###註意事項 ####一、CSS的定位問題position static 沒有定位,遵循正常的文檔流對象。 以下使用較多 fixed 相對於瀏覽器視窗是固定的,視窗的他不會移動(比如說百度彈出來的登錄視窗,不會移動) relative相對定位元素的定位是相對其正常位置,相對定位元素經常被用來作為絕 ...
註意事項
一、CSS的定位問題position
static 沒有定位,遵循正常的文檔流對象。
以下使用較多
fixed 相對於瀏覽器視窗是固定的,視窗的他不會移動(比如說百度彈出來的登錄視窗,不會移動)
relative相對定位元素的定位是相對其正常位置,相對定位元素經常被用來作為絕對定位元素的容器塊。
absolute絕對定位的元素的位置相對於最近的已定位父元素,如果元素沒有已定位的父元素,那麼它的位置相對於<html>
二、CSS標簽起名問題
不要用拼音.可以右鍵檢查網址看看別人的網站是怎麼起名字的。
頭:header 內容:content/container尾:footer導航:nav 側欄:sidebar欄目:column頁面外圍控制整體佈局寬度:wrapper左右中:left right center登錄條:loginbar標誌:logo廣告:banner頁面主體:main
三、iconfont
字體圖標小,不會失真,不會占用http請求··· 可以選擇然後直接下載icon moon地址
預覽圖


index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="jd.ico">
<title>京東(JD.COM)-正品低價、品質保障、配送及時、輕鬆購物</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
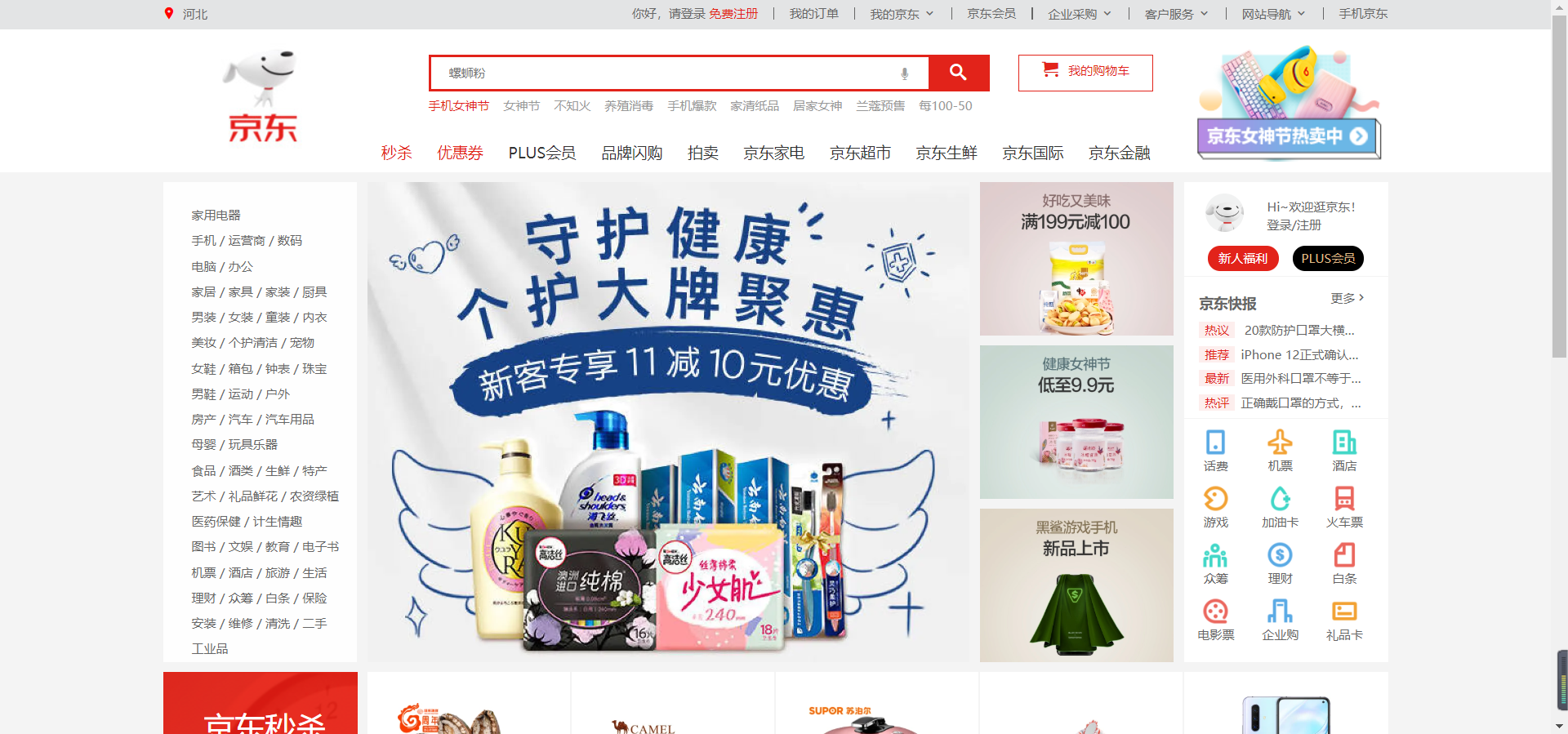
<!-- 快捷導航欄 -->
<div class="shortcut">
<div class="w">
<div class="fl">
<a href="#" class="loc-icon">
河北
</a>
</div>
<div class="fr">
<ul>
<li>你好,請登錄 <a href="#" style="color: #e2231a;">免費註冊</a></li>
<li></li>
<li><a>我的訂單</a></li>
<li></li>
<li class="arrow-icon"><a>我的京東</a></li>
<li></li>
<li><a>京東會員</a></li>
<li></li>
<li class="arrow-icon"><a>企業採購</a></li>
<li></li>
<li class="arrow-icon"><a>客戶服務</a></li>
<li></li>
<li class="arrow-icon"><a>網站導航</a></li>
<li></li>
<li><a>手機京東</a></li>
</ul>
</div>
</div>
</div>
<!-- header 模塊 -->
<div style="background-color: #fff;">
<div class="header w">
<div class="logo">
<h1>
<a href="index.html" title="京東">j</a>
</h1>
</div>
<div class="search">
<input type="search" name="" id="" style="background: transparent;" placeholder="螺螄粉">
<span><span class="vic-btn"></span></span>
<button class="btn"><i class="btn-icon"></i></button>
