HttpClient 中 FormUrlEncodeContent 的 bug ...
小心 HttpClient 中 FormUrlEncodeContent 的 bug
Intro
最近發現活動室預約項目里的上傳圖片有時候會有問題,周末找時間測試了一下,發現小圖片的上傳沒問題,大圖片上傳會有問題,而且異常信息還很奇怪,System.UriFormatException: Invalid URI: The Uri string is too long 看這個錯誤的信息還以為是請求的 url 過長導致的,但是實際請求的 url 很短,詭異的異常信息
測試示例
為了方便大家瞭解和測試這個bug,我在 Github 上提供了一個示例 https://github.com/WeihanLi/SamplesInPractice/blob/master/HttpClientTest/FormUrlEncodeContentTest.cs
HttpClient 示例代碼:
public class FormUrlEncodeContentTest
{
private const string TestUrl = "https://cnblogs.com";
public static async Task FormUrlEncodedContentLengthTest()
{
using (var httpClient = new HttpClient(new NoProxyHttpClientHandler()))
{
using (var response = await httpClient.PostAsync(TestUrl, new FormUrlEncodedContent(new Dictionary<string, string>()
{
{"bigContent", new string('a', 65535)},
})))
{
Console.WriteLine($"response status code:{response.StatusCode}");
}
}
}
public static async Task ByteArrayContentLengthTest()
{
using (var httpClient = new HttpClient(new NoProxyHttpClientHandler()))
{
var postContent = $"bigContent={new string('a', 65535)}";
using (var response = await httpClient.PostAsync(TestUrl, new ByteArrayContent(postContent.GetBytes())))
{
Console.WriteLine($"response status code:{response.StatusCode}");
}
}
}
public static async Task StringContentLengthTest()
{
using (var httpClient = new HttpClient(new NoProxyHttpClientHandler()))
{
var postContent = $"bigContent={new string('a', 65535)}";
using (var response = await httpClient.PostAsync(TestUrl, new StringContent(postContent)))
{
Console.WriteLine($"response status code:{response.StatusCode}");
}
}
}
}
測試代碼:
InvokeHelper.OnInvokeException = Console.WriteLine;
await InvokeHelper.TryInvokeAsync(FormUrlEncodeContentTest.FormUrlEncodedContentLengthTest);
Console.WriteLine();
await InvokeHelper.TryInvokeAsync(FormUrlEncodeContentTest.StringContentLengthTest);
Console.WriteLine();
await InvokeHelper.TryInvokeAsync(FormUrlEncodeContentTest.ByteArrayContentLengthTest);
Console.WriteLine("Completed!");
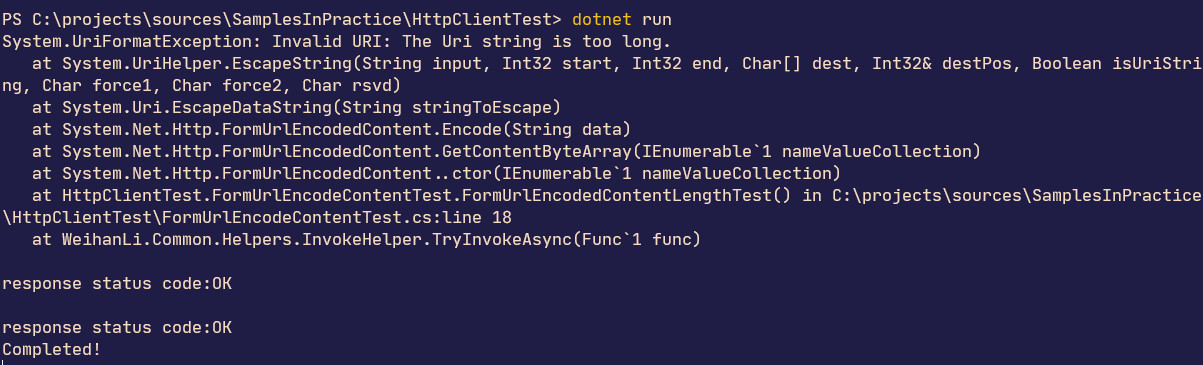
輸出結果如下:

揪出異常始末
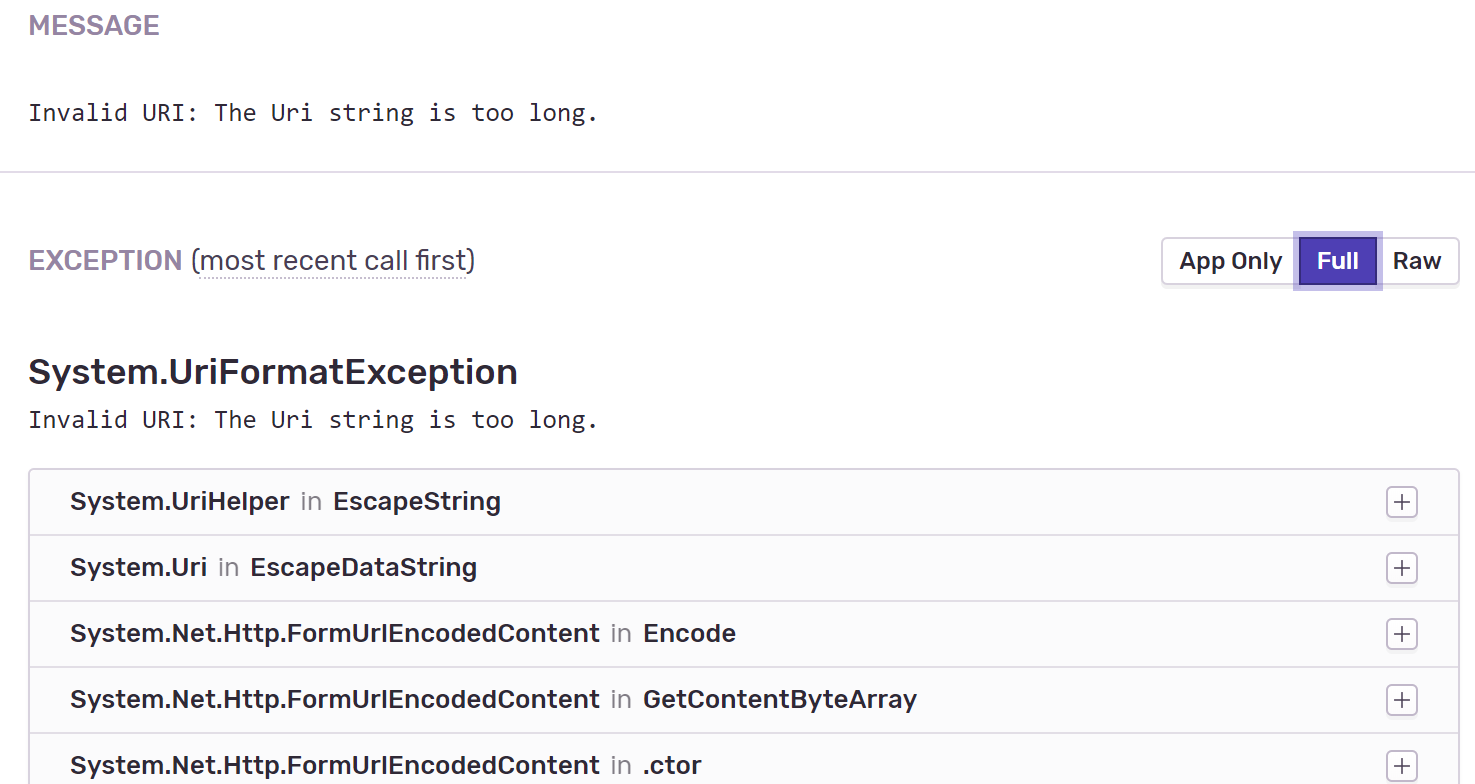
上傳圖片的時候會調用一個碼雲的一個 POST 介面來保存上傳的圖片,參數是通過 form-data 的方式傳遞的,在 POST 的時候報異常了,異常信息很詭異,具體信息和上面的是一樣的:

這個異常信息看上去像是 url 過長導致的,但是實際的 url 很短只有幾百,而且從調用的堆棧上來看是 FormUrlEncodedContent 的 bug,然後根據異常堆棧信息去看了一下源碼,部分源碼如下:
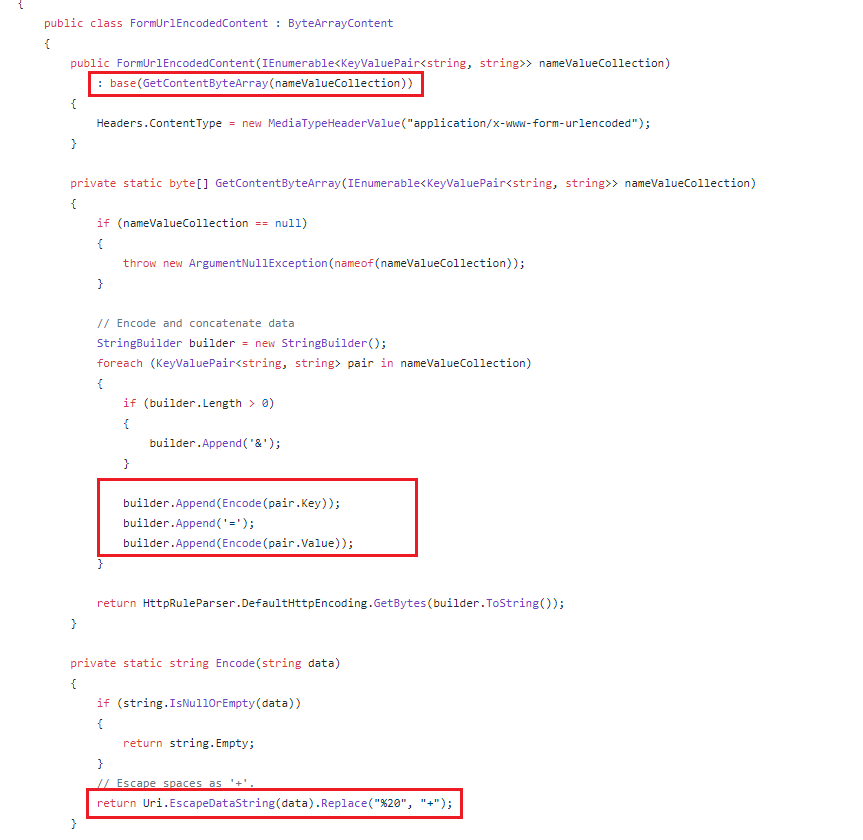
首先看 FormUrlEncodedContent 做了什麼:

