前言 之前用 vuecli做了個博客,是一個單頁面項目,大概有十個路由。 直接 npm run build打包出來,有一個 1M的巨大 js文件。 先掛載到伺服器上試試 好家伙 這載入時間 仿佛過了半個世紀 首屏頁面整整載入了 9s 光載入那個大文件就花了 8s 這必須得做個優化了,沒有用戶能忍受 ...
之前用 vuecli做了個博客,是一個單頁面項目,大概有十個路由。
直接 npm run build打包出來,有一個 1M的巨大 js文件。

先掛載到伺服器上試試 好家伙 這載入時間 仿佛過了半個世紀

首屏頁面整整載入了 9s 光載入那個大文件就花了 8s 這必須得做個優化了,沒有用戶能忍受 9s的白屏而不關閉頁面的
過程中,我還順便把項目從 vuecli 2.x遷移到了 vuecli 3,所以接下來還會介紹一些它們在優化上的異同
## 分析
vuecli 2.x自帶了分析工具 只要運行 npm run build --report
如果是 vuecli 3的話,先安裝插件
cnpm intall webpack-bundle-analyzer –save-dev
然後在 vue.config.js中對 webpack進行配置
chainWebpack: (config) => { /* 添加分析工具*/ if (process.env.NODE_ENV === 'production') { if (process.env.npm_config_report) { config .plugin('webpack-bundle-analyzer') .use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin) .end(); config.plugins.delete('prefetch') } } }
再運行 npm run build --report
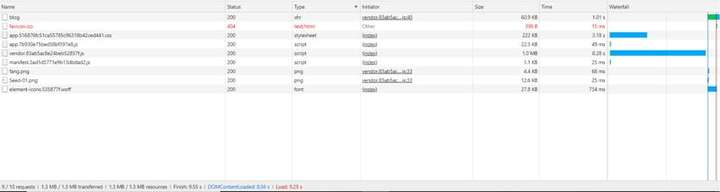
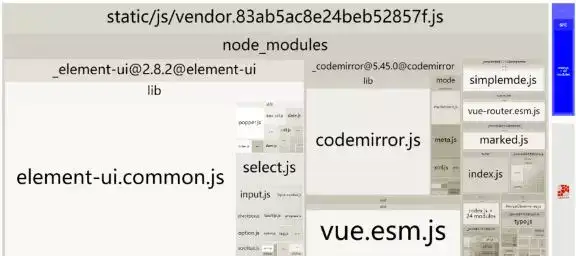
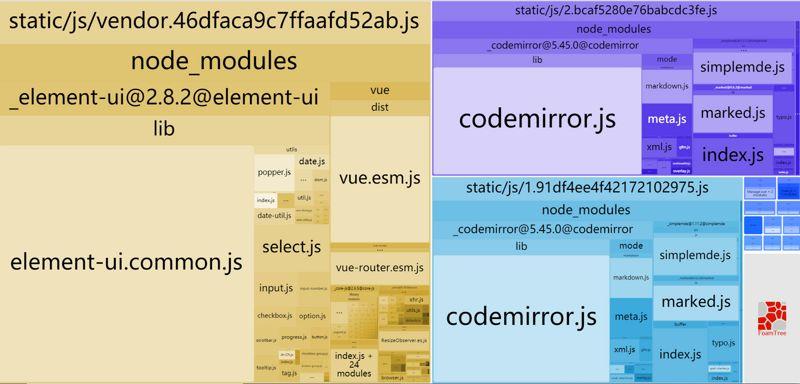
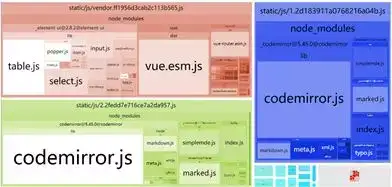
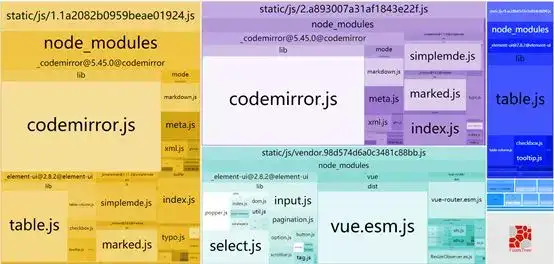
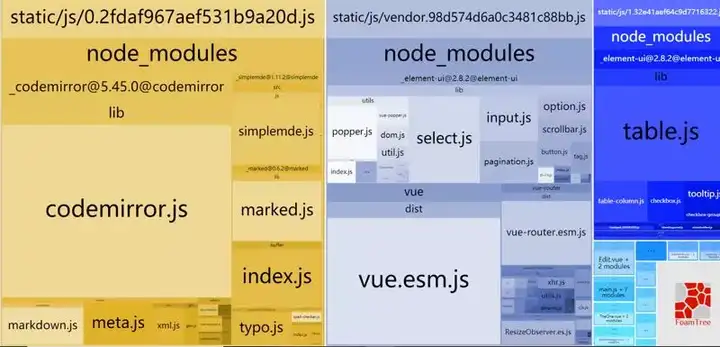
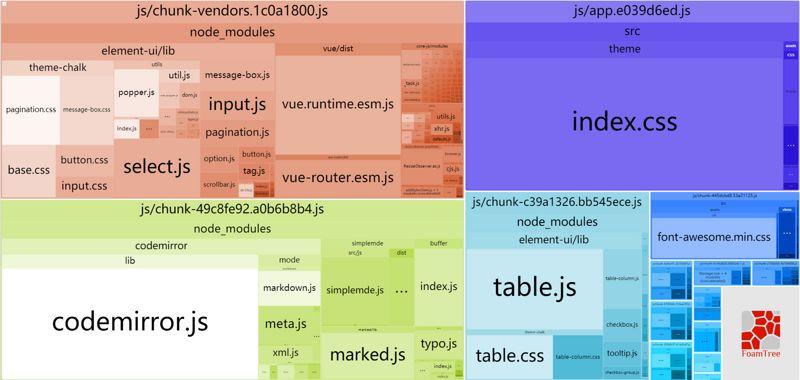
會在瀏覽器打開一個項目打包的情況圖,便於直觀地比較各個 bundle文件的大小

可以看到 項目中所有的依賴,所有的路由,都被打包進了同一個文件中
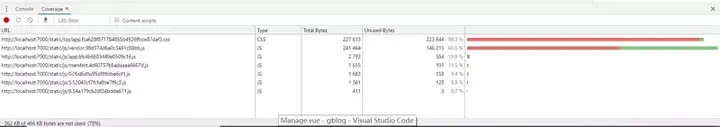
另外,在瀏覽器中,也可以通過 converge來查看代碼的使用狀況

紅色的是下載了但未使用的部分
“大清亡於閉關鎖國,學習技術需要交流和資料”。這是我的知乎專欄的一篇導航性文章,裡面彙集了web前端技術乾貨、前端面試題系列、技術動向、職業生涯、行業熱點、職場趣事等一切有關於程式員的高質量文章和學習資料分享。阿裡名廠標準web前端高級工程師教程目錄大全,從基礎到進階,看完保證您的薪資上升一個臺階
路由懶載入
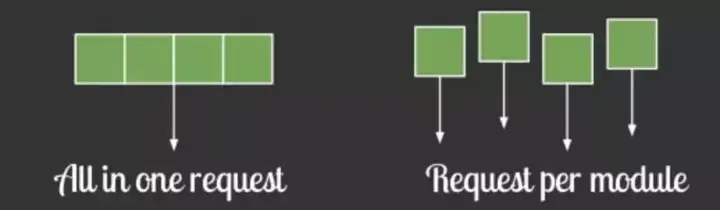
當打包構建應用時,JavaScript包會變得非常大,影響頁面載入。 如果我們能把不同路由對應的組件分割成不同的代碼塊,然後當路由被訪問的時候才載入對應組件,這樣就更加高效了。
在一開始就下載完所有路由對應的組件文件,這明顯是不合適的,這就像下載一個 app了,所以我們就需要使用路由懶載入

在 router.js文件中,原來的靜態引用方式
import ShowBlogs from '@/components/ShowBlogs'
routes:[ path: 'Blogs', name: 'ShowBlogs', component: ShowBlogs ]
改為
routes:[ path: 'Blogs',name: 'ShowBlogs',component: () => import('./components/ShowBlogs.vue')
以函數的形式動態引入,這樣就可以把各自的路由文件分別打包,只有在解析給定的路由時,才會下載路由組件