</div>
<div class="hotword">
<a href="#" style="color: #e2231a;">手機女神節</a>
<a href="#">女神節</a>
<a href="#">不知火</a>
<a href="#">養殖消毒</a>
<a href="#">手機爆款</a>
<a href="#">家清紙品</a>
<a href="#">居家女神</a>
<a href="#">蘭蔻預售</a>
<a href="#">每100-50</a>
</div>
<div class="shopcar">
<p>我的購物車</p>
</div>
<div class="nav1">
<a href="#" style="color: #e2231a;">秒殺</a>
<a href="#" style="color: #e2231a;">優惠券</a>
<a href="#">PLUS會員</a>
<a href="#">品牌閃購</a>
<a href="#">拍賣</a>
<a href="#">京東家電</a>
<a href="#">京東超市</a>
<a href="#">京東生鮮</a>
<a href="#">京東國際</a>
<a href="#">京東金融</a>
</div>
<div class="avtm">
</div>
</div>
</div>
<!-- 導航欄模塊 -->
<div class="nav w">
<div class="sidebar">
<ul>
<li><a>家用電器</a></li>
<li><a>手機 / 運營商 / 數位</a></li>
<li><a>電腦 / 辦公</a></li>
<li><a>家居 / 傢具 / 家裝 / 廚具</a></li>
<li><a>男裝 / 女裝 / 童裝 / 內衣</a></li>
<li><a>美妝 / 個護清潔 / 寵物</a></li>
<li><a>女鞋 / 箱包 / 鐘錶 / 珠寶</a></li>
<li><a>男鞋 / 運動 / 戶外</a></li>
<li><a>房產 / 汽車 / 汽車用品</a></li>
<li><a>母嬰 / 玩具樂器</a></li>
<li><a>食品 / 酒類 / 生鮮 / 特產</a></li>
<li><a>藝術 / 禮品鮮花 / 農資綠植</a></li>
<li><a>醫葯保健 / 計生情趣</a></li>
<li><a>圖書 / 文娛 / 教育 / 電子書</a></li>
<li><a>機票 / 酒店 / 旅游 / 生活</a></li>
<li><a>理財 / 眾籌 / 白條 / 保險</a></li>
<li><a>安裝 / 維修 / 清洗 / 二手</a></li>
<li><a>工業品</a></li>
</ul>
</div>
<div class="banner">
<div class="l-banner">
<img src="upload/banner1.jpg" alt="">
</div>
<div class="s-banner">
<div>
<img src="upload/banner2.jpg" alt="">
</div>
<div class="ss-banner">
<img src="upload/banner3.jpg" alt="">
</div>
<div>
<img src="upload/banner4.jpg" alt="">
</div>
</div>
</div>
<div class="column">
<div class="logbar">
<div>
<div class="login">
<div class="log-img">
<img src="imges/log.png" alt="">
</div>
<div class="log-text">
<a href="#">Hi~歡迎逛京東!
