面對這麼多的知識點,有的盆友就麻爪了…… 我是誰? 我該從哪裡開始看? 我該怎麼看? 我該看多少? 這,是一個問題。 我們貼心的做了一個學習線路圖: 然並卵,很多人還是一頭霧水…… 我們先對每階段課程做個簡單介紹: PC端頁面製作 學習HTML+CSS搭建網頁、PhotoShop切圖等基礎知識,屬於 ...
面對這麼多的知識點,有的盆友就麻爪了……
我是誰?
我該從哪裡開始看?
我該怎麼看?
我該看多少?
這,是一個問題。
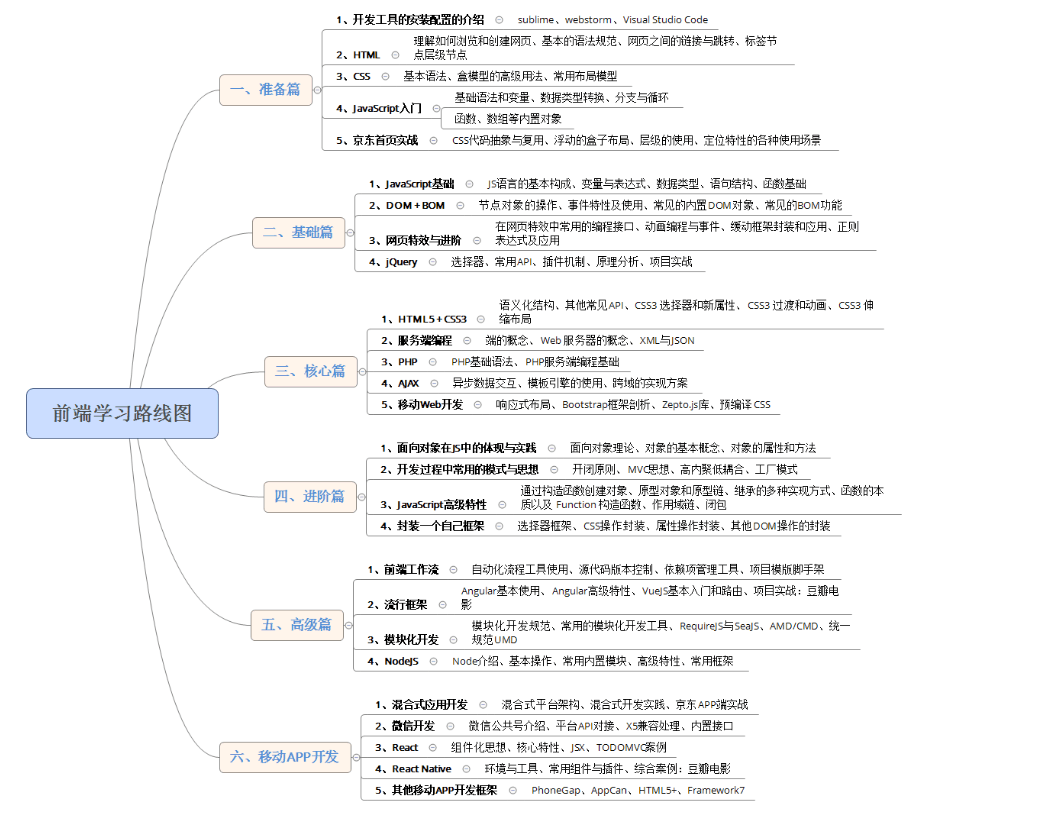
我們貼心的做了一個學習線路圖:

