語雀入口 https://www.yuque.com/along-n3gko/ezt5z9 介紹 散列是一種常用的數據存儲技術,散列後的數據可以快速的插入或取用。散列所使用的數據結構叫散列表。 散列演算法的作用是儘可能的在數據結構中找到一個值。 基本特點:插入,刪除,取用數據都非常快,但是查詢效率很低 ...
語雀入口
https://www.yuque.com/along-n3gko/ezt5z9
介紹
散列是一種常用的數據存儲技術,散列後的數據可以快速的插入或取用。散列所使用的數據結構叫散列表。
散列演算法的作用是儘可能的在數據結構中找到一個值。
基本特點:插入,刪除,取用數據都非常快,但是查詢效率很低,如果你希望快速查找一般是藉助其他的數據結構,比如二叉查找樹。
示例
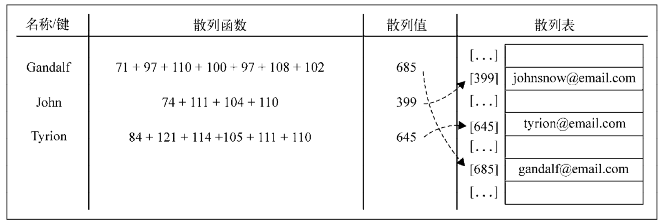
我們將要使用最常見的散列函 數——“lose lose”散列函數,方法是簡單地將每個鍵值中的每個字母的ASCII值相加。

HashTable類
先實一個簡單的散列函數,它是HashTable類中的一個私有方法:
1 var loseloseHashCode = function (key) { 2 var hash = 0; //存儲ASCII總和 3 for (var i = 0; i < key.length; i++) { //對key值遍歷 4 hash += key.charCodeAt(i); //計算每個字元的ASCII值相加 5 } 6 return hash % 37; //和任意數做除法 7 };
完整代碼
1 class hashTable { 2 constructor() { 3 this.table = new Array(7); 4 } 5 put(key) { 6 let pos = this.loseloseHashCode(key); 7 this.table[pos] = key; 8 9 } 10 get(key) { 11 return table[loseloseHashCode(key)]; 12 } 13 remove(key) { 14 table[loseloseHashCode(key)] = undefined; 15 } 16 showDistro() { 17 let n = 0; 18 for (let i = 0, len = this.table.length; i < len; ++i) { 19 if (this.table[i] !== 'undefined') { 20 console.log(`${i}:${this.table[i]}`) 21 } 22 } 23 } 24 loseloseHashCode(key) { 25 var hash = 0; 26 for (var i = 0; i < key.length; i++) { 27 hash += key.charCodeAt(i); 28 } 29 console.log('hashValue:' + hash) 30 return hash % this.table.length; 31 } 32 } 33 34 let dataa = ['Clayton', 'Raymond', 'kitty', 'Miachale']; 35 let htable = new hashTable(); 36 dataa.forEach(item=>{ 37 htable.put(item) 38 }) 39 htable.showDistro() 40 41 //執行結果 42 hashValue:730 43 hashValue:730 44 hashValue:565 45 hashValue:788 46 0:undefined 47 1:undefined 48 2:Raymond 49 3:undefined 50 4:Miachale 51 5:kitty 52 6:undefined
結論:simpleHash在計算某些值的哈希值時,會有鍵一樣而丟失的情況,那麼需要一個更好的散列函數。