<br> 登錄/註冊</a>
</div>
</div>
<div class="log-btn">
<button class="log-btn1">新人福利</button>
<button class="log-btn2">PLUS會員</button>
</div>
</div>
</div>
<div class="news">
<div class="news-tit">
<h5>京東快報</h5><a href="#">更多</a>
</div>
<div>
<ul>
<li><span class="newsword">熱議</span><a href="#"> 20款防護口罩大橫評!預防病毒流感外出神兵利器推薦</a></li>
<li><span class="newsword">推薦</span><a href="#">iPhone 12正式確認!支持5G,七千檔起步!</a></li>
<li><span class="newsword">最新</span><a href="#">醫用外科口罩不等於一次性醫用口罩</a></li>
<li><span class="newsword">熱評</span><a href="#">正確戴口罩的方式,你還在浪費口罩嗎</a></li>
</ul>
</div>
</div>
<div class="menu">
<ul>
<li><img src="imges/phone.png" alt=""><span>話費</span></li>
<li><img src="imges/plane.png" alt=""><span>機票</span></li>
<li><img src="imges/hotel.png" alt=""><span>酒店</span></li>
<li><img src="imges/game.png" alt=""><span>游戲</span></li>
<li><img src="imges/gas.png" alt=""><span>加油卡</span></li>
<li><img src="imges/train.png" alt=""><span>火車票</span></li>
<li><img src="imges/raise.png" alt=""><span>眾籌</span></li>
<li><img src="imges/money.png" alt=""><span>理財</span></li>
<li><img src="imges/jdbt.png" alt=""><span>白條</span></li>
<li><img src="imges/movie.png" alt=""><span>電影票</span></li>
<li><img src="imges/company.png" alt=""><span>企業購</span></li>
<li><img src="imges/gift.png" alt=""><span>禮品卡</span></li>
</ul>
</div>
</div>
</div>
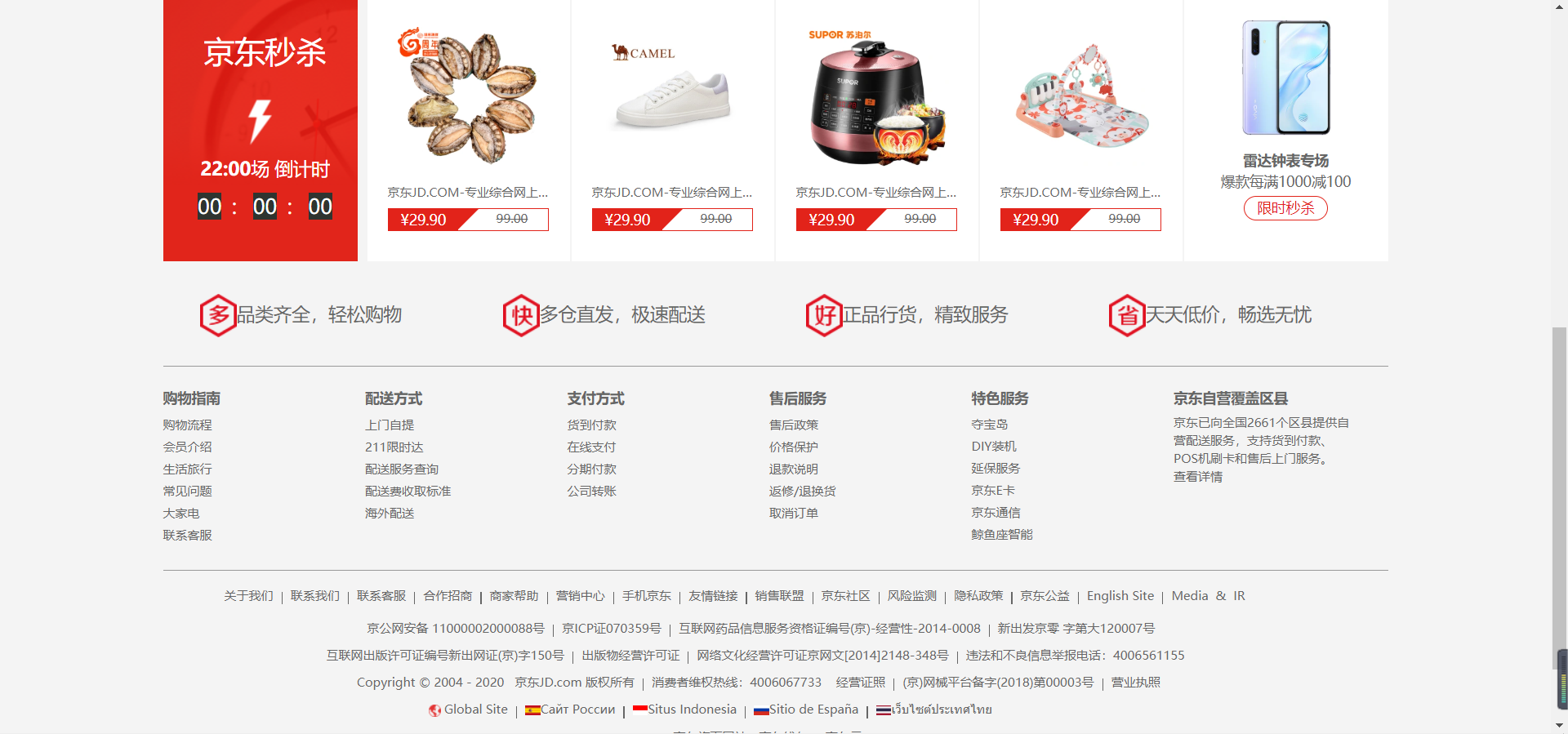
<!-- 京東秒殺 -->
<div class="seckill w">
<div class="time">
<div class="time-tit">京東秒殺</div>
<div class="time-art"><strong>22:00</strong>場 倒計時</div>
<div class="timer"><span>00</span>:
<span>00</span>:
<span>00</span></div>
</div>
<div class="adkill"><img src="upload/ad1.jpg" alt="">
<div class="ad-text"><a>京東JD.COM-專業綜合網上購物商城,銷售超數萬品牌,4020萬種商品</a>
</div>
<div class="ad-price">
<span class="pr1"><i>¥</i>29.90</span>
<span class="pr2"></span>
<span class="pr3">99.00</span>
</div>
</div>
<div class="adkill"><img src="upload/ad2.jpg" alt="">
<div class="ad-text"><a>京東JD.COM-專業綜合網上購物商城,銷售超數萬品牌,4020萬種商品</a></div>
<div class="ad-price">
<span class="pr1"><i>¥</i>29.90</span>
<span class="pr2"></span>
<span class="pr3">99.00</span>
</div>
</div>
<div class="adkill"><img src="upload/ad3.jpg" alt="">
<div class="ad-text"><a>京東JD.COM-專業綜合網上購物商城,銷售超數萬品牌,4020萬種商品</a></div>
<div class="ad-price">
<span class="pr1"><i>¥</i>29.90</span>
<span class="pr2"></span>
<span class="pr3">99.00</span>
</div>
</div>
<div class="adkill"><img src="upload/ad4.jpg" alt="">
<div class="ad-text"><a>京東JD.COM-專業綜合網上購物商城,銷售超數萬品牌,4020萬種商品</a>
</div>
<div class="ad-price">
<span class="pr1"><i>¥</i>29.90</span>
<span class="pr2"></span>
<span class="pr3">99.00</span>
</div>
</div>
<div class="l-adkill"><img src="upload/ad5.jpg" alt="">
<div class="l-text">
<p><strong>雷達鐘錶專場</strong></p>
<p>爆款每滿1000減100</p>
<div class="l-a-btn">限時秒殺</div>
</div>
</div>
</div>
<!-- 商品 -->
<!-- 結尾 -->
<div class="end w">
<div class="end-fun">
<ul>
<li><img src="imges/duo.png" alt="">品類齊全,輕鬆購物</li>
<li><img src="imges/kuai.png" alt="">多倉直發,極速配送</li>
<li><img src="imges/hao.png" alt="">正品行貨,精緻服務</li>
<li><img src="imges/sheng.png" alt="">天天低價,暢選無憂</li>
</ul>
</div>
<div class="end-menu">
<div class="e-m-1">
<h5>購物指南</h5>
<ul>
<li><a href="#">購物流程</a></li>
<li><a href="#">會員介紹</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">常見問題</a></li>
<li><a href="#">大家電</a></li>
<li><a href="#">聯繫客服</a></li>
</ul>
</div>
<div class="e-m-2">
<h5>配送方式</h5>
<ul>
<li><a href="#">上門自提</a></li>
<li><a href="#">211限時達</a></li>
<li><a href="#">配送服務查詢</a></li>
<li><a href="#">配送費收取標準</a></li>
<li><a href="#">海外配送</a></li>
</ul>
</div>
<div class="e-m-3">
<h5>支付方式</h5>
<ul>
<li><a href="#">貨到付款</a></li>
<li><a href="#">線上支付</a></li>
<li><a href="#">分期付款</a></li>
<li><a href="#">公司轉賬</a></li>
</ul>
</div>
<div class="e-m-4">
<h5>售後服務</h5>
<ul>
<li><a href="#">售後政策</a></li>
<li><a href="#">價格保護</a></li>
<li><a href="#">退款說明</a></li>
<li><a href="#">返修/退換貨</a></li>
<li><a href="#">取消訂單</a></li>
</ul>
</div>
<div class="e-m-5">
<h5>特色服務</h5>
<ul>
<li><a href="#">奪寶島</a></li>
<li><a href="#">DIY裝機</a></li>
<li><a href="#">延保服務</a></li>
<li><a href="#">京東E卡</a></li>
<li><a href="#">京東通信</a></li>
<li><a href="#">鯨魚座智能</a></li>
</ul>
</div>
<div class="e-m-6">
<h5>京東自營覆蓋區縣</h5>
<ul>
<li>京東已向全國2661個區縣提供自</li>
<li>營配送服務,支持貨到付款、</li>
<li>POS機刷卡和售後上門服務。</li>
<li>查看詳情</li>
</ul>
</div>
</div>
<div class="end-end">
<div class="end-con">
<ul>
<li><a href="#">關於我們</a></li>
<li></li>
<li><a href="#">聯繫我們</a></li>
<li></li>
<li><a href="#">聯繫客服</a></li>
<li></li>
<li><a href="#">合作招商</a></li>
<li></li>
<li><a href="#">商家幫助</a></li>
<li></li>
<li><a href="#">營銷中心</a></li>
<li></li>
<li><a href="#">手機京東</a></li>
<li></li>
<li><a href="#">友情鏈接</a></li>
<li></li>
<li><a href="#">銷售聯盟</a></li>
<li></li>
<li><a href="#">京東社區</a></li>
<li></li>
<li><a href="#">風險監測</a></li>
<li></li>
<li><a href="#">隱私政策</a></li>
<li></li>
<li><a href="#">京東公益</a></li>
<li></li>
<li><a href="#">English Site</a></li>
<li></li>
<li><a href="#">Media & IR</a></li>
</ul>
</div>
<div class="end-plo">
<ul>
