1. Ajax接收JSON數據 JSON:JavaScript對象表示法(JavaScript Object Notation)。JSON是一種存儲和交換文本信息的語法。因為JSON比XML更輕量,效率更高,更易解析,所以在Ajax中前後臺傳輸數據一般都使用的是JSON格式。 1.1.JSON與XM ...
1. Ajax接收JSON數據
JSON:JavaScript對象表示法(JavaScript Object Notation)。JSON是一種存儲和交換文本信息的語法。因為JSON比XML更輕量,效率更高,更易解析,所以在Ajax中前後臺傳輸數據一般都使用的是JSON格式。
1.1.JSON與XML的對比
|
數據格式 |
特點 |
|
JSON |
JSON 是純文本 JSON 具有“自我描述性”(人類可讀) JSON 具有層級結構(值中存在值) JSON 可通過 JavaScript eval()進行解析 JSON 數據可使用 AJAX 進行傳輸 |
|
XML |
XML是文檔結構,節點複雜 XML可以通過JavaScript解析,需要迴圈遍歷DOM讀取節點信息 XML厚重且讀取效率低 |
1.2.JSON語法
JSON語法是JavaScript語法的子集。
JSON語法的規則:
- 數據在名稱/值對中
- 數據由逗號分隔
- 花括弧保存對象
- 方括弧保存數組
JSON數據的書寫格式時:名稱/值對,即欄位名稱(在雙引號中),後面一個冒號,對應是值,JSON的值可以是:數字(整數或浮點數)、字元串(在雙引號中)、邏輯值(true或false)、數組(在方括弧中)、對象(在花括弧中)、null。
常見的JSON語法書寫:
<script type="text/javascript">
var json01 = {}; //json的第一種寫法:json對象
var json02 = []; //json的第二種寫法:json數組
// json對象一般寫法
var json03 = {
name:"張小三",
age:45,
sex:true
};
// json對象標準格式
var json03_1 = {
"name":"張小三",
"age":45,
"sex":true
};
//json數組
var json04 = [{
name:"張小三",
age:45,
sex:true
},{
name:"李華",
age:20,
sex:false
}
];
var json05 = [{
name:"張小三",
age:45,
sex:true,
department:{
id:1,
name:"IT部",
employees:[
{name:"xxx", age:23},
{name:"yyy", age:24}
]
}
},{
name:"李華",
age:20,
sex:false
}
];
</script>
1.3.JSON文件
- JSON 文件的文件類型是 ".json"
- JSON 文本的 MIME 類型是 "application/json"
1.4.JSON使用
JSON最常見的用法之一,是從web伺服器上讀取JSON格式的字元串數據,將JSON數據轉化為JavaScript對象,然後在網頁上使用該數據。
轉化JSON格式字元串為JSON對象的方式有兩種:
①使用JavaScript函數eval()
<script type="text/javascript">
//最標準的json格式:key必須要加雙引號
var formatJson = {
"name" : "黃小邪",
"age" : 23,
"sex" : true
};
//①jsonStr轉json對象方式一:
//eval:計算javascript字元串,並把它作為腳本代碼來執行
//前臺接收到的是json字元串格式,拿數據需要把字元串轉化成json對象
var jsonStr = '{name : "黃小邪", age : 23, "sex" : true}';
//註意:使用eval轉換jsonStr,必須前後加括弧,這裡不區分是否標準格式
var jsonObj = eval("("+ jsonStr +")");
console.debug(jsonObj);
</script>
②使用JSON解析器
eval()函數可以編譯並執行任何JavaScript代碼,使用eval()隱藏了一個潛在的安全問題。
使用JSON解析器將JSON字元串轉換為JavaScript對象是更安全的做法。
JSON解析器只能識別JSON字元串文本,不會編譯腳本,相對解析速度更快,具有拿來即用的便捷。
使用JSON解析器:
①需要導入JSON轉換JSONObj相關jar包;

②轉換對象可以是任何JSON字元串格式的文本,但是必須是標準的JSON格式:
//②jsonStr轉json對象方式二: var jsonStr2 = '{"name" : "黃小邪", "age" : 23, "sex" : true}'; //註意:使用JSON.parse轉換jsonStr必須保證jsonStr是標準格式的字元串 var jsonObj2 = JSON.parse(jsonStr2); console.debug(jsonObj2);
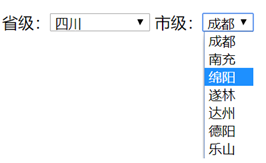
1.5.JSON與Ajax實現二級聯動實例
這裡使用JSON字元串操作並向前臺傳輸JSON格式的數據來展示JSON與Ajax之間的操作實現。
後臺:
虛擬了兩個省、市Domain並提供載入獲取省、市的方法供Servlet向前臺傳輸數據:
City.java:
/** * 城市對象 * */ public class City { private Long id; private String name; public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public City() { } public City(Long id, String name) { super(); this.id = id; this.name = name; } /** * 根據省份id查詢省份中的城市! * * @return */ public static List<City> getCityByProvinceId(Long id) { List<City> citys = new ArrayList<City>(); if (id == 1) { citys = Arrays.asList( new City(1L,"成都"), new City(2L,"南充"), new City(3L,"綿陽"), new City(4L,"遂林"), new City(5L,"達州"), new City(6L,"德陽"), new City(7L,"樂山") ); } else if (id == 2) { citys = Arrays.asList( new City(11L,"廣州"), new City(12L,"佛山"), new City(13L,"東莞") ); } else if (id == 3) { citys = Arrays.asList( new City(21L,"昆明"), new City(22L,"玉溪"), new City(23L,"麗江") ); } return citys; } }
Province.java:
public class Province { private Long id; private String name; public Province(Long id, String name) { super(); this.id = id; this.name = name; } public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public Province() { super(); } public static List<Province> getAllProvince() { List<Province> provinces = new ArrayList<Province>(); provinces.add(new Province(1L, "四川")); provinces.add(new Province(2L, "廣東")); provinces.add(new Province(3L, "雲南")); return provinces; } }
提供一個CityProvinceServlet向Ajax提供請求地址:
@WebServlet("/loadData")
public class CityProvinceServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String cmd = req.getParameter("cmd");
String id = req.getParameter("id");
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/json;charset=UTF-8");
//載入省
if(cmd.equals("province")){
List<Province> provinceList = Province.getAllProvince();
resp.getWriter().print(JSONSerializer.toJSON(provinceList));
System.out.println("載入省!");
}
//載入市
else {
if(id != null && id != ""){
List<City> cityList = City.getCityByProvinceId(Long.parseLong(id));
resp.getWriter().print(JSONSerializer.toJSON(cityList));
System.out.println("載入市!");
}
}
}
}
前臺對應使用Ajax與JSON來解析傳遞過來的JSON格式數據:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>省市二級聯動</title> <script type="text/javascript"> function getAjax(){ var ajax = null; if(XMLHttpRequest){ ajax = new XMLHttpRequest(); }else if(ActiveXObject){ ajax = new ActiveXObject("Microsoft XMLHTTP"); } return ajax; } function loadProvince() { var xhr = getAjax(); xhr.open("GET", "/loadData?cmd=province"); xhr.onreadystatechange = function () { if(xhr.readyState == 4 && xhr.status == 200){ //provinces:[{"id":1,"name":"四川"},{"id":2,"name":"廣東"},{"id":3,"name":"雲南"}] var provinces = xhr.responseText; var jsonObjArr = JSON.parse(provinces); //操作DOM往省級option進行填充數據 //首先先創建每個option元素 //將jsonObj數據填充進option中 jsonObjArr.forEach( function (obj) { var option = document.createElement("option"); option.setAttribute("value", obj.id); option.innerHTML = obj.name; document.getElementById("province").appendChild(option); } ); } }; xhr.send(); } loadProvince(); function loadCity() { //得到id var id = document.getElementById("province").value; //如果是請選擇,對應就不載入 if(id == -1){ document.getElementById("city").innerHTML = "<option>----請選擇----</option>"; return; } //每次載入都初始化一次 document.getElementById("city").innerHTML = ""; var xhr = getAjax(); xhr.open("GET", "/loadData?cmd=city&id=" + id); xhr.onreadystatechange = function () { if(xhr.readyState == 4 && xhr.status == 200){ //[{"id":1,"name":"成都"},{"id":2,"name":"南充"},{"id":3,"name":"綿陽"},{"id":4,"name":"遂林"},{"id":5,"name":"達州"}, // {"id":6,"name":"德陽"},{"id":7,"name":"樂山"}] var cityes = xhr.responseText; var jsonObjArr = JSON.parse(cityes); jsonObjArr.forEach( function (obj) { var option = document.createElement("option"); option.setAttribute("value", obj.id); option.innerHTML = obj.name; document.getElementById("city").appendChild(option); } ); //去除掉----請選擇------ document.getElementById("city").options.remove(0); } }; xhr.send(); } </script> </head> <body> 省級:<select id="province" onchange="loadCity()"> <option value="-1">----請選擇----</option> </select> 市級:<select id="city"> <option>----請選擇----</option> </select> </body> </html>
實現效果如下: