使用CLion替換VSCode,開發 chromium kernel(for Linux) VSCode 不適合開發像chromium 這樣的巨型c++工程,Microsoft的cpptools和mono(.net移植,被VScode用作來寫code intellisense)存在的嚴重的memor ...
使用CLion替換VSCode,開發 chromium kernel(for Linux)
VSCode 不適合開發像chromium 這樣的巨型c++工程,Microsoft的cpptools和mono(.net移植,被VScode用作來寫code intellisense)存在的嚴重的memory leak 問題,不一會記憶體就爆滿,然後觸發OOM。有想過繼續用vim,emacs,但是這些工具在海量文件跳轉和符號檢索方面效率非常低下,所以還是得使用IDE。最後選擇了用CLion,用了一陣子,CLion記憶體使用率還是非常穩定的。CLion的code intellisense用的clangd(LLVM),性能非常不錯,比較節省記憶體。
Checking out and building chromium kernel on Linux:
https://chromium.googlesource.com/chromium/src/+/master/docs/linux/build_instructions.md
gdb config & py script:
https://chromium.googlesource.com/chromium/src/+/refs/heads/master/tools/gdb/
https://chromium.googlesource.com/chromium/src/+/refs/heads/master/third_party/blink/tools/gdb/
0x00: 下載安裝CLion (license破解腳本https://github.com/pxps/jetbrains-agent)
添加Custom VM options: Help -> Edit Custom VM Options
# custom CLion VM options,JVM虛擬機自定義參數
-Xss2m
-Xms2g
-Xmx5g
