一 Nginx靜態資源概述 1.1 靜態資源類型 Nginx作為靜態資源Web伺服器部署配置, 傳輸非常高效, 常常用於靜態資源處理,請求以及動靜分離。通常非伺服器動態運行生成的文件屬於靜態資源。 類型 種類 瀏覽器端渲染 HTML、CSS、JS 圖片 JPEG、GIF、PNG 視頻 FLV、MP4 ...
一 Nginx靜態資源概述
1.1 靜態資源類型
Nginx作為靜態資源Web伺服器部署配置, 傳輸非常高效, 常常用於靜態資源處理,請求以及動靜分離。通常非伺服器動態運行生成的文件屬於靜態資源。1.2 靜態資源場景
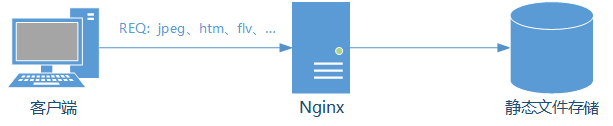
簡單靜態站點場景: 靜態站點加速場景:
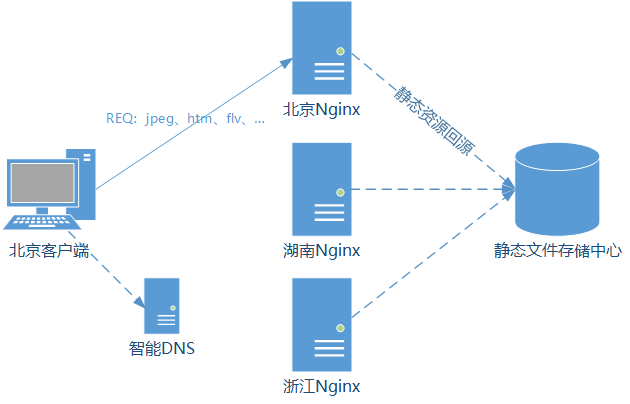
靜態站點加速場景:

二 靜態資源優化配置
2.1 sendfile
預設情況下,Nginx會自行處理文件傳輸,併在發送之前將文件複製到緩衝區中。啟用sendfile指令跳過了將數據複製到緩衝區的步驟,並允許將數據從一個文件描述符直接複製到另一個文件描述符。同時,為了防止一個快速連接完全占用工作進程,也可以使用sendfile_max_chunk指令限制單個sendfile()調用中傳輸的數據量。 語法:sendfile on | off; 預設:sendfile off; 可配置段:http,server,location,if in location 配置示例:1 location /mp3 { 2 #... 3 sendfile on; 4 sendfile_max_chunk 1m; 5 #... 6 }
2.2 tcp_nopush
將tcp_nopush指令與sendfile on;指令一起使用,可以使NGINX在sendfile()獲取數據塊之後立即在一個數據包中發送HTTP響應頭。即在sendfile開啟情況下,提高網路包的"傳輸效率"。 語法:tcp_nopush on | off; 預設:tcp_nopush off; 可配置段:http, server, location 配置示例:1 location /mp3 { 2 #... 3 sendfile on; 4 tcp_nopush on; 5 #... 6 }
2.3 tcp_nodelay
tcp_nodelay指令允許覆蓋Nagle的演算法,該演算法最初設計用於解決慢速網路中小數據包的問題。該演算法將許多小數據包合併為一個較大的數據包,並以200毫秒的延遲發送數據包。如今,在提供大型靜態文件時,無論數據包大小如何,都可以立即發送數據。延遲也會影響線上應用程式(ssh,線上游戲,線上交易等)。預設情況下,tcp_nodelay指令設置為on,這意味著禁用了Nagle的演算法。此指令僅用於keepalive連接。因此tcp_nodelay提高網路包的"實時性"。 語法:tcp_nodelay on | off; 預設:tcp_nodelay on; 可配置段:http, server, location 配置示例:1 location /mp3 { 2 #... 3 tcp_nodelay on; 4 keepalive_timeout 65; 5 #... 6 }
三 靜態資源壓縮選項
3.1 gzip壓縮配置
Nginx將響應報文發送至客戶端之前可以啟用壓縮功能,這能夠有效地節約帶寬,並提高響應至客戶端的速度。 語法:gzip on | off; 預設值:gzip off; 可配置段:http, server, location, if in location 配置示例:1 location /mp3 { 2 #... 3 gzip on; 4 #... 5 }
3.2 gzip壓縮比配置
語法:gzip_comp_level level; 預設值:gzip_comp_level 1; 可配置段:http, server, location 配置示例:1 location /mp3 { 2 #... 3 gzip on; 4 gzip_comp_level 6; 5 #... 6 }提示:
3.3 gzip壓縮協議版本配置
語法:gzip_http_version 1.0 | 1.1; 預設值:gzip_http_version 1.1; 可配置段:http, server, location 配置示例:1 location /mp3 { 2 #... 3 gzip on; 4 gzip_comp_level 6; 5 gzip_http_version 1.1; 6 #... 7 }提示:也可不設置,目前主流幾乎都是v1.1版本協議。
