web最精妙的設計就是通過url把多個頁面串聯起來,並且可以互相跳轉。我們開發系統的時候總是需要使用路由來實現頁面間的跳轉。傳統的web開發主要是使用a標簽或者是服務端redirect來跳轉。那今天來看看Blazor是如何進行路由的。 使用@page指定組件的路由path 我們可以在Blazor里給 ...
web最精妙的設計就是通過url把多個頁面串聯起來,並且可以互相跳轉。我們開發系統的時候總是需要使用路由來實現頁面間的跳轉。傳統的web開發主要是使用a標簽或者是服務端redirect來跳轉。那今天來看看Blazor是如何進行路由的。
使用@page指定組件的路由path
我們可以在Blazor里給每個組件指定一個path,當路由匹配的時候會顯示這個組件。
@page "/page/a"
<h2>
PAGE A
</h2>
@code {
}
訪問/page/a 看到Page A頁面被渲染出來了。

註意:如果是在瀏覽器里敲入url按回車切換頁面,會發生一次http請求,然後重新渲染blazor應用。
使用a標簽進行頁面跳轉
a標簽作為超鏈接是我們web開發最常用的跳轉方式,blazor同樣支持。
新建Page B
@page "/page/b"
<h2>
PAGE B
</h2>
@code {
}
在Page A頁面添加一個a標簽進行跳轉:
@page "/page/a"
<h2>
PAGE A
</h2>
<p>
<a href="/page/b">Page B</a>
</p>
@code {
}
運行一下試試:

註意:使用a連接在頁面間進行跳轉不會發生http請求到後臺,頁面是直接在前端渲染出來的。
通過路由傳參
通過http的url進行頁面間傳參是我們web開發的常規操作。下麵我們演示下如何從Page A傳遞一個參數到Page B。我們預設Page A裡面有個UserName需要傳遞到Page B,並且顯示出來。
通過path傳參
通過url傳參一般有兩種方式,一種是直接把參數組合在path里,比如“/page/b/小明”這樣。
修改Page A:
@page "/page/a"
<h2>
PAGE A
</h2>
<p>
<a href="/page/b/@userName">Page B</a>
</p>
@code {
private string userName = "小明";
}
通過把userName組合到path上傳遞給Page B。
修改Page B:
@page "/page/b/{userName}"
<h2>
PAGE B
</h2>
<p>
userName: @userName
</p>
@code {
[Parameter]
public string userName { get; set; }
}
Page B 使用一個“/page/b/{userName}” pattern來匹配userName,並且userName需要標記[Parameter]並且設置為public。

通過QueryString傳參
除了把參數直接拼接在path里,我們還習慣通過QueryString方式傳遞,比如“/page/b?username=小明”。
修改Page A:
@page "/page/a"
<h2>
PAGE A
</h2>
<p>
<a href="/page/b?username=@userName">Page B</a>
</p>
@code {
private string userName = "小明";
}
首先安裝一個工具庫:
Install-Package Microsoft.AspNetCore.WebUtilities -Version 2.2.0
修改Page B:
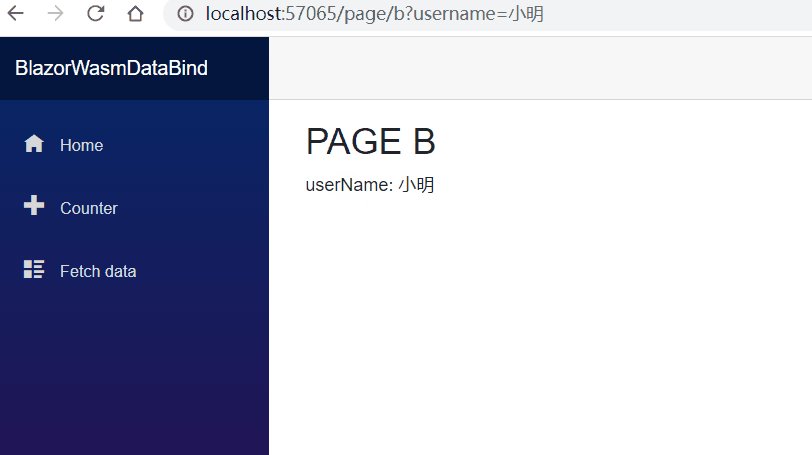
@page "/page/b"
<h2>
PAGE B
</h2>
<p>
userName: @UserName
</p>
@using Microsoft.AspNetCore.WebUtilities;
@inject NavigationManager NavigationManager;
@code {
[Parameter]
public string UserName { get; set; }
protected override void OnInitialized()
{
var uri = NavigationManager.ToAbsoluteUri(NavigationManager.Uri);
QueryHelpers.ParseQuery(uri.Query).TryGetValue("username", out Microsoft.Extensions.Primitives.StringValues userName);
Console.WriteLine(NavigationManager.Uri);
UserName = userName.ToString();
Console.WriteLine(UserName);
base.OnInitialized();
}
}
頁面獲取QueryString的傳參比較麻煩,Blazor並沒有進行封裝。所以我們需要通過QueryHelpers.ParseQuery方法手工把QueryString格式化成字典形式,然後獲取對應的參數。QueryHelpers類存在Microsoft.AspNetCore.WebUtilities這個庫里,需要通過nuget安裝。

NavLink
NavLink是個導航組件,它其實就是封裝了a標簽。當選中的時候,也就是當前的url跟它的href一致的時候,會自動在class上加上active類,所以可以用來控制選中的樣式。預設的3個導航菜單就是用的NavLink。
比如導航到counter的NavLink:
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
最後翻譯成html:
<a href="counter" class="nav-link active">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</a>
NavigationManager
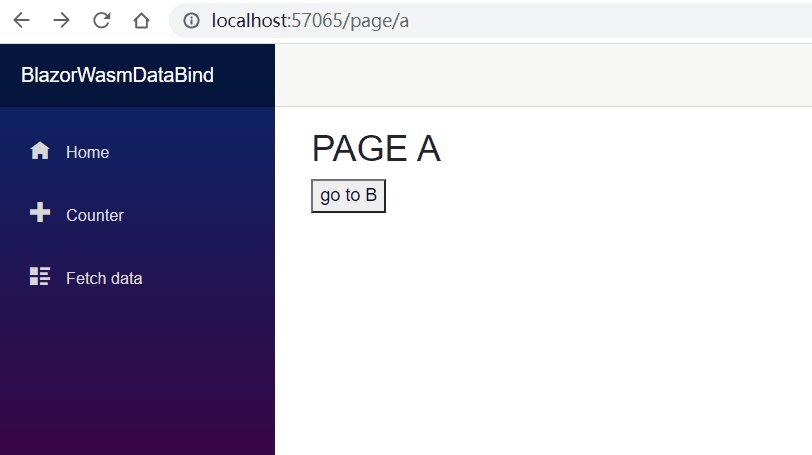
有的時候我們可能需要在代碼里進行導航,如果是JavaScript我們會用window.location來切換頁面,Blazor為我們提供了相應的封裝:NavigationManager。使用NavigationManager可以通過代碼直接進行頁面間的跳轉。我們在Page A頁面放個按鈕然後通過按鈕的點擊事件進行跳轉:
@page "/page/a"
<h2>
PAGE A
</h2>
<p>
<button @onclick="GoToB">
go to B
</button>
</p>
@inject NavigationManager NavigationManager
@code {
private void GoToB()
{
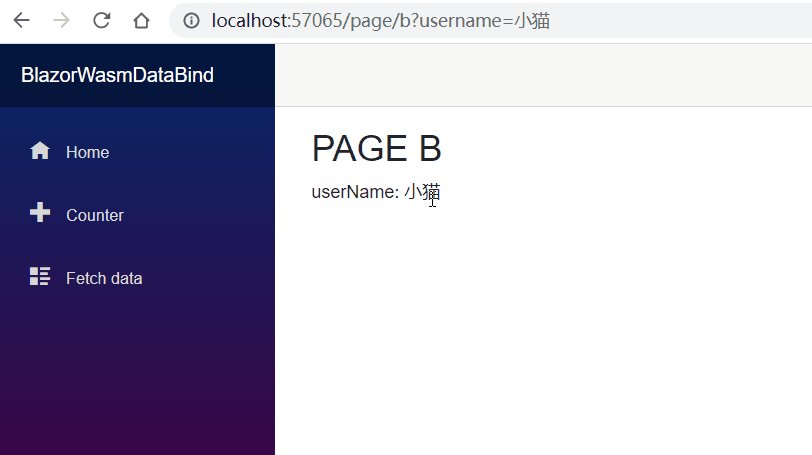
NavigationManager.NavigateTo("/page/b?username=小貓");
}
}
修改Page A的代碼,註入NavigationManager對象,通過NavigationManager.NavigateTo方法進行跳轉。

擴張Back方法
Blazor封裝的NavigationManager咋一看以為跟WPF的NavigationService一樣,我想當然的覺得裡面肯定有個Back方法可以進行後退。但是查了一番發現還真的沒有,這就比較尷尬了,沒辦法只能使用JavaScript來實現了。
為了方便我們給NavigationManager直接寫個擴展方法吧。
首先修改Program把IServiceCollection暴露出來:
public class Program
{
public static IServiceCollection Services;
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("app");
builder.Services.AddTransient(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
Services = builder.Services;
await builder.Build().RunAsync();
}
}
擴展類:
public static class Ext
{
public static void Back(this NavigationManager navigation)
{
var jsruntime = Program.Services.BuildServiceProvider().GetService<IJSRuntime>();
jsruntime.InvokeVoidAsync("history.back");
}
}
這個擴展方法很簡單,從DI容器里獲取IJSRuntime的實例對象,通過它去調用JavaScript的history.back方法。
修改Page B:
@page "/page/b"
<h2>
PAGE B
</h2>
<p>
userName: @UserName
</p>
<p>
<button @onclick="GoBack">
Go back
</button>
</p>
@using Microsoft.AspNetCore.WebUtilities;
@inject NavigationManager NavigationManager;
@code {
[Parameter]
public string UserName { get; set; }
protected override void OnInitialized()
{
var uri = NavigationManager.ToAbsoluteUri(NavigationManager.Uri);
QueryHelpers.ParseQuery(uri.Query).TryGetValue("username", out Microsoft.Extensions.Primitives.StringValues userName);
Console.WriteLine(NavigationManager.Uri);
UserName = userName.ToString();
Console.WriteLine(UserName);
base.OnInitialized();
}
private void GoBack()
{
NavigationManager.Back();
}
}
在Page B頁面上添加一個按鈕,點擊調用NavigationManager.Back方法就能回到上一頁。

總結
到此Blazor路由的內容學習的差不多了,整體上沒有什麼特別的,就是NavigationManager只有前進方法沒有後退是比較讓我震驚的。
相關內容:
ASP.NET Core Blazor Webassembly 之 數據綁定
ASP.NET Core Blazor Webassembly 之 組件
ASP.NET Core Blazor 初探之 Blazor WebAssembly
ASP.NET Core Blazor 初探之 Blazor Server



