1.阿基米德螺線 阿基米德螺線亦稱“等速螺線”。當一點P沿動射線OP以等速率運動的同時,該射線又以等角速度繞點O旋轉,點P的軌跡稱為“阿基米德螺線”。 阿基米德螺線的笛卡爾坐標方程式為: r=10*(1+t) x=r*cos(t * 360) y=r*sin(t *360) 編寫如下的HTML代碼。 ...
1.阿基米德螺線
阿基米德螺線亦稱“等速螺線”。當一點P沿動射線OP以等速率運動的同時,該射線又以等角速度繞點O旋轉,點P的軌跡稱為“阿基米德螺線”。
阿基米德螺線的笛卡爾坐標方程式為:
r=10*(1+t)
x=r*cos(t * 360)
y=r*sin(t *360)
編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>阿基米德螺線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
var dig=Math.PI/32;
context.beginPath();
context.moveTo(150,150);
for (var i=1;i<=256;i++)
{
x=150+5*i*dig*Math.sin(i*dig);
y=150+5*i*dig*Math.cos(i*dig);
context.lineTo(x,y);
}
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出一條阿基米德螺線,如圖1所示。

圖1 阿基米德螺線
2.李薩如曲線
一個質點同時在X軸和Y軸上作簡諧運動形成的圖形就是李薩如曲線。
李薩如曲線上的每一個點都可以用如下的公式進行表示:
X=A1sin(ω1t+ψ1)
Y=A2sin(ω2t+ψ2)
為繪製李薩如曲線,編寫如下的HTML文件。
在程式中,設定 X=R*SIN(n*θ),Y= R*SIN(k*θ) (0≤θ≤2π)
<!DOCTYPE html>
<head>
<title>李薩如曲線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,450,450);
context.strokeStyle="red";
context.lineWidth=1;
var dig=Math.PI/64;
context.beginPath();
n=0;
b=30;
for (py=50;py<=450;py+=70)
{
n=n+1; k=0;
for (px=50;px<=450;px+=70)
{
k++;
for (var i=0;i<=128;i++)
{
x=px+b*Math.sin(n*i*dig);
y=py-b*Math.sin(k*i*dig);
if (i==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
context.lineTo(bx,by);
context.closePath();
context.fill();
context.stroke();
}
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="450" height="450"></canvas>
</body>
</html>
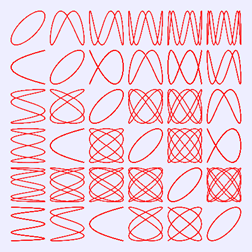
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出6種李薩如曲線,如圖2所示。

圖2 李薩如曲線
由圖2看出,當n=1,k=1時,李薩如曲線為一條直線。如果在Y坐標計算時加上一個相位,如修改為“y=py-b*Math.sin(k*i*dig+Math.PI/4);”,則繪製的李薩如曲線如圖3所示。

圖3 李薩如曲線
3.可設置參數的李薩如曲線
設李薩如曲線上的點(x,y)計算式為:
X=A1sin(mθ)
Y=A2sin(nθ) (0≤θ≤2π)
我們可以設置不同的參數A1、A2、m、n,繪製出不同的李薩如曲線。
編寫的HTML代碼如下。
<!DOCTYPE html>
<head>
<title>可設置參數的李薩如曲線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=1;
var dig=Math.PI/64;
context.beginPath();
var a1=eval(document.myForm.A1.value);
var a2=eval(document.myForm.A2.value);
var n=eval(document.myForm.N.value);
var m=eval(document.myForm.M.value);
px=150; py=150;
for (var i=0;i<=128;i++)
{
x=px+a1*Math.sin(m*i*dig);
y=py-a2*Math.sin(n*i*dig);
if (i==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
}
</script>
</head>
<body>
<form name="myForm">李薩如曲線上的點(x,y)計算式為:<br>
X=A1sin(mθ) <br> Y=A2sin(nθ) (0≤θ≤2π) <br>
A1<input type=number name="A1" value=100 size=3>
A2<input type=number name="A2" value=100 size=3><br>
M <input type=number name="M" value=3 size=3>
N <input type=number name="N" value=5 size=3>
<input type=button value="確定" onClick="draw('myCanvas');">
</form><br>
<canvas id="myCanvas" width="300" height="300">
</canvas>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中,設置相應的參數後,單擊“確定”按鈕,可繪製出相應的李薩如曲線,如圖4所示。

圖4 李薩如曲線
4.由李薩如曲線構成的螺線
在0~6π的螺線上取72個點,在這72個點的位置繪製72個李薩如曲線,並且李薩如曲線隨著R值的變大而逐漸變大。編寫HTML文件如下。
<!DOCTYPE html>
<head>
<title>阿基米德螺線和李薩如曲線</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,500,300);
context.strokeStyle="red";
context.lineWidth=2;
var r=0;
for (var i=0;i<6*Math.PI;i+=Math.PI/12)
{
r+=3;
px=265+(r+40)*Math.sin(i);
py=150+(r/2+25)*Math.cos(i);
var dig=Math.PI/64;
context.beginPath();
for (var j=0;j<=128;j++)
{
x=px+r/7*Math.sin(j*dig);
y=py-r/14*Math.sin(j*dig+Math.PI/5);
if (j==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="500" height="300"></canvas>
</body>
</html>
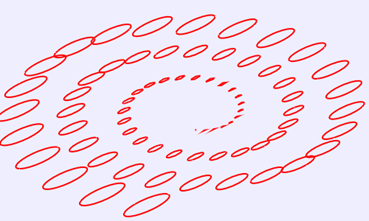
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出如圖5所示的由李薩如曲線構成的螺線圖案。

圖5 由李薩如曲線構成的螺線