然後再找上一層堆棧信息,Uri是一個分部類(partial),你如果直接在 Github 上 Find 的話會找到多個 Uri 相關的文件,最後在 UriExt 中找到了上面的 EscapeDataString 方法:

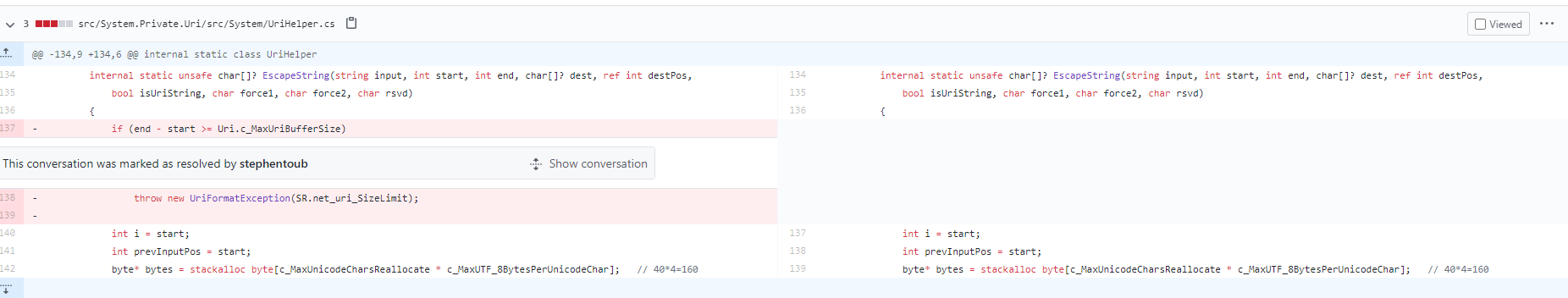
最後來看最上層的堆棧信息 UriHelper.EsacpeString 方法,找到異常拋出的地方

在 Uri 這個類中可以找到上面定義的 c_MaxUriBufferSize,它的值是 0xFFF0 轉成十進位就是 65520

找到問題所在之後,就可以避免這個問題了,再遇到這個問題也就知道是怎麼回事了,上面的問題就是 post 的數據太大了,超過了這個限制,所以引發的異常
More
既然知道這個是 FormUrlEncodedContent 的 bug,那麼修複它就可以通過避免使用它,可以直接使用 ByteArray Content,或者不需要 Encode 處理直接用 StringContent 也是可以的
後來在 Github 搜 issue 的時候發現也有很多人遇到了這個問題,這個問題會在 net5 中得到修複,詳見 PR https://github.com/dotnet/corefx/pull/41686

文中一些源碼的鏈接在文章最後的 Reference 的部分可以找到
Reference
- https://github.com/dotnet/corefx/blob/release/3.1/src/System.Net.Http/src/System/Net/Http/FormUrlEncodedContent.cs#L53
- https://github.com/dotnet/corefx/blob/release/3.1/src/System.Private.Uri/src/System/UriExt.cs#L597
- https://github.com/dotnet/corefx/blob/release/3.1/src/System.Private.Uri/src/System/UriHelper.cs#L134
- https://github.com/dotnet/corefx/blob/release/3.1/src/System.Private.Uri/src/System/Uri.cs
- https://github.com/dotnet/corefx/pull/41686
- https://github.com/dotnet/corefx/tree/release/3.1
- https://github.com/WeihanLi/SamplesInPractice/blob/master/HttpClientTest/Program.cs
- https://github.com/OpenReservation/ReservationServer/commit/0262b2a6ce20c3ec12acc9548235757c18b20690#diff-dd926ccf347a255671a64f9e3edd5a88



