我們做登錄頁面時有時需要用戶名和密碼倆端對齊,這樣顯得美觀一點,下麵介紹一下幾種實現方法: 一、使用 text-align屬性(只相容谷歌、火狐瀏覽器): html <ul> <li>密碼</li> <li>用戶名</li> <li>身份證號</li> </ul> css ul li{ width: ...
我們做登錄頁面時有時需要用戶名和密碼倆端對齊,這樣顯得美觀一點,下麵介紹一下幾種實現方法:
一、使用 text-align屬性(只相容谷歌、火狐瀏覽器):
html
<ul> <li>密碼</li> <li>用戶名</li> <li>身份證號</li> </ul>
css
ul li{ width: 120px; text-align: justify; text-align-last:justify }
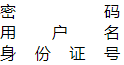
效果

二、相容大多數瀏覽器的終極相容方法(ie7及以下不支持偽類)
html
<ul> <li>密碼</li> <li>用戶名</li> <li>身份證號</li> </ul>
css
ul li{ width: 120px; height: 40px; line-height: 40px; text-align: justify; text-align-last:justify } ul li:after{ content: ''; display: inline-block; width: 100%; }
加偽類after的作用是text-align:justify 不處理強制打斷的行,也不處理塊內的最後一行。通俗一點講,就是只有一行顯示的時候這個屬性是不起作用的,或者使用了word-break: break-all;這種強制換行的屬性,也是不起作用的。如果內容是多於一行的時候,除了最後一行,都是兩端對齊的效果。
(1)註意每個單詞之間都有空格,這個很重要,很重要,很重要,而且只需一個空格就行,多個空格也不影響。如果沒有這個空格,相容性很差,基本只有谷歌和火狐支持。
(2)這個方法相容ie7及以上,還有其它的瀏覽器。ie6沒測,所以不敢下結論。
(3)多行內容也可以使用同樣的方法,只是最後一行如果不去加空格,還是不會處理,只是預設的往左對齊。
(4)li 這個標簽要設置 list-style: none; 去掉預設屬性,否則當只有一行的時候,會出現並沒有左右兩端對齊,而是類似右對齊的bug。。。
若是還不相容各大瀏覽器請加屬性:text-justify:distribute;



