以下我說的都是個人觀點,比較巨集觀粗淺,主要針對的是前端工程師本身,沒有深入技術和業務細節,請謹慎參考。 職能概覽 前端工程師首先是個程式員,其次也是個軟體工程師,他們工作在離用戶最近的地方,負責人機交互和用戶體驗,雖然叫“前端”,但其實他們的工作邊界其實已經很寬了。 展望未來,我想前端的工作會繼續分 ...
職能概覽

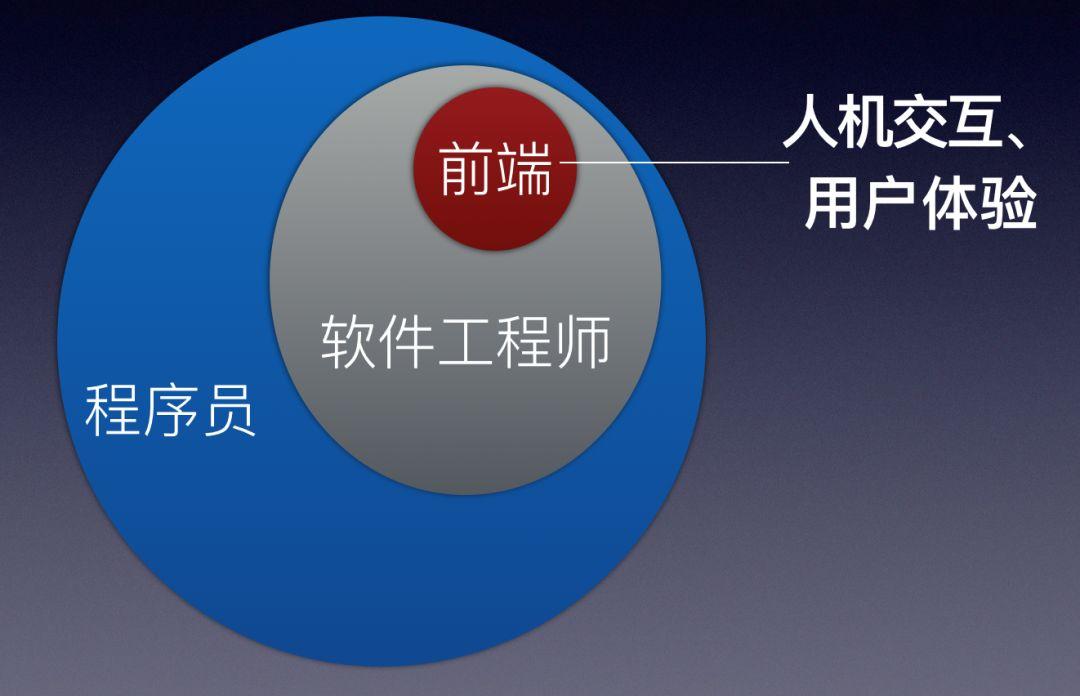
前端工程師首先是個程式員,其次也是個軟體工程師,他們工作在離用戶最近的地方,負責人機交互和用戶體驗,雖然叫“前端”,但其實他們的工作邊界其實已經很寬了。
展望未來,我想前端的工作會繼續分化,也會繼續融合,分工是工業革命以來社會高效協作的主要推動力,以後很長一段時間應該也會維持這種形態,融合的原始推動力也是提高效率。分化和融合是不斷的演化和互吸收轉化的,不過核心的東西我想還是不會有太大變化。
觀點
1.繼續分化(領域、行業、技術棧)
2.繼續融合(端技術、Web全棧技術、人工智慧與端技術)
3.核心不變(電腦科學本質、軟體工程思想與實踐、程式員職業素養)

1. 繼續分化
領域
前端領域會繼續分化,例如阿裡內部的前端就已經有中後臺、圖形、端技術、泛Node、開發者服務5個大方向了,每個大方向也會細分,舉一些例子:
-
中後臺:有雲控制台、信息&資產管理平臺、內部研發&項目管理平臺、人工智慧&機器學習平臺、數據研發分析平臺,企業內部信息平臺等。具體產品如阿裡雲控制台、ERP、PAI、DeepInsight、阿裡內外、Basecamp等。
-
圖形:有基礎圖形庫、3D圖形、數據可視化、流程圖等。具體產品如G2、DataV、阿裡雲城市大腦、滴滴智能交通調度圖、雙十一大屏等。
-
端技術:有移動端(iOS、Android、MobileWeb、PWA、小程式)、PC端(客戶端、Web端)、觸屏電腦、各種監控大屏、智能手錶手環,智能汽車&家居屏幕等。具體產品如淘寶支付寶的App、PC主站、移動H5站,阿裡郎、VS Code、雙十一大屏、UC瀏覽器UWP版本、各種智能手錶、手環、汽車、家居屏幕等。
-
泛Node:有工具鏈、Web框架、IoT、客戶端(Electron、NW)等。具體產品如DEF/Atool/F2E-Test(阿裡前端開發者工具)、Egg.js、阿裡雲的IoT應用、VS Code等。
-
開發者服務:有應用開發運維平臺、組件市場等。具體產品如阿裡雲的應用搭建平臺Boat、Fusion-Design組件市場,支付寶小程式開發者工具等。
行業
