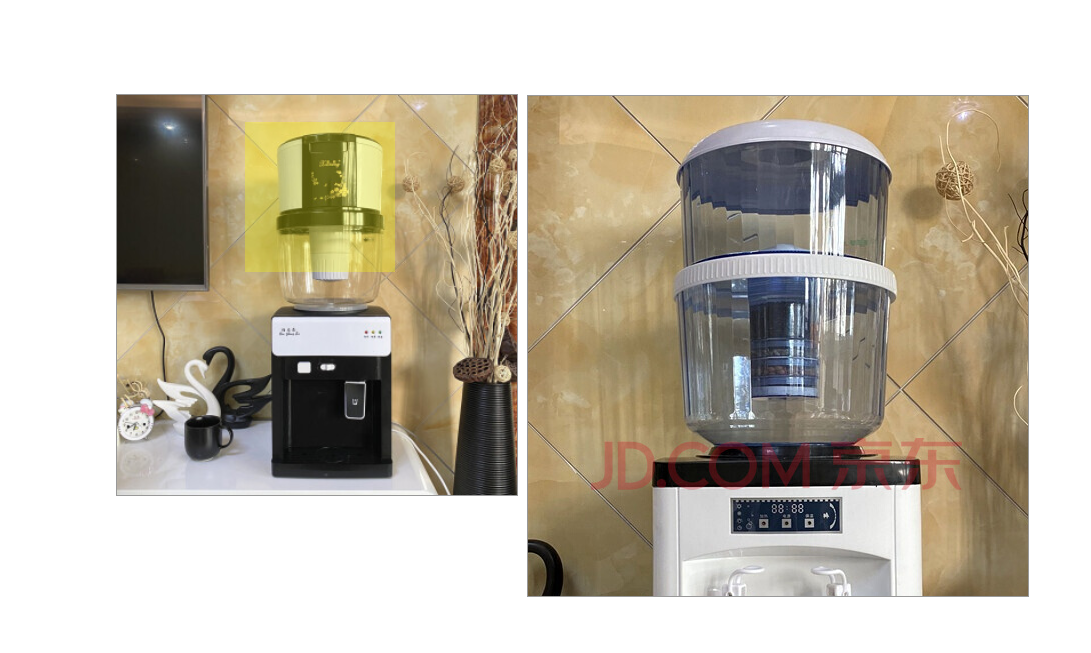
效果圖 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>仿京東 ...
大江東去,浪淘盡,千古風流人物。故壘西邊,人道是,三國周郎赤壁。亂石穿空,驚濤拍岸,捲起千堆雪。江山如畫,一時多少豪傑。遙想公瑾當年,小喬初嫁了,雄姿英發。羽扇綸巾,談笑間,檣櫓灰飛煙滅。故國神游,多情應笑我,早生華髮。人生如夢,一尊還酹江月。--來自奔跑的panda部落,panda每天與您一起進步

效果圖
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>仿京東放大鏡效果</title> 7 <style> 8 .wrap{ 9 width: 400px; 10 height: 400px; 11 margin: 150px auto; 12 border: 1px solid #999999; 13 /* background: url('images/pic.jpg') no-repeat center center; 14 background-size: 100%; */ 15 position: relative; 16 /* overflow: hidden; */ 17 } 18 .move{ 19 display: none; 20 width: 150px; 21 height: 150px; 22 background: yellow; 23 opacity: .3; 24 position: absolute; 25 left: 0; 26 top: 0; 27 cursor: move; 28 } 29 .big{ 30 display: none; 31 width: 500px; 32 height: 500px; 33 border: 1px solid #999999; 34 position: absolute; 35 left: 410px; 36 top: 0; 37 z-index: 9999; 38 overflow: hidden; 39 /* background: url('images/pic.jpg') no-repeat center center; 40 background-size: 100%; */ 41 } 42 .bigimg{ 43 position: absolute; 44 left: 0; 45 top: 0; 46 } 47 </style> 48 </head> 49 <body> 50 <div class="wrap"> 51 <img src="images/pic.jpg" alt="" style="width: 100%;"> 52 <div class="move"></div> 53 <div class="big"><img src="images/big.jpg" alt="" style="width: ;" class="bigimg"></div> 54 </div> 55 <script> 56 var wrap = document.querySelector('.wrap'); 57 var move = document.querySelector('.move'); 58 var big = document.querySelector('.big'); 59 // 滑鼠移入移除顯示圖片和放大鏡 60 wrap.addEventListener('mouseover',function(){ 61 move.style.display = 'block'; 62 big.style.display = 'block'; 63 }); 64 wrap.addEventListener('mouseout',function(){ 65 move.style.display = 'none'; 66 big.style.display = 'none'; 67 }); 68 // 計算滑鼠在盒子內的坐標 69 wrap.addEventListener('mousemove',function(e){ 70 var x = e.pageX - this.offsetLeft; 71 var y = e.pageY - this.offsetTop; 72 // 讓滑鼠顯示在盒子的正中間 73 movex = x - move.offsetWidth / 2; 74 movey = y - move.offsetHeight / 2; 75 // 解決放大鏡的移動到邊界問題 76 //如果x軸的坐標小於0 ,就讓他停留在 0 的位置 77 moveMax = wrap.offsetWidth - move.offsetWidth; 78 if(movex <= 0){ 79 movex = 0; 80 }else if(movex >= moveMax){ 81 movex = moveMax; 82 } 83 // 如果y軸的坐標小於0 ,就讓他停留在 0 的位置 84 if(movey <= 0){ 85 movey = 0; 86 }else if(movey >= moveMax){ 87 movey = moveMax; 88 } 89 move.style.left = movex + 'px'; 90 move.style.top = movey + 'px'; 91 92 // 圖片跟隨移動 大圖片的移動距離 = (遮擋層的移動距離 * 大圖片的最大移動距離) / 遮擋層最大移動距離 93 94 // 獲取大圖 95 var bigimg = document.querySelector('.bigimg'); 96 // 大圖的最大移動距離 97 var bigMax = bigimg.offsetWidth - big.offsetWidth; 98 // 大圖片的移動距離 x,y 99 var bigx = movex * bigMax / moveMax; 100 var bigy = movey * bigMax / moveMax; 101 bigimg.style.left = -bigx + 'px'; 102 bigimg.style.top = -bigy + 'px'; 103 }) 104 105 </script> 106 </body> 107 </html>



