# 從零開始的前端生活--position 包含塊 定義:什麼是包含塊,就是元素用來計算和定位的一個框,可以說是參照物吧。比如width: 50%;他是參照哪個元素的50%,那個元素就是“包含塊”。而絕對定位元素absolute的寬度是相對第一個position不為static的祖先元素計算的。計 ...
從零開始的前端生活--position
包含塊
定義:什麼是包含塊,就是元素用來計算和定位的一個框,可以說是參照物吧。比如width: 50%;他是參照哪個元素的50%,那個元素就是“包含塊”。而絕對定位元素absolute的寬度是相對第一個position不為static的祖先元素計算的。計算規則如下:
- 根元素()被稱為“初始包含塊”,其尺寸相當等同於瀏覽器可視視窗的大小。
- 對於其他元素,如果該元素的position是relative或者static,則“包含塊”由其最近的塊容器祖先盒的content box邊界形成。
- 如果元素position:fixed,則包含塊就是初始包含塊。
- 如果元素position:absolute,則“包含塊”由最近的position不為static的祖先元素建成。
position: absolute;
absolute和float同時存在時,float是無任何效果的。元素一旦position屬性值為absolute或fixed,他的display就是block或table,還能夠“塊狀格式化上下文(BFC)”。
absolute的計算和定位是相對於祖先定位元素的padding box。
無依賴絕對定位
absolute是非常獨立的css屬性值,其樣式和行為表現不依賴其他任何css屬性就可以完成。不需要依賴relative等。
我們把沒有設置top/left/bottom/right屬性值的絕對定位稱之為“無依賴絕對定位”。無依賴絕對定位具有“相對性”和“不占空間”的特點。如果我們把一個元素設置position:absolute;不設置他的top等方位,那麼他的位置不發生改變的。我們來測試一下相對性和不占空間性。
<div class="demo">
<img src="../image/pic03.png" alt="" class="top1">
<img src="../image/pic01.jpg" alt="">
</div>
這是還沒有加position:absolute的時候

我們加下position:absolute;
.demo {
display: inline-block;
}
.top1 {
position: absolute;
}
這裡變成inline-block是為了後面來證明有沒有占空間。加了以後,結果變這樣。

也許有人問,這位置不是變了嗎?和樓上的圖不一樣啊。的確不一樣,位置不變性,指的是在html中他還是在前面。兩幅圖疊加在一起是因為“不占空間性”。不信,我們把兩幅圖位置對調,
<div class="demo">
<img src="../image/pic01.jpg" alt="">
<img src="../image/pic03.png" alt="" class="top1">
</div>
結果是這樣的

位置不變,他還是在後面。為什麼飄起來,沒有基線對齊?也許是因為不占空間性,雖然存在,但是不占空間,此時他的父級盒子demo的寬度只等於那副大圖,圓圖被忽略了。相對性我覺得是利用margin屬性進行定位。
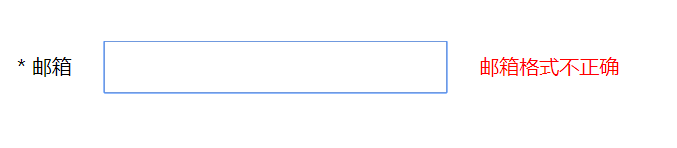
還有其他的應用,比如圖標和文字的水平對齊,賬戶登錄時輸入框的提示(利用了它不占空間的特性)。

紅色字體出現可能會擾亂佈局,這時候就可以使用不占空間大小的特性。
當然類似還有下拉框

這種都可以利用無依賴絕對定位來實現。
absolute與overflow
如果overflow不是定位元素,同時絕對定位元素和overflow容器之間也沒有定位元素,則overflow無法對absolute元素進行裁剪。
下麵例子overflow都不會對absolute進行裁剪。
<div style="overflow: hidden;">
<img src="1.jpg" style="position: absolute;">
</div>
滿足overflow不是定位元素,並且absolute元素和overflow容器之間沒有定位元素,所以overflow無法對他進行裁剪。
<div style="position: relative">
<div style="overflow: hidden;">
<img src="1.jpg" style="position: absolute;">
</div>
</div>
滿足overflow不是定位元素,並且overflow和absolute元素之間沒有定位元素,所以overflow無法對他進行裁剪。
絕對元素不能讓overflow的滾動條出現。
absolute與clip
clip屬性想要起作用,元素必須是絕對定位或者固定定位。
clip語法
clip: rect( top right bottom left)
top,right等是指距離個邊緣多少。比如 clip: rect(0 0 0 0 ); 指的是距離上邊緣0,右邊緣0等等裁剪。
clip可以對fixed固定定位進行裁剪。
最佳可訪問性隱藏:
網站的logo,為了更好地seo識別,一般會隱藏文字。
<a href ="/" class="logo">
<h1>onepiece</h1>
</a>
想辦法把onepiece隱藏起來。
下策:display: none或者 visibility: hidden;
中策:text-indent縮進,
移動端上策,pc端中策:color: transparent
上策:用clip配合absolute裁剪。
clip裁剪是相當於說不會裁剪掉面板,也就是clientWidth和clientHeight還是原來大小。
absolute的流體特性
絕對定位元素具有流體特性,在對立方向同時發生定位的時候這個條件。什麼意思,意思就是top和bottom同時存在或者left和right同時存在。這時候它就表現為格式化寬度或者格式化高度。當我們這麼設置
.box{
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
}
表示的是.box元素正好覆蓋包含塊的可視視窗。寬高都是流體性,這時候height的百分比就會生效。
垂直水平居中
第一種最差的:
.element{
width: 300px; height: 200px;
position: absolute; left: 50%; top: 50%;
margin-left: -150px; // 寬高的一般
margin-right: -150px;
}
第二種:
.element{
width: 300px; height: 200px;
position: absolute; left: 50%; top: 50%;
transform: translate(-50%, -50%); //自身的一半
}
第三種最好的:
.element{
width: 300px; height: 200px;
position: absolute;
top: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;//因為寬高都是格式化寬高了,所以會垂直居中
}
position: relative;
相對定位
relative的定位有相對性和無侵入性。
相對定位的參照物就是自己,比如
xxx{
position: relative;
top: 100px;
left: 100px;
}
就是相當於以自己為坐標原點,往左上方移動(100,100)。無侵入性就是不會影響周圍元素的佈局。
使用時,對立方位只能使用其一(或者說只有一個會生效),比如用了top和bottom,bottom就會失效。
position: fixed;
特殊之處:fixed固定定位元素的包含塊是根元素,也就是,所以在某個div里使用fixed是沒用的,這個功能可以用無依賴固定定位來替代(和前面的無依賴絕對定位一樣),沒有設置top,right等。



