說實話我剛開始看 webpack 文檔的時候,對這 3 個名詞雲里霧裡的,感覺他們都在說打包文件,但是一會兒 chunk 一會兒 bundle 的,逐漸就迷失在細節里了,所以我們要跳出來,從巨集觀的角度來看這幾個名詞。 ...
Webpack 有非常多的概念,很多名詞長得都差不多。我把這些分散在文檔和教程里的內容總結起來,寫了一份 webpack 中的易混淆知識點,目前看是全網獨一份,大家可以加個收藏,方便以後檢索和學習。
全集鏈接 ➡️ webpack 易混淆知識點
前兩天為了優化公司的代碼打包項目,惡補了很多 webpack4 的知識。要是放在幾年前讓我學習 webpack 我肯定是拒絕的,之前看過 webpack 的舊文檔,比我們內部項目的文檔還要簡陋。
但是最近看了一下 webpack4 的文檔,發現 webpack官網的 指南 寫的還不錯,跟著這份指南學會 webpack4 基礎配置完全不是問題,想系統學習 webpack 的朋友可以看一下。
友情提示:本文章不是入門教程,不會費大量筆墨去描寫 webpack 的基礎配置,請讀者配合教程[源代碼](https://github.com/skychx/webpack_learn/tree/master/confuse)食用。
說實話我剛開始看 webpack 文檔的時候,對這 3 個名詞雲里霧裡的,感覺他們都在說打包文件,但是一會兒 chunk 一會兒 bundle 的,逐漸就迷失在細節里了,所以我們要跳出來,從巨集觀的角度來看這幾個名詞。
webpack 官網對 chunk 和 bundle 做出了解釋,說實話太抽象了,我這裡舉個例子,給大家形象化的解釋一下。
首先我們在 src 目錄下寫我們的業務代碼,引入 index.js、utils.js、common.js 和 index.css 這 4 個文件,目錄結構如下:
src/
├── index.css
├── index.html # 這個是 HTML 模板代碼
├── index.js
├── common.js
└── utils.js
index.css 寫一點兒簡單的樣式:
body {
background-color: red;
}
utils.js 文件寫個求平方的工具函數:
export function square(x) {
return x * x;
}
common.js 文件寫個 log 工具函數:
module.exports = {
log: (msg) => {
console.log('hello ', msg)
}
}
index.js 文件做一些簡單的修改,引入 css 文件和 common.js:
import './index.css';
const { log } = require('./common');
log('webpack');
webpack 的配置如下:
{
entry: {
index: "../src/index.js",
utils: '../src/utils.js',
},
output: {
filename: "[name].bundle.js", // 輸出 index.js 和 utils.js
},
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader, // 創建一個 link 標簽
'css-loader', // css-loader 負責解析 CSS 代碼, 處理 CSS 中的依賴
],
},
]
}
plugins: [
// 用 MiniCssExtractPlugin 抽離出 css 文件,以 link 標簽的形式引入樣式文件
new MiniCssExtractPlugin({
filename: 'index.bundle.css' // 輸出的 css 文件名為 index.css
}),
]
}
我們運行一下 webpack,看一下打包的結果:

我們可以看出,index.css 和 common.js 在 index.js 中被引入,打包生成的 index.bundle.css 和 index.bundle.js 都屬於 chunk 0,utils.js 因為是獨立打包的,它生成的 utils.bundle.js 屬於 chunk 1。
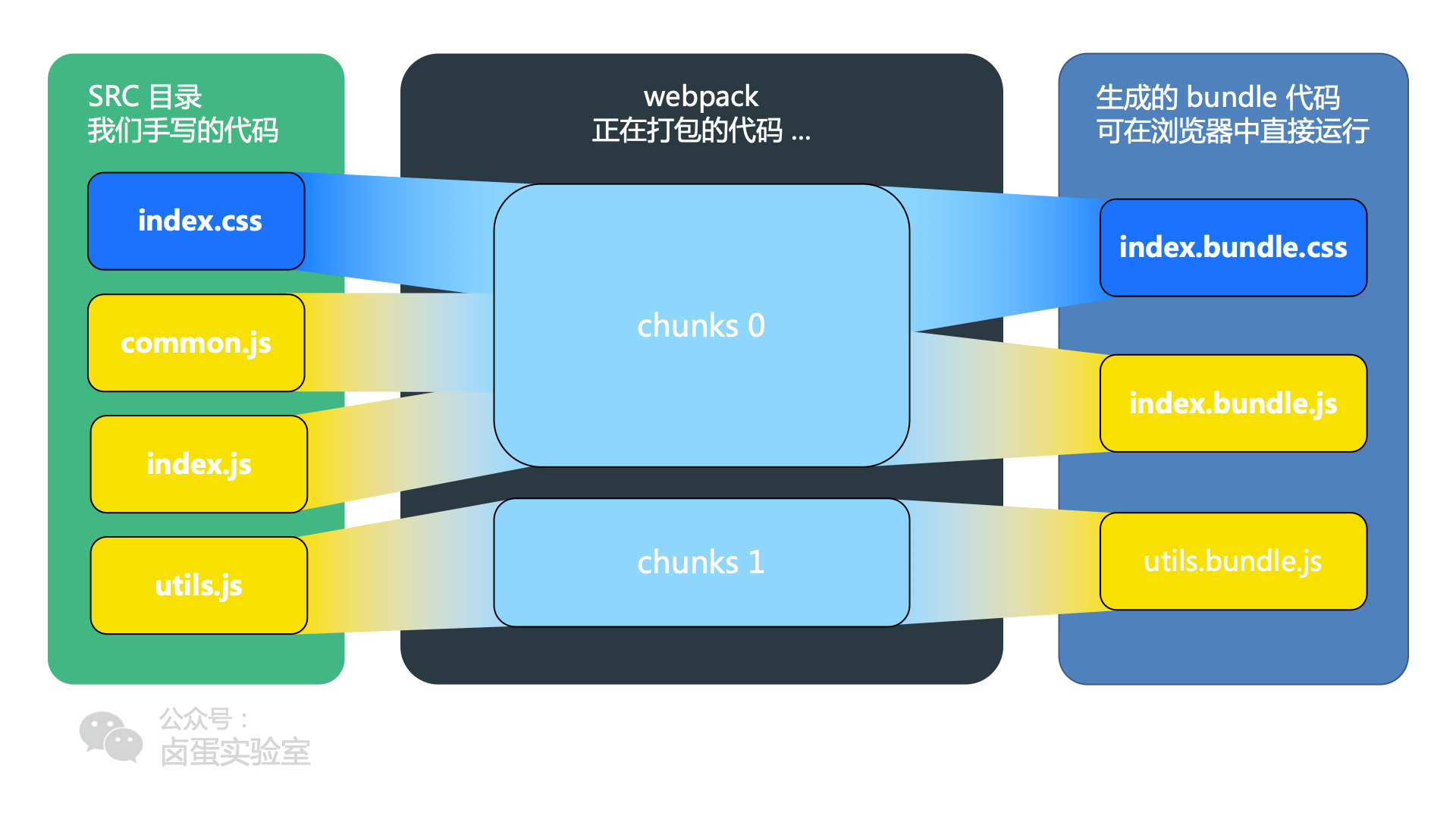
感覺還有些繞?我做了一張圖,你肯定一看就懂:

看這個圖就很明白了:
- 對於一份同邏輯的代碼,當我們手寫下一個一個的文件,它們無論是 ESM 還是 commonJS 或是 AMD,他們都是 module ;
- 當我們寫的 module 源文件傳到 webpack 進行打包時,webpack 會根據文件引用關係生成 chunk 文件,webpack 會對這個 chunk 文件進行一些操作;
- webpack 處理好 chunk 文件後,最後會輸出 bundle 文件,這個 bundle 文件包含了經過載入和編譯的最終源文件,所以它可以直接在瀏覽器中運行。
一般來說一個 chunk 對應一個 bundle,比如上圖中的 utils.js -> chunks 1 -> utils.bundle.js;但也有例外,比如說上圖中,我就用 MiniCssExtractPlugin 從 chunks 0 中抽離出了 index.bundle.css 文件。
1.1 一句話總結:
module,chunk 和 bundle 其實就是同一份邏輯代碼在不同轉換場景下的取了三個名字:
我們直接寫出來的是 module,webpack 處理時是 chunk,最後生成瀏覽器可以直接運行的 bundle。
最後推薦一下我的個人公眾號:「滷蛋實驗室」,平時會分享一些前端技術和數據分析的內容,大家感興趣的話可以關註一波:




