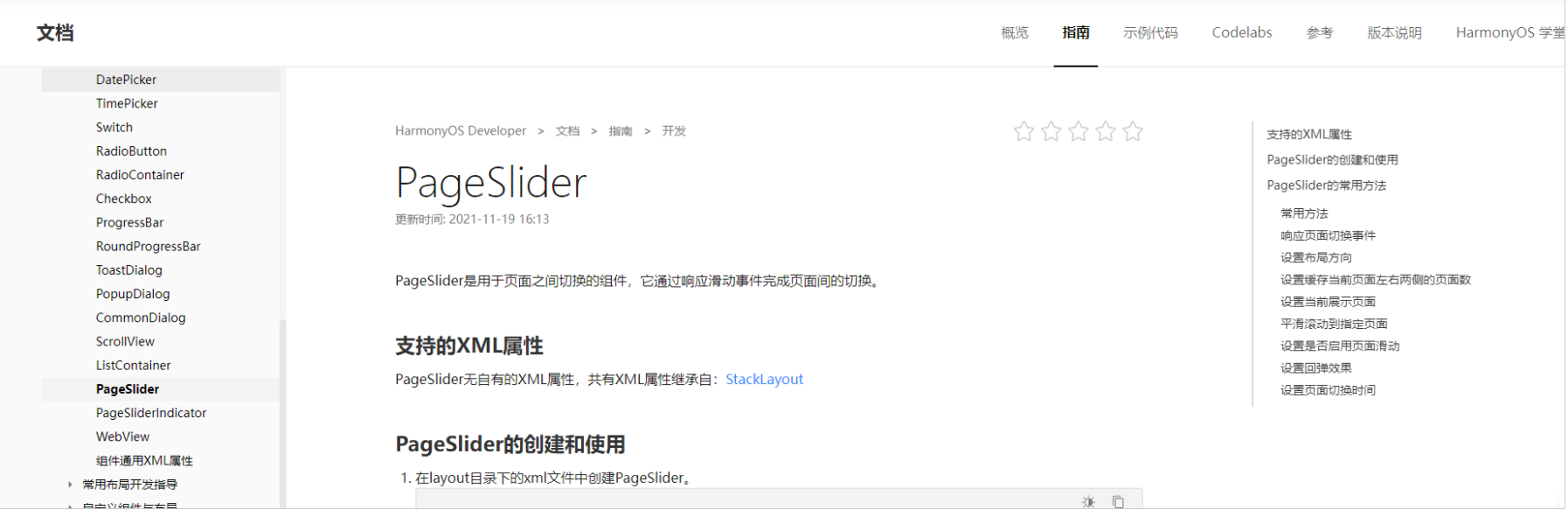
1.1 想要實現無線輪播功能需要查看PageSlider和“線程管理”,“線程通信”這個幾個知識的準備


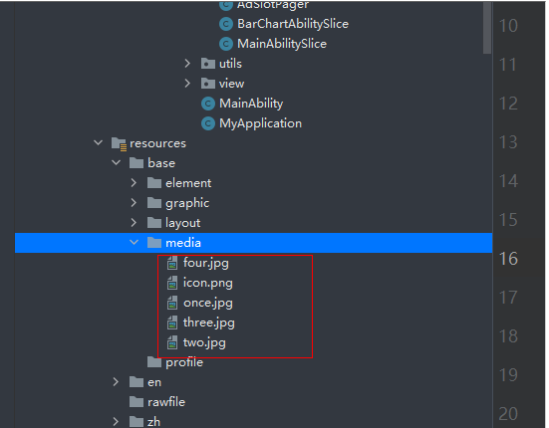
1.2 圖片準備
我們從網上下載幾張圖片放在 resources/base/media 目錄下(如下如所示)

2. 圖片輪播
2.1 xml 佈局書寫
我們新建一個 AbilitySlice 的界面然後在他的 layout 佈局代碼如下
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<PageSlider
ohos:top_margin="10vp"
ohos:id="$+id:page_slider"
ohos:height="300vp"
ohos:width="300vp"
ohos:layout_alignment="horizontal_center"/>
</DirectionalLayout>2.2 書寫 TestPageProvider
這個可以參考 HarmonyOS 官網的 TestPageProvider (具體代碼如下)
package com.harmony.alliance.mydemo.adapter;
import com.harmony.alliance.mydemo.ResourceTable;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.*;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import ohos.agp.utils.TextAlignment;
import ohos.app.Context;
import java.util.List;
public class TestPageProvider extends PageSliderProvider {
// 數據源,每個頁面對應list中的一項
private List<Integer> list;
private Context mContext;
public TestPageProvider(List<Integer> list, Context context) {
this.list = list;
this.mContext = context;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object createPageInContainer(ComponentContainer componentContainer, int i) {
Image image = new Image(mContext);
image.setPixelMap(list.get(i));
image.setLayoutConfig (
new StackLayout.LayoutConfig (
ComponentContainer.LayoutConfig.MATCH_PARENT,
ComponentContainer.LayoutConfig.MATCH_PARENT
));
image.setScaleMode(Image.ScaleMode.STRETCH);
componentContainer.addComponent(image);
return image;
}
@Override
public void destroyPageFromContainer(ComponentContainer componentContainer, int i, Object o) {
componentContainer.removeComponent((Component) o);
}
@Override
public boolean isPageMatchToObject(Component component, Object o) {
return true;
}
}2.3 寫 abilitySlice 文件
在 abilitySlice的Onstart 的方中進行如下查找組件和初始化 TestPageProvider 和設置 page 緩存(具體代碼如下)
protected void onStart(Intent intent) {
super.onStart(intent);
setUIContent(ResourceTable.Layout_ad_slot_pager);
pageSlider = (PageSlider) findComponentById(ResourceTable.Id_page_slider); //查找組件
//todo 初始化mTestPageProvider
TestPageProvider mTestPageProvider= new TestPageProvider(getData(), this);
pageSlider.setProvider(mTestPageProvider);
//todo 設置緩存page
pageSlider.setPageCacheSize(4);
eventRunner = EventRunner.create("TestRunner");
}
//todo 設置數據源
private ArrayList<Integer> getData() {
ArrayList<Integer> dataItems = new ArrayList<>();
for(int i=0;i<1024*10;i++) {
dataItems.add(images[i%4]);
}
return dataItems;
}效果圖如下