Vue+Element 踩坑 1. 獲取後臺返回的數據,是個數組,迴圈後展示出來 <el-table-column :label="$t('common.cardModel.guz')" sortable="custom" prop="assetNo"> <template slot-scope=" ...
Vue+Element 踩坑
1. 獲取後臺返回的數據,是個數組,迴圈後展示出來
<el-table-column :label="$t('common.cardModel.guz')" sortable="custom" prop="cEqpFinx.assetNo">
<template slot-scope="scope">
<div v-for="(item,index) in scope.row.cEqpFinx" :key="index">
{{item.assetNo}}
</div>
</template>
</el-table-column>
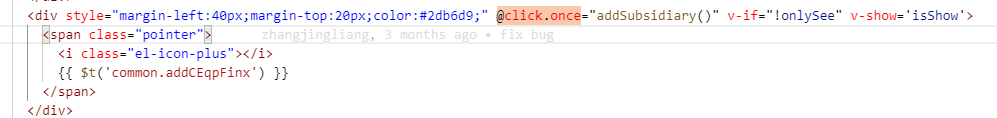
2. @click.once 只允許點擊一次,然後讓按鈕隱藏

在data申明

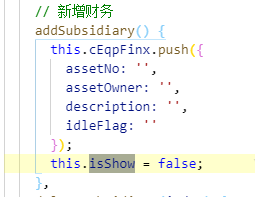
在方法裡面加入isShow

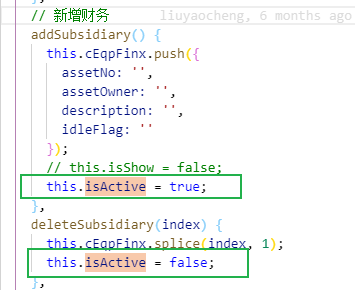
3. 如上功能需求更新:點擊增加按鈕,彈出對話框同時該按鈕隱藏;關閉對話框,該按鈕出現
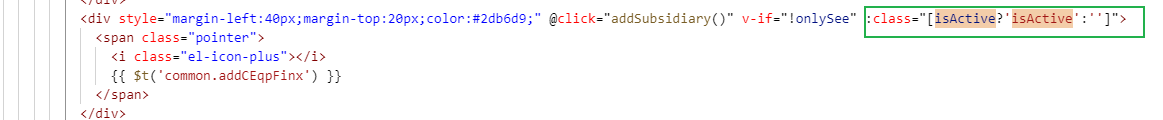
思路:這裡考慮假隱藏,不用display:none或者isShow,而是用不同的class,用的是opacity:0

data:

樣式:

後面樣式里還加了pointer-events:none; 因為是假隱藏,所以如果不阻止點擊事件,不小心點到還是會彈出對話框~
方法裡面添加下:
在點擊事件裡面不激活class
在關閉事件裡面,激活class