Tips:本篇已加入系列文章閱讀目錄,可點擊查看更多相關文章。 前言 Docker 是一個開源的應用容器引擎,它十分火熱,如今幾乎成為了後端開發人員必須掌握的一項技能。即使你在生產環境中可能用不上它,就算把它當作一個輔助開發的工具來使用,也是非常方便的。本文就介紹一下.Net Core應用在Dock ...
Tips:本篇已加入系列文章閱讀目錄,可點擊查看更多相關文章。
目錄
前言
Docker 是一個開源的應用容器引擎,它十分火熱,如今幾乎成為了後端開發人員必須掌握的一項技能。即使你在生產環境中可能用不上它,就算把它當作一個輔助開發的工具來使用,也是非常方便的。本文就介紹一下.Net Core應用在Docker中的一些基本使用。
開始
環境準備
首先安裝docker,去官網下載:https://www.docker.com/get-started
windows系統的話,預設win10(較新的版本更好,可以用wsl)。win7只能用Docker Toolbox,bug非常多,不建議使用。。。
windows/mac 直接下載對應的文件安裝就可以(本文的系統環境是win10 2004版本。),linux可以通過命令來安裝。關於安裝,網上已經有很多資料了,就不多介紹。只是安裝後有2個必要的設置需要註意一下:
-
鏡像加速
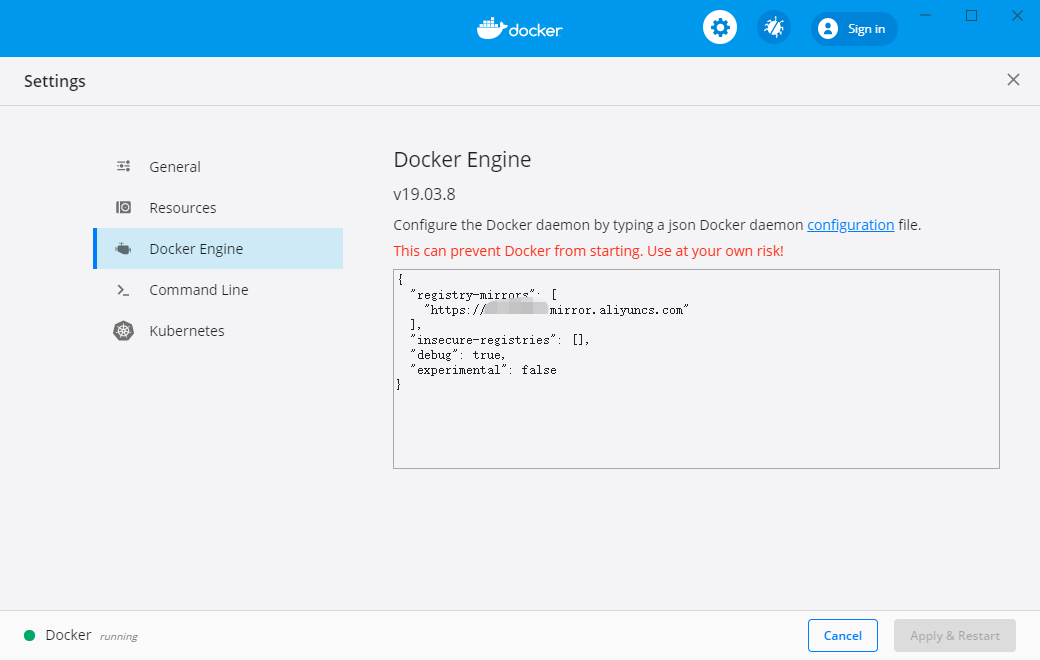
有很多提供免費加速服務的網站,可以自行搜索,我這裡用的是阿裡雲。這個國內網路必須配置,不然鏡像幾乎拉取不下來。

- 鏡像儲存路徑
預設docker的運行文件是在C盤,C盤空間不夠的話,可以設置到別的盤。
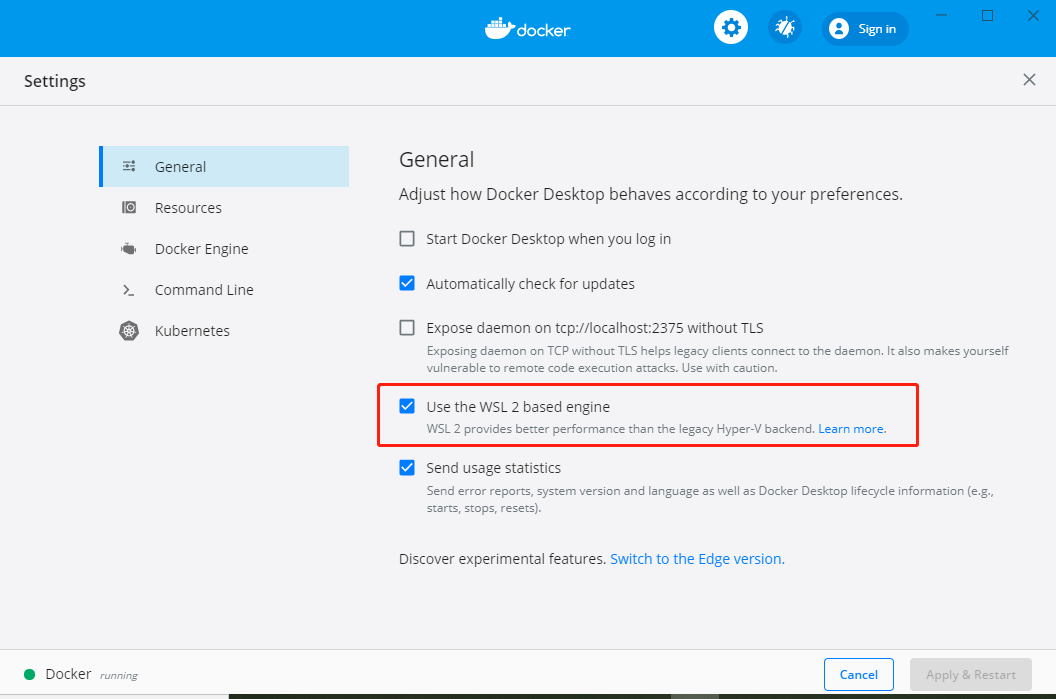
新版本的windows Docker Desktop預設使用wsl運行:

這個設置比較麻煩,具體可以參考我之前的一篇:win10使用WSL 2運行Docker Desktop,運行文件從C盤遷移到其他目錄。如果是老版本Hyper-V啟動的話,界面上設置就可以。
Docker基礎概念
docker中最重要的2個概念就是“鏡像”和“容器”。
- 鏡像:
鏡像(Image)就是一堆只讀層(read-only layer)的統一視角。
- 容器:
容器(container)的定義和鏡像(image)幾乎一模一樣,也是一堆層的統一視角,唯一區別在於容器的最上面那一層是可讀可寫的。
要理解docker鏡像和docker容器之間的區別,確實不容易。
想象一下,我們開發的一個asp.net mvc應用,使用Visual Studio將它發佈出來後,會得到一堆發佈後的文件,包含dll,cshtml,css,js,靜態資源文件等等。那麼這堆文件就類似於一個鏡像,鏡像是無法直接運行的。當我們把這堆文件掛載到IIS的一個站點上,就可以運行了,也能被外界訪問了,這個IIS站點就類似是一個容器。容器相當於是鏡像的一個運行實例,需要註意的是,容器的所有讀寫操作都只是針對容器的文件系統,並不會影響到鏡像。一個鏡像可以運行多個容器,容器之間是相互隔離的。
Docker基礎命令
- 鏡像相關:
docker images:列出所有本地鏡像。
docker rmi 鏡像...|鏡像ID...:刪除本地鏡像,可以同時指定多個。
docker build -t myimage:1.1 .:基於Dockerfile構建一個名為myimage,tag為1.1的鏡像,結尾的 . 代表當前目錄。
docker pull mcr.microsoft.com/mssql/server:2019-CU5-ubuntu-18.04:從微軟鏡像倉庫中拉取tag為2019-CU5-ubuntu-18.04的sqlserver 2019鏡像。
......
- 容器相關:
docker ps:列出運行中的容器。
docker ps -a:列出所有的容器,包含未運行的。
docker run -it --rm -p 8080:80 --name mynginx nginx:使用鏡像nginx創建並啟動一個名為mynginx的容器;-it代表以交互模式啟動,併為容器重新分配一個偽輸入終端;-p指定埠映射,將容器的80埠映射到主機的8080埠;--rm代表容器停止時自動刪除容器。
docker run -d -p 8080:80 -v /nginx/data:/data --name mynginx nginx:latest:使用鏡像nginx(tag為latest)創建並啟動一個名為mynginx的容器;-d代表以後臺模式啟動;-p指定埠映射,將容器的80埠映射到主機的8080埠;-v代表掛載捲,將主機的/nginx/data目錄掛載到容器的 /data目錄。
docker run -e "ACCEPT_EULA=Y" -e "SA_PASSWORD=<YourStrong@Passw0rd>" -d -p 1433:1433 --name sqlserver2019 mcr.microsoft.com/mssql/server:2019-CU5-ubuntu-18.04:使用sqlserver鏡像(tag為2019-CU5-ubuntu-18.04)創建並啟動一個名為sqlserver2019的容器;-d代表以後臺模式啟動;-p指定埠映射,將容器的1433埠映射到主機的1433埠;-e是指定環境變數。
docker start/stop/restart 容器名...|容器ID...:分別是啟動,停止,重啟容器,可以同時指定多個。
docker rm 容器名...|容器ID... :刪除容器,可以同時指定多個。
docker logs 容器名|容器ID:查看容器日誌。
......
Docker命令實踐
下麵在docker中使用sqlserver2019鏡像啟動一個容器。
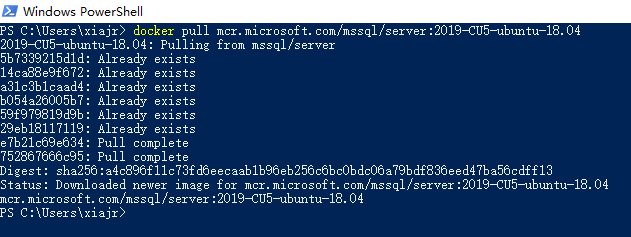
- 拉取鏡像:
docker pull mcr.microsoft.com/mssql/server:2019-CU5-ubuntu-18.04

註意,mcr.microsoft.com是微軟的鏡像源,國內訪問會比較慢。。。
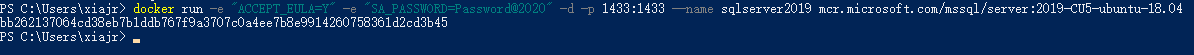
- 啟動容器:
docker run -e "ACCEPT_EULA=Y" -e "SA_PASSWORD=Password@2020" -d -p 1433:1433 --name sqlserver2019 mcr.microsoft.com/mssql/server:2019-CU5-ubuntu-18.04

- 連接測試
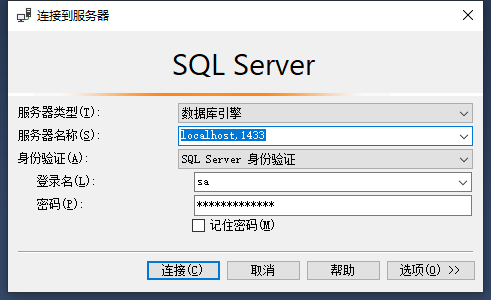
使用可視化工具連接資料庫測試,工具有很多,我這裡使用的是SQL Server Management(也可以直接在docker中使用命令進入容器連接資料庫測試)。
使用賬號sa/Password@2020連接。伺服器名稱localhost,1433這個1433也可以省略,預設埠就是1433。


