上篇我們完成了數據源列表展示功能(還未測試)。 本篇我們來新增數據源,並查看列表展示功能。 接上篇: 二、數據源管理功能開發 2、新增數據源 我們用模態對話框來完成數據源的新增,效果如下圖: 我們分兩部分講解:展示 和 邏輯。 展示: 我們用的前端UI是基於bootstrap的,因此bootstra ...
上篇我們完成了數據源列表展示功能(還未測試)。
本篇我們來新增數據源,並查看列表展示功能。
接上篇:
二、數據源管理功能開發
2、新增數據源
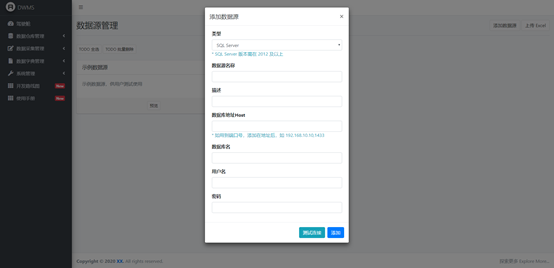
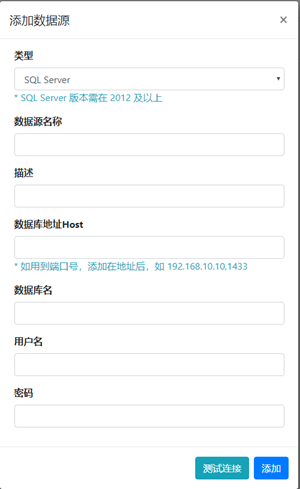
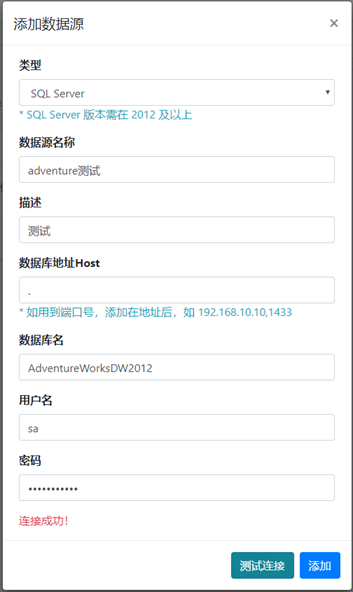
我們用模態對話框來完成數據源的新增,效果如下圖:

我們分兩部分講解:展示 和 邏輯。
展示:
我們用的前端UI是基於bootstrap的,因此bootstrap中的所有組件也都可以正常使用。
去bootstrap的官網找到模態對話框,粘貼相關UI稍作修改。
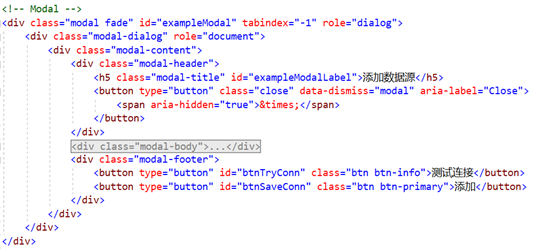
基本html結構如下。

通過按鈕來觸發對話框:

