【目錄】 一、佈局相關的標簽 二、盒子模型 三、浮動 (有個即刻偷師學藝的方法—— 在瀏覽器里,打開一個設計很棒的網頁,滑鼠點擊右鍵,選擇“檢查”,即可查看網頁的HTML+CSS代碼和相對應的佈局位置) 一、佈局相關的標簽 二、盒子模型 1、什麼是盒子模型 # 就以快遞盒為例 快遞盒與快遞盒之間的距 ...
【目錄】
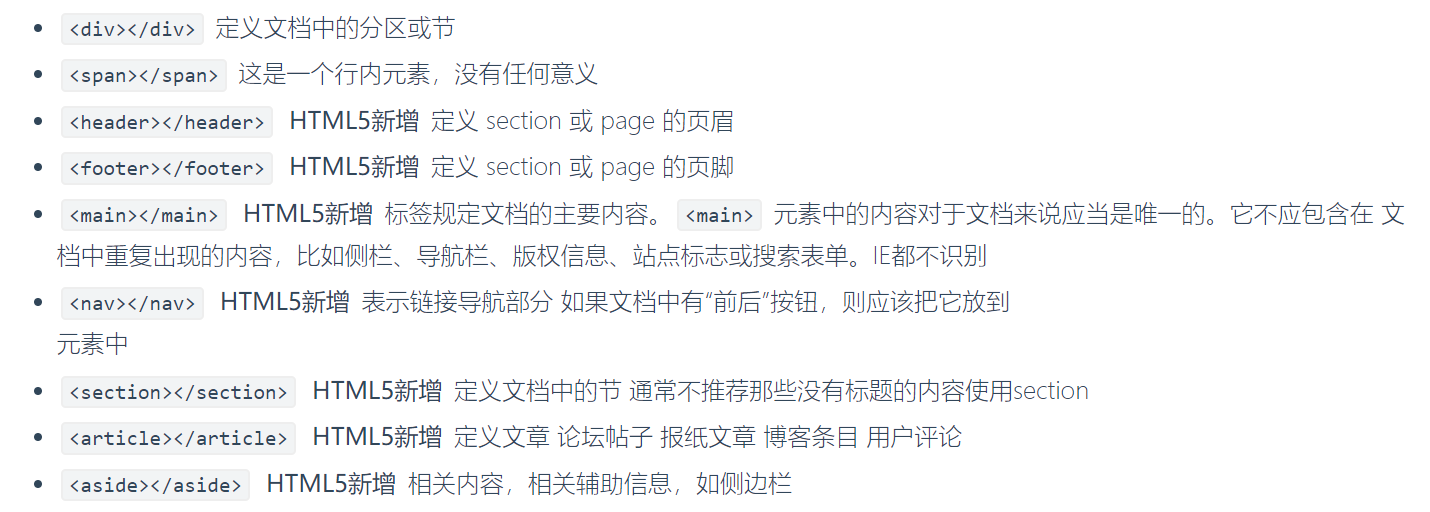
一、佈局相關的標簽
二、盒子模型
三、浮動
四、定位
(有個即刻偷師學藝的方法——
在瀏覽器里,打開一個設計很棒的網頁,滑鼠點擊右鍵,選擇“檢查”,即可查看網頁的HTML+CSS代碼和相對應的佈局位置)
一、佈局相關的標簽
二、盒子模型

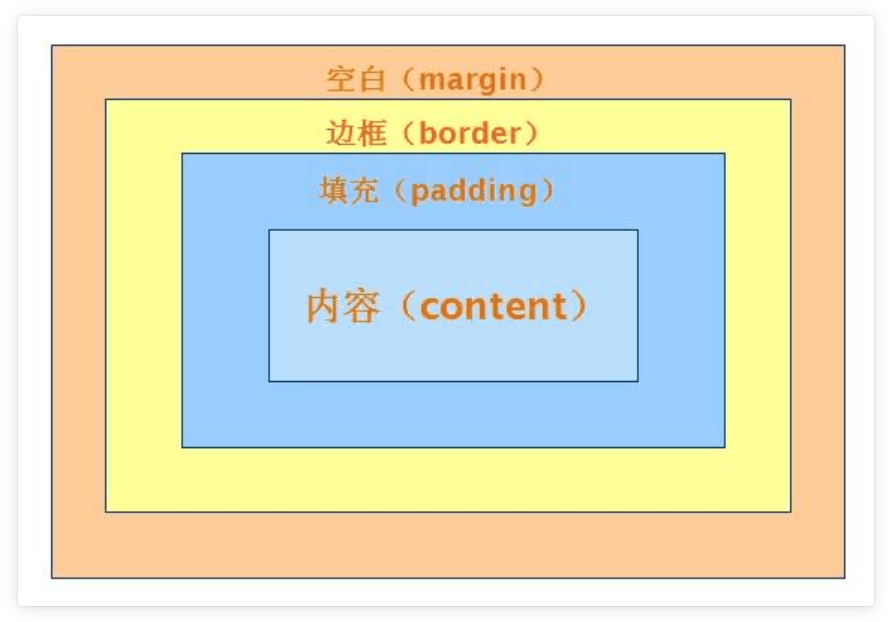
1、什麼是盒子模型
# 就以快遞盒為例
快遞盒與快遞盒之間的距離(標簽與標簽之間的距離 margin外邊距)
盒子的厚度(標簽的邊框 border)
盒子裡面的物體到盒子的距離(內容到邊框的距離 padding內邊距)
物體的大小(內容 content)
# 如果你想要調整標簽與標簽之間的距離 你就可以調整margin
# 瀏覽器會自帶8px的margin,一般情況下我們在寫頁面的時候,上來就會先將body的margin去除

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { margin: 0; /*上下左右全是0 /*margin: 10px 20px; !* 第一個上下 第二個左右*!*/ /*margin: 10px 20px 30px; !*第一個上 第二個左右 第三個下*!*/ /*margin: 10px 20px 30px 40px; !*上 右 下 左*!*/ } /*p {*/ /* margin-left: 0;*/ /* margin-top: 0;*/ /* margin-right: 0;*/ /* margin-bottom: 0;*/ /*}*/ #d1 { margin-bottom: 50px; } #d2 { margin-top: 20px; /*不疊加 只取大的*/ } #dd { margin: 0 auto; /*只能做到標簽的水平居中*/ } p { border: 3px solid red; /*padding-left: 10px;*/ /*padding-top: 20px;*/ /*padding-right: 20px;*/ /*padding-bottom: 50px;*/ /*padding: 10px;*/ /*padding: 10px 20px;*/ /*padding: 10px 20px 30px;*/ /*padding: 10px 20px 30px 40px;*/ /*規律和margin一模一樣*/ } </style> </head> <body