然並卵,很多人還是一頭霧水……
我們先對每階段課程做個簡單介紹:
|
PC端頁面製作 |
學習HTML+CSS搭建網頁、PhotoShop切圖等基礎知識,屬於必備技能,不論你是什麼目的學習HTML5,此部分很多內容都是必學的知識點 |
|
移動端頁面製作 |
講解移動端概念與佈局、響應式設計與實現;移動端的概念,如:PPI、像素比等等是移動端頁面適配工程師必須掌握的知識點 |
|
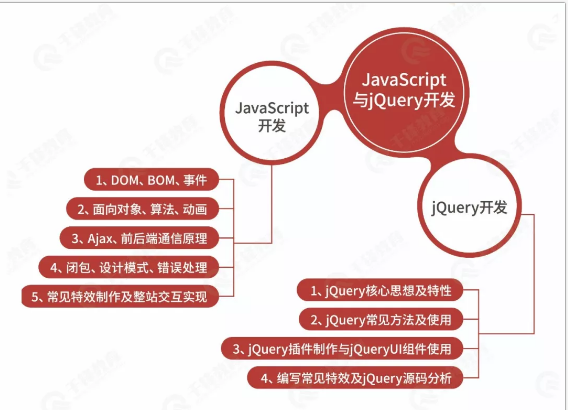
JavaScript與jQuery開發 |
同HTML5基礎知識一樣,JavaScript開發與jQuery開發是職業晉升必備的技能包,中級Web開發工程師必備技能 |
|
H5高級框架技術開發 |
想要進行框架開發項目,實現單頁面應用開發,常用的React框架開發、Angular框架開發、Vue框架開發,是前端框架開發工程師的主要運用內容,需全面掌握 |
|
全棧前後端技術開發 |
講解前後端全棧式開發,能夠獨立完成一個中小型項目的前後臺,Node.js技術、其他後端技術都需要非常熟練 |
|
混合應用技術開發 |
講解微信小程式的開發、React Native技術等,這些技術瞭解掌握能夠進行混合APP項目開發,成為高級Web前端工程師 |
|
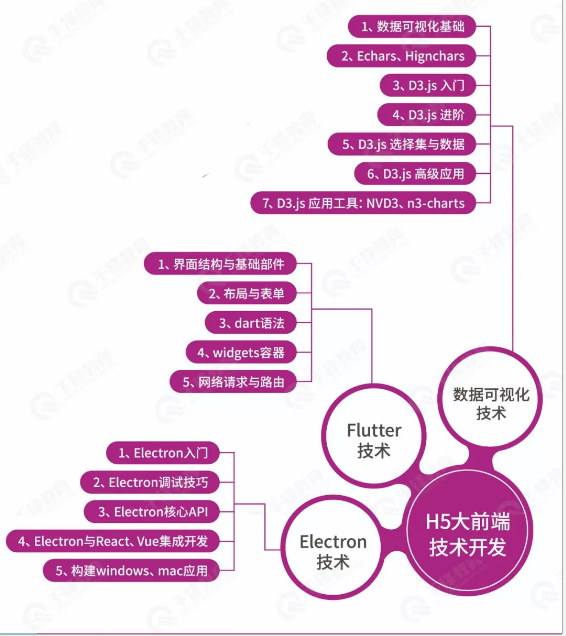
H5大前端技術開發 |
講解Electron技術、Flutter技術、數據可視化技術等內容,這是Web前端技術專家核心價值的體現;如果想成為Web前端工程師,也需要掌握這些知識點(待更新) |
人的生命是有限的,學習知識是無限的,要把有限的生命用在必要的知識學習上。
並非每位學習者都想成為Web前端工程師,你可能不需要學習全部視頻。我們根據不同的學習目的,給大家一個學習建議。
我目前是在職前端開發,如果你現在也想學習前端開發技術,在入門學習前端的過程當中有遇見任何關於學習方法,學習路線,學習效率等方面的問題,你都可以申請加入我的前端學習交流裙:前面:603 中間:985 最後:993。裡面聚集了一些正在自學前端的初學者裙文件裡面也有我做前端技術這段時間整理的一些前端學習手冊,前端面試題,
前端開發工具,PDF文檔書籍教程,需要的話都可以自行來獲取下載。
小白/零基礎入行
想瞭解HTML5或Web前端,零基礎入門的興趣性學員。無明顯就業需求,只想瞭解前端基礎內容,建議先學習以下內容:

一、PC端頁面製作
學習成就:成為初級Web前端工程師(主要進行PC端網頁的佈局製作與樣式設計實現,能夠配合UI設計師進行項目開發)
可從事職位:PC端頁面製作工程師

二、移動端頁面製作
學習成就:成為初級Web前端工程師(主要進行移動端網頁的佈局製作與樣式設計實現,可以適配各種手機尺寸,並能利用響應式進行移動端與PC端適配)
可從事職位:移動端頁面適配工程師
晉升中級Web工程師
程式員,工作中需要Web相關知識的學員。學習主要目的不是為了系統掌握Web知識,而是為了應對工作中出現的問題,建議學習以下內容:

一、JavaScript與jQuery開發
學習成就:成為中級Web前端工程師(主要進行頁面行為交互,實現網站中常見特效,可配合UI和後端進行項目開發)
可從事職位:JavaScript開發工程師

二、H5高級框架技術開發
學習成就:成為中級Web前端工程師(主要進行框架開發項目,實現單頁面應用開發,可獨立開發項目)
可從事職位:前端框架開發工程師
晉升高級Web工程師
想成為高級前端工程師的學員,或已找到前端相關工作想深入學習的學員。建議重點掌握我們下述的課程:

一、全棧前後端技術開發
學習成就:成為高級Web前端工程師(主要進行前後端全棧式開發,可獨立完成一個中小型項目的前後臺)
可從事職位:全棧開發工程師/Web高級開發工程師

二、混合應用技術開發
學習成就:成為高級Web前端工程師(主要進行混合APP項目開發,可實現多端開發,可實現跨平臺跨設備的架構)
可從事職位:混合開發工程師/Web高級開發工程師

三、H5大前端技術開發
學習成就:成為Web前端專家(主要進行前端各領域涉獵,可主導多元產品項目的實現)
可從事職位:Web前端技術專家

四、H5架構技術開發
學習成就:成為Web前端專家(主要進行前端項目架構和項目把控,能夠解決網站突發情況,能夠改進網站性能至極致)
可從事職位:資深Web前端架構師
希望這個學習建議對你有所幫助。
切記,無論從事任何職業,剛入行的時候,先縱向發展,再橫向發展,你要知道,年輕的時候,長高比長胖重要。你長高了,以後想胖就不難了。



