數學中有各式各樣富含詩意的曲線,螺旋線就是其中比較特別的一類。螺旋線這個名詞來源於希臘文,它的原意是“旋捲”或“纏捲”。例如,平面螺旋便是以一個固定點開始向外逐圈旋繞而形成的曲線。在2000多年以前,古希臘數學家阿基米德就對螺旋線進行了研究。著名數學家笛卡爾於1683年首先描述了對數螺旋線,並且列出 ...
數學中有各式各樣富含詩意的曲線,螺旋線就是其中比較特別的一類。螺旋線這個名詞來源於希臘文,它的原意是“旋捲”或“纏捲”。例如,平面螺旋便是以一個固定點開始向外逐圈旋繞而形成的曲線。在2000多年以前,古希臘數學家阿基米德就對螺旋線進行了研究。著名數學家笛卡爾於1683年首先描述了對數螺旋線,並且列出了螺旋線的解析式。
1.阿基米德螺線
阿基米德螺線亦稱“等速螺線”。當一點P沿動射線OP以等速率運動的同時,該射線又以等角速度繞點O旋轉,點P的軌跡稱為“阿基米德螺線”。
將動點P的軌跡動態出現出來,編寫如下的HTML代碼。
<!DOCTYPE>
<html>
<head>
<title>阿基米德螺線</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
var j=0.1;
ctx.clearRect(0,0,400,300);
function motion()
{
i=i+j;
r=15*i;
ang=12;
ctx.beginPath();
ctx.moveTo(200,150);
var x=200+r*Math.sin(i);
var y=150+r*Math.cos(i);
ctx.font="40px Georgia";
ctx.textAlign='center';
ctx.fillStyle='red';
ctx.fillText('.',x,y);
ctx.lineTo(x,y);
ctx.strokeStyle='rgba(0,255,0,0.6)';
ctx.stroke();
if (i<0)
{
j=0.1;
ctx.clearRect(0,0,400,300);
}
if (i>ang)
{
j=-0.1;
ctx.clearRect(0,0,400,300);
}
}
setInterval('motion()',100);
</script>
</body>
</html>
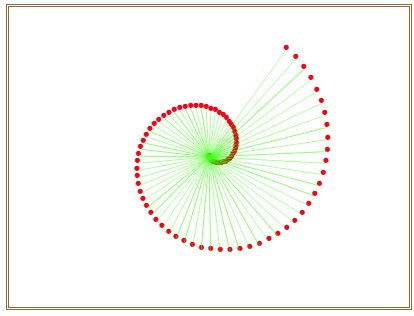
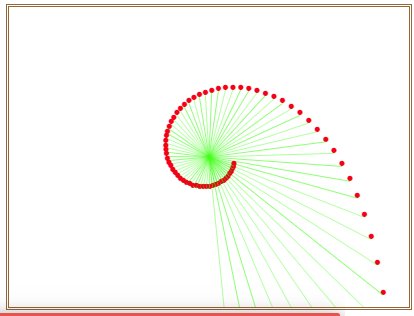
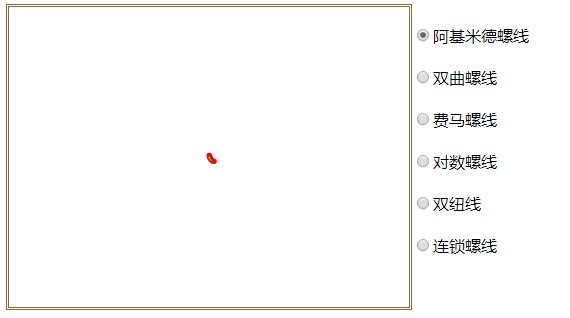
在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器視窗中看到阿基米德螺線的動態繪製過程,如圖1所示。

圖1 阿基米德螺線
2.更多的螺線
雙曲螺線也是一種典型的螺旋線,它是阿基米德螺線的倒數。
因為阿基米德螺線的極坐標方程為: r=cθ (其中c為常數)
而的雙曲螺線的極坐標方程為: rθ = c (其中c為常數)
因此,將上面程式中的語句
r=15*i;
ang=12;
改寫為:r=200/i;
ang=24;
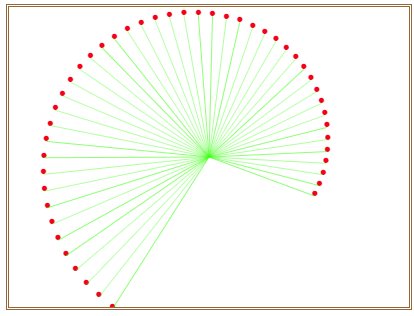
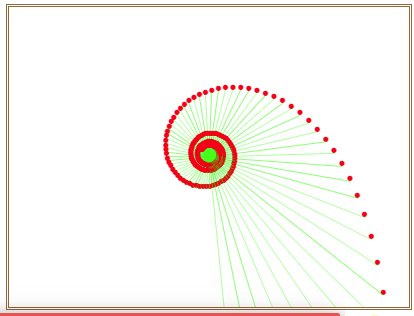
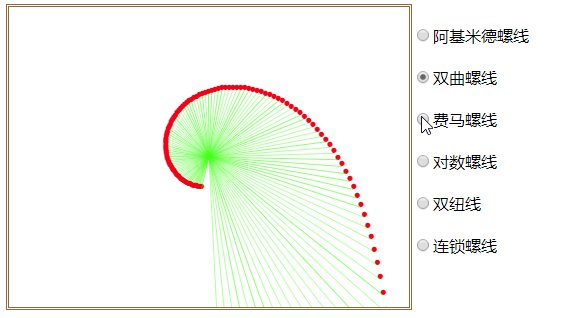
就可以在畫布中看到如圖2所示的雙曲螺線的動態繪製過程。