首屏需要載入的文件變成了橙色的部分,被小弟們分流出去了 300k
如果是在 vuecli 3中,我們還需要多做一步工作
因為 vuecli 3預設開啟 prefetch(預先載入模塊),提前獲取用戶未來可能會訪問的內容
在首屏會把這十幾個路由文件,都一口氣下載了
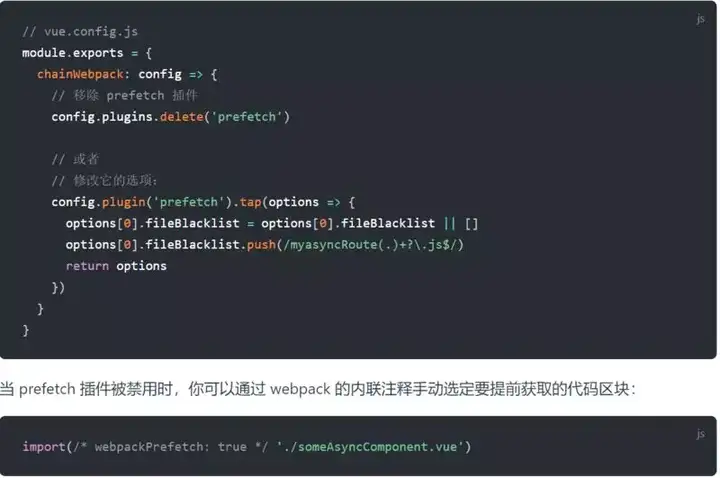
所以我們要關閉這個功能,在 vue.config.js中設置
參考官網的做法:

設置完畢後,首屏就只會載入當前頁面路由的組件了
element-ui按需載入

首屏需要載入的依賴包,其中 element-ui整整占了 568k 原本的引進方式引進了整個包:
import ElementUI from 'element-ui'
Vue.use(ElementUI)
但實際上我用到的組件只有按鈕,分頁,表格,輸入與警告 所以我們要按需引用:
import { Button, Input, Pagination, Table, TableColumn, MessageBox } from 'element-ui';
Vue.use(Button)
Vue.use(Input)
Vue.use(Pagination)
Vue.prototype.$alert = MessageBox.alert
註意 MessageBox註冊方法的區別,並且我們雖然用到了 alert,但並不需要引入 Alert組件
在 .babelrc文件中添加( vue-cli 3要先安裝 babel-plugin-component):
plugins: [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ]

element-ui小了很多,不過看到那個顯眼的 table.js後想到, table組件只有後臺管理頁面用到了,不需要全局註冊,所以我們刪除 main.js中 Table和 TablColumn的引用,併在後臺組件中局部註冊
import { Table, TableColumn } from "element-ui";
components: {
"el-table": Table,
"el-table-column": TableColumn },

table就被拆分到了路由文件中
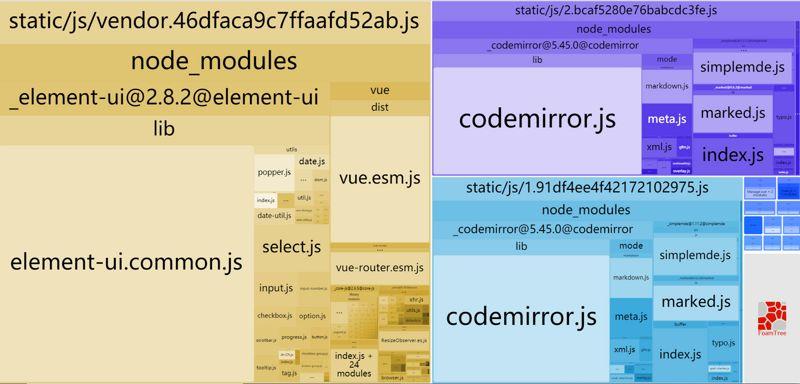
組件重覆打包
可以看到上圖,有兩個路由文件都引用了 codemirror.js造成重覆下載 我們可以在 webpack的 config文件中,修改 CommonsChunkPlugin的配置
minChunks: 3
把3改為2,就會把使用2次及以上的包抽離出來,放進公共依賴文件,不過由於首頁也有復用的組件,所以首頁也會下載這個公共依賴文件

