伺服器需要將發送的多媒體數據的類型告訴瀏覽器,而告訴瀏覽器的手段就是告知多媒體的MIME類型。 form表單中的enctype屬性,可以告訴伺服器,我們提供給它的內容的MIME類型。 enctype屬性有三種狀態值: 1). application/x-www-form-urlencoded 數據發 ...
伺服器需要將發送的多媒體數據的類型告訴瀏覽器,而告訴瀏覽器的手段就是告知多媒體的MIME類型。
form表單中的enctype屬性,可以告訴伺服器,我們提供給它的內容的MIME類型。
enctype屬性有三種狀態值:
1). application/x-www-form-urlencoded
數據發送到伺服器之前,所有字元都會進行編碼(空格轉換為 "+" 加號,特殊符號轉換為 ASCII HEX 值)
2). multipart/form-data
不對字元編碼,在使用包含文件上傳控制項的表單時,必須使用該值。
瀏覽器會把整個表單以控制項為單位分割,併為每個部分加上Content-Disposition(form-data或者file),Content-Type(預設為text/plain),name(控制項name)等信息,並加上分割符(boundary)。
如使用該數值表單信息以二進位形式發送。
3). text/plain
空格轉換為 "+" 加號,但不對特殊字元編碼
新建代碼文件:
#multipart/form-data格式提交表單 [root@VM_0_11_centos localhost]# touch form_data.html && vim form_data.html #錄入以下內容: <html> <meta charset="utf-8"/> <body> <form enctype="multipart/form-data" action="/post.php" method="post"> <input type="text" style="width:320px;" name ="test"/> <input type="submit" value="提交" /> </form> </body> </html> #form-urlencode類型提交表單 [root@VM_0_11_centos localhost]# touch form_urlencode.html && vim form_urlencode.html #錄入以下內容 <html> <meta charset="utf-8"/> <body> <form enctype="application/x-www-form-urlencoded" action="/post.php" method="post"> <input type="text" style="width:320px;" name ="test"/> <input type="submit" value="提交" /> </form> </body> </html> #text/plain類型提交表單 [root@VM_0_11_centos localhost]# touch form_text_plain.html && vim form_text_plain.html #錄入以下內容 <html> <meta charset="utf-8"/> <body> <form enctype="text/plain" action="/post.php" method="post"> <input type="text" style="width:320xp;" name ="test"/> <input type="submit" value="提交" /> </form> </body> </html>
#新建數據接收php文件 [root@VM_0_11_centos localhost]# touch post.php && vim post.php #錄入以下內容 <?php echo("<pre>"); echo('content-type: ' . $_SERVER['CONTENT_TYPE'] . PHP_EOL . PHP_EOL); $data = file_get_contents("php://input"); echo("input: " . $data); echo(PHP_EOL . PHP_EOL); echo("array:" . PHP_EOL); print_r($_POST);
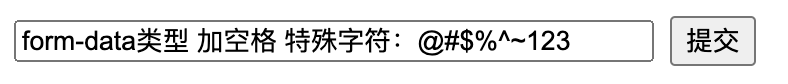
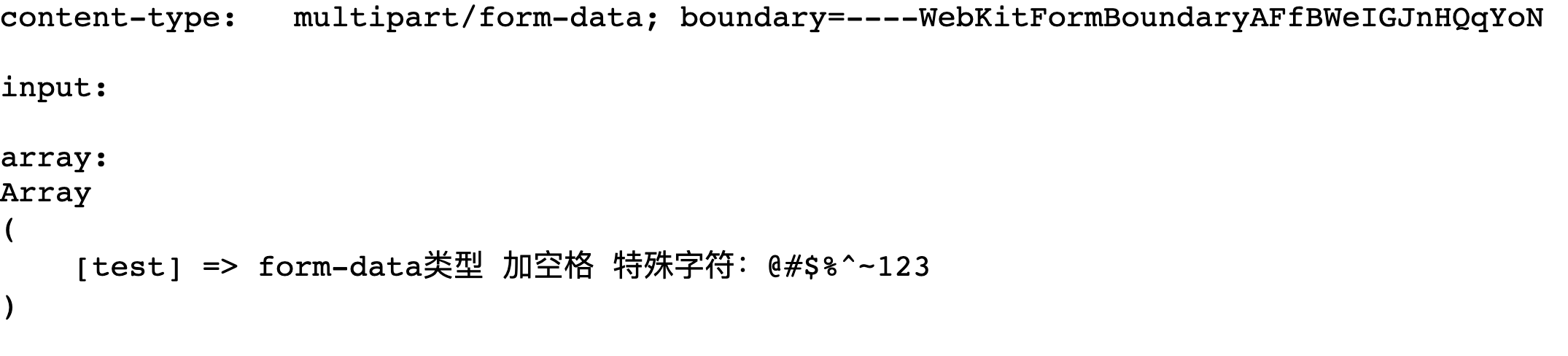
1.form_data.html
前端頁面錄入數據:

提交表單:

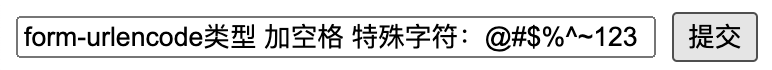
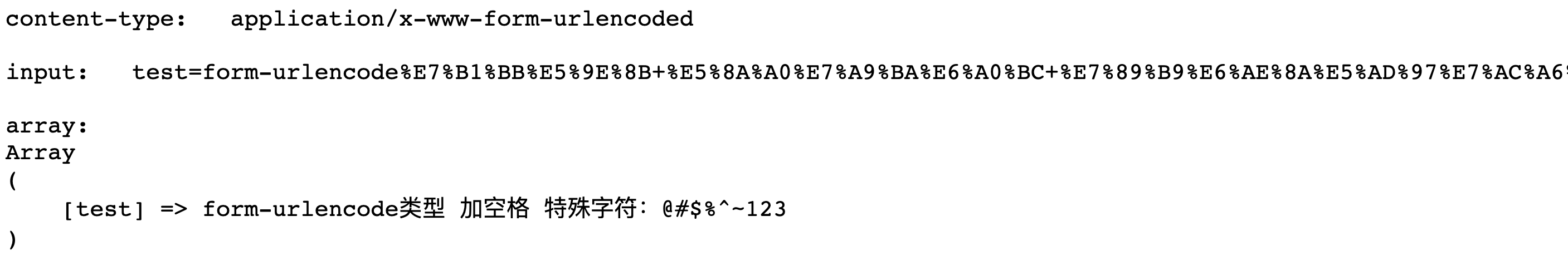
2. form-urlencode:
前端頁面錄入數據:

提交表單:

3. text/plain:
前端頁面錄入:

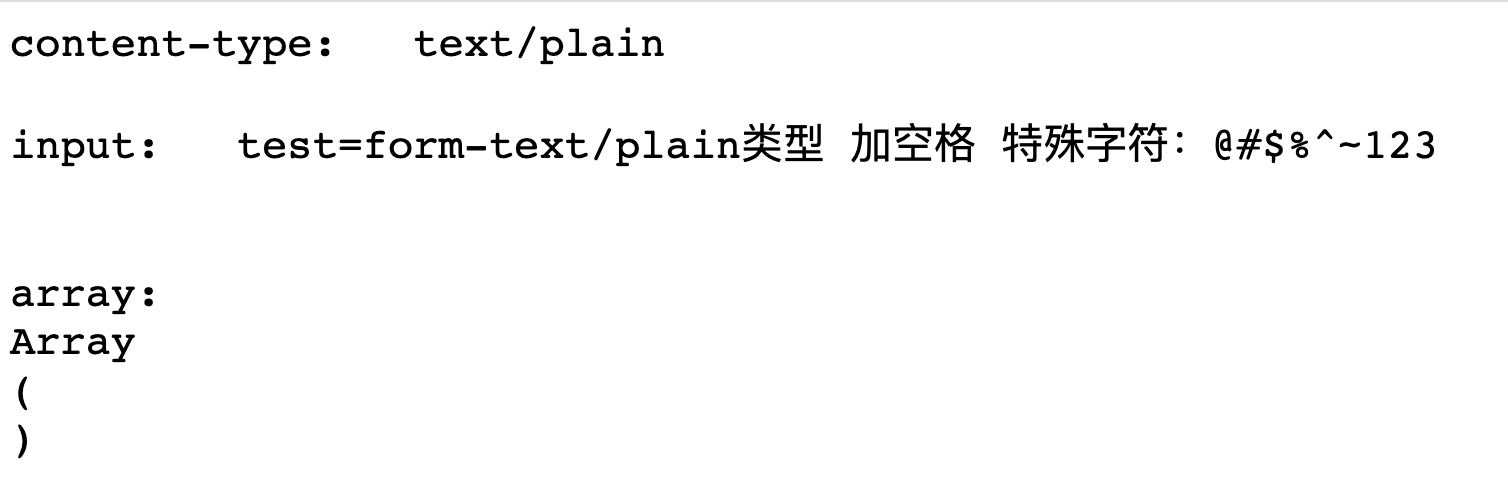
提交表單:

通過上面三種輸出測試可以看出:
1. form-data類型表單提交,全局變數$_POST可以獲取數據,php://input無法進行流讀取,特殊字元未做轉碼
2. from-urlencode類型表單提交,全局變數$_POST和流讀取均可獲取數據,流讀取方式被urlencode轉碼,空格以+號代替
3. text/plain類型表單提交,全局變數$_POST無法獲取數據,流讀取數據正常,特殊字元未被轉碼。



