以chrome為例,開發者模式中跟頁面載入時間相關的是network面板。 network 面板的 DOMContentLoaded和load 打開Network面板後,刷新頁面,面板底部有這三個時間: finish:頁面最後一個請求截止的時間,如果頁面載入完成後,觸發了ajax請求,那麼該時間會變 ...
以chrome為例,開發者模式中跟頁面載入時間相關的是network面板。
network 面板的 DOMContentLoaded和load
打開Network面板後,刷新頁面,面板底部有這三個時間:

- finish:頁面最後一個請求截止的時間,如果頁面載入完成後,觸發了ajax請求,那麼該時間會變更。
- DOMContentLoaded:dom內容載入並解析完成的時間,即頁面白屏時間
- load:頁面所有的資源(圖片、音頻、視頻等)載入完成的時間。
當頁面的初始的標記被解析完成時,會觸發DOMContentLoaded,它在Network面板上的兩個位置顯示:
- 在
Overview窗格中的藍色垂直線表示這個事件。 - 在
Summary窗格中,可以查看這個事件的確切耗時。
當頁面完全載入時觸發load事件,它顯示在三個地方:
- 在
Overview窗格的紅色垂直線表示這個事件。 - 在
Request Table中的紅色垂直線也表示這個事件。 - 在
Summary中,可以查看該事件的確切時間。
查看網路時序
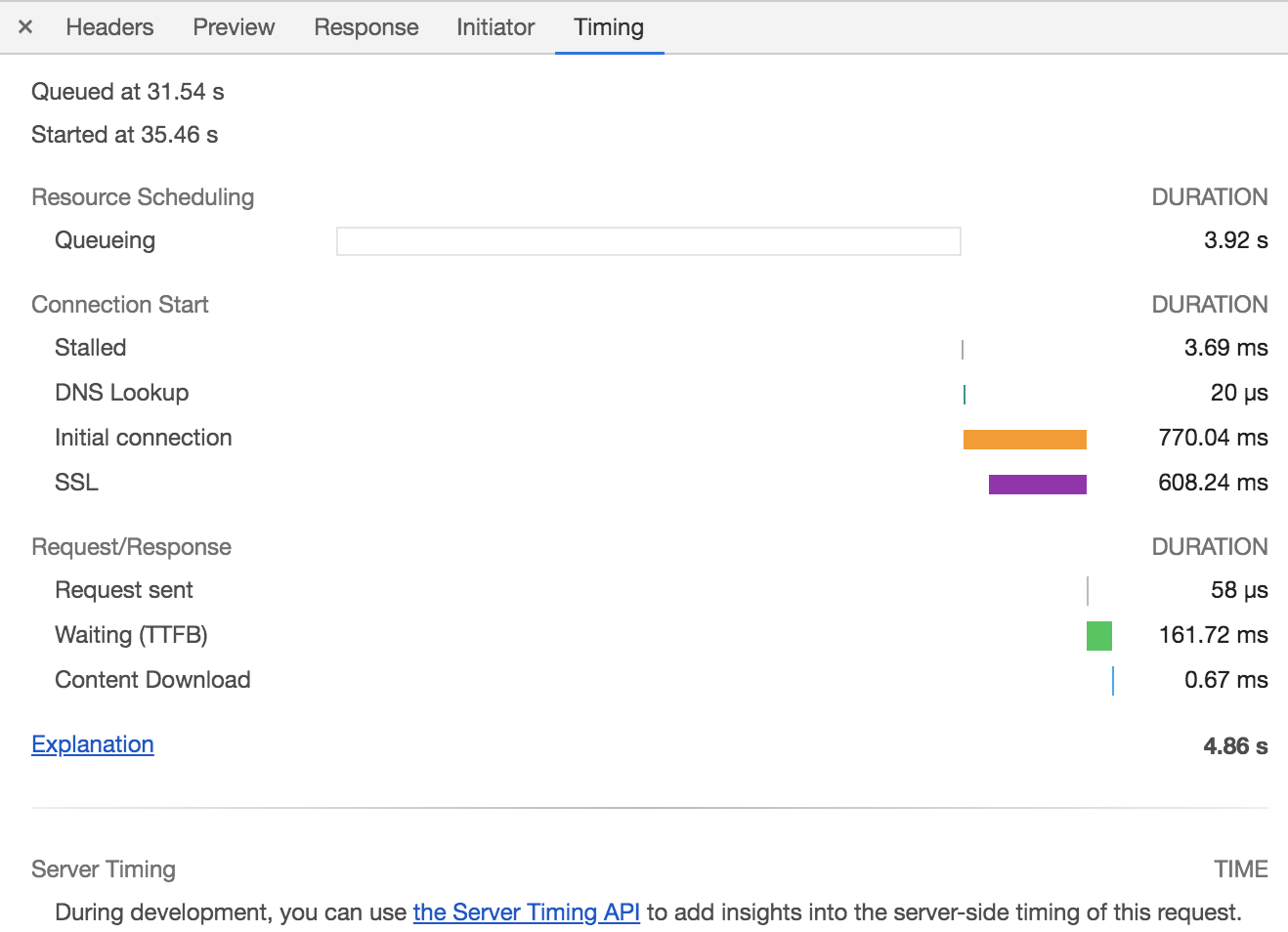
點擊Timing選項卡可以查看單個資源的請求生命周期的明細分類。

- Queuing 隊列
- Stalled 停滯
- DNS lookup DNS查找
- initial connection 初始連接
- SSL handshake SSL握手
- Request sent 請求發送
- Waiting 等待,具體指到開始下載第一個位元組的時間(TTFB:time for first byte)