圖2 雙曲螺線
還有其他的螺旋線,如費馬螺線、連鎖螺線、對數螺線等,均可以如同雙曲螺線一樣,適當修改語句“r=15*i;”和“ang=12;”即可。
為此,編寫如下的HTML代碼。
<!DOCTYPE>
<html>
<head>
<title>螺旋線動畫</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="300" style="float:left;border:3px double #996633;">
</canvas>
<form><br/>
<input id="R1" name="spiral" type="radio" checked onclick="go()" />阿基米德螺線<br/><br/>
<input id="R2" name="spiral" type="radio" onclick="go()" />雙曲螺線<br/><br/>
<input id="R3" name="spiral" type="radio" onclick="go()" />費馬螺線<br/><br/>
<input id="R4" name="spiral" type="radio" onclick="go()" />對數螺線<br/><br/>
<input id="R5" name="spiral" type="radio" onclick="go()" />雙紐線<br/><br/>
<input id="R6" name="spiral" type="radio" onclick="go()"/>連鎖螺線<br/><br/>
</form>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
var j=0.05;
function motion()
{
i=i+j;
if(document.getElementById('R1').checked)
{ r=15*i; ang=12; }
if(document.getElementById('R2').checked)
{ r=200/i; ang=18; }
if(document.getElementById('R3').checked)
{ r=20*Math.pow(i,0.5); ang=36; }
if(document.getElementById('R4').checked)
{ r=Math.pow(1.2,i); ang=30; }
if(document.getElementById('R5').checked)
{ r=Math.pow(10000*Math.cos(2*i),0.5); ang=32; }
if(document.getElementById('R6').checked)
{ r=Math.pow(10000/i,0.5); ang=32; }
ctx.beginPath();
ctx.moveTo(200,150);
var x=200+r*Math.sin(i);
var y=150+r*Math.cos(i);
ctx.font="40px Georgia";
ctx.textAlign='center';
ctx.fillStyle='red';
ctx.fillText('.',x,y);
ctx.lineTo(x,y);
ctx.strokeStyle='rgba(0,255,0,0.6)';
ctx.stroke();
if (i<0)
{
j=0.05;
ctx.clearRect(0,0,400,300);
}
if (i>ang)
{
j=-0.05;
ctx.clearRect(0,0,400,300);
}
}
function go()
{
ctx.clearRect(0,0,400,300);
i=0;
j=0.05;
setInterval('motion()',70);
}
go();
</script>
</body>
</html>
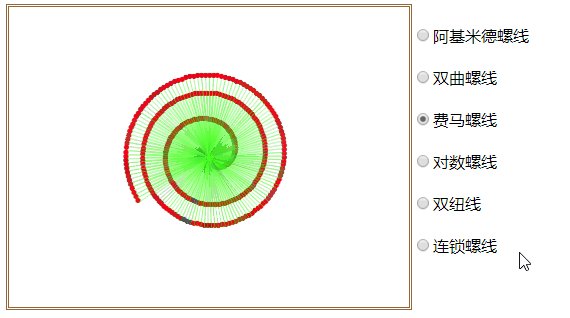
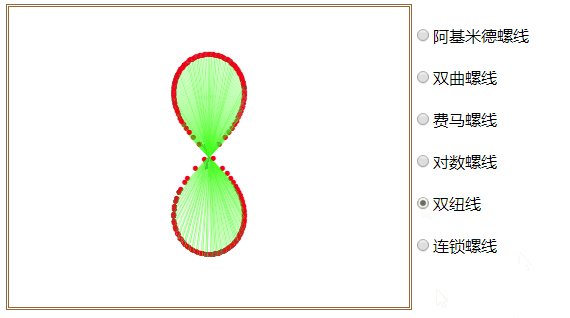
在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器視窗中看到6種螺旋線的動畫效果,如圖3所示。

圖3 螺旋線動畫


