Vue源碼閱讀(一) 準備工作,包括npm run dev做了哪些,src目錄結構。 ...
1. 前言
vue版本:2.6.11
vue-router倉庫:https://github.com/vuejs/vue
vue-router文檔:https://cn.vuejs.org/
文章時間:2020-06-16
2. 開發模式
npm run dev,即運行package.json中的dev命令,其目的是把src/目錄下的相關文件打成為dist/vue.js文件。
2.1 解析dev命令
首先我們看看package.json中的dev命令:

"dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev"
rollup:為一個模塊打包器,類似於webpack、parcel。相關文檔:http://www.rollupjs.com/
-w:--watch 表示監聽源文件是否有改動,如果有改動,重新打包;
-c scripts/config.js:表示指定rollup的配置文件為scripts/config.js。
--environment TARGET:web-full-dev:表示在本次執行環境中 Node.js 內的 process.env.TARGET 的值。
2.2 scripts/config.js
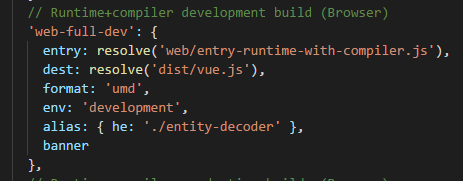
scripts/config.js 為rollup的配置文件,通過process.env.TARGET('web-full-dev'),可在此文件內找到相關配置信息:

entry:rollup入口文件,實際為 src/platforms/web/entry-runtime-with-compiler.js 文件。
dest:打包後的輸出文件。
format:指定打包後的模塊類型;這裡為 umd 模塊。
2.3 entry-runtime-with-compiler.js 與 Flow
說明:npm dev命令的最終入口文件地址為 src/platforms/web/entry-runtime-with-compiler.js。
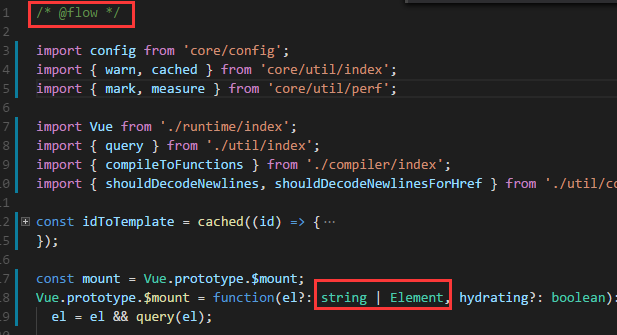
打開文件後,發現裡面有些不是常見的JS代碼:

這些內容都是與Flow相關的特性。
那麼什麼是Flow?Flow是JavaScript的靜態類型檢查工具,目的在於檢查JavaScript中的類型錯誤。類似於TypeScript中的指定類型。
src目錄的js都採用了這種寫法,可運行 npm run flow 檢查是否含有類型錯誤。查看Flow相關知識可閱讀:用Flow編寫更好的JavaScript代碼
3. src目錄結構
接下來我們看看src的目錄結構:

├── compiler 模板解析相關文件 │ ├── codegen 根據AST生成render函數 │ ├── directives render函數生成之前需要處理的指令 │ └── parser 模板解析 ├── core 核心代碼 │ ├── components 全局的組件;這裡只有keep-alive(緩存不活動的組件實例) │ ├── global-api 全局方法;如Vue.use,Vue.extend,,Vue.mixin等 │ ├── instance 實例相關內容;包括實例方法,生命周期,事件等 │ ├── observer 雙向數據綁定相關文件 │ ├── util 工具方法 │ └── vdom 虛擬dom相關 ├── platforms 平臺相關內容 │ ├── web web端 │ ├── compiler 編譯階段需要處理的指令和模塊 │ ├── runtime 運行階段需要處理的組件、指令和模塊 │ ├── server 服務端渲染相關 │ └── util 工具庫 │ └── weex weex端 ├── server 服務端渲染相關 ├── sfc 即Single File Components;對*.vue文件進行解析 └── shared 共用的工具和枚舉
可以看到vue分為了2個平臺:web和weex,在這裡我們主要以web為目標。
本篇文章不會講解Vue源代碼,後續會以雙向綁定、指令、組件等角度來閱讀源碼。
End Web開發之路系列文章 菜單載入中...



