都0202年了,不會還有人在用WPF吧,不會吧不會吧~什麼qt啊,electron啊,flutter啊好多東西要學啊,我還是繼續用WPF吧。因為其它的還不太會;繼續學習吧~ 期待WinUI3和“MAUI”-2021 1.周末沒加班,閑來沒事做;模仿個東西好了;在模仿中學習(各位大佬不要嘲諷我就是~) ...
都0202年了,不會還有人在用WPF吧,不會吧不會吧~什麼qt啊,electron啊,flutter啊好多東西要學啊,我還是繼續用WPF吧。因為其它的還不太會;繼續學習吧~
期待WinUI3和“MAUI”-2021
1.周末沒加班,閑來沒事做;模仿個東西好了;在模仿中學習(各位大佬不要嘲諷我就是~);好開始我的流水賬
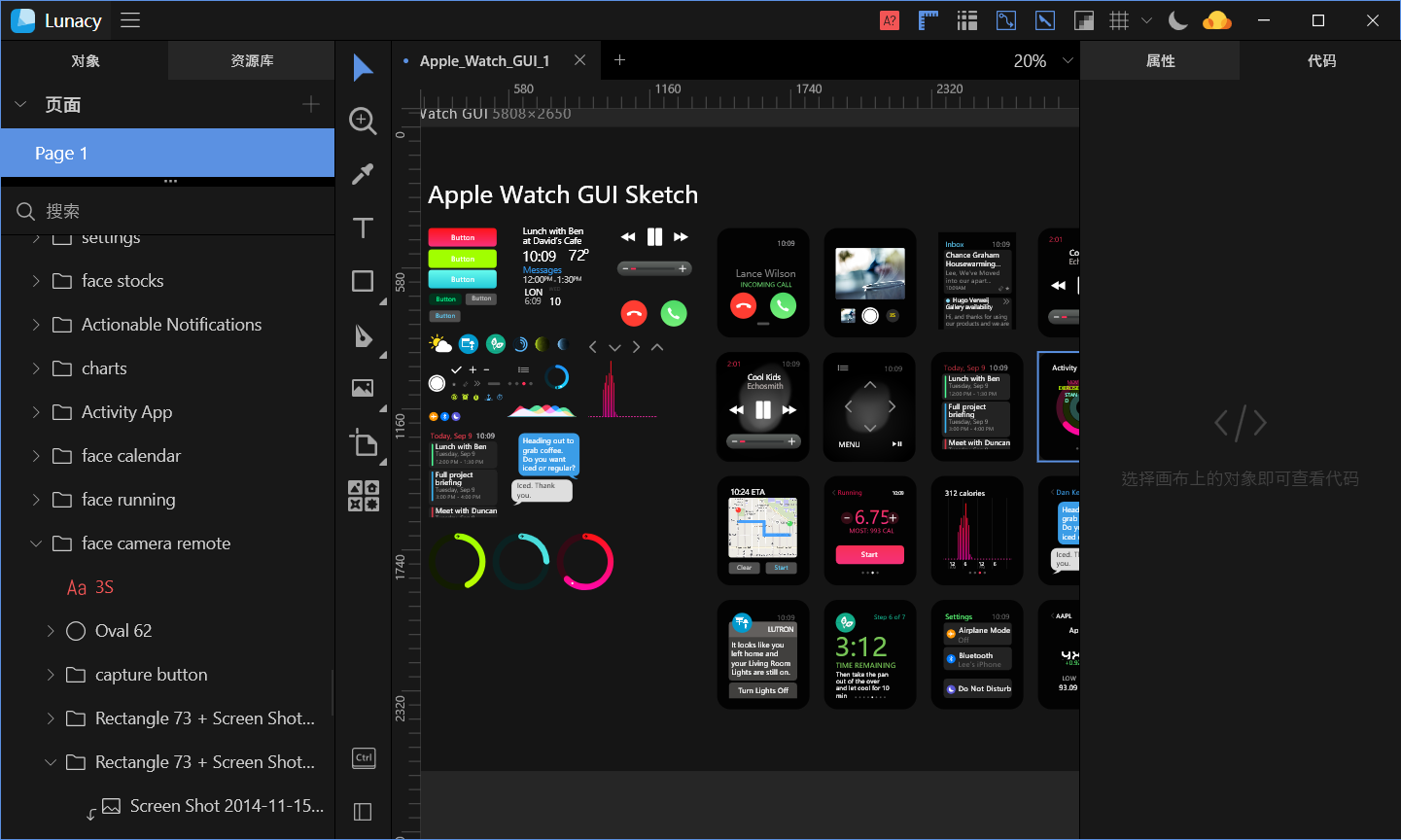
