給所有開發人員配備一個開發調試小助手 來來來,幫我看下剛纔按鈕請求的參數是否正確 來來來,幫我看下當前打開的頁面的頁面地址是什麼 來來來…… 這是你未來的場景 應用系統開發過程中 關於前端調試, 最常聽到的是, 你F12一下 點擊NetWork 查看請求 Headers 看一下請求的內容 關鍵是左側 ...
給所有開發人員配備一個開發調試小助手
來來來,幫我看下剛纔按鈕請求的參數是否正確
來來來,幫我看下當前打開的頁面的頁面地址是什麼
來來來……
這是你未來的場景
應用系統開發過程中
關於前端調試,
最常聽到的是,
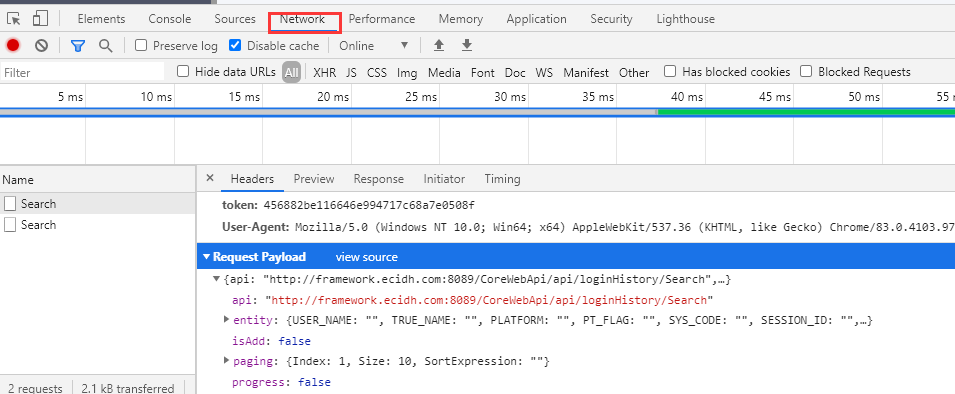
你F12一下
點擊NetWork
查看請求 Headers
看一下請求的內容
關鍵是左側,哪一次請求,你還不能弄錯,否則就分析岔了。

一連貫的動作,是我們幾乎時刻要面對的。
如果涉及到測試的時候,不是自己在操作,是協同測試,就要讓另外一個人,你幫忙按這個步驟,拷貝出相關的內容
以便開發人員來分析。
這個動作下來有點低效,讓人崩潰。
既然讓人崩潰,那麼就是一個痛點
既然是痛點,那麼就要尋求解決方案
敏捷開發框架,提供 開發小助手幫忙我們解決上述問題。
你可以隨時隨地的呼叫《開發小助手》
喚醒《開發小助手》充分考慮到人性化的操作體驗,不一定強求您是站著呼叫還是躺著呼叫
給您設計瞭如下開啟方式:
考慮到您兩隻手可能都在鍵盤上打字,你可以順勢alt+K
考慮到您的右手可能正按著右側的滑鼠 你換個姿勢呼叫《開發小助手》 alt+滑鼠單擊
此時只需要動動您的左手,不用老費您的右手移動
呼叫暗號為什麼是K:alt+K
(我要看的意思,這麼理解,相信你就不會忘記K這個字母了,我要看,看什麼,看過程,看異常……)

