“智慧園區管控系統”基於物聯網生態體系操控平臺架構,利用新一代信息與通信技術來感知、監測、分析、控制、整合園區各個關鍵環節的資源,集成了光伏、變電站、停車場等管控場景界面,使各系統之間互聯、共用、智慧,實現了多信息協同聯動,為園區安全管理、業主便捷生活、物業信息化管理提供了有力保障。有效的降低了企業... ...
前言
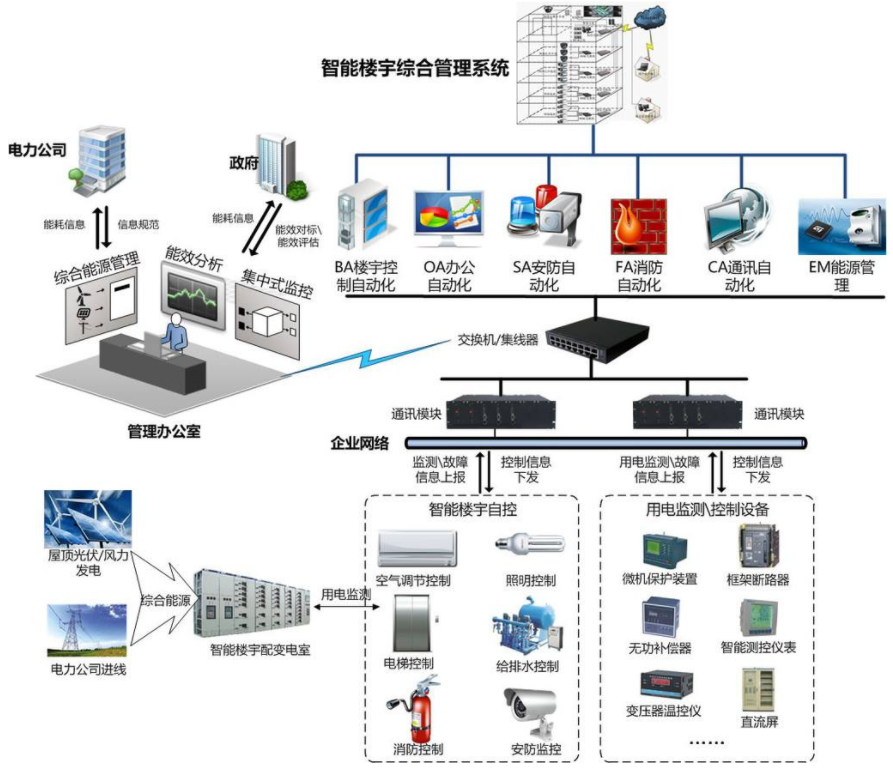
系統概述
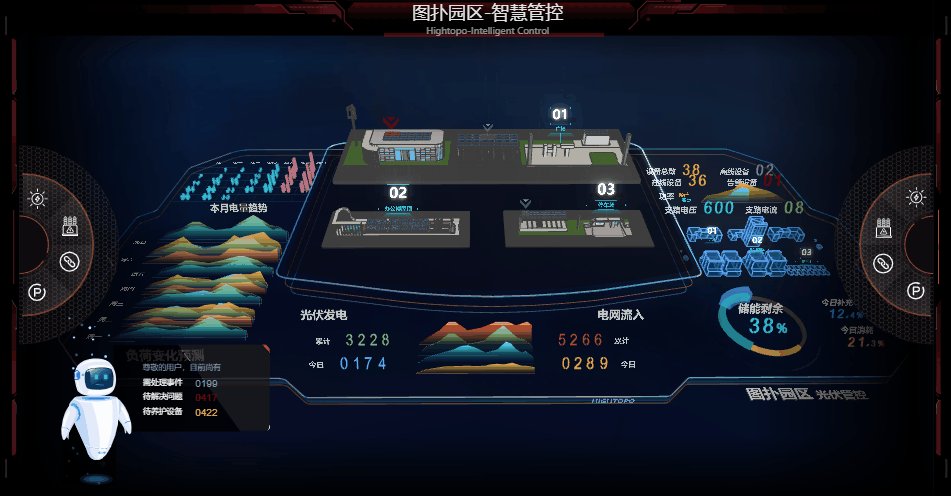
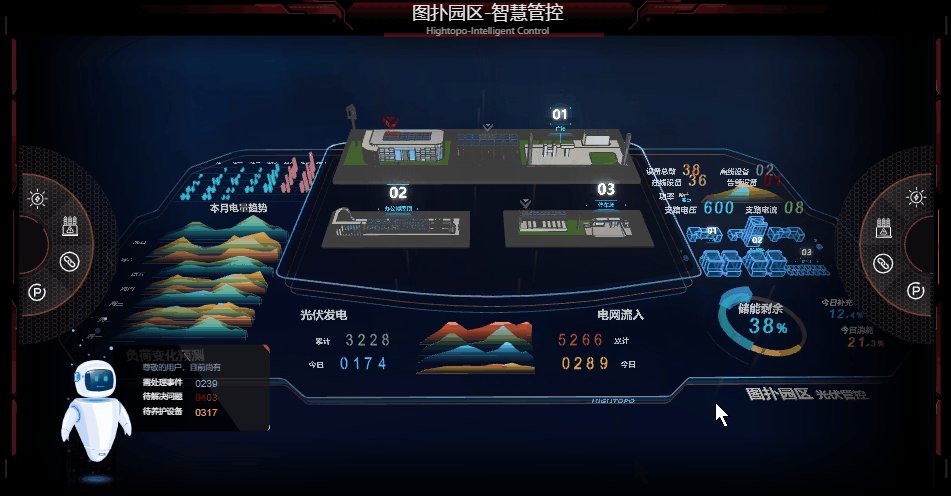
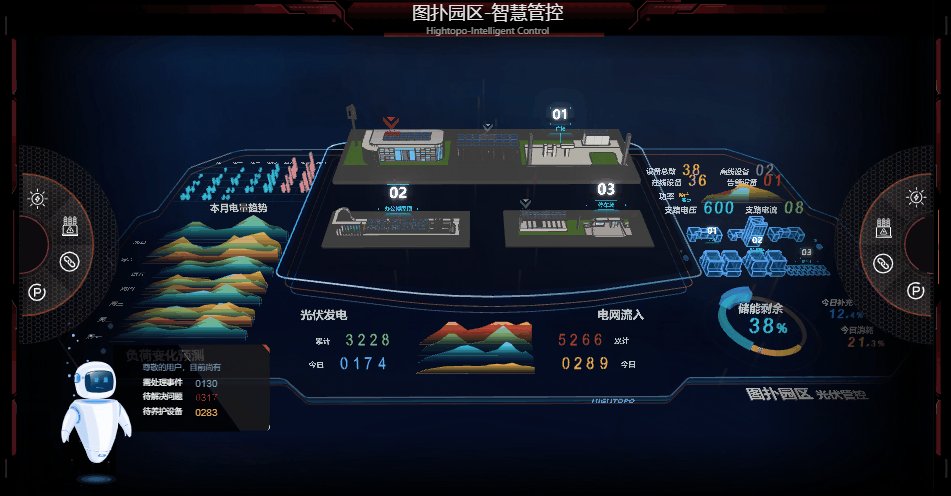
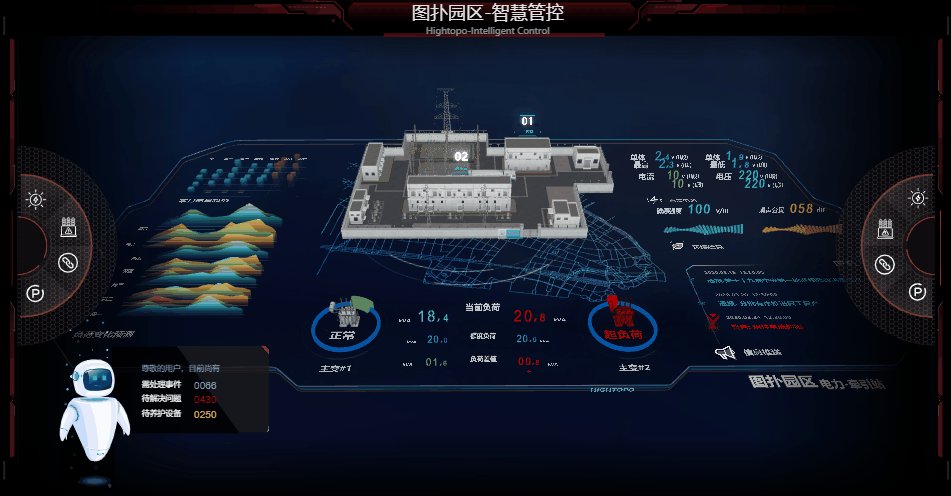
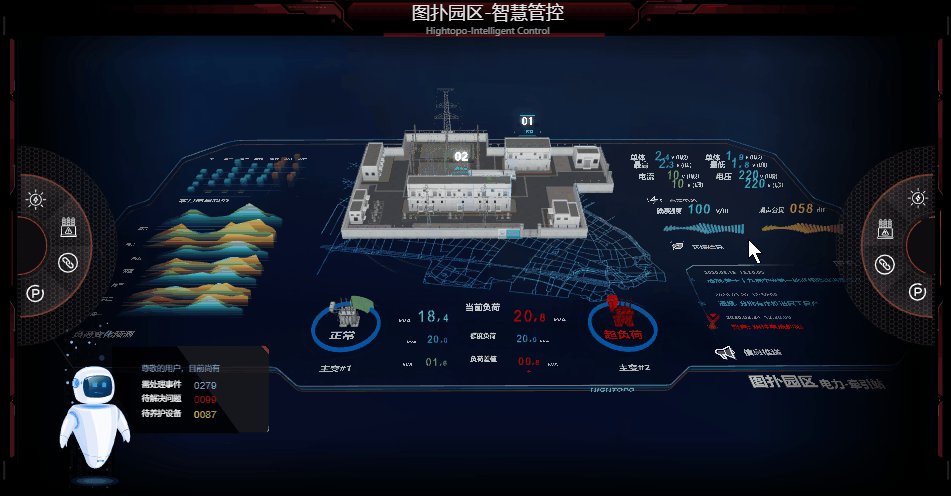
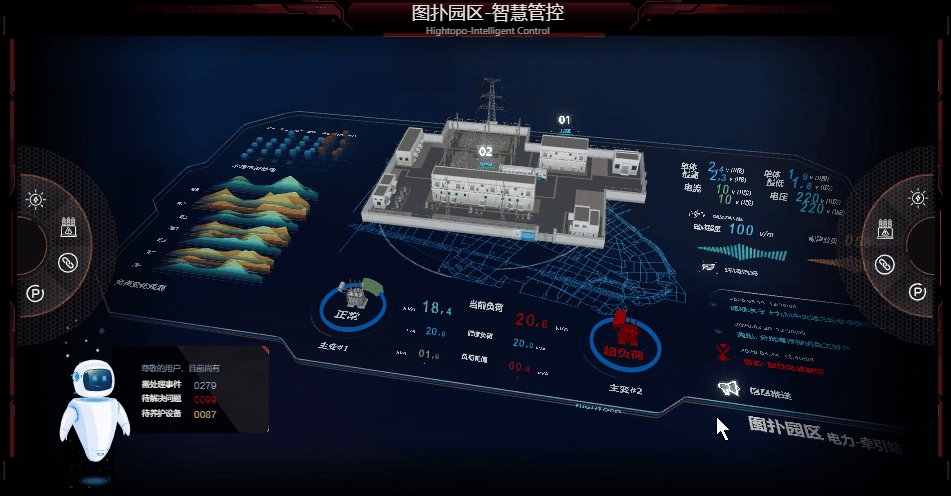
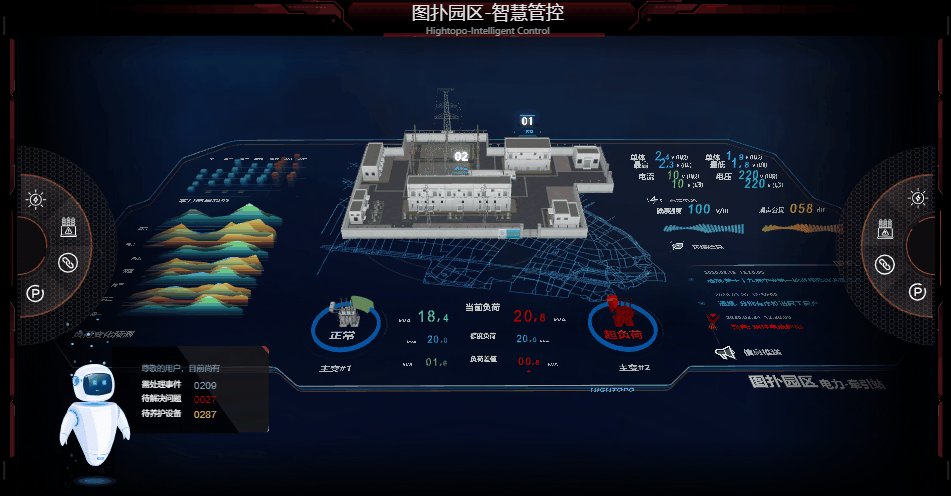
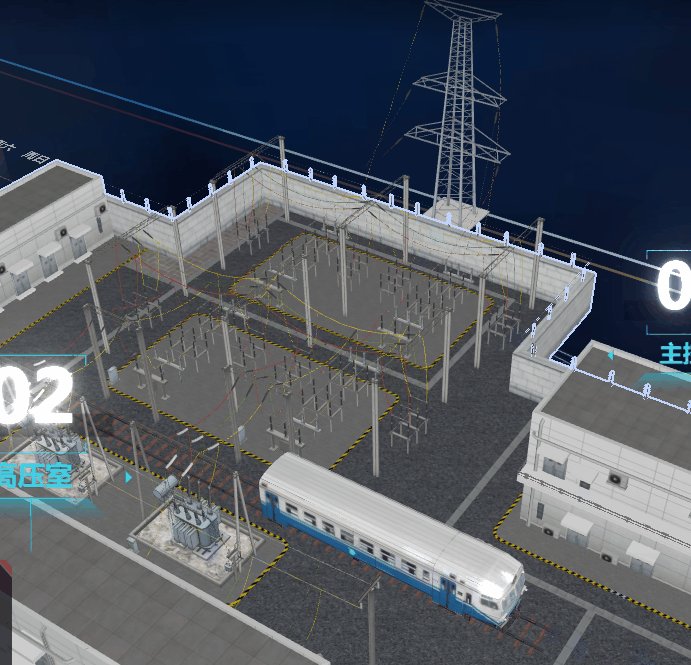
“智慧園區管控系統”基於物聯網生態體系操控平臺架構,利用新一代信息與通信技術來感知、監測、分析、控制、整合園區各個關鍵環節的資源,集成了光伏、變電站、停車場等管控場景界面,使各系統之間互聯、共用、智慧,實現了多信息協同聯動,為園區安全管理、業主便捷生活、物業信息化管理提供了有力保障。有效的降低了企業運營成本,提高工作效率,加強各類園區創新、服務和管理能力。根據此種情況,我們通過 HT for Web 打造了一款圖撲園區智慧管控系統。




(由於文件大小限制,請通過上面鏈接訪問 demo 觀賞,效果極佳!)
應用場合及優勢
適用於工業園區、產業園區、智慧社區、物業等場景的綜合管理,應用於多個領域。
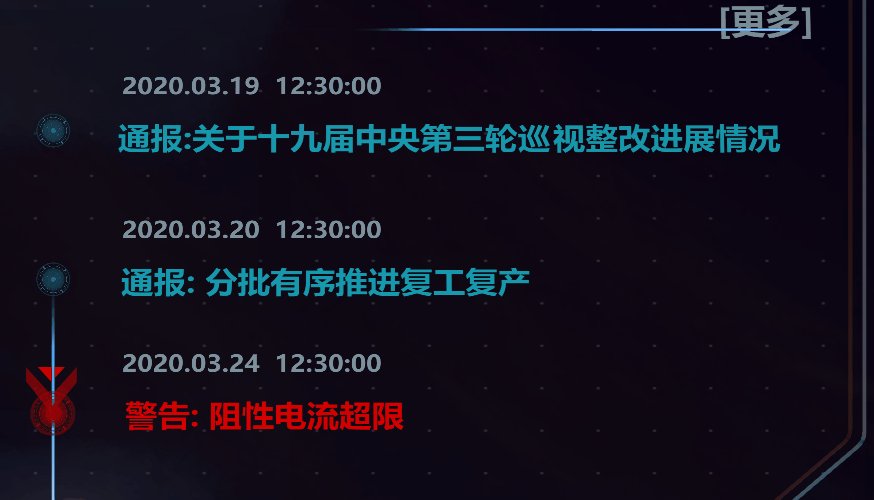
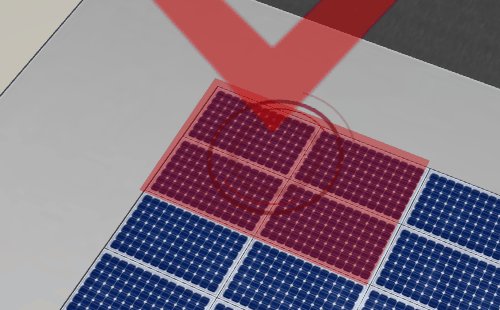
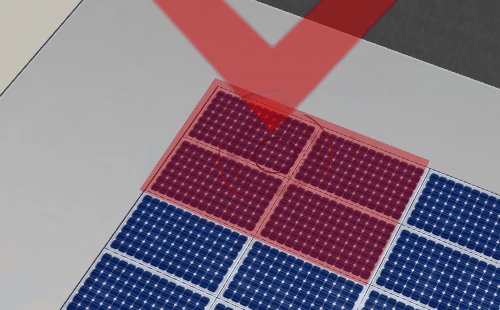
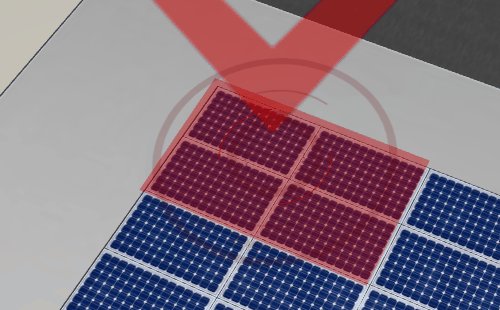
1.數據可視化:
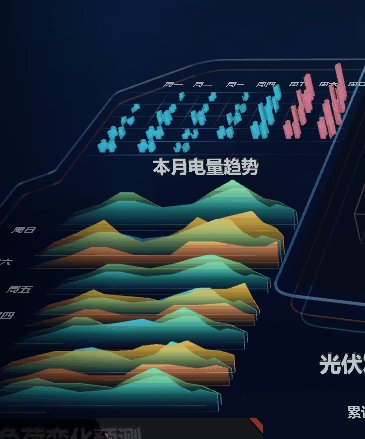
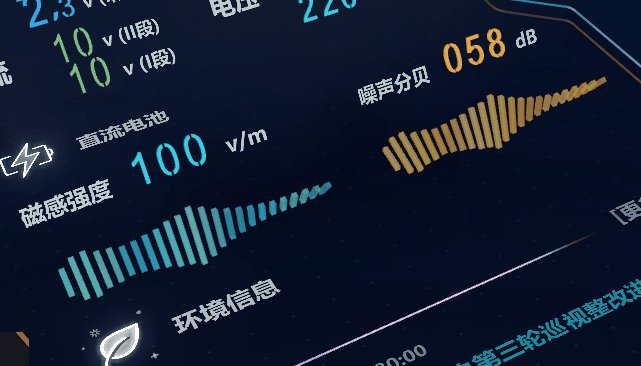
集企業數據可視化、能耗數據可視化、告警設備可視化、設備數據可視化等多維立體展現。
2.設施管理檢測自動化:
通過自動化技術、物聯網技術的應用,將園區基礎設施逐漸升級為智能設備,可以遠程監控和控制實現智能化。
3.各部門協調管理一體化:
智慧化管理實現後,能夠輕鬆掌握園區運行情況和園區設備控制及各類服務。
4.各環節溝通信息化:
園區內信息將通過平臺建設走向集成,大大提高園區系統的集成程度,信息和資源得到更充分的共用,提高了各管理環節的效率。
5.安全管理:
安全管理將監控系統、告警系統、管理系統、巡更系統、停車系統等有機結合起來,實現一體化集成管理和系統聯動。
6.能耗管理:
能耗管理是園區內重要的一項管理應用,能對園區能耗狀態進行線上監測,進行趨勢分析管理和能源成本數據統計。在確保園區內供電設備安全運行的同時,還能對設施的整體能耗進行自動管理,為設施節能管理和改造提供依據。
7.環保管理:
環保管理通過園區綜合生態監控系統,監測園區中的溫度、有害氣體、火情、風雨等自然情況,同時也可以監控園區中的環境質量如廢棄物、水質、空氣、雜訊、排污等併進行及時的數據彙總和報警。對園區內的各類突發事件進行全方位的監測、預警、判斷、決策、調度和處置,形成統一的協調指揮體系的感知園區。
8.服務管理:
服務管理包括數據中心、信息發佈等服務子系統。通過物聯網等先進信息技術,將園區內的通訊網路等都集合到一個統一的平臺,實現一個交互和共用的生態圈。強化個性化、多樣化的服務能力,為園區企業提供更便利化的服務。針對園區信息發佈的需求,以前瞻性、拓展性、實用性為設計思路,採取集中控制、統一管理的方式輸出,為園區企業提供智能化展示和分析報表。

具體應用例舉
1.能源:
對於能耗數據進行動態監控、統計和報表分析,為後臺決策提供依據,據統計,每年可為園區節約 20%~30% 的電費支出。
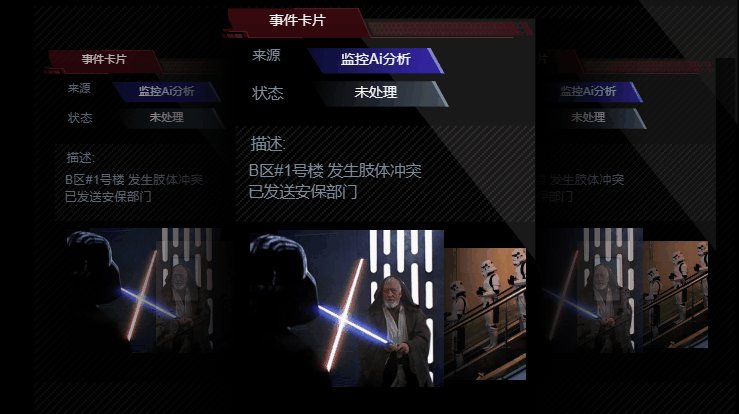
2.安防:
通過監控區域的各類探測器為感知層,利用通信技術和網路技術通過對多元信息的協同分析,實現對異常事件的智能判斷並執行預定義聯動響應,具有較大靈活性和良好的可拓展性,能有效的降低誤報率。
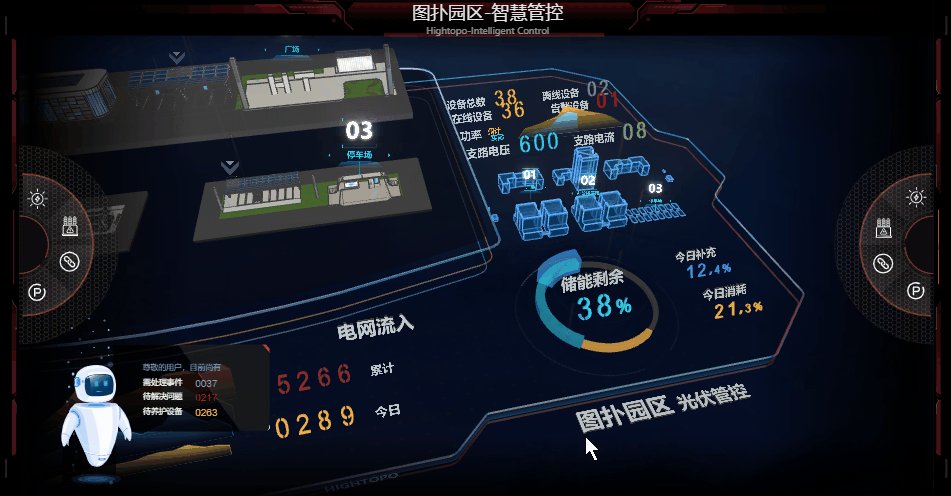
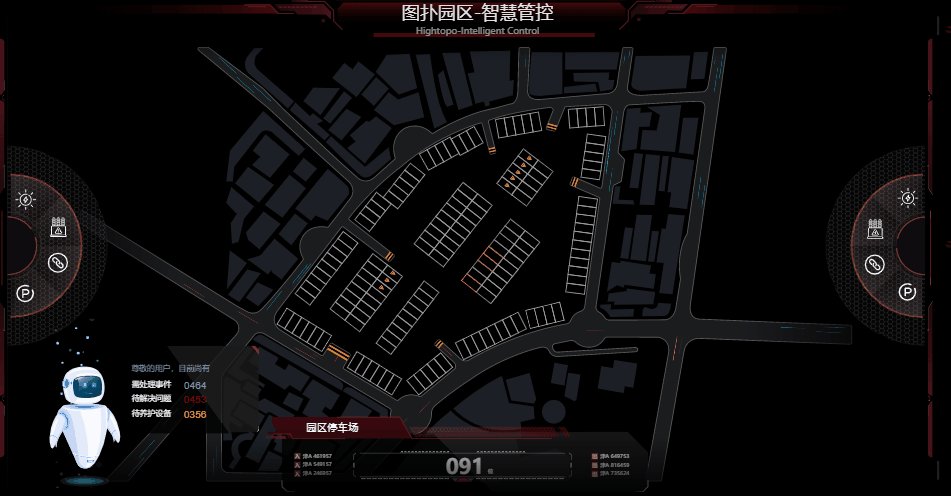
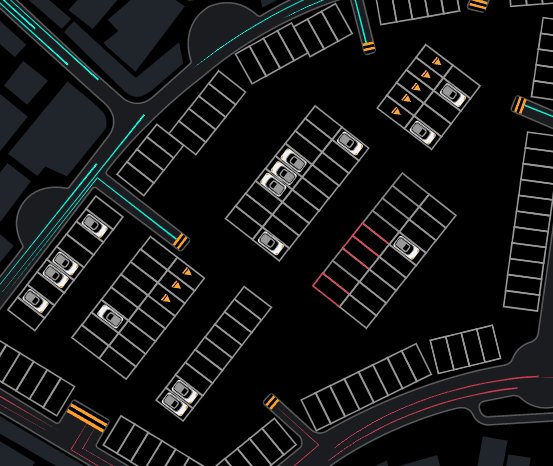
3.停車場:
利用感測器節點的感知能力來監控和管理每個停車位,提供特殊的引導服務,實現停車場的車位管理和車位發佈等功能,向園區人員提供車位引導,車輛查詢等功能服務,從而完成對停車資源的統一規劃和高效管理。據統計,園區平均車速提升 8.8%~14%。
4.智能消防:
採用現代電腦、通信、控制與信息綜合決策等技術,對分佈各地的建築消防設施進行遠程監控,以實時掌握消防系統的運行狀態。一旦發生火災,系統就會將火災報警信息實時傳送至城市應急聯動中心,達到迅速發現、快速處理各類火災隱患的目的。
5.智能家居:
智能家居系統就是通過互聯網和物聯網使工作生活場所實現智能化、自動化,利用先進的互聯網路、電氣自動化技術、RFID、ZIGBEE、無線電技術,將智能燈光、智能家電、智能監控、智能安全報警等系統有機的結合在一起,通過網路來管理相關設備和實時監控辦公場所的系統,依次來為園區企業提供優質舒適、高效節能、健康環保的工作及生活環境,給人才帶來輕鬆、愉悅、便捷的工作、生活環境。
6.智能應急指揮:
通過將防盜報警、視頻監控、門禁、消防等系統連接起來,提供數字化預案支持、多系統聯動、警情實施感知及主動通報、基於電子地圖的警情實時標繪與分析、智能應急輔助決策及遠程監控指揮等功能,提高園區應對各類突發事件的快速反應能力。
實現思路
整個圖紙除了中部場景是 3D 外,其他元素都是以 2D 為主,由於結構是長屏,所以為了讓使用普通屏幕的用戶更加舒適,亦或是調試起來更方便,我們做一下基礎的設置和交互限制。中部場景是通過 renderHTML 將一張新的圖紙渲染到 2D 頁面上,HT 的圖紙又是 Canvas 實現,renderHTML 的 DOM 一定在 Canvas 之上,所以我們將圖紙的中心掏一個洞出來,然後修改兩部分的層級位置來使得效果更佳:
// 對 2D 圖紙的層級設置 gv.getCanvas().style.zIndex = 300 // 對 3D 場景的層級設置 g3d.getView().style.zIndex = 200
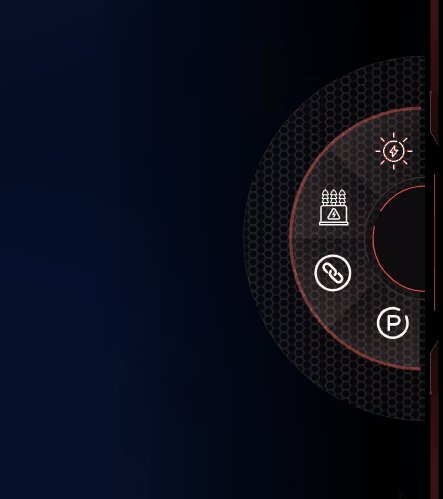
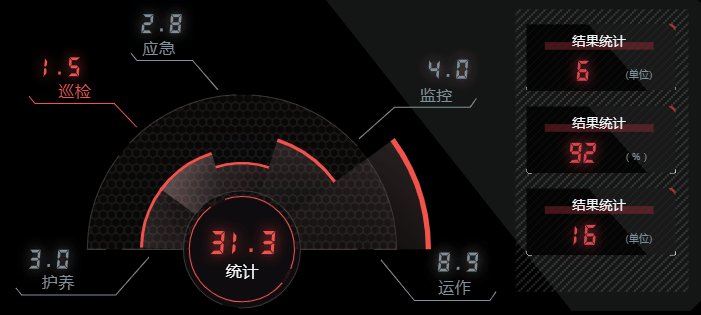
首先來看一下半圓菜單欄部分,我們先給圖標中元素綁定好屬性,明確要驅動的部分,即小扇形的橫縱縮放比、顏色透明度,提示框的裁切比等,然後通過改變狀態來區分不同的選項:

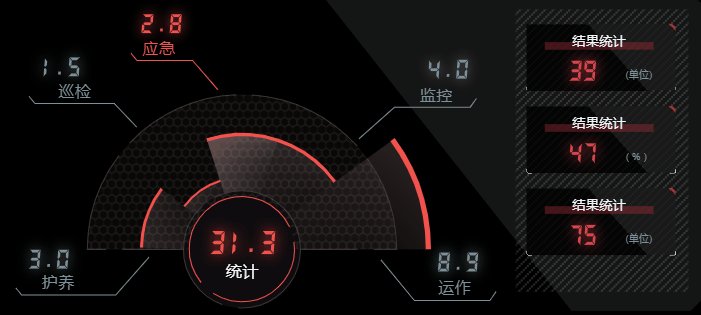
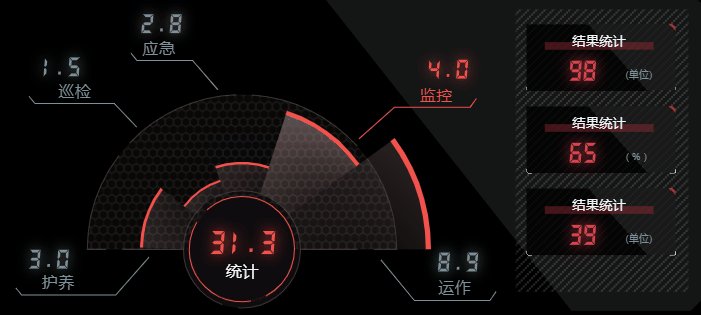
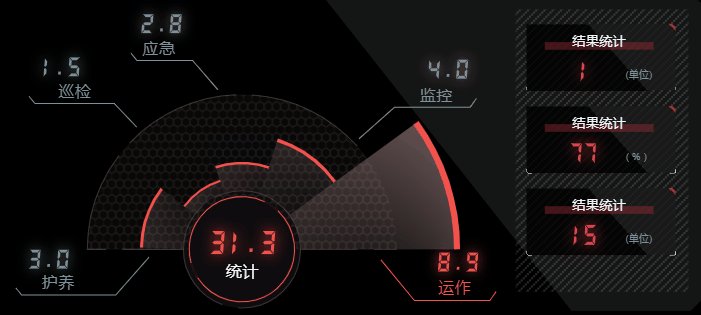
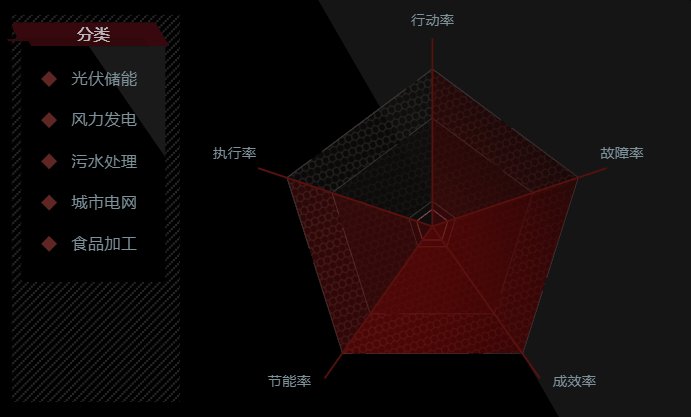
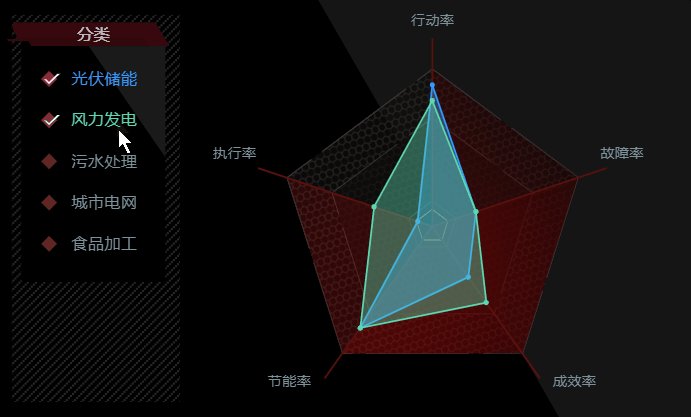
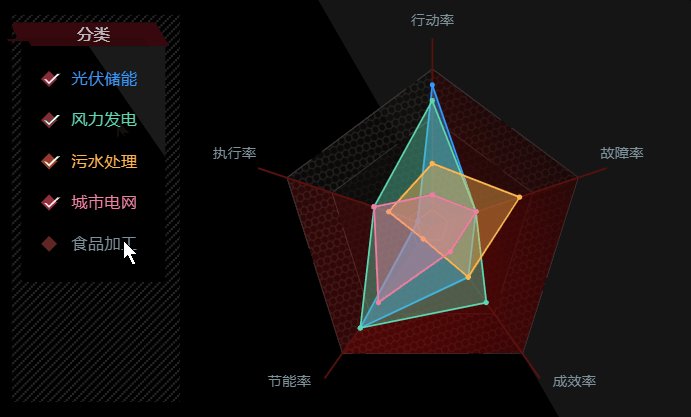
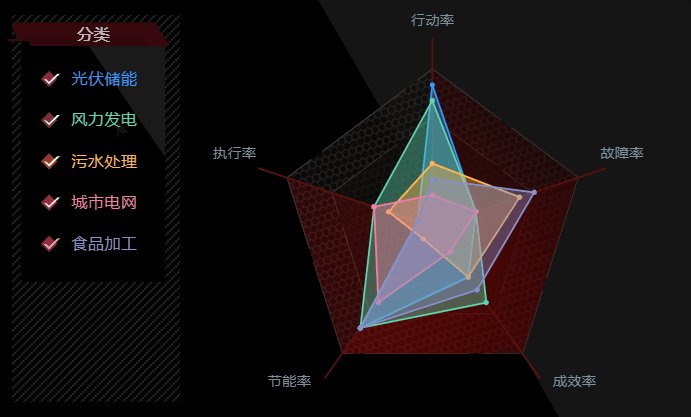
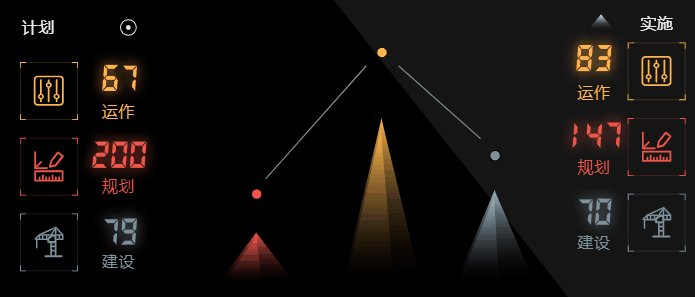
還有個面板中是扇形圖的輪播,也是通過提前綁定好屬性,然後起個定時器來切換它的狀態,風格一致,相同的動畫效果我們一起來看一下:

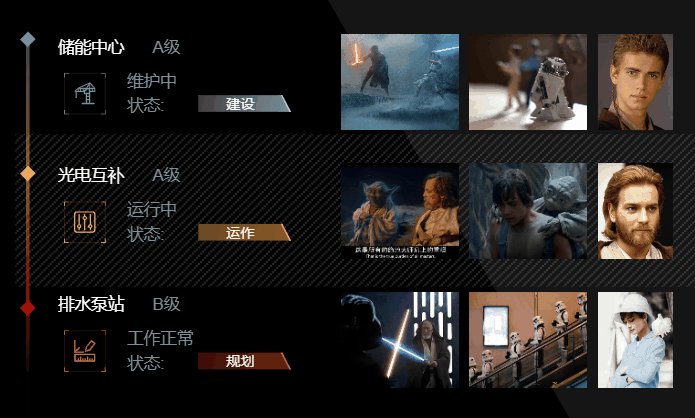
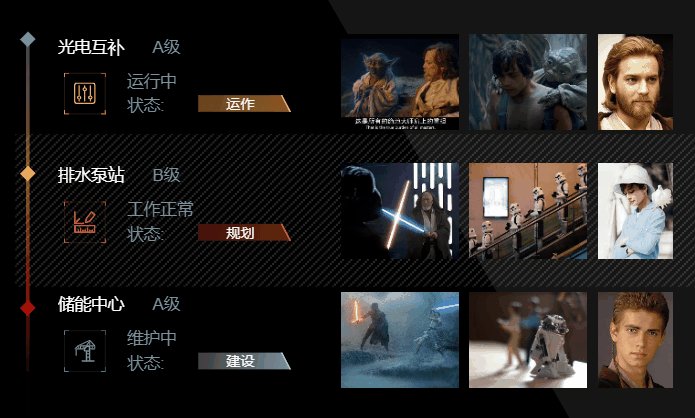
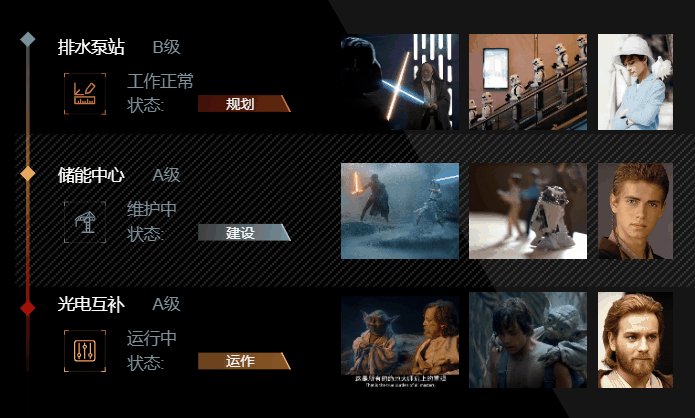
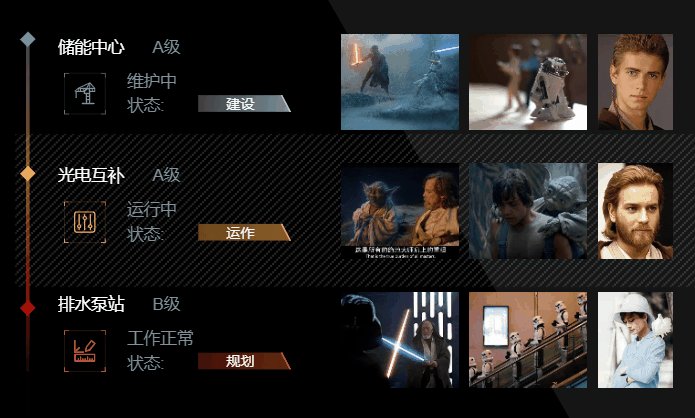
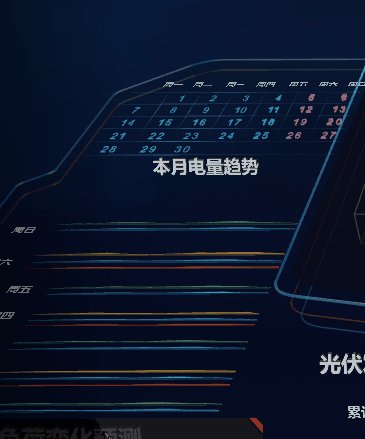
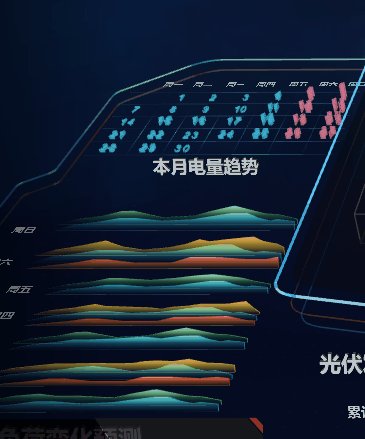
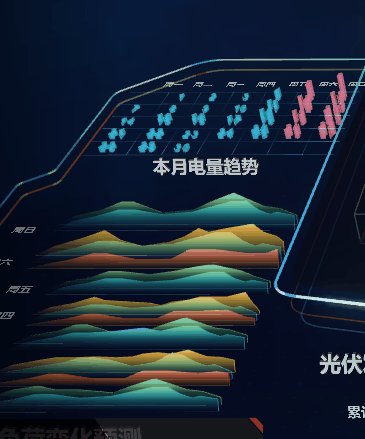
下麵介紹一下表格的動畫效果實現:

表格控制項基於 HT 矢量封裝,為方便我們後期開發,內部暴露了多種屬性可以調配以達到想要的效果。如此好看的 UI 也是一大亮點,我們可以提前設計好圖標,然後配置列定義 columns 屬性將它繪製成表格的行,其中滾動部分通過表格的行高來計算。然後再按時增加它的變化繫數 num 的值就可以實現表格滾動的動畫了。關於動畫函數在我之前的文章中都有提到,這裡就不再做過多贅述,有興趣的朋友可以點查看進來學習。

得益於 HT 圖標庫的龐大和實用,多種類型的面板以及風格設計層出不窮:


這個輪播圖的動效製作方式與表格相仿,首先還是傳入我們繪製好的圖標,在 drawItem 函數中,接著我們算好繫數來寫個動畫做偏移。

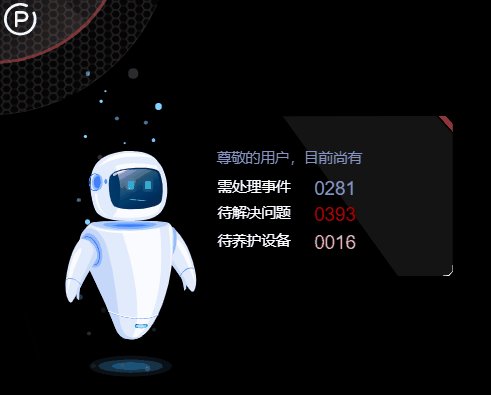
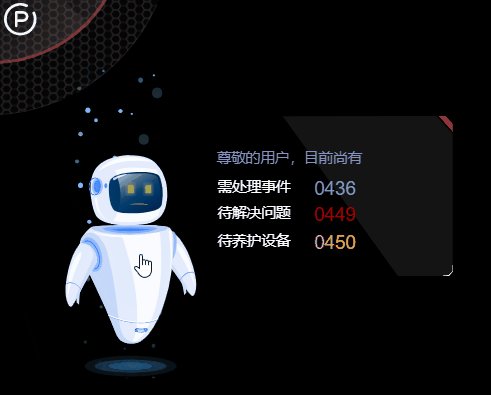
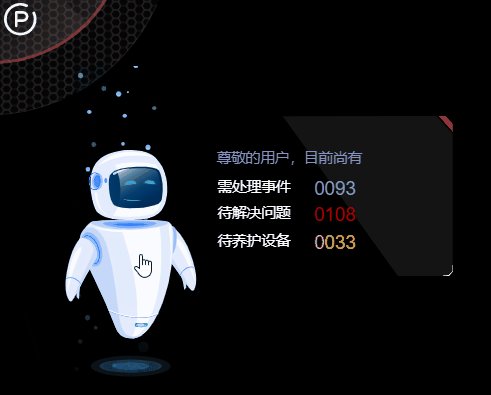
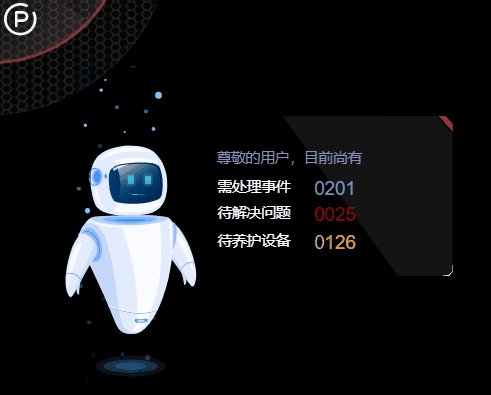
關於這個萌萌的小機器人部分,我給大家拆分講解一下。第一部分是機器人的整體,它的表情是可以切換的跟上述我們提到的菜單切換差不多,都是切換狀態,我們通過不同的狀態來切換不同的臉皮圖標。再者其後面的動畫也做得很細節,分別是一些光球的背景上升和本身的浮動以及底部光暈的縮放。將背景的光球抽離出來做成一個圖標放在後面做成背板,註意要比原來長一些,我是將內部元素複製成雙份,然後延長一倍尺寸。而後打開圖標的裁剪屬性使超出圖標部分隱藏起來,說到這裡大家可能已經想到了,然後再調整這個圖標的縱偏移就可以了。
本體的浮動和波紋的縮放都是以一種呼吸的感覺來改變相應的屬性完成,對調起點和終點的值來製作動畫效果。

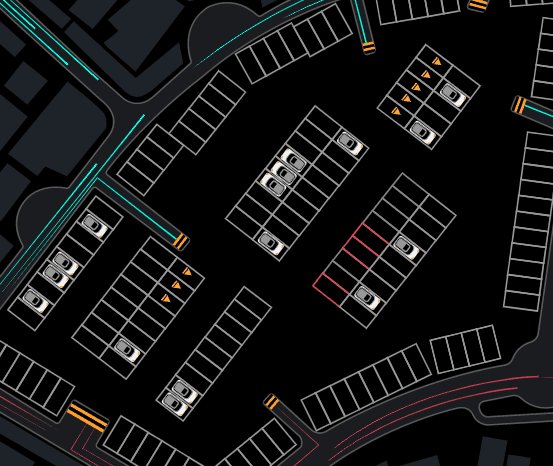
停車場的建築群明暗度變化也是通過此方式實現。流動線條是對每個線條的裁切比例來操作,讓它按照某個方向生長出來:

車輛的變化是通過一種隨機的計算方式來修改它們的顯隱,位置都是提前擺放好的,這樣最便捷。
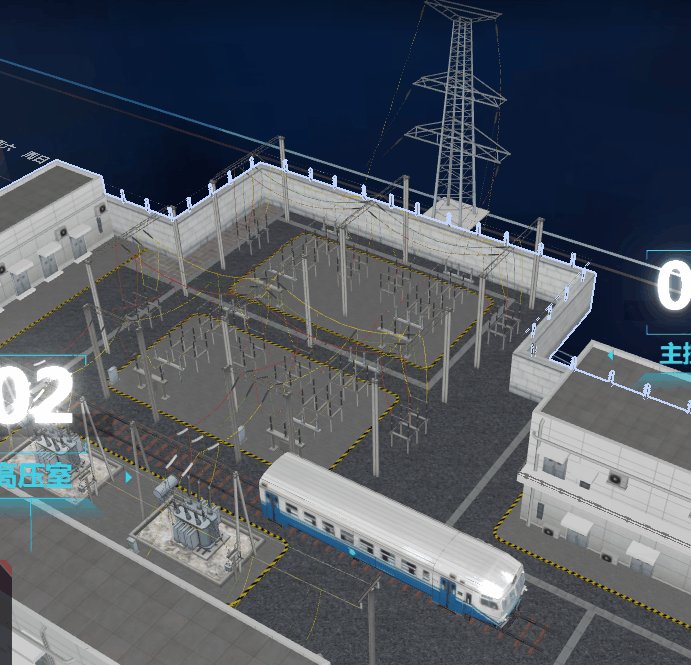
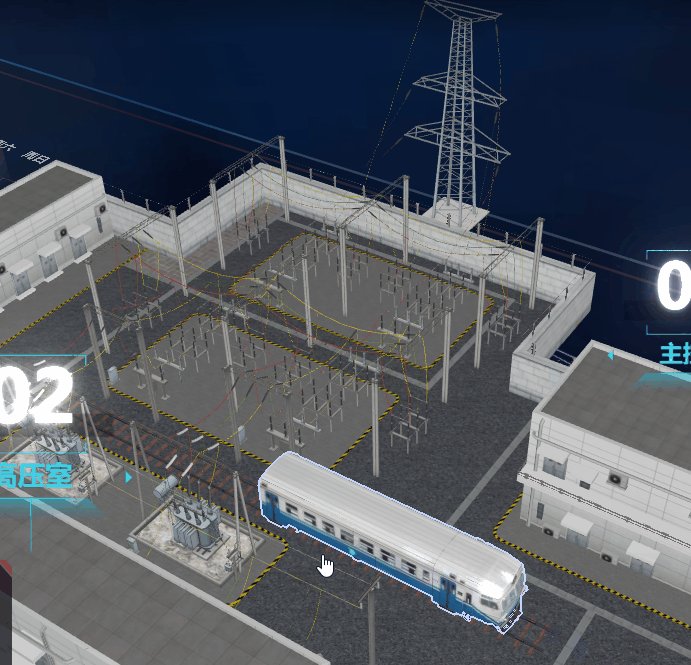
其他幾個場景都是 3D 場景,也需要對其做出基礎的設置。

另外滑鼠懸浮高亮的效果用到的方法是:
gv.setHighlightMode('mouseover')

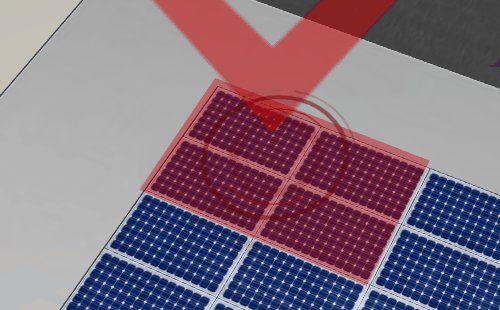
初始場景的模型升起我們通過修改特定坐標軸的模型縮放來實現。

其中還可以觀察到一些光條的升起效果,這裡我們將所有光條分成一組來驅動,使整個整體縱向偏移。為了讓效果不突兀,我們再對其透明度進行修改,使其明暗也隨之漸入漸出。

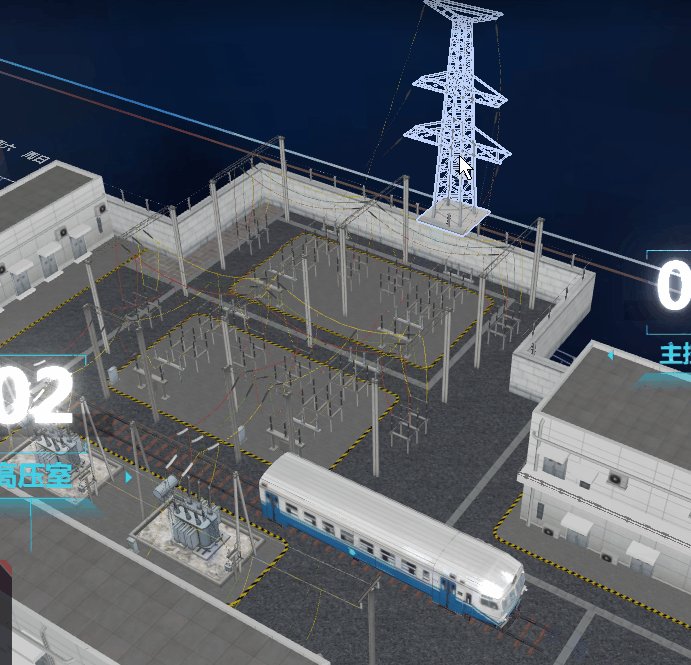
所有科技風的 3D 場景中都離不開 uv 偏移這一效果,設計師們可以大顯身手,繪製豐富的貼圖來給模型增添光彩,程式員通過代碼來偏移 uv 貼圖使得產生酷炫的效果:

值得一提的還有這個波紋擴散的動畫,之前 2D 界面也有用到這個效果:


在三維場景中,這個元素的類型為 billboard,打開 3D 可交互即可開放我們對這些 billboard 做的動畫,擴散其實是一個圓的橫縱縮放的過程,同時透明度也逐漸變淺,從而產生水波的效果。還有個常用的動畫其實在場景中應用很廣泛:

其實就是旋轉動畫,根據模型的錨點位置,修改某個方向坐標軸的角度變化,飛鳥、小船和聲浪圖都應用了這種方式:


總結
園區智慧化管理體系的構建是重點,設施管理及檢測的自動化、協調管理的一體化、各環節的信息化是智慧化管理中的三大要素,圍繞安全、環保、能耗、服務等多維度方面的應用建設,最大化提高資源利用率,體現智慧園區建設的意義。隨著新型的城市戰略定位和打造新城市代言,使得智慧園區成為了智慧城市的縮影。從而打造出智慧園區,謀求跨越式未來發展,這使得我們要更好的運用物聯網技術、人工智慧等戰略性新興技術。打造綜合性的智慧園區服務系統平臺,使得智慧園區走向規模化、集群化、智能化升級。使資源性集中化、成本優勢,規模化優勢得到全面發展。提高智慧園區競爭能力與品牌能力,充分利用信息化管理增強自身競爭能力,建設產業園區服務管理平臺,占據價值鏈頂端。
通過 HT for Web 豐富完善的圖標庫資源的支持,使得組態設計變得更加的簡單便捷。除了樓宇和園區還廣泛應用於電信網路拓撲和設備管理,以及電力、燃氣等工業自動化 (HMI/SCADA) 領域。同時 HT 的成功與完善更是離不開廣大用戶的支持。各行各業提供的專業需求,使得它越發的完善。歡迎更多大佬加入,這將使得數據可視化有無限的可能。2019 我們也更新了數百個工業互聯網 2D/3D 可視化案例集,在這裡你能發現許多新奇的實例,也能發掘出不一樣的工業互聯網:《分享數百個 HT 工業互聯網 2D 3D 可視化應用案例之 2019 篇》。