-
2B
-
信息管理、財務、建築、航天、水利、金融、製造等傳統行業軟體以及阿裡提出的五新:新零售,新製造,新金融,新技術和新能源,新技術賦能傳統行業
-
SAAS軟體及服務:如Teambition、Trello、釘釘企業版、Basecamp、Growing.io
-
2C
-
移動App:如微信、微博
-
PC工具應用:如Google Doc
-
產品展示類網站:如阿裡雲、支付寶官網
技術棧
-
React(Native)
-
Angular(NativeScript)
-
Vue(Weex)
2. 繼續融合
端技術
-
前端、客戶端技術思想的融合
-
組件化(組件化搭建頁面)
-
組件生命周期鉤子函數(如iOS ViewController)
-
MV*(如MVVM設計就來源於微軟客戶端開發框架)
-
大前端的統一
-
虛擬DOM技術:React/ReactNative/ReactCanvas
-
各種移動設備內核和引擎的統一:WebKit/V8
-
Web技術文檔的統一:Mozilla Web Docs
Web全棧技術
-
前端、後端技術思想的融合
-
MV*(如前端的第一個MVC框架Backbone.js就來自於Ruby on Rails開發者)
-
AOP、依賴註入(Angular)
-
GraphQL(SQL)
-
IndexedDB(Database)
人工智慧與端技術
-
人工智慧、前端技術的融合
-
端是最終觸達用戶的節點
-
端數據採集->後端機器學習、數據分析->智能推薦呈現
-
物聯網、前端技術的融合
-
智能家居/汽車/工業設備可能是有屏幕的,同時可以基於如JerryScript這樣的JS執行引擎使用Node.js開發聯網應用
“大清亡於閉關鎖國,學習技術需要交流和資料”。 在這裡我給大家準備了很多的學習資料免費獲取,每天都有包括但不限於技術乾貨、大廠面試題系列、技術動向、職業生涯、行業熱點、職場趣事等一切有關程式員的分享.web前端小白進階方法筆記,學習資料,面試題和視頻,項目源碼免費領取
###
電腦科學本質/軟體工程思想與實踐/程式員職業素養。
電腦科學基礎:如基本的操作系統概念和電腦組成原理,演算法和數據結構基礎等等。
軟體工程思想與實踐:如軟體開發模式,設計模式,架構思維,自動化思維,單元測試集成測試,UML等等。
程式員職業素養:如對代碼整潔和可讀性的追求,對軟體開發的熱情,對編程技藝的自我提升等等。
歷史回顧
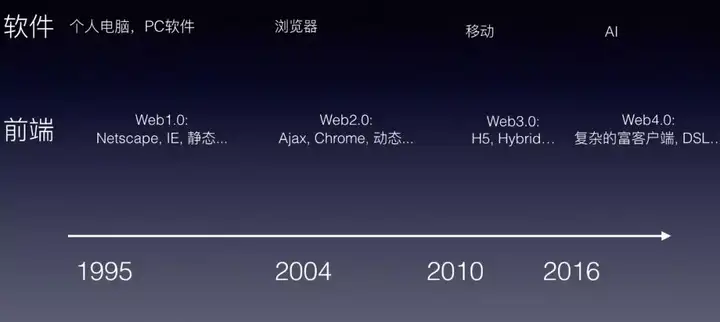
回顧過前端的演化,主要參見最底下的相關資源,下圖簡要回顧一下95年以來軟體開發和前端歷史:

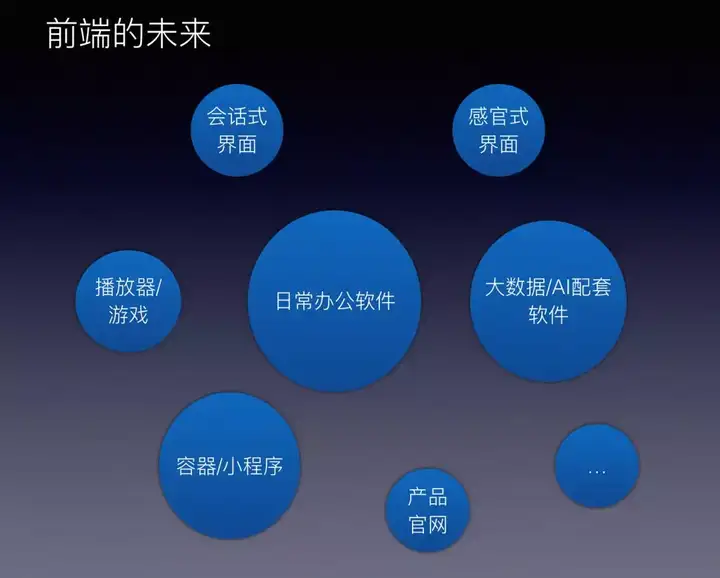
前端的未來
那些生存空間越來越小的產業
-
小規模移動App:移動App市場被一些巨頭把持,小規模App生存空間越來越小
-
PC信息導航類網站(網址、購物、論壇、生活):現在移動優先,而且有智能推薦,並且是強社交
無界面交互
Web前端能做一些事,主要是大前端的範疇
-
會話式界面(視頻語音會話、語音搜索:WebRTC,開源語音庫:Common Voice)
-
感官式界面(視覺:WebAR/WebVR)
-
無界面,未來會有大量IoT設備(IoT有自己的通信協議和規範,前端的工作是在用戶看不見的後臺)
富界面交互
大量工作需要前端來做:
-
日常辦公軟體(複雜應用,並且慢慢從桌面程式演化為Web):Office、Email、文檔管理、產品設計、項目管理、代碼編輯器
-
大數據/AI配套軟體(複雜應用,並且慢慢從桌面程式演化為Web):需要大量的後臺系統來做數據分析/機器學習
-
播放器/游戲:H5代替Flash,如Web Audio、Web Video、Canvas
-
容器/DSL/內核/小程式:支付寶/微信/釘釘容器,內核(也就是UC、QQ瀏覽器內核),及其自定義DSL(如果將來手機的底層能力都可以上浮到小程式,很有想象空間)
-
產品信息展示類網站(炫酷應用):各種智能設備官網、大企業官網
未來在哪裡?

回顧觀點
-
繼續分化(領域細分、行業細分、技術棧細分)
-
繼續融合(端技術融合、Web全棧、人工智慧與端技術的融合)
-
核心不變(電腦科學本質、軟體工程思想與實踐、程式員職業素養)
一些建議
-
關心人工智慧的發展,思考TA在前端領域可能產生的應用場景
-
視覺稿自動生成代碼
-
根據用戶使用習慣自動排出最符合該用戶習慣的界面
-
收集用戶數據在前端實時做學習和分析,如deeplearn.js
-
相信前端的未來,Web的力量
-
WebKit
-
V8
-
Flexbox:Yoga
-
結合公司業務特點有重點的關註前端的某些方面,畢竟技術服務於業務
“大清亡於閉關鎖國,學習技術需要交流和資料”。這是我的知乎專欄的一篇導航性文章,裡面彙集了web前端技術乾貨、前端面試題系列、技術動向、職業生涯、行業熱點、職場趣事等一切有關於程式員的高質量文章和學習資料分享。阿裡名廠標準web前端高級工程師教程目錄大全,從基礎到進階,看完保證您的薪資上升一個臺階


