1、概念 所謂盒子模型,就是把HTML頁面中的佈局元素看作是一個矩形的盒子,也就是一個盛裝內容的容器。css盒子模型本質上就是一個盒子,封裝周圍的HTML元素,它包括:邊框、外邊距、內邊距和實際內容 2、邊框 屬性:寬度、樣式、顏色 (1)普通方式 <html> <head> <meta chars ...
1、概念
所謂盒子模型,就是把HTML頁面中的佈局元素看作是一個矩形的盒子,也就是一個盛裝內容的容器。css盒子模型本質上就是一個盒子,封裝周圍的HTML元素,它包括:邊框、外邊距、內邊距和實際內容
2、邊框
屬性:寬度、樣式、顏色
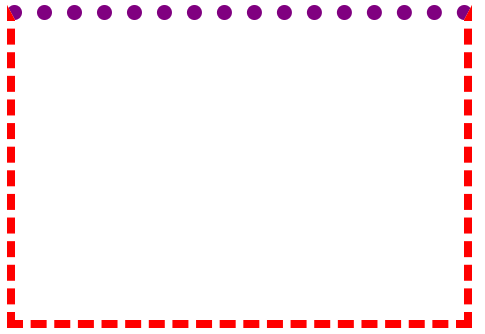
(1)普通方式
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 300px; height: 200px; border-width: 5px; border-style: dashed; border-color: red; } </style> </head> <body> <div></div> </body> </html>

(2)複合方式
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 300px; height: 200px; border: 5px dashed red; } </style> </head> <body> <div></div> </body> </html>

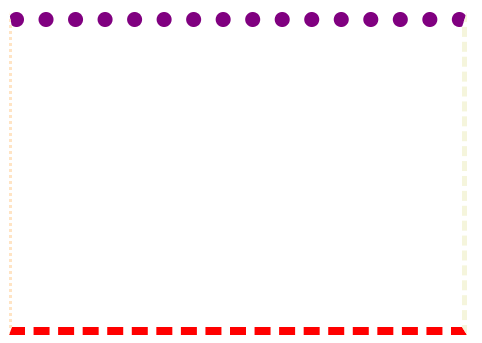
(3)邊框的局部設置
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 300px; height: 200px; border-bottom: 5px dashed red; border-top:10px dotted purple; border-right:3px dashed beige ; border-left: 2px dotted bisque; } </style> </head> <body> <div></div> </body> </html>

下麵的樣式會覆蓋上面的樣式:
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 300px; height: 200px; border: 5px dashed red; border-top:10px dotted purple; } </style> </head> <body> <div></div> </body> </html>

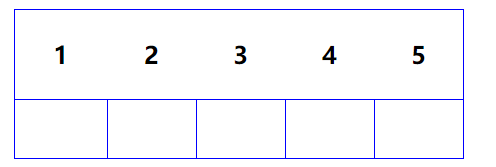
(4)表格的細線邊框
<html> <head> <meta charset="utf-8"> <title></title> <style> table{ width: 300px; height: 100px; } table,td{ border: 1px solid blue; border-collapse:collapse; <!--把相鄰的邊框合併在一起--> font-size: 14px; text-align: center; } </style> </head> <body> <table align="center" cellspacing="0"> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>

(5)邊框會影響盒子的實際大小
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; border: 10px red solid; } </style> </head> <body> <div></div> </body> </html>

盒子的實際大小是內部顏色的大小,邊框會使得盒子變大,因此,實際測量的時候要減去邊框的寬度
(6)內邊距
padding屬性用於設置內邊距,即邊框與內容之間的距離
不加padding屬性:
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; } </style> </head> <body> <div>床前明月光,疑是地上霜</div> </body> </html>

內容與邊框的距離沒有辦法控制
添加padding屬性:
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; padding-left: 15px; padding-top: 10px; } </style> </head> <body> <div>床前明月光,疑是地上霜</div> </body> </html>

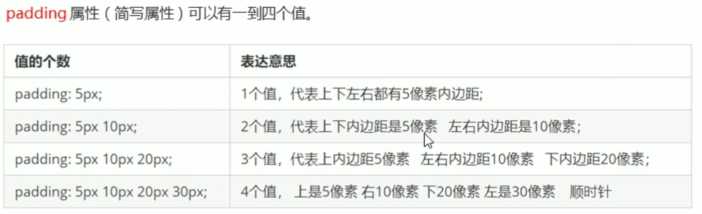
(7)內邊距:padding

圖片來源:黑馬程式員pink老師
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; padding: 10px; } </style> </head> <body> <div>床前明月光,疑是地上霜</div> </body> </html>

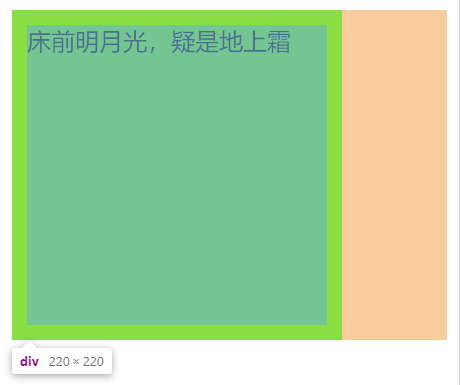
(8)padding屬性對盒子大小的影響
<html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 200px; height: 200px; background-color: chartreuse; padding: 10px; } </style> </head> <body> <div>床前明月光,疑是地上霜</div> </body> </html>
定義的div的大小是100*100,但是實際的div大小是220*220,也就是說div的大小是加上內邊距之後的大小

3、盒子模型外邊距margin
(1)不設置外邊距:
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> div{ width: 100px; height: 50px; background-color: mediumvioletred; } </style> </head> <body> <div>1</div> <div>2</div> </body> </html>

兩個盒子是連接到一起的
(2)設置外邊距:
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> div{ width: 100px; height: 50px; background-color: mediumvioletred; } .div2{ margin-top: 3px; } </style> </head> <body> <div>1</div> <div class="div2">2</div> </body> </html>

margin的簡寫方式和padding完全一致
(3)塊級元素水平居中
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> div{ width: 600px; height: 50px; background-color: mediumvioletred; margin: 0 auto; } </style> </head> <body> <div></div> </body> </html>

(4)行內元素和行內塊元素水平居中:給父元素添加text-align
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> div{ width: 600px; height: 50px; background-color: mediumvioletred; margin: 0 auto; text-align: center; } </style> </head> <body> <div> <span>大家好</span> </div> </body> </html>

行內塊元素:
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> div{ width: 600px; height: 50px; background-color: mediumvioletred; margin: 0 auto; text-align: center; } </style> </head> <body> <div> <img src="#" /> </div> </body> </html>

4、嵌套塊元素的塌陷
(1)塌陷問題:
對於兩個嵌套關係(父子關係)的塊元素,父元素有上外邊距,同時,子元素也有上外邊距,此時父元素會塌陷較大的外邊距值
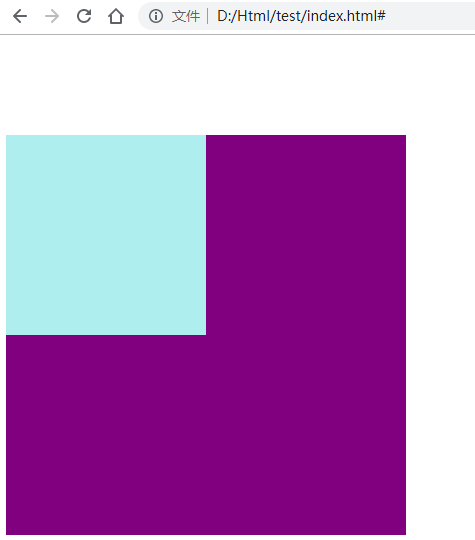
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> .father{ width: 400px; height: 400px; background-color: purple; margin-top:50px ; } .son{ width: 200px; height: 200px; background-color: paleturquoise; margin-top: 100px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>

此時,子元素並沒有向下移動
解決方案:
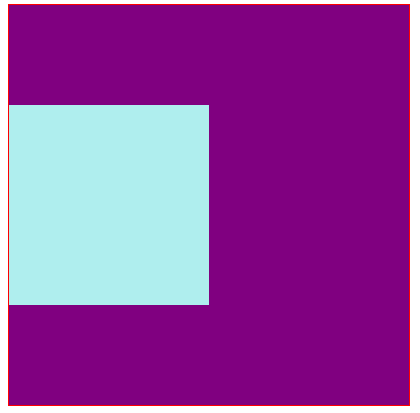
方案一:為父元素定義上邊框
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> .father{ width: 400px; height: 400px; background-color: purple; margin-top:50px ; border: 1px solid red; } .son{ width: 200px; height: 200px; background-color: paleturquoise; margin-top: 100px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>

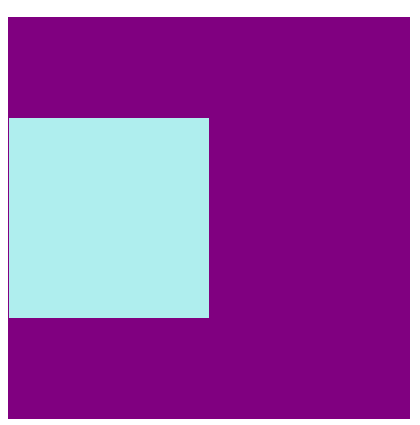
方案二:為父元素定義上內邊距
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> .father{ width: 400px; height: 400px; background-color: purple; margin-top:50px ; padding: 1px; } .son{ width: 200px; height: 200px; background-color: paleturquoise; margin-top: 100px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>

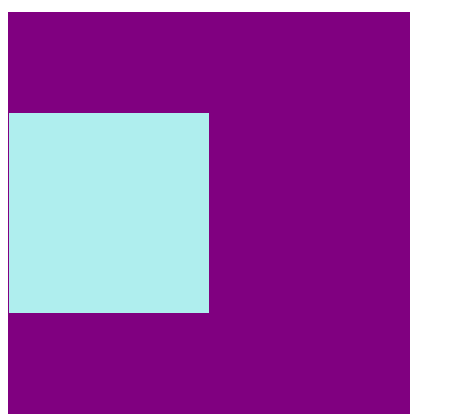
方案三:為父元素添加:overflow:hidden
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> .father{ width: 400px; height: 400px; background-color: purple; margin-top:50px ; overflow: hidden; } .son{ width: 200px; height: 200px; background-color: paleturquoise; margin-top: 100px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>

5、清除內外邊距
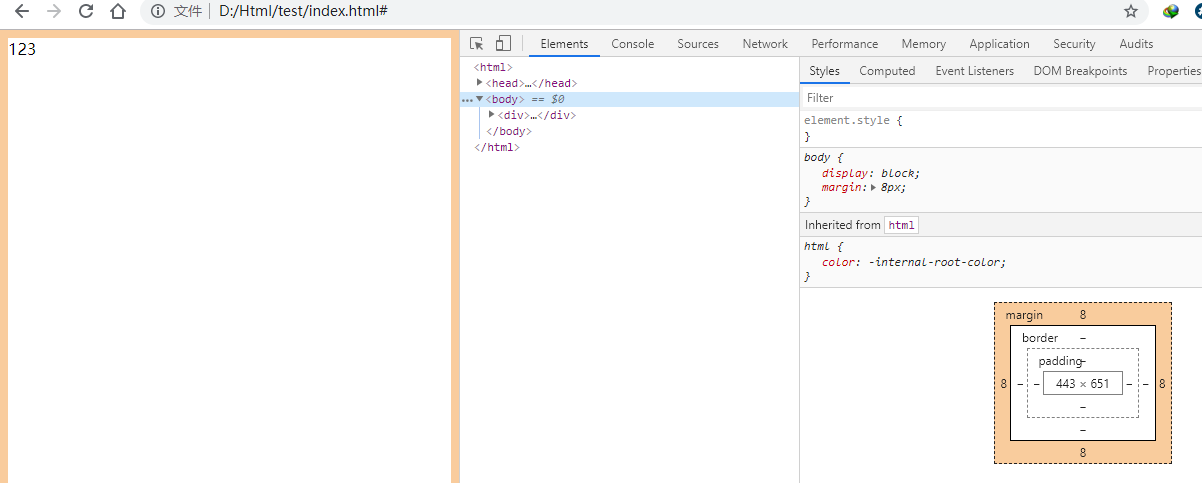
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> </style> </head> <body> <div> <div>123</div> </div> </body> </html>

可以看到內容“123”並沒有考瀏覽器的邊緣顯示,而是有一個較小的邊距。

有一個預設為8的外邊距,不同的網頁元素,內外邊距的預設值是不同的
內外邊距的清除:
<html> <head> <meta charset="utf-8"> <title>盒子模型外邊距</title> <style> *{ margin: 0; padding: 0; } </style> </head> <body> <div> 123 </div> </body> </html>