邏輯:
點擊按鈕 添加數據源 à 打開模態對話框 à 填寫表單
à點擊測試連接 à 保存進資料庫(需滿足條件:測試連接OK)
我們完成填寫表單後的點擊測試連接功能,分成三個步驟。
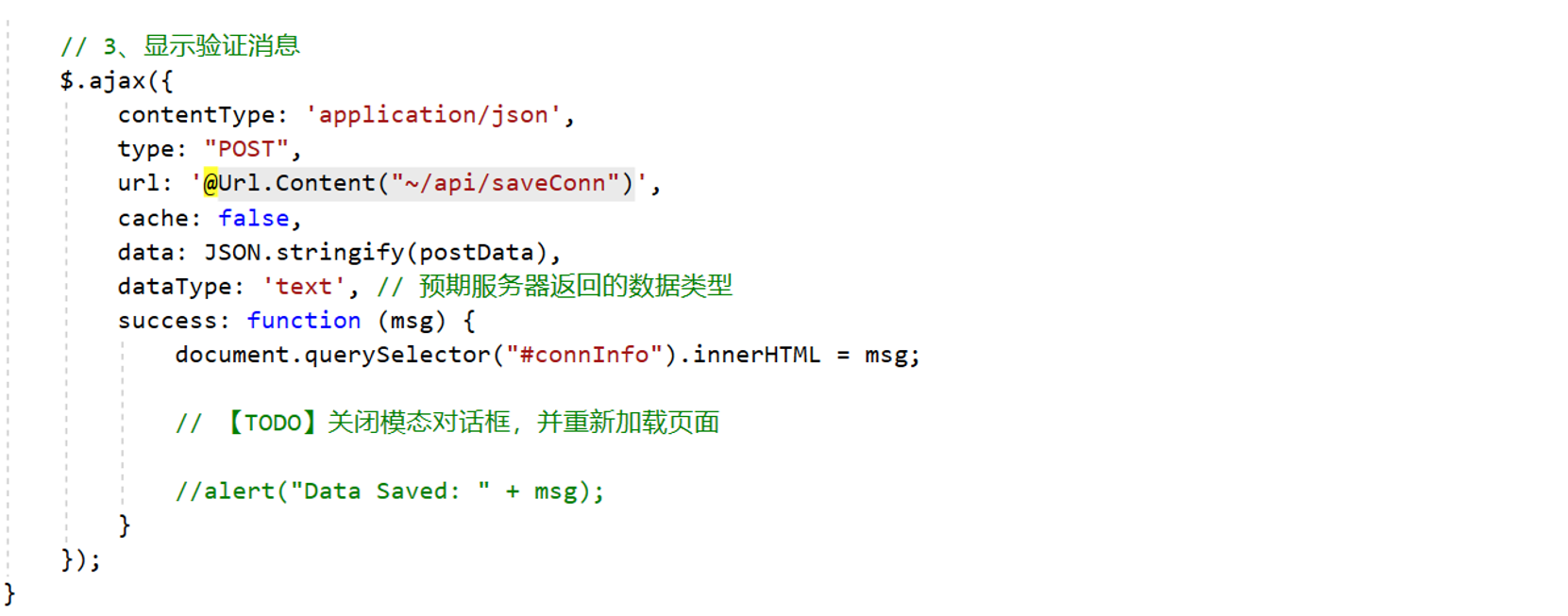
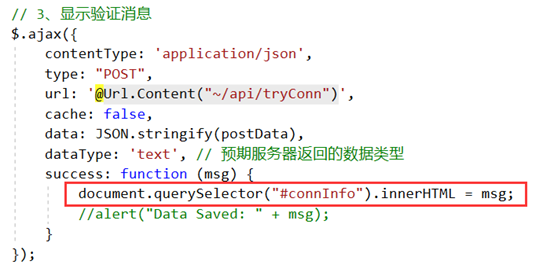
步驟1:前端獲取表單信息並通過ajax提交

對照上圖, SQL SERVER資料庫連接相關欄位包括:資料庫地址Host,埠號,資料庫名,用戶名,密碼。
提交部分代碼如下:


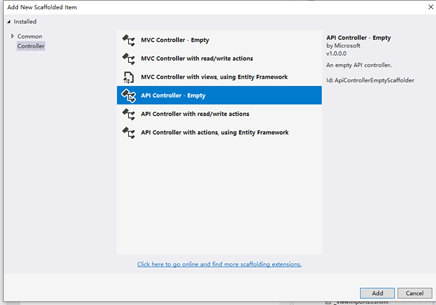
步驟2:後端新建web api 來處理提交過來的請求
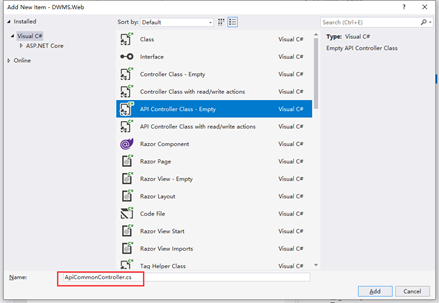
我們不新建web api項目了,直接在controller裡面新建一個web api類型的controller即可。


為了便於區分,我們起名時加上首碼Api
另外我們把類上面的路由 [Route("api/[controller]")] 註釋掉,在每個action裡面自己指定路由,另外我們添加下構造函數,完成資料庫連接相關的準備。

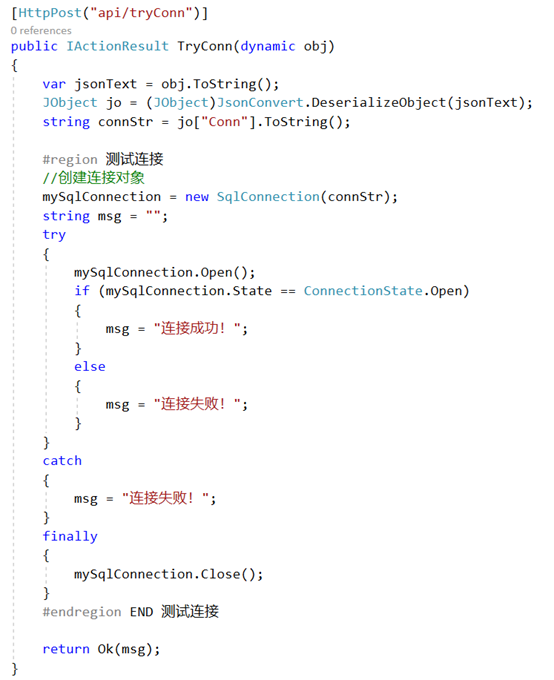
新建一個action, 我們將接收過來的json格式的對象進行解析。
將解析後的字元串作為連接字元串初始化一個SqlConnection對象,然後我們打開這個連接對象,如果打開狀態正常,我們認為就連接上了。

步驟3:返回結果
如果連接是成功的我們返回一條連接成功的信息供前端展示。

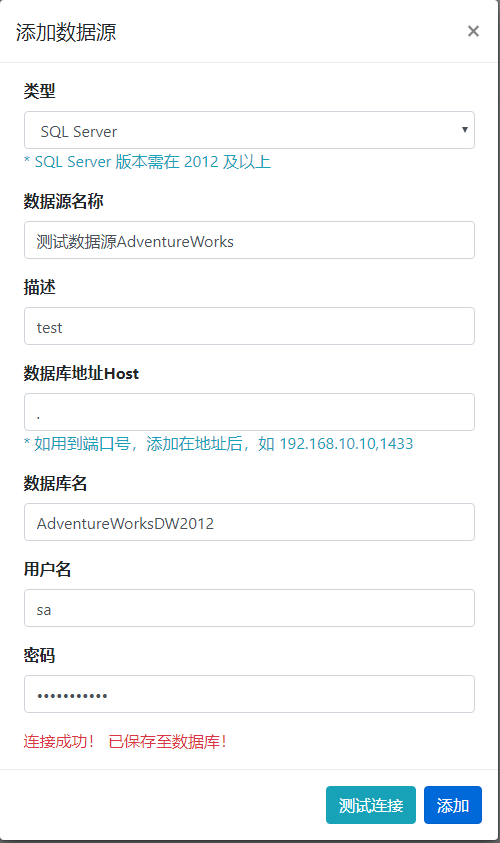
顯示效果:

連接測試成功後,完成保存按鈕的功能,過程類似,下麵提兩點區別,其他就不展開細說了。
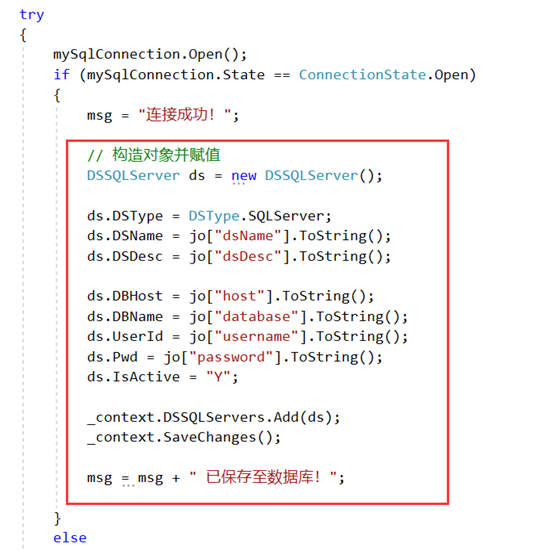
1、前端傳遞的數據對象中將每個欄位分別傳輸,這樣方便解析存儲。

2、後端連接成功後,構造相應的數據源對象,存儲即可。

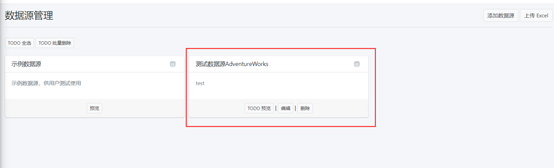
我們保存後可以看到新的數據源已被保存。


三、總結
本次我們完成了數據源的保存功能。
從使用角度來說,代碼是有很多明顯的地方需要改善,例如 測試數據源連接和保存數據源連接 有著代碼冗餘;缺少一些必要的防呆措施,保存按鈕最好開始是不可用的,等測試連接成功後再可用 等。
這些問題,不影響主幹功能的使用,我們先不修改她,等最終核心功能完成後再去迭代償還這些"技術債"。我們以開發速度為第一優先順序,每個功能達到最小可用後即進行下一步的開發。
歡迎大家給我留言,happy coding :)