首頁下載了黃色和灰色部分 拆了半天,又回到原點
當然,我們可以繼續折騰 CommonsChunkPlugin的配置來解決這個問題 但在新版 webpack中, CommonsChunkPlugin被自由度更高,更高級的 SplitChunksPlugin代替
這也是為什麼我要把項目遷移到 vuecli 3(使用 webpack4) 預設就做了優化,首頁只會下載灰色的部分( 235K)
“大清亡於閉關鎖國,學習技術需要交流和資料”。 在這裡我給大家準備了很多的學習資料免費獲取,每天都有包括但不限於技術乾貨、大廠面試題系列、技術動向等一切有關程式員的分享.web前端小白進階方法筆記,學習資料,面試題和視頻,項目源碼免費領取
gzip
拆完包之後,我們再用 gzip做一下壓縮 安裝 compression-webpack-plugin
cnmp i compression-webpack-plugin -D
在 vue.congig.js中引入並修改 webpack配置
const CompressionPlugin = require('compression-webpack-plugin') configureWebpack: (config) => { if (process.env.NODE_ENV === 'production') { // 為生產環境修改配置... config.mode = 'production' return { plugins: [new CompressionPlugin({ test: /\.js$|\.html$|\.css/, //匹配文件名 threshold: 10240, //對超過10k的數據進行壓縮 deleteOriginalAssets: false //是否刪除原文件 })] } }

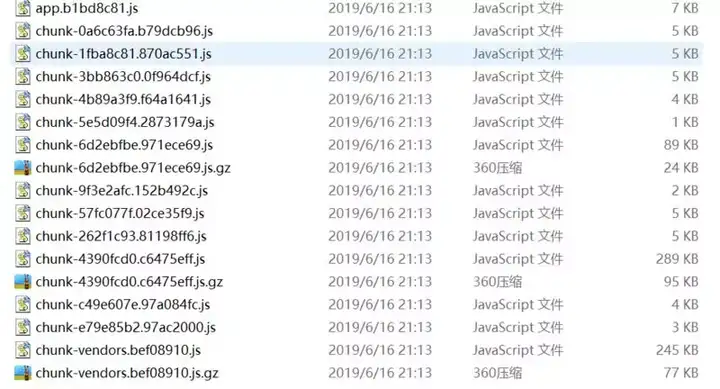
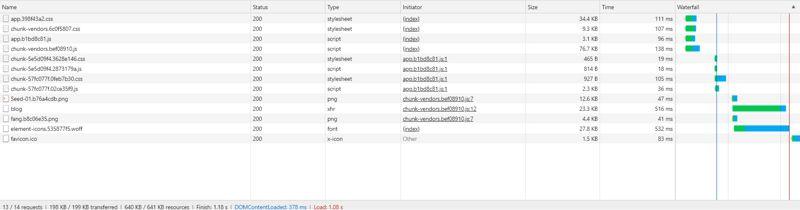
可以看到 200k以上的文件被壓縮到了 100k以內
在伺服器我們也要做相應的配置 如果發送請求的瀏覽器支持 gzip,就發送給它 gzip格式的文件 我的伺服器是用 express框架搭建的 只要安裝一下 compression就能使用
const compression = require('compression') app.use(compression())
註意,後面這一句,要放在所有其他中間件註冊之前
最終效果

首屏載入資源198k,載入時間1s,相比原來速度提升了90%
後記:css是否要拆分
vuecli 3和 vuecli2.x還有一個區別是 vuecli 3會預設開啟一個 css分離插件 ExtractTextPlugin
每一個模塊的 css文件都會分離出來,整整13個 css文件,而我們的首頁就請求了4個,花費了不少的資源請求時間。
我們可以在 vue.config.js中關閉它:
css: { // 是否使用css分離插件 ExtractTextPlugin extract: false, // 開啟 CSS source maps? sourceMap: false, // css預設器配置項 loaderOptions: {}, // 啟用 CSS modules for all css / pre-processor files. modules: false },


打包出來的文件中,直接就沒有了 css文件夾。
取而代之的是整合起來的一個 js文件,負責在一開始就註入所有的樣式。
首屏載入文件數減少,但體積變大,最終測下來速度沒有太大差異。
所以,是否要css拆分就見仁見智,具體項目具體分析吧。
“大清亡於閉關鎖國,學習技術需要交流和資料”。這是我的知乎專欄的一篇導航性文章,裡面彙集了web前端技術乾貨、前端面試題系列、技術動向、職業生涯、行業熱點、職場趣事等一切有關於程式員的高質量文章和學習資料分享。阿裡名廠標準web前端高級工程師教程目錄大全,從基礎到進階,看完保證您的薪資上升一個臺階
總結