- Content Download 內容下載
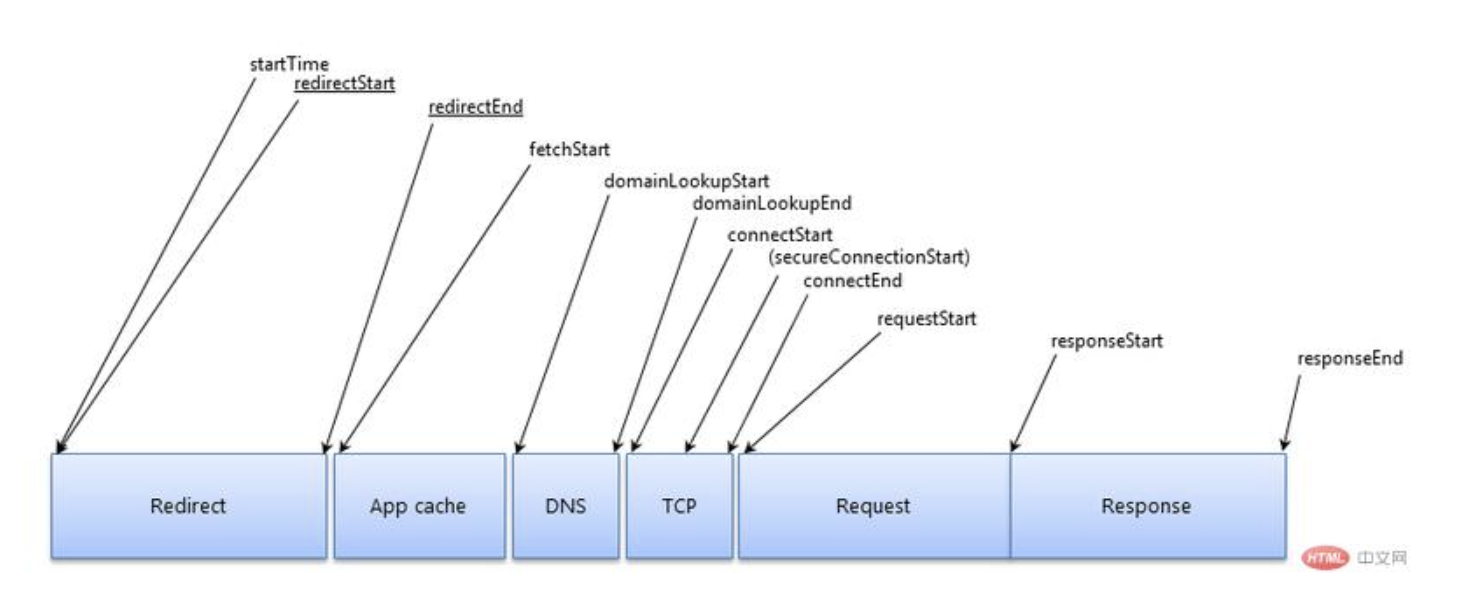
資源載入時序
所有網路請求都被視為資源,當它們通過網路檢索時,分為不同的生命周期。
一個完整請求生命周期的主要階段如下
- Redirect 重定向
- 立即開始
startTime - 如果發生重定向,
redirectStart也會開始計時 - 如果重定向發生在此階段結束,那麼
redirectEnd被採用
- 立即開始
- App Cache 應用程式緩存
- 如果瀏覽器有緩存,將採用
fetchStart時間
- 如果瀏覽器有緩存,將採用
- DNS
domainLookupStart記錄DNS請求開始時間domainLookupEnd記錄DNS請求結束的時間
- TCP
connectStart記錄開始連接到伺服器的時間- 如果用了TLS或者SSL,
secureConnectionStart記錄開始連接時間 connectEnd記錄連接完畢時間
- Request 請求
requestStart記錄請求發生到伺服器的時間
- Response 響應
responeseStart記錄最開始的響應時間responseEnd記錄響應結束時間

timing面板信息詳解
- Queuing 排隊 如果一個請求排隊,則表明:
- 請求被渲染引擎推遲,因為它比關鍵資源(如腳本/樣式)的優先順序低。例如,images。
- 這個請求被擱置,在等待一個即將被釋放的不可用的TCP socket
- 這個請求被擱置,因為瀏覽器限制。在HTTP 1協議中,每個源上只能有6個TCP連接。
- 正在生成磁碟緩存條目(通常非常快)
- Stalled/Blocking 停止/阻塞
- 發送請求之前的等待時間。它可能因為進入隊列的任意原因而被阻塞。這個時間包括代理協商的時間。
- Proxy Negotiation 代理協商
- 與代理伺服器連接協商花費的時間
- DNS Lookup DNS查找
- 執行DNS查找所用的時間。頁面上的每個新域都需要完整的往返(roundtrip)才能進行DNS查找。
- Initial Connection/Connecting 初始連接/連接
- 連接連接所需的時間,包括TCP握手/重試和協商SSL。
- SSL
- 完成SSL握手所用的時間
- Request Sent/Sending 請求已經發送/正在發送
- 發出網路請求所花費的時間,通常是幾分之一毫秒
- Waiting(TTFB) 等待
- 等待初始響應所花費的時間。這個時間包含:等待伺服器傳遞響應花費的時間、捕獲到伺服器發送數據的延遲時間
- Content Download/Downloading 內容下載/下載
- 接收響應數據所花費的時間:從接收到第一個位元組開始,到下載完最後一個位元組結束。
Network面板診斷網路問題
-
排隊或者阻塞:很多個請求隊列被阻塞。這表示單個客戶端檢索的資源太多。在HTTP 1.0/1.1連接協議中,Chrome限制每個功能變數名稱最多執行6個TCP連接。
- 解決方法:分域,即用多個字功能變數名稱提供服務資源,將資源拆分到多個子域中,均勻分配。
- HTTP2,TCP連接支持多路復用,消除了HTTP 1的6個連接限制,並且可以通過單個連接同時傳輸多個資源。
-
接收到第一個位元組的時間很慢:很多綠色。
- 解決方法:1、儘量減少網路連接。理想情況下,在本地托管應用程式(部署在本地)。2、優化應用程式的響應速度
-
載入緩慢:很多藍色。
- 解決方法:減少響應的位元組。例如,優化圖片。
參考:
https://www.html.cn/doc/chrome-devtools/network-performance/resource-loading/
https://www.jianshu.com/p/24b93b13e5a9