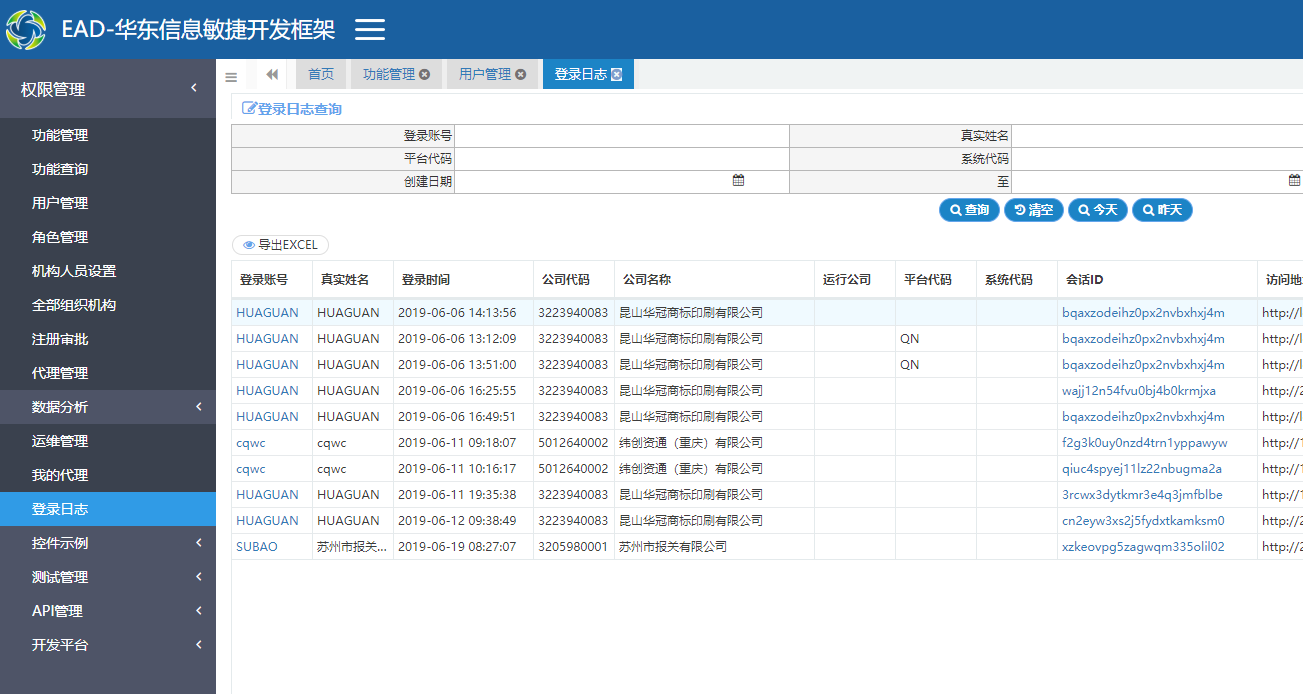
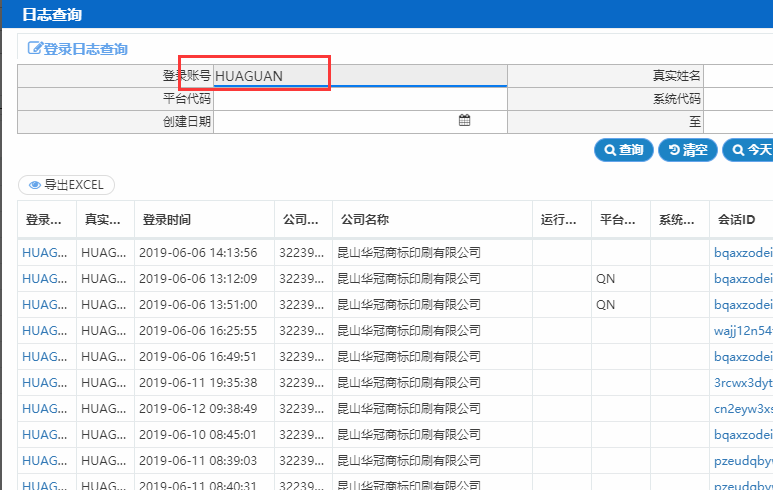
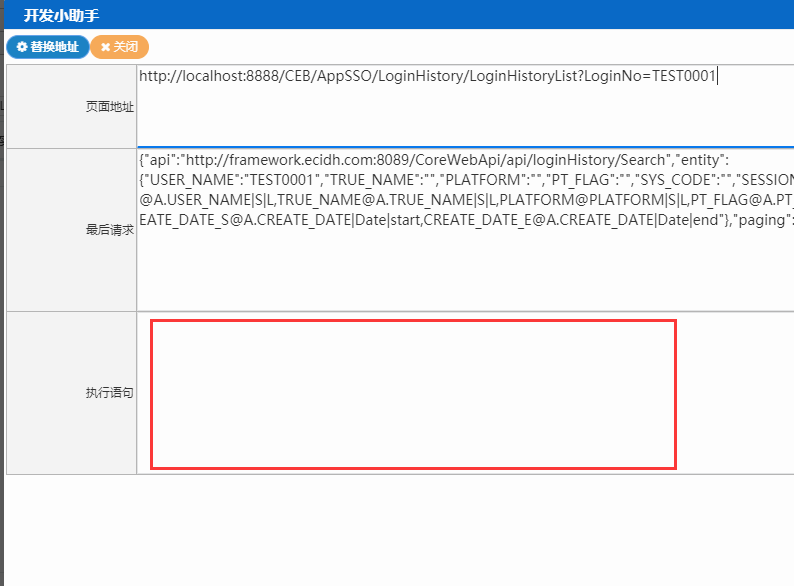
例如上面的畫面,我們呼叫《開發小助手》
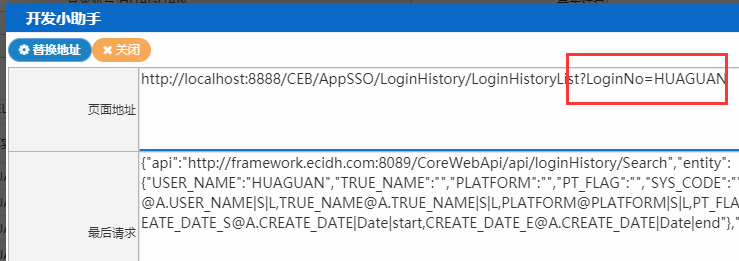
目前界面如下,未來根據需要擴展提升小助手的能力

