問題 :最近在項目論壇中,因為要上傳自定義圖片,在做好上傳的前端處理後,在後臺使用move_uploaded_file函數,移動文件的時候,一直返回的是 false; :因為對於這類新加的前端加後臺一起寫的功能,一般是先在本地建一個demo實現,然後在加入到項目中。就在這裡,居然出現一個問題,在前端 ...
問題
:最近在項目論壇中,因為要上傳自定義圖片,在做好上傳的前端處理後,在後臺使用move_uploaded_file函數,移動文件的時候,一直返回的是 false;
:因為對於這類新加的前端加後臺一起寫的功能,一般是先在本地建一個demo實現,然後在加入到項目中。就在這裡,居然出現一個問題,在前端通過ajax提交了file文件對象後, 本地測試移動文件返回均正常true;但是加入到項目中後,就一直返回的是 false。具體見上一篇記錄 “jQuery加PHP實現圖片上傳並提交”
//移動到指定目錄,上傳圖片 $res = move_uploaded_file($img['tmp_name'], $pic_path); //項目返回一直是 false,而本地 是 true
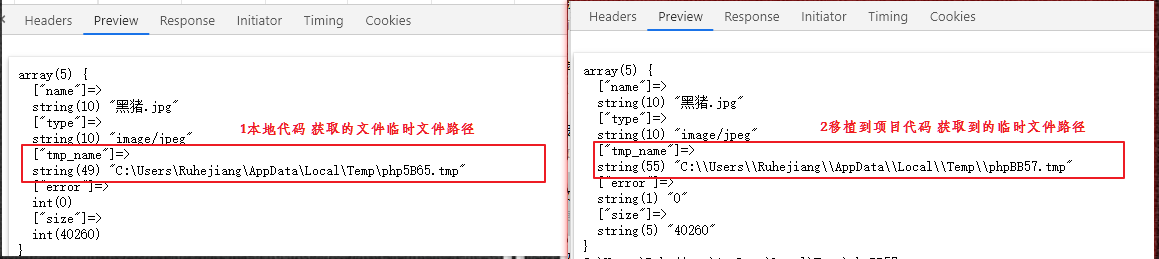
:仔細查看後,發現 “1本地” 和 “2移植項目” 後獲取的 tmp_name 路徑不同,一個是雙斜杠一個是單斜杠,如下圖

解決
:於是本能的想到,把這個雙斜杠轉成單斜杠,單雙斜杠涉及到 PHP的一個轉義的問題,我們可以用下麵這兩個函數
//返回一個去除轉義反斜線後的字元串(\' 轉換為 ' 等等)。雙反斜線(\\)被轉換為單個反斜線(\)。 stripslashes ( string $str ) //返迴轉義後的字元。 addslashes ( string $str )
:於是,對tmp_name欄位進行,去除轉義 stripslashes() ,將雙引號去除成單引號,發現 move_uploaded_file 移動,就返回的是 true。
//移動到指定目錄,上傳圖片 $res = move_uploaded_file(stripslashes($img['tmp_name']), $pic_path); //項目返回true正常



