Swagger一個優秀的Api介面文檔生成工具。Swagger可以可以動態生成Api介面文檔,有效的降低前後端人員關於Api介面的溝通成本,促進項目高效開發。 1、使用NuGet安裝最新的包:Swashbuckle.AspNetCore。 2、編輯項目文件(NetCoreTemplate.Web.c ...
Swagger一個優秀的Api介面文檔生成工具。Swagger可以可以動態生成Api介面文檔,有效的降低前後端人員關於Api介面的溝通成本,促進項目高效開發。
1、使用NuGet安裝最新的包:Swashbuckle.AspNetCore。

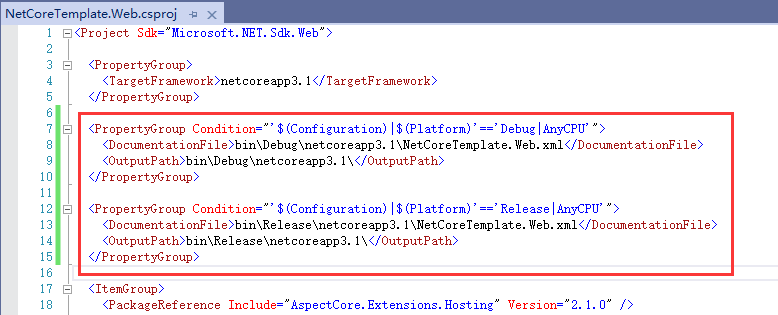
2、編輯項目文件(NetCoreTemplate.Web.csproj),配置Xml文檔生成目錄。

<PropertyGroup Condition="'$(Configuration)|$(Platform)'=='Debug|AnyCPU'"> <DocumentationFile>bin\Debug\netcoreapp3.1\NetCoreTemplate.Web.xml</DocumentationFile> <OutputPath>bin\Debug\netcoreapp3.1\</OutputPath> </PropertyGroup> <PropertyGroup Condition="'$(Configuration)|$(Platform)'=='Release|AnyCPU'"> <DocumentationFile>bin\Release\netcoreapp3.1\NetCoreTemplate.Web.xml</DocumentationFile> <OutputPath>bin\Release\netcoreapp3.1\</OutputPath> </PropertyGroup>
3、在項目中註冊Swagger,添加一個文檔信息和導入Xml文件信息。
// 註冊Swagger服務
services.AddSwaggerGen(c =>
{
// 添加文檔信息
c.SwaggerDoc("v1", new OpenApiInfo { Title = "NetCoreTemplate Api", Version = "v1" });
//導入XML文件信息
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
4、添加Swagger中間件和Page UI。
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "NetCoreTemplate V1");
});
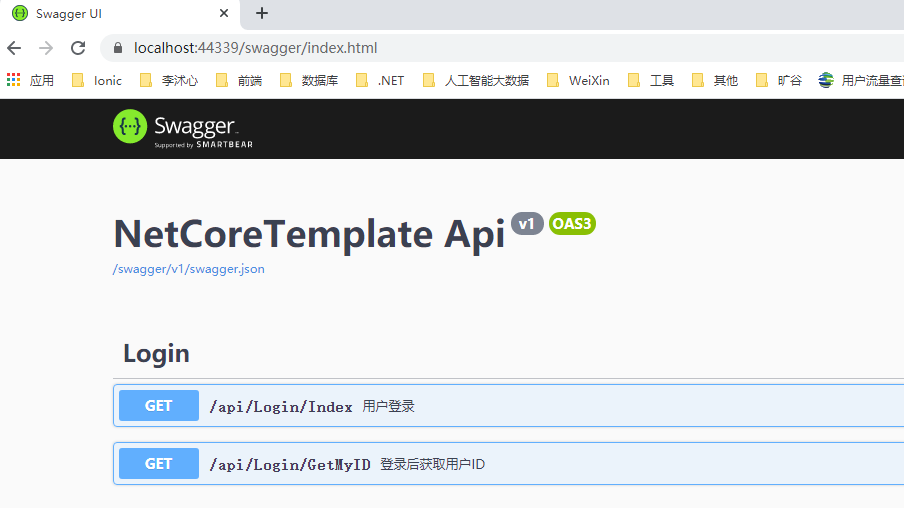
這樣配置就完成了,啟動程式檢驗一下成果。

源碼地址:https://github.com/letnet/NetCoreDemo



