Flutter中的自定義控制項其實和Android中的很類似,都有組合控制項、自繪控制項。 組合控制項就是將通用的控制項封裝起來,其內部由多個小控制項組合起來實現的,比如說公用的title欄,其實和我們平時寫頁面的時候沒什麼區別。 自繪控制項就是繼承RenderObjectWidget,然後通過提供給我們的Pai... ...
如需轉載,請註明出處:Flutter學習筆記(38)--自定義控制項之組合控制項
在開始之前想先寫點其他的,emm...就是今天在學習到自定義控制項的時候,由於自定義控制項這塊一直是我的短板,無論是Android原生開發還是Flutter,對我來說都是致命傷,內心深處不知道為什麼就是很抵觸...學著學著就突然感覺特煩躁,
不知道自己現在學這些有什麼用,有什麼意義,工作中的項目也用不上,年前換工作的時候,去快手面過Flutter的崗位,很遺憾二面沒有通過,我自己也不死心,想好好準備準備再去試一下,也算是自己的一個小目標吧。
夢想總是要有的,萬一不小心實現了呢!隨便發幾句牢騷,平復下心情,革命尚未成功,同志仍需努力!按照計劃一步一步來吧!
----------------------------------------------------------正文-------------------------------------------------------------
Flutter中的自定義控制項其實和Android中的很類似,都有組合控制項、自繪控制項。
組合控制項就是將通用的控制項封裝起來,其內部由多個小控制項組合起來實現的,比如說公用的title欄,其實和我們平時寫頁面的時候沒什麼區別。
自繪控制項就是繼承RenderObjectWidget,然後通過提供給我們的Paint和Canves進行佈局和繪製。今天就寫一下組合控制項實現的思路和具體做法。
- 組合控制項通常是封裝一些多頁面可公用的控制項,這樣方便調用,不用重覆的造輪子,而且更好維護和管理。
- Flutter中一切皆組件,而組件又分有狀態組件和無狀態組件,所以,我們在自定義控制項的時候,就要想清楚我們要定義的這個組件是有狀態的還是無狀態的,定好大前提。
- 自定義組件的輸入參數是否需要預設值,是否必須輸入(用@require修飾)。
- 如果是有狀態組件,通過setState來更改狀態就好了。
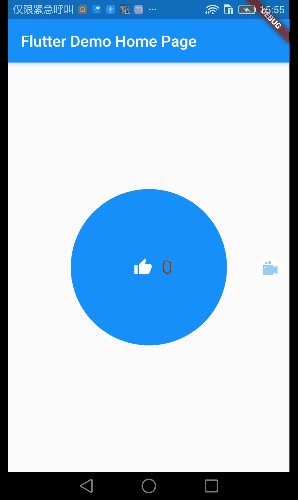
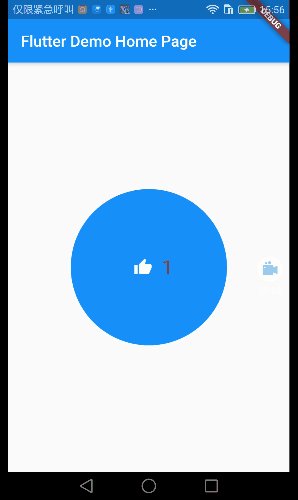
下麵我們寫一個例子,就是一個簡單的點贊,Container容器裡面有一個icon一個text,點擊icon,數字增加。
import 'package:flutter/material.dart'; class CombinationWidget extends StatefulWidget { @required Color color; @required double width; @required double height; CombinationWidget(this.color, this.width, this.height); @override State<StatefulWidget> createState() { return _CombinationWidgetState(color, width, height); } } class _CombinationWidgetState extends State { Color _color; double _width; double _height; var _startCount = 0; _CombinationWidgetState(this._color, this._width, this._height); @override Widget build(BuildContext context) { return Center( child: ClipOval( child: Container( color: _color, width: _width, height: _height, child: Row( mainAxisSize: MainAxisSize.max, mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ IconButton( icon: Icon( Icons.thumb_up, color: Colors.white, ), onPressed: () { setState(() { _startCount += 1; }); }), Text( _startCount.toString(), style: TextStyle(fontSize: 25, color: Colors.red), ) ], ), ), ), ); } }
在使用的地方進行調用
@override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(widget.title)), body: CombinationWidget(Colors.blue,200.0,200.0) ); }
傳入必要的參數就可以了!再看下效果圖

以上!有任何疑問歡迎留言!