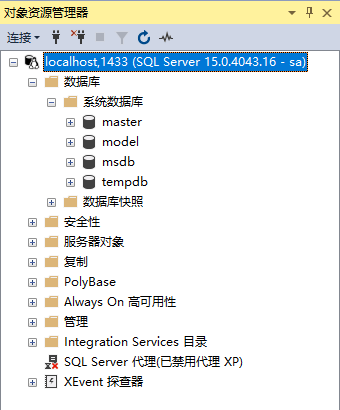
測試連接成功。以上通過2個命令即可得到一個sqlserver2019資料庫,是不是比直接安裝到電腦上要方便很多呢。類似的很多開發環境都可以這麼搭建,比如mysql,postgres,redis,mongodb,rabbitmq等等,各種工具隨便折騰,玩壞了大不了刪除容器,重新再來。。。
構建Docker鏡像
下麵使用docker構建一個asp.net core web應用的鏡像。
首先使用vs2019新建一個asp.net core web應用程式,選擇web api作為項目模板。
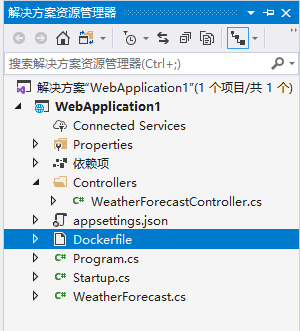
Dockerfile
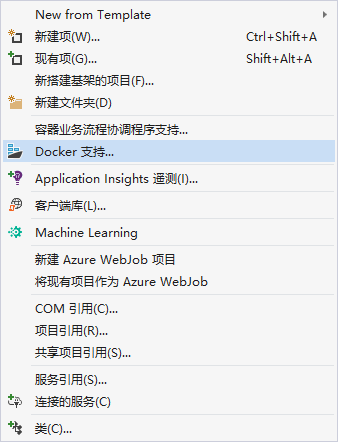
右鍵項目-添加-Docker支持,目標OS選擇Linux。



添加docker支持後,vs2019會自動幫我們創建Dockerfile文件。Dockerfile就是用來構建鏡像的文件,其中包含了各種指令。以下是Dockerfile指令詳解:
#使用asp.net core 3.1作為基礎鏡像,起一個別名為base
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
#設置容器的工作目錄為/app
WORKDIR /app
#暴露80埠
EXPOSE 80
#使用.net core sdk 3.1作為基礎鏡像,起一個別名為build
FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build
#設置容器的工作目錄為/src
WORKDIR /src
#拷貝WebApplication1/WebApplication1.csproj項目文件到容器中的/src/WebApplication1/目錄
COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"]
#執行dotnet restore命令,相當於平時用vs還原nuget包
RUN dotnet restore "WebApplication1/WebApplication1.csproj"
#拷貝當前目錄的文件到到容器的/src目錄
COPY . .
#設置容器的工作目錄為/src/WebApplication1
WORKDIR "/src/WebApplication1"
#執行dotnet build命令,相當於平時用vs生成項目。以Release模式生成到容器的/app/build目錄
RUN dotnet build "WebApplication1.csproj" -c Release -o /app/build
#將上面的build(.net core sdk 3.1)作為基礎鏡像,又重命名為publish
FROM build AS publish
#執行dotnet publish命令,相當於平時用vs發佈項目。以Release模式發佈到容器的/app/publish目錄
RUN dotnet publish "WebApplication1.csproj" -c Release -o /app/publish
#將上面的base(asp.net core 3.1)作為基礎鏡像,又重命名為final
FROM base AS final
#設置容器的工作目錄為/app
WORKDIR /app
#拷貝/app/publish目錄到當前工作目錄
COPY --from=publish /app/publish .
#指定容器入口命令,容器啟動時會運行dotnet WebApplication1.dll
ENTRYPOINT ["dotnet", "WebApplication1.dll"]
內容挺長,實際上做的事情主要就是通過.net core cli命令來定義了一系列打包發佈運行的過程。
bulid & run
來到項目根目錄,啟動PowerShell或cmd執行docker命令。

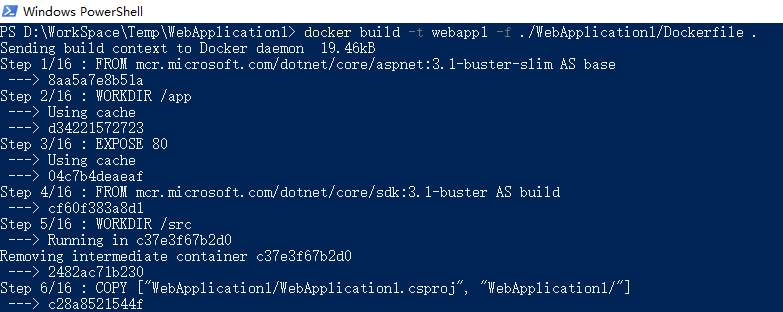
構建鏡像:docker build -t webapp1 -f ./WebApplication1/Dockerfile .參數-f是指定Dockerfile所在的目錄。

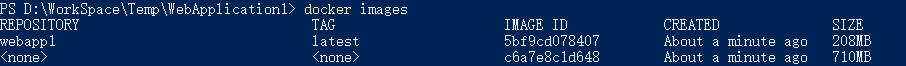
使用docker images查看本地鏡像,webapp1就是上面構建完成的鏡像:

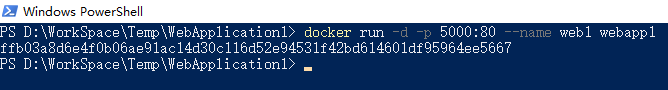
啟動容器:docker run -d -p 5000:80 --name web1 webapp1

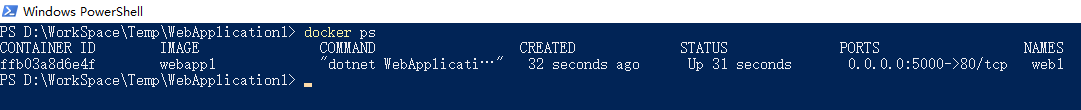
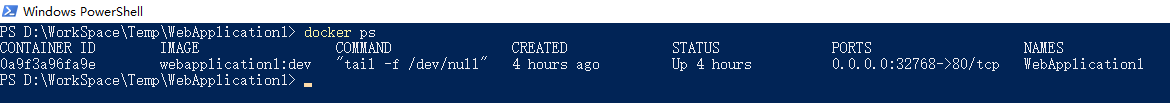
使用docker ps查看運行中的容器:

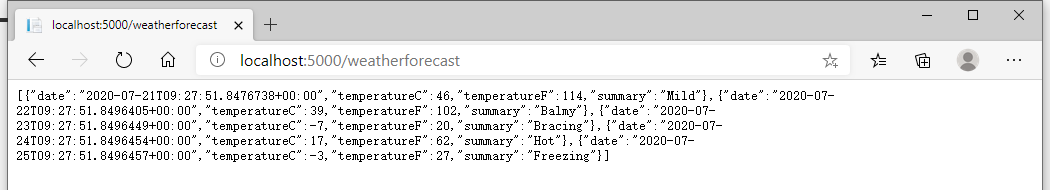
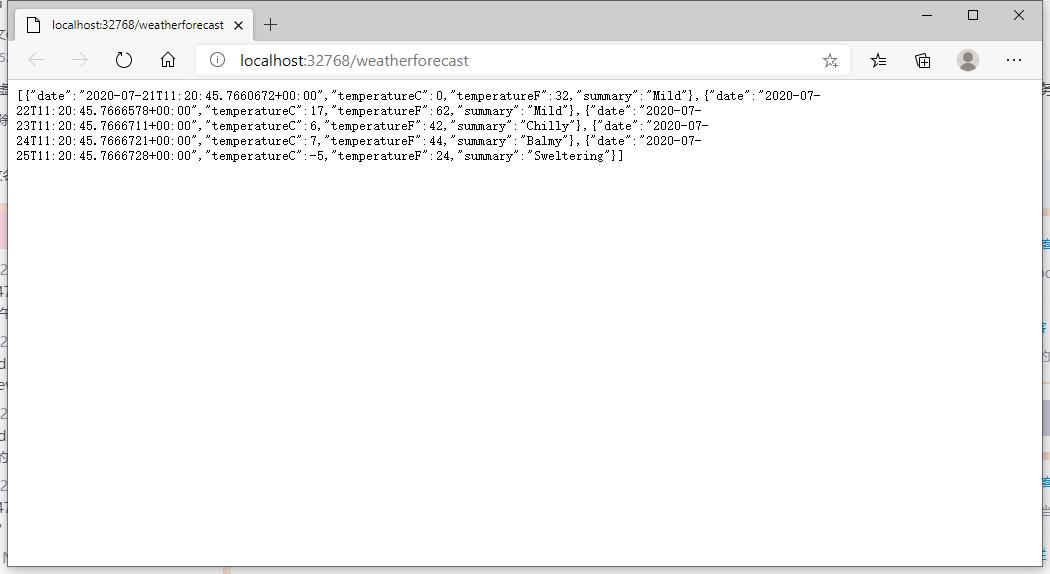
瀏覽器訪問:http://localhost:5000/weatherforecast

至此,一個簡單的asp.net core web應用就成功運行於docker之中。
其實vs2019本身對docker支持就非常好,以上操作直接可以在vs2019中完成,無需手動執行docker命令。
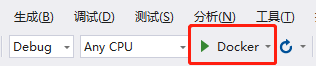
將項目設置為Docker啟動:

Ctrl+F5即可啟動:

註意,這裡容器工具首次載入會比較慢。。。啟動完成後會自動打開瀏覽器,並綁定了一個隨機埠:

這就是vs2019自動幫我們創建的容器:

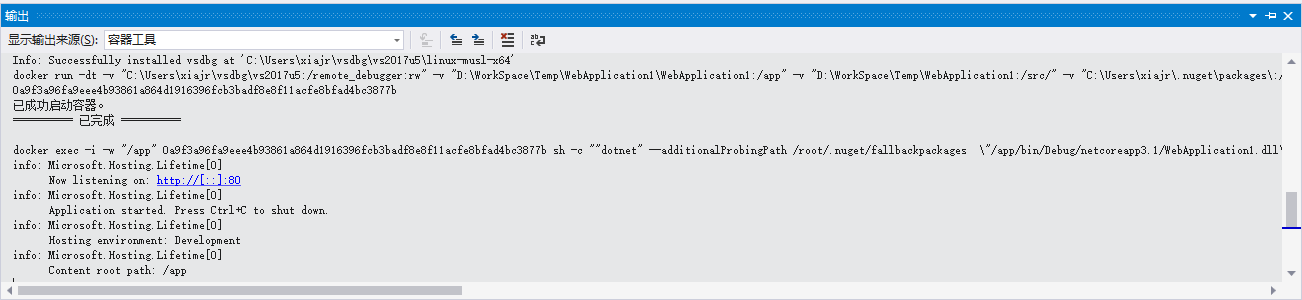
查看vs2019中容器工具的輸出日誌,可以看到vs2019執行的指令內容。
本篇先寫到這裡。