例如紅色框線部分,就是我們最近一次的請求情況
(寫到這裡的時候,突然想到,可以顯示最近一次的響應情況也是很有必要的)
通過這樣的設計,讓調試變的容易。
我們經常會有如下的需求
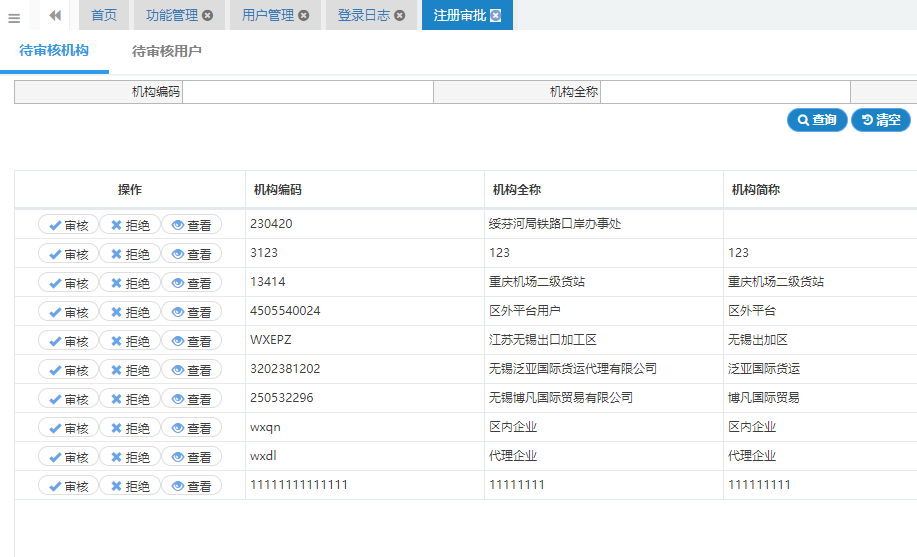
打開一個如下的畫面,我們知道是機構審核,我想知道對應的頁面地址是什麼
怎麼辦?你只要 alt+K 呼叫 《開發小助手》


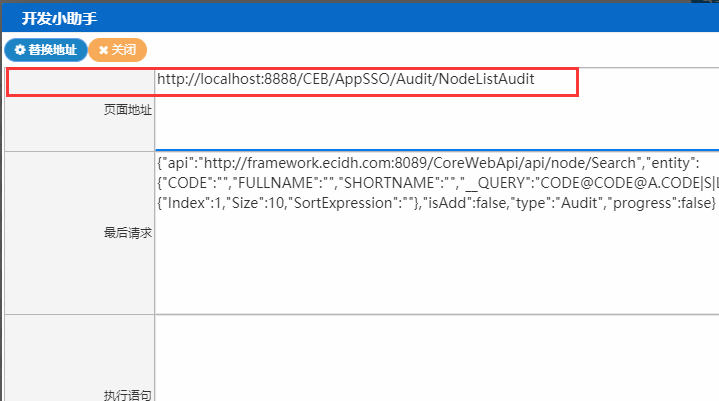
針對頁面地址是使用,不僅僅是查看
可能你會遇到下麵的場景

登錄賬號是哪裡來的,URL裡面傳遞的。

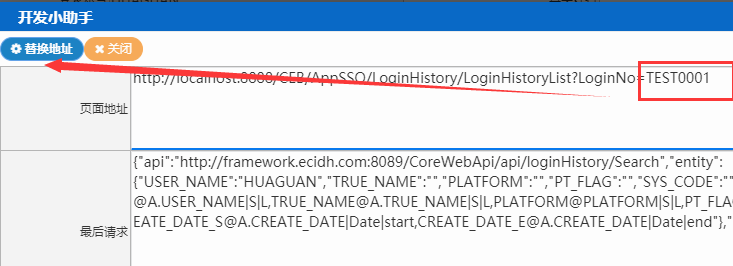
有時候我們調試頁面,需要改變一下URL地址的值,試試
那怎麼辦?
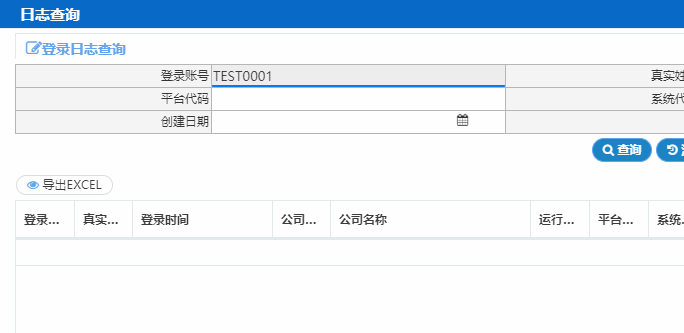
按照下麵的方式做。自己修改地址,點擊替換地址即可。


接下來最重磅的功能還在研發中。
鑒於我們的系統絕大部分都是在對資料庫操作,問題的分析也大部分在SQL語句的正確性與否。
那麼我們點擊一個按鈕下去,執行的對於不對,關鍵是看執行了什麼樣的SQL語句。
那麼在開發調試的過程中如果能否非常方便的獲取到這樣的支持,那麼開發效率將得到非常大的提升。
在Speed開發框架中證明這一點非常非常重要。
那麼在敏捷開發框架中不能拋棄這個功能。這個功能將被整合到開發小助手中

開發小助手是一個隨時隨地隨叫隨到的小幫手 alt+K
開發小助手是一個揮之即來揮之即去的小幫手 esc
以最簡單的方式和她交流!
絕對人性化的設計
退出都這麼方便 直接 esc 不費一點功夫
esc的背後,不僅僅是退出
考慮到你的使用場景是這樣的
您打開了一個畫面
您alt+Q 查詢了一下數據,發現頁面沒有顯示任何內容
您alt+K 呼叫出了 開發助手 看了一下,感覺沒啥
此時esc
這個時候,你想幹嘛?
可能會在查一次,也可能不查
如果查,alt+Q可以了。
alt+Q的執行是有條件的,當前滑鼠焦點要在當前頁面上。
所以《開發小助手》 在離開的時候不帶走你的焦點,把焦點還給你。
以此為例子,所有人都要向開發助手學習,學會體貼。
體貼是最後呈現出來的感受
那如何能做到體貼,那就需要洞察,睿智的分析。時時刻刻想著,接下來你可能需要啥。
那麼在力所能及的範圍內,滿足你的期待。
接下來,開發小助手,會整合更多的功能,整合線上資源
整合雲開發平臺資源,只要是開發過程中想瞭解都通過她來獲取你想要的。