3.4 gzip預壓縮配置
Nginx的動態壓縮是對每個請求先壓縮再輸出,會造成服務端一定程度的CPU消耗,因此可以利用nginx模塊Gzip Precompression模塊。同時nginx預設安裝ngx_http_gzip_module,採用的是chunked方式的動態壓縮,靜態壓縮需要使用http_gzip_static_module模塊,進行pre-compress。對需要壓縮的文件,直接讀取已經壓縮好的文件(文件名為加.gz),而不是動態壓縮,對於不支持gzip的請求則讀取原文件,即預壓縮。 語法:gzip_static on | off | always; 預設值:gzip_static off; 可配置段:http, server, location 配置示例:1 location /mp3 { 2 #... 3 gzip_static on; 4 gzip_proxied expired no-cache no-store private auth; 5 #.. 6 }註意: 文件可以使用gzip命令來進行壓縮,或任何其他相容的命令,建議壓縮文件和原始文件的修改日期和時間保持一致。 gzip_static配置優先順序高於gzip。 開啟nginx_static後,對於任何文件都會先查找是否有對應的gz文件。 gzip_types設置對gzip_static無效。 gzip static預設適用HTTP 1.1。
3.5 gzip_buffers壓縮緩衝配置
設置系統獲取幾個單位的緩存用於存儲gzip的壓縮結果數據流。如果沒有設置,預設值是申請跟原始數據相同大小的記憶體空間去存儲gzip壓縮結果。 語法:gzip_buffers number size; 預設值:gzip_buffers 32 4k|16 8k; 可配置段:http, server, location 配置示例:1 location /mp3 { 2 #... 3 gzip_buffers 32 4k 4 #... 5 }示例解釋:如上32 4K表示按照記憶體頁(one memory page)大小以4K為單位(即一個系統中記憶體頁為4K),申請32倍的記憶體空間。
3.6 gzip_disable例外配置
針對特定的情況,排除在壓縮之外,即不壓縮。 語法:gzip_disable regex ...; 可配置段:http, server, location 配置示例:1 location /mp3 { 2 #... 3 gzip on; 4 gzip_buffers 4 16k; 5 gzip_comp_level 2; 6 gzip_disable "MSIE [1-6]\."; 7 #... 8 }示例釋義:關閉IE6及以下的瀏覽器壓縮。
3.7 gzip_min_length特定的大小壓縮配置
當返回內容大於此值時才會使用gzip進行壓縮,單位為位元組,當值為0時,所有頁面都進行壓縮。 語法:gzip_min_length length; 預設值:gzip_min_length 20; 可配置段:http, server, location 配置示例:1 location /mp3 { 2 #... 3 gzip on; 4 gzip_buffers 4 16k; 5 gzip_min_length 1k; 6 gzip_comp_level 2; 7 gzip_disable "MSIE [1-6]\."; 8 #... 9 }
3.8 gzip_types壓縮類型配置
語法:gzip_types mime-type ...; 預設值:gzip_types text/html; 可配置段:http, server, location1 location /myhome { 2 #... 3 gzip on; 4 gzip_min_length 1k; 5 gzip_buffers 4 16k; 6 gzip_comp_level 2; 7 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; 8 gzip_disable "MSIE [1-6]\."; 9 #... 10 }
3.9 gzip_proxied反向代理壓縮配置
Nginx作為反向代理的時候啟用,開啟或者關閉後端伺服器返回的結果,匹配的前提是後端伺服器必須要返回包含"Via"的header頭。 語法:gzip_proxied off | expired | no-cache | no-store | private | no_last_modified | no_etag | auth | any ...; 預設值:gzip_proxied off; 可配置段:http, server, location 參數釋義:四 靜態資源壓縮配置
4.1 創建站點目錄
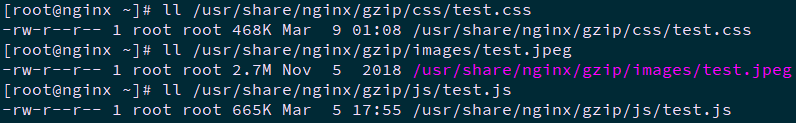
[root@nginx ~]# mkdir /usr/share/nginx/gzip/ 上傳用於測試的html、png、css等文件,提前查看文件大小。
4.2 配置虛擬主機
1 [root@nginx ~]# vi /etc/nginx/conf.d/gzip.conf 2 server { 3 listen 80; 4 server_name gzip.linuxds.com; 5 sendfile on; 6 access_log /var/log/nginx/gzip.access.log main; 7 error_log /var/log/nginx/gzip.error.log warn; 8 location / { 9 root /usr/share/nginx/gzip; 10 index index.html; 11 12 gzip on; 13 gzip_min_length 1k; 14 gzip_buffers 4 16k; 15 gzip_http_version 1.1; 16 gzip_comp_level 2; 17 gzip_disable "MSIE [1-6]\."; 18 gzip_types text/plain application/json application/x-javascript application/javascript text/css application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif imag 19 e/png; 20 } 21 }
1 [root@nginx ~]# nginx -t -c /etc/nginx/nginx.conf #檢查配置文件 2 [root@nginx ~]# nginx -s reload #重載配置文件
4.3 確認驗證
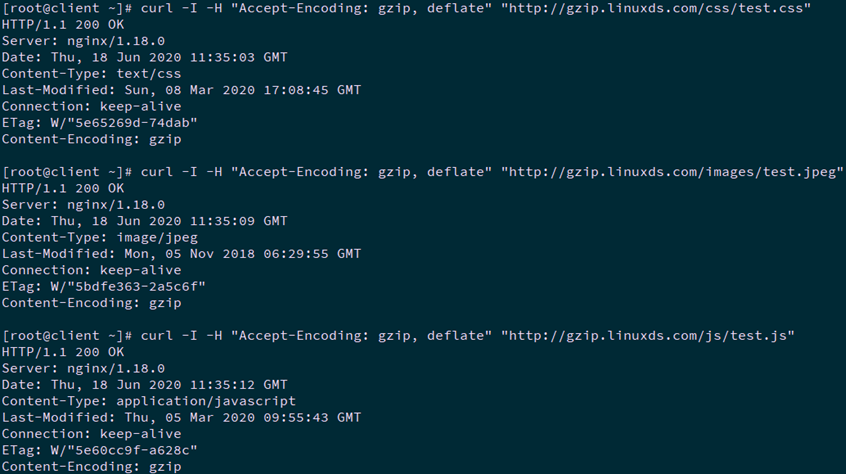
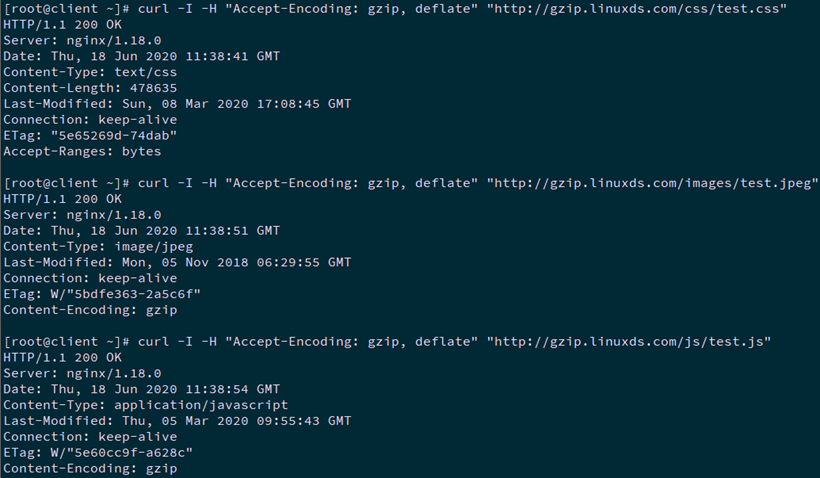
使用curl測試站點是否啟用gzip:1 [root@imxhy ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://gzip.linuxds.com/css/test.css" 2 [root@imxhy ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://gzip.linuxds.com/images/test.jpeg" 3 [root@imxhy ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://gzip.linuxds.com/js/test.js"
 也可通過chrome瀏覽器,開啟F12開發者模式後訪問:http://gzip.linuxds.com/css/test.css
也可通過chrome瀏覽器,開啟F12開發者模式後訪問:http://gzip.linuxds.com/css/test.css
 提示:同時可通過將gzip_min_length設置為500k再進行觀察,可知只有test.png和test.js,兩個大於500k的文件才會被壓縮,css不會進行壓縮。
提示:同時可通過將gzip_min_length設置為500k再進行觀察,可知只有test.png和test.js,兩個大於500k的文件才會被壓縮,css不會進行壓縮。
 參考:https://www.cnblogs.com/xzkzzz/p/9224358.html
參考:https://www.cnblogs.com/xzkzzz/p/9224358.html