在愛給網中下載了一個Apple Watch 智能手錶GUI主題包Sketch源文_愛給網_aigei_com.zip的文件,Windows下用Lunacy打開 [見下圖](嗯,沒用過蘋果表還不能搞搞你的UI了,mmp)
一開始還不知道用啥實現,選擇恐懼症啊,現在的工具框架太多了,學不過來啊~所有還是先從最熟悉的xaml開始吧~

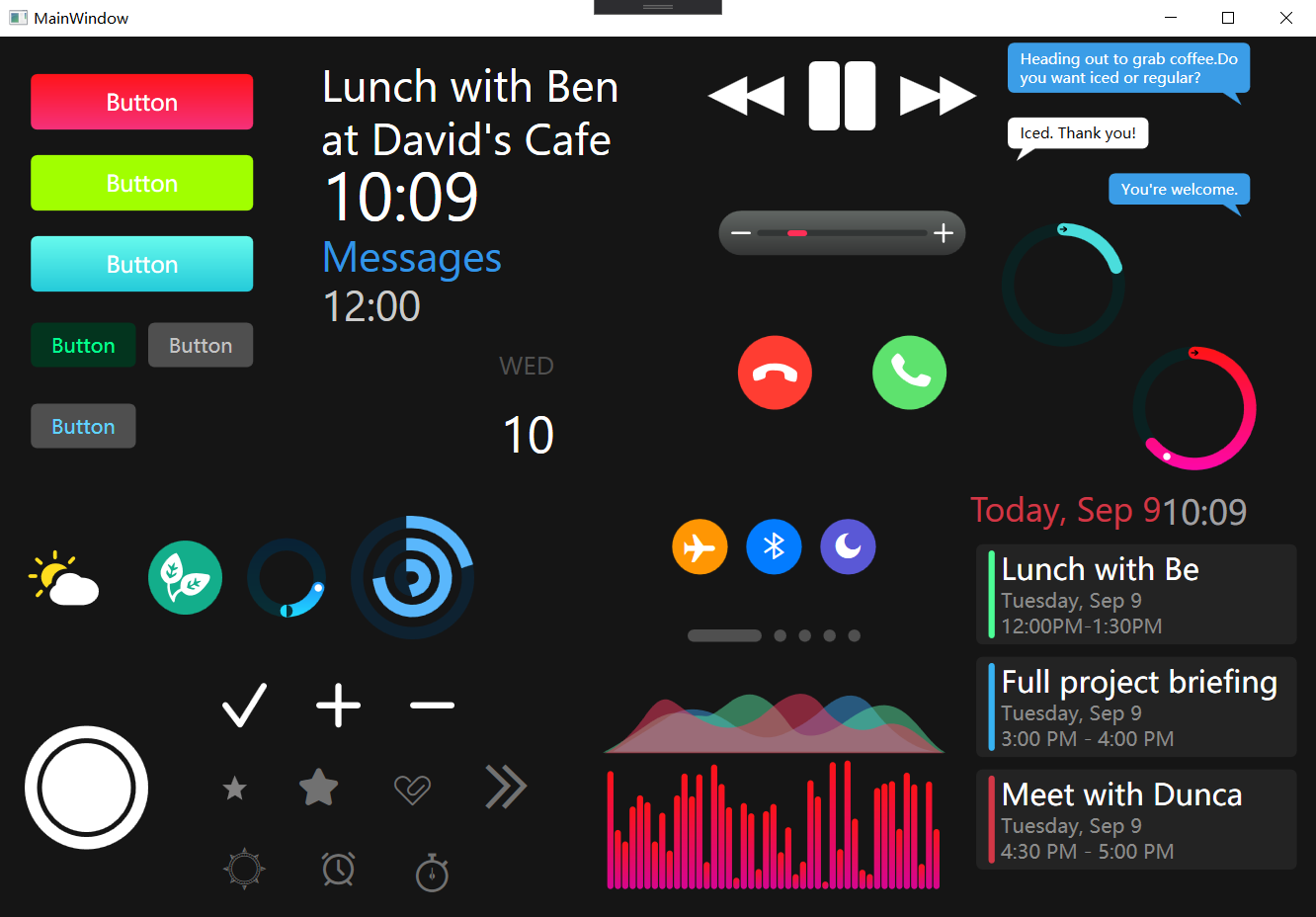
2.先把一些零散的零件搞起,純xaml手寫(部分)主要還是用的Blend方便啊~有些控制項是加了一定交互功能的,有的就是fixedUI(死界面)了;俗話說的好啊:畫皮難畫骨啊,又沒親手用過不清楚那裡面涉及的一些交互動畫什麼的,太難了,先把皮搞好等哪天要用的時候就知道怎麼添加靈魂了。。(雖然本圖沒有上圖那麼好看,但也神似了50%吧!)