-javaagent:/path/to/jetbrains-agent.jar #破解jar包絕對路徑
0x01: 導入chromium project到 CLion
需要導入chromium目錄:
chromium/
├── .cipd
├── .gclient
├── .gclient_entries
└── src
然後在chromium目錄中添加一個新的CMakeLists.txt
cmake_minimum_required(VERSION 3.15)
project(chromium)
set(CMAKE_CXX_STANDARD 17)
include_directories(${CMAKE_CURRENT_SOURCE_DIR}/src)
add_executable(chromium src/base/bind_unittest.cc)
此時目錄結構:
chromium/ ├── .cipd ├── cmake-build-debug ├── CMakeLists.txt ├── .gclient ├── .gclient_entries ├── .idea └── src
0x02: 添加Build Target,Building, Debugging target
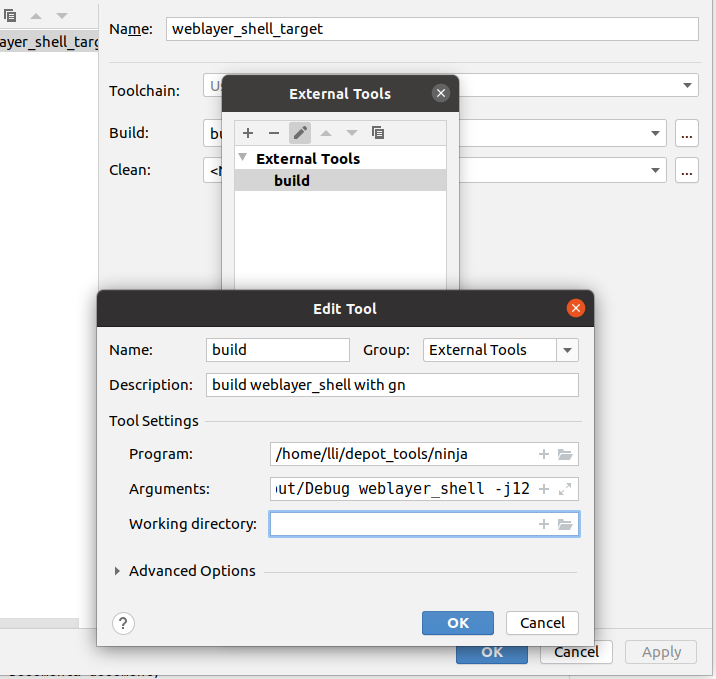
添加Build Target
打開 File -> Settings -> Build, Execution, Deployment -> Custom Build Targets :
Name: 隨意就好
Toolchina: Default就好
Build:
Progame: 構建工具絕對路徑 /path/to/ninja
Arguments: 構建命令 -C src/out/Debug weblayer_shell -j12 (具體查看ninja help)
Clean: 預設就好


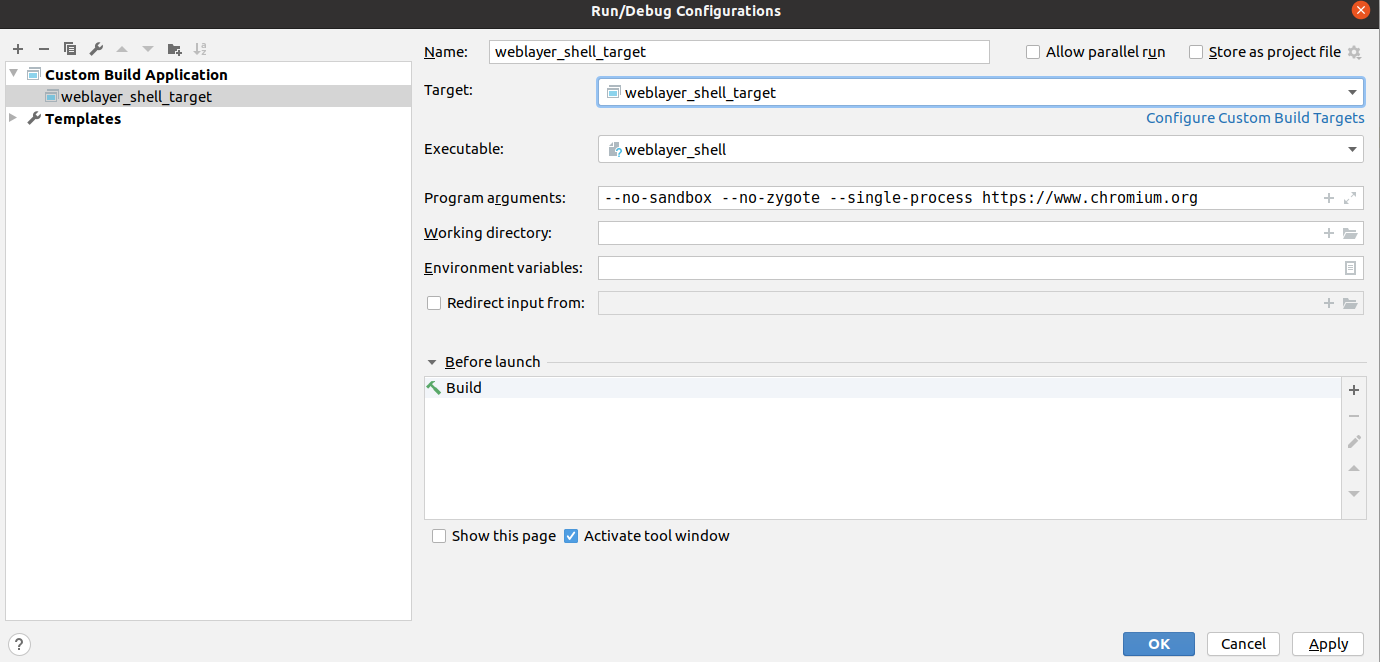
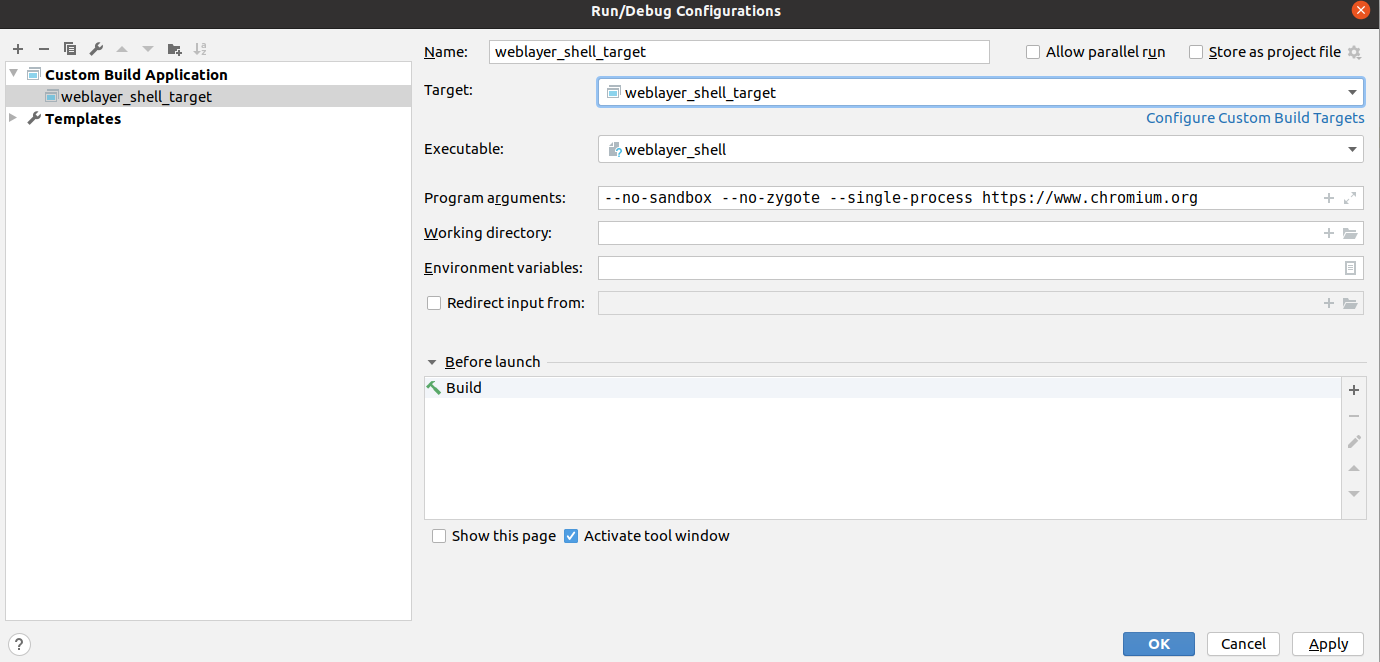
添加Custom Build Application
Target: 上一個步驟創建的Target
Executable: 用gn, ninja編譯出來的想調試的二進位文件路徑

開始快樂調試Chromium !