用形狀、大小完全相同的一種或幾種平面圖形進行拼接,彼此之間不留空隙、不重疊地鋪成一片,就叫做這幾種圖形的平面鑲嵌。 1.用一種多邊形實現的平面鑲嵌圖案 我們可以採用正三角形、正方形或正六邊形實現平面鑲嵌。 (1)用正方形平鋪。 用正方形進行平面鑲嵌比較簡單,編寫如下的HTML代碼。 <!DOCTYP ...
用形狀、大小完全相同的一種或幾種平面圖形進行拼接,彼此之間不留空隙、不重疊地鋪成一片,就叫做這幾種圖形的平面鑲嵌。
1.用一種多邊形實現的平面鑲嵌圖案
我們可以採用正三角形、正方形或正六邊形實現平面鑲嵌。
(1)用正方形平鋪。
用正方形進行平面鑲嵌比較簡單,編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>正方形平面鑲嵌圖案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var color=['#00FFFF','#00FF00'];
var L=50;
for (k=0;k<10;k++)
{
y=k*L;
x0=0;
for (i=0;i<10;i++)
{
x=x0+i*L;
ctx.strokeStyle="black";
ctx.strokeRect(x,y,L,L);
ctx.fillStyle = color[(k+i)%2];
ctx.fillRect(x,y,L,L);
}
}
</script>
</body>
</html>
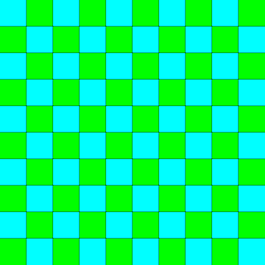
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出如圖1所示的正方形平面鑲嵌圖案。

圖1 正方形平面鑲嵌圖案(一)
將上述程式中的語句: x0=0; 改寫為:
if (k%2==0) x0=0;
else x0=-L/2;
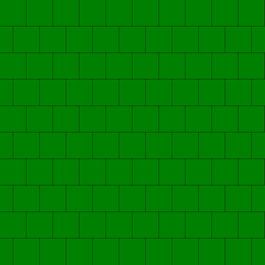
並將填充顏色改為單色填充,例如,ctx.fillStyle = "green";,則繪製出如圖2所示的正方形平面鑲嵌圖案。

圖2 正方形平面鑲嵌圖案(二)
(2)用正三角形平鋪。
用正三角形進行平面鑲嵌,編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>正三角形平面鑲嵌圖案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00'];
var L=50;
for (k=0;k<13;k++)
{
if (k%2==0)
{
x0=-L;
}
else
{
x0=-L/2;
}
y=k*sqrt3*L/2;
for (i=0;i<15;i++)
{
x=x0+i*L;
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.closePath();
ctx.stroke();
ctx.fillStyle=color[0];
ctx.fill();
ctx.beginPath();
ctx.moveTo(x+L,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+3*L/2,y-sqrt3/2*L);
ctx.closePath();
ctx.fillStyle = color[1];
ctx.stroke();
ctx.fill();
}
}
</script>
</body>
</html>
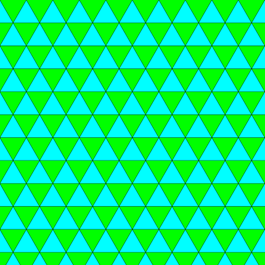
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出如圖3所示的正三角形平面鑲嵌圖案。

圖3 正三角形平面鑲嵌圖案
(3)用正六邊形平鋪。
用正六邊形進行平面鑲嵌,編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>正六邊形平面鑲嵌圖案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00','#FFFF00'];
function drawHexagon(x,y,L,c)
{
ctx.beginPath();
ctx.moveTo(x-L/2,y-sqrt3/2*L);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.lineTo(x+L/2,y+sqrt3/2*L);
ctx.lineTo(x-L/2,y+sqrt3/2*L);
ctx.lineTo(x-L,y);
ctx.closePath();
ctx.fillStyle = c;
ctx.fill();
ctx.strokeStyle="black";
ctx.stroke();
}
var L=45;
for (k=0;k<14;k++)
{
if (k%2==0)
{
x0=L;
}
else
{
x0=-L/2;
}
y=k*sqrt3*L/2;
for (i=0;i<5;i++)
{
x=x0+i*3*L;
drawHexagon(x,y,L,color[k%3]);
}
}
</script>
</body>
</html>
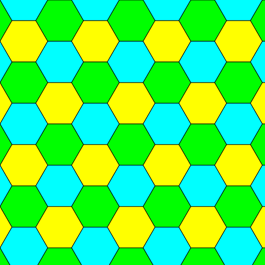
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出如圖4所示的正六邊形平面鑲嵌圖案。

圖4 正六邊形平面鑲嵌圖案
2.用幾種多邊形實現的平面鑲嵌圖案
還可以用一種以上的多邊形來實現的平面鑲嵌。
(1)正三角形和正方形組合平面鑲嵌。
可以使用正三角形與正方形,通過組合後重覆排列的方式完成鑲嵌。編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>正三角形和正方形組合平面鑲嵌圖案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00'];
var L=50;
var y=0;
for (k=0;k<13;k++)
{
if (k%2==0)
{
x0=-L;
y=y+sqrt3*L/2;
for (i=0;i<12;i++)
{
x=x0+i*L;
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.closePath();
ctx.stroke();
ctx.fillStyle=color[0];
ctx.fill();
ctx.beginPath();
ctx.moveTo(x+L,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+3*L/2,y-sqrt3/2*L);
ctx.closePath();
ctx.fillStyle = color[1];
ctx.stroke();
ctx.fill();
}
}
else
{
x0=0;
y=y+L;
for (i=0;i<6;i++)
{
x=x0+2*i*L;
ctx.strokeStyle="black";
ctx.strokeRect(x,y-L,L,L);
ctx.fillStyle=color[0];
ctx.fillRect(x,y-L,L,L);
ctx.strokeRect(x+L,y-L,L,L);
ctx.fillRect(x+L,y-L,L,L);
}
}
}
</script>
</body>
</html>
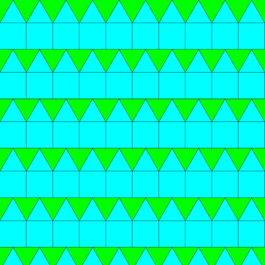
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出如圖5所示的正三角形和正方形組合平面鑲嵌圖案。

圖5 正三角形和正方形組合平面鑲嵌圖案
(2)正六邊形與正三角形組合平面鑲嵌。
可以使用正六邊形與正三角形,通過組合後重覆排列的方式完成鑲嵌。編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>正六邊形與正三角形組合平面鑲嵌圖案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00'];
function drawHexagon(x,y,L,c)
{
ctx.beginPath();
ctx.moveTo(x-L/2,y-sqrt3/2*L);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.lineTo(x+L/2,y+sqrt3/2*L);
ctx.lineTo(x-L/2,y+sqrt3/2*L);
ctx.lineTo(x-L,y);
ctx.closePath();
ctx.fillStyle = c;
ctx.fill();
ctx.strokeStyle="black";
ctx.stroke();
}
ctx.fillStyle="#FFFF00";
ctx.fillRect(0,0,canvas.width,canvas.height);
var L=45;
for (k=0;k<7;k++)
{
if (k%2==0)
{
x0=L;
}
else
{
x0=0;
}
y=k*sqrt3*L;
for (i=0;i<7;i++)
{
x=x0+i*2*L;
drawHexagon(x,y,L,color[k%2]);
}
}
</script>
</body>
</html>
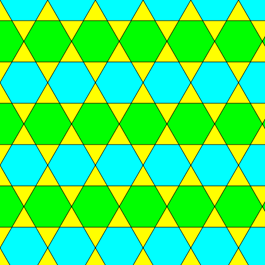
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出如圖6所示的正六邊形與正三角形組合平面鑲嵌圖案。

圖6 正六邊形與正三角形組合平面鑲嵌圖案
(3)正八邊形組合正方形平面鑲嵌。
可以使用正八邊形與正方形,通過組合後重覆排列的方式完成鑲嵌。編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>正八邊形組合正方形平面鑲嵌圖案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt2=Math.sqrt(2);
var color=['#00FFFF','#00FF00'];
function drawOctagon(x,y,L,c)
{
ctx.beginPath();
ctx.moveTo(x-L/2-sqrt2*L/2,y-L/2);
ctx.lineTo(x-L/2-sqrt2*L/2,y+L/2);
ctx.lineTo(x-L/2,y+L/2+sqrt2*L/2);
ctx.lineTo(x+L/2,y+L/2+sqrt2*L/2);
ctx.lineTo(x+L/2+sqrt2*L/2,y+L/2);
ctx.lineTo(x+L/2+sqrt2*L/2,y-L/2);
ctx.lineTo(x+L/2,y-L/2-sqrt2*L/2);
ctx.lineTo(x-L/2,y-L/2-sqrt2*L/2);
ctx.closePath();
ctx.fillStyle = c;
ctx.fill();
ctx.strokeStyle="black";
ctx.stroke();
}
ctx.fillStyle="#FFFF00";
ctx.fillRect(0,0,canvas.width,canvas.height);
var L=30;
var y0=(sqrt2+1)*L/2;
for (k=0;k<11;k++)
{
if (k%2==0)
{
x0=(sqrt2+1)*L/2;
}
else
{
x0=-L/2;
}
y=y0+(k-1)*(sqrt2+2)*L/2;
for (i=0;i<7;i++)
{
x=x0+i*(2+sqrt2)*L;
drawOctagon(x,y,L,color[k%2]);
}
}
</script>
</body>
</html>
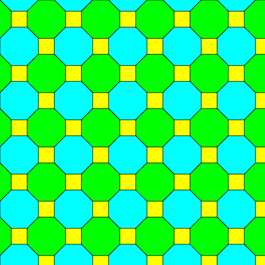
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出如圖7所示的正八邊形組合正方形平面鑲嵌圖案。

圖7 正八邊形組合正方形平面鑲嵌圖案