<li><a href="#">京公網安備 11000002000088號</a></li>
<li></li>
<li>京ICP證070359號</li>
<li></li>
<li><a href="#">互聯網藥品信息服務資格證編號(京)-經營性-2014-0008</a></li>
<li></li>
<li>新出發京零 字第大120007號</li>
</ul>
</div>
<div class="end-int">
<ul>
<li><a href="#">互聯網出版許可證編號新出網證(京)字150號</a></li>
<li></li>
<li><a href="#">出版物經營許可證</a></li>
<li></li>
<li><a href="#">網路文化經營許可證京網文[2014]2148-348號</a></li>
<li></li>
<li><a href="#">違法和不良信息舉報電話:4006561155</a></li>
</ul>
</div>
<div class="end-com">
<ul>
<li><a href="#">Copyright © 2004 - 2020 京東JD.com 版權所有</a></li>
<li></li>
<li><a href="#">消費者維權熱線:4006067733 經營證照</a></li>
<li></li>
<li><a href="#">(京)網械平臺備字(2018)第00003號</a></li>
<li></li>
<li><a href="#">營業執照</a></li>
</ul>
</div>
<div class="end-glb">
<ul>
<li><a href="#"> <img src="imges/glb1.png" alt=""> Global Site</a></li>
<li></li>
<li><a href="#"><img src="imges/glb2.png" alt="">Сайт России</a></li>
<li></li>
<li><a href="#"><img src="imges/glb3.png" alt="">Situs Indonesia</a></li>
<li></li>
<li><a href="#"><img src="imges/glb4.png" alt="">Sitio de España</a></li>
<li></li>
<li><a href="#"><img src="imges/glb5.png" alt="">เว็บไซต์ประเทศไทย</a></li>
</ul>
</div>
<div class="end-ad">
<ul>
<li><a href="#">京東旗下網站:京東錢包</a></li>
<li></li>
<li><a href="#">京東雲</a></li>
</ul>
</div>
<div class="end-img">
<ul>
<li><img src="imges/img1.png" alt=""></li>
<li><img src="imges/img2.png" alt=""></li>
<li><img src="imges/img3.png" alt=""></li>
<li><img src="imges/img4.png" alt=""></li>
<li><img src="imges/img5.png" alt=""></li>
</ul>
</div>
</div>
</div>
</body>
</html>
common.css
/* 聲明字體圖標 */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 版心
*0 auto 是使其居中
*/
.w {
width: 1200px;
margin: 0 auto;
}
/* 快捷導航欄 */
.shortcut {
height: 30px;
background-color: #e3e4e5;
line-height: 30px;
}
.fl {
float: left;
}
.fr {
float: right;
}
.shortcut ul li {
float: left;
}
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.loc-icon::before {
content: '\e922';
color: red;
font-family: 'icomoon';
margin-right: 4px;
}
.arrow-icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 4px;
}
/* header */
.header {
position: relative;
height: 140px;
background-color: #fff;
}
.logo {
position: absolute;
top: 5px;
width: 190px;
height: 120px;
}
.logo a {
display: block;
width: 190px;
height: 120px;
background: url(../imges/logo.png) no-repeat;
font-size: 0;
}
.search {
position: absolute;
left: 260px;
top: 25px;
width: 550px;
height: 36px;
border: 2px solid #e2231a;
}
.search input {
left: 0;
padding: 1px 0px 2px 17px;
width: 444px;
height: 32px;
border: 1px solid transparent;
line-height: 26px;
font-size: 12px;
}
.search .vic-btn {
font-size: 0;
}
.search .vic-btn::after {
position: absolute;
right: 75px;
top: 10px;
content: '\e925';
font-family: 'icomoon';
width: 12px;
height: 20px;
line-height: 14px;
font-size: 12px;
text-align: center;
color: #9f9f9f;
cursor: pointer;
}
.search .btn {
float: right;
width: 58px;
height: 32px;
background-color: #e2231a;
}
.search .btn .btn-icon {
font-size: 0;
}
.search .btn .btn-icon::after {
content: "\e986";
font-family: 'icomoon';
color: #fff;
font-size: 16px;
}
.hotword {
position: absolute;
left: 260px;
top: 65px;
width: 550px;
height: 20px;
line-height: 20px;
}
.hotword a {
margin-right: 10px;
color: #999;
}
.shopcar {
position: absolute;
right: 230px;
top: 25px;
width: 132px;
height: 36px;
border: 1px solid #e2231a;
color: #e2231a;
text-align: center;
cursor: pointer;
}
.shopcar p::before {
padding-top: 2px;
content: '\e93a';
font-family: 'icomoon';
font-size: 16px;
color: #e2231a;
margin-right: 10px;
}
.nav1 {
position: absolute;
left: 203px;
bottom: 10px;
height: 40px;
padding-top: 20px;
}
.nav1 a {
font-size: 15px;
color: #333;
margin: 0 10px 0 10px;
padding-left: 1px;
}
.nav1 a:hover {
color: #c81623
}
.avtm {
position: absolute;
bottom: 10px;
right: 0;
width: 192px;
height: 120px;
background: url(../upload/header.png);
cursor: pointer;
}
/* 導航欄 */
.nav {
position: relative;
height: 480px;
margin-top: 10px;
}
.nav .sidebar {
float: left;
width: 190px;
height: 470px;
margin-right: 10px;
background-color: #fefefe;
}
.nav .sidebar ul {
height: 450px;
margin: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
.nav .sidebar ul li {
width: 190px;
height: 25px;
padding-left: 18px;
line-height: 25px;
color: #333;
font: 12px, Microsoft YaHei;
}
.nav .sidebar ul li:hover {
background-color: #e3e4e5;
}
.nav .banner {
float: left;
width: 790px;
height: 470px;
margin-right: 10px;
}
.nav .banner .l-banner img {
float: left;
width: 590px;
height: 470px;
margin-right: 10px;
}
.nav .banner .s-banner img {
width: 190px;
height: 150px;
}
.nav .banner .s-banner .ss-banner {
margin-top: 10px;
margin-bottom: 10px;
}
.nav .column {
float: left;
width: 200px;
height: 470px;
}
.nav .column .logbar {
height: 92px;
background-color: #fff;
}
.nav .column .logbar .login {
height: 47px;
}
.nav .column .logbar .log-img {
float: left;
margin-left: 20px;
margin-right: 10px;
margin-top: 10px;
}
.nav .column .logbar img {
width: 40px;
height: 40px;
border: 1px solid #fff;
border-radius: 50%;
}
.nav .column .logbar .log-text {
position: absolute;
top: 15px;
right: 25px;
}
.nav .column .logbar .log-btn {
text-align: center;
margin-top: 15px;
margin-bottom: 10px;
height: 25px;
}
.nav .column .logbar .log-btn button {
width: 70px;
height: 25px;
margin-left: 5px;
margin-right: 5px;
border-radius: 15px;
font-size: 12px;
}
.nav .column .logbar .log-btn1 {
background-color: #e2231a;
color: #fff;
}
.nav .column .logbar .log-btn2 {
background-color: black;
color: burlywood;
}
.nav .column .logbar .log-btn button:hover {
background-color: #c81623;
color: #fff;
}
.nav .column .news {
margin: 1px 0;
height: 138px;
background-color: #fff;
}
.nav .column .news .news-tit {
padding-top: 15px;
margin-bottom: 13px;
height: 30px;
}
.nav .column .news .news-tit h5 {
font-size: 14px;
margin-left: 15px;
}
.nav .column .news .news-tit a {
position: absolute;
top: 105px;
right: 20px;
}
.nav .column .news .news-tit a::after {
content: "\e920";
font-family: 'icomoon';
font-size: 12px;
color: #666;
}
.nav .column .news ul {
margin: 0 15px;
width: 160px;
height: 88px;
}
.nav .column .news ul li {
margin-bottom: 6px;
/*超出的空白區域不換行*/
white-space: nowrap;
/*超出隱藏*/
overflow: hidden;
/*文本超出顯示省略號*/
text-overflow: ellipsis;
}
.nav .column .news .newsword {
font-size: 12px;
height: 16px;
width: 35px;
text-align: center;
line-height: 16px;
display: inline-block;
color: #e2231a;
background-color: rgba(225, 37, 27, .08);
margin-right: 6px;
}
.nav .column .menu {
height: 238px;
padding: 9px 0;
background-color: #fff;
}
.nav .column .menu li {
text-align: center;
float: left;
width: 63px;
height: 55px;
}
.nav .column .menu li span {
display: block;
}
.nav .column .menu img {
width: 28px;
height: 28px;
}
.seckill {
height: 260px;
position: relative;
}
.seckill .time {
float: left;
width: 200px;
height: 100%;
background: url(../imges/seckill.png);
background-repeat: no-repeat;
}
.seckill .adkill {
float: left;
height: 100%;
width: 199px;
margin-right: 1px;
background-color: #fff;
}
.seckill .adkill img {
margin: 30px 30px 0 30px;
width: 140px;
height: 140px;
}
.seckill .l-adkill {
position: relative;
float: left;
width: 200px;
height: 260px;
background-color: #fff;
}
.seckill .l-adkill img {
text-align: center;
width: 120px;
height: 120px;
margin: 20px 30px 0 30px;
}
.time .time-tit {
margin-top: 31px;
height: 35px;
font-size: 30px;
color: #fff;
text-align: center;
}
.time .time-art {
margin-top: 90px;
height: 25px;
text-align: center;
font-size: 18px;
color: #fff;
}
.time .timer {
margin-top: 10px;
text-align: center;
height: 30px;
font-size: 20px;
color: #fff;
}
.time .timer span {
width: 30px;
height: 30px;
background-color: #2f3430;
margin: 0 10px;
}
.adkill .ad-text {
margin: 13px 20px 0 20px;
height: 18px;
text-align: center;
/*超出的空白區域不換行*/
white-space: nowrap;
/*超出隱藏*/
overflow: hidden;
/*文本超出顯示省略號*/
text-overflow: ellipsis;
}
.adkill .ad-price {
margin: 7px 20px 0 20px;
border: 1px solid #e2231a;
width: 158px;
height: 22px;
}
.adkill .ad-price span {
display: block;
float: left;
}
.adkill .ad-price .pr1 {
font-size: 14px;
text-align: center;
width: 68px;
background-color: #e2231a;
color: #fff;
height: 21px;
cursor: pointer;
}
.adkill .ad-price .pr2 {
width: 0;
height: 0;
border-top: 20px solid #e2231a;
border-right: 20px solid transparent;
}
.adkill .ad-price .pr3 {
width: 66px;
height: 20px;
text-align: center;
text-decoration: line-through;
color: #666;
cursor: pointer;
}
.l-adkill {
text-align: center;
}
.l-adkill .l-text {
margin-top: 10px;
text-align: center;
font-size: 14px;
}
.l-adkill .l-a-btn {
text-align: center;
margin: 4px auto;
width: 82px;
height: 24px;
border: 1px solid #e2231a;
border-radius: 12px;
color: #e2231a;
cursor: pointer;
}
.l-adkill .l-a-btn :hover {
background-color: #e2231a;
}
.end-fun {
margin: 30px 0;
height: 42px;
}
.end-fun ul li {
float: left;
width: 225px;
height: 42px;
line-height: 42px;
margin: 0 36px;
font-size: 18px;
}
.end-fun img {
width: 36px;
height: 42px;
}
.end-menu {
border-top: 1px solid #999;
height: 200px;
padding: 20px 0;
}
.end-menu h5 {
font-size: 14px;
margin-bottom: 5px;
}
.e-m-1,
.e-m-2,
.e-m-3,
.e-m-4,
.e-m-5 {
width: 198px;
float: left;
}
.e-m-1,
.e-m-2,
.e-m-3,
.e-m-4,
.e-m-5 ul li {
line-height: 22px;
}
.end-end {
height: 262px;
}
.end-end .end-con {
height: 48px;
padding: 15px 60px;
border-top: 1px solid #999;
}
.end-con ul li,
.end-plo ul li,
.end-int ul li,
.end-com ul li,
.end-glb ul li,
.end-ad ul li {
float: left;
text-align: center;
height: 26.6px;
}
.end-con,
.end-plo,
.end-int,
.end-com,
.end-glb,
.end-ad {
height: 26.6px;
}
.end-con ul li:nth-child(even),
.end-plo ul li:nth-child(even),
.end-int ul li:nth-child(even),
.end-com ul li:nth-child(even),
.end-glb ul li:nth-child(even),
.end-ad ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 5.8px 8px 8.8px 8px;
}
.end-plo {
padding: 0 200px 5px 200px;
}
.end-int {
padding: 0 160px 5px 160px;
}
.end-com {
padding: 0px 190px 5px 190px;
}
.end-glb {
padding: 0px 260px 5px 260px;
}
.end-ad {
padding: 0px 500px 0px 500px;
}
.end-img {
padding: 25px 320px;
}
.end-img ul li {
float: left;
}[]()