3.Grid和Canvas選用是我一直不喜歡面對的事情;以前一直用Grid佈局UI控制項主要因為靈活不用寫死,Canvas只是在有繪製圖形的時候我才會用(比如幾何繪圖,統計圖表這些),但今天不行了,在 普通UI控制項的佈局我也用了這個;不知道大家平時做主要佈局時用什麼控制項。。
4.一開始我可樂意在Blend里繪製Path了,先搞張底圖,放大了用鋼筆工具一點一點的Beizer出來,像 這個的電話圖標就是b出來的(其實不對稱,勉強能用),還有那個多用的雲朵,一開始像b出來,結果鋼筆都能用歪了來,只好轉而用多個橢圓、圓角矩形組合而來
這個的電話圖標就是b出來的(其實不對稱,勉強能用),還有那個多用的雲朵,一開始像b出來,結果鋼筆都能用歪了來,只好轉而用多個橢圓、圓角矩形組合而來 太難了,要不是需要多色我絕逼不想用這招;其它簡單的圖標我直接上iconfont輕鬆解決啊!
太難了,要不是需要多色我絕逼不想用這招;其它簡單的圖標我直接上iconfont輕鬆解決啊!
5.基礎的零件搞好就開始組合界面吧,肝它個幾十個小小的屏幕的頁面而已,簡單而又枯燥哈哈哈
6.不過現在做的還不是靈魂級的改造(還有很多交互動畫等沒實現),都是軀殼~
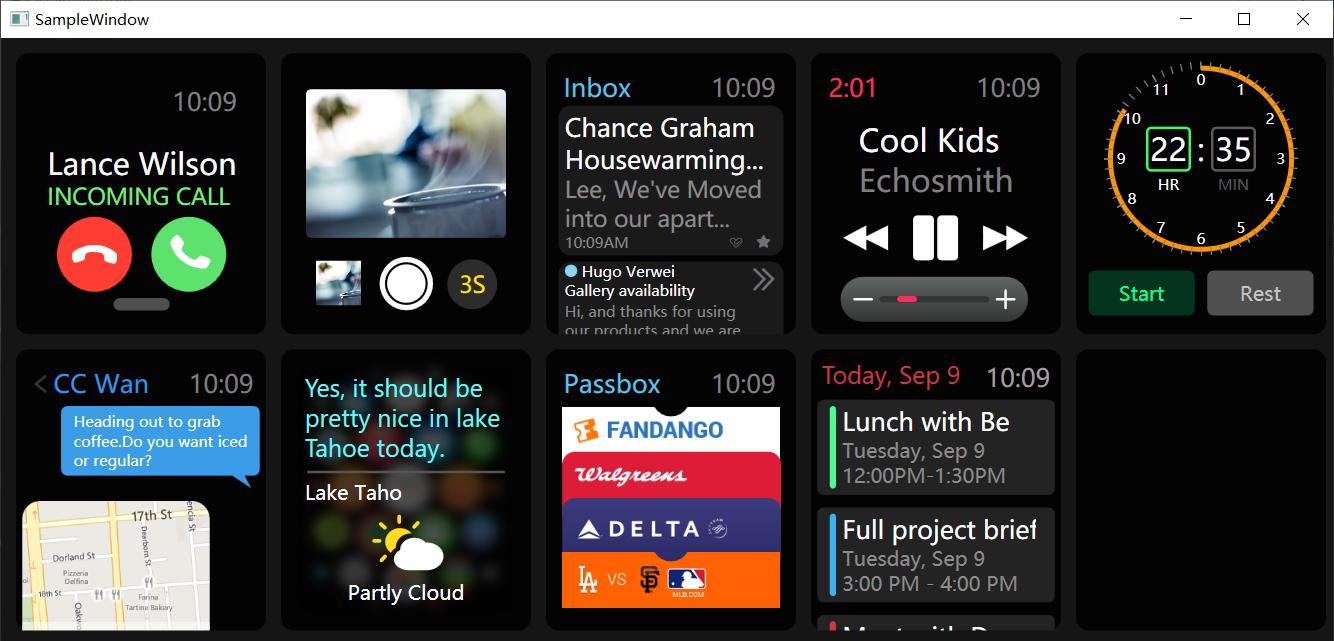
7.只簡單實現了幾個界面,如下:

主要最近要抽空學習js的那幾套ui框架:vue.js、react.js...
草草收場,哎,有空繼續修改
https://github.com/lenkasetGitHub/wpfapplewatchfake



