所有三個操作系統都提供了應用程式向用戶發送通知的手段。 Electron允許開發者使用 "HTML5 Notification API" 發送通知,並使用當前運行的操作系統的本地通知 API 來顯示它。 HTML5 API,它只能在渲染器進程中使用 渲染進程 主進程 使用electron 類:Not ...
所有三個操作系統都提供了應用程式向用戶發送通知的手段。 Electron允許開發者使用 HTML5 Notification API 發送通知,並使用當前運行的操作系統的本地通知 API 來顯示它。
HTML5 API,它只能在渲染器進程中使用
渲染進程
let myNotification = new Notification('大家好', {
body: '放假休息重要通知'
})
myNotification.onclick = () => {
console.log('通知被點擊後觸發')
}


主進程
使用electron 類:Notification
靜態方法:Notification.isSupported()
返回一個Boolean,當前系統是否支持桌面通知
通過 options 來設置的一個新的原生 Notification。
console.log(Notification.isSupported())
// 實例化不會進行通知
let notification = new Notification({
// 通知的標題, 將在通知視窗的頂部顯示
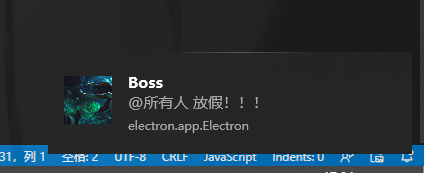
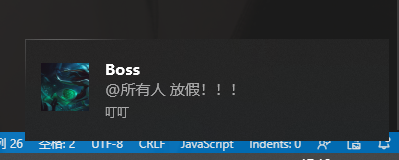
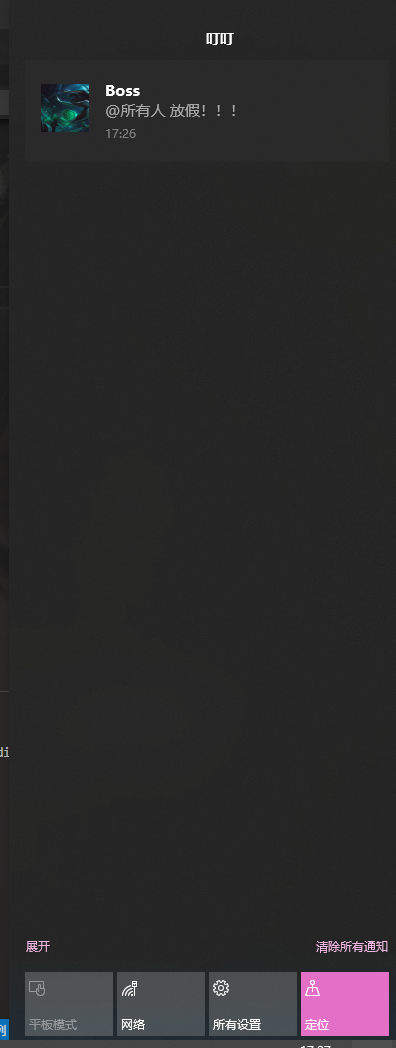
title: 'Boss',
// 通知的副標題, 顯示在標題下麵 macOS
subtitle: '重要消息',
// 通知的正文文本, 將顯示在標題或副標題下麵
body: '@所有人 放假!!!',
// false有聲音,true沒聲音
silent: false,
icon: './nm.jpg',
// 通知的超時持續時間 'default' or 'never'
timeoutType: 'default',
})
// 向用戶展示 notification
notification.show()

補充
app.setAppUserModelId('叮叮');


notification.close()
關閉這條通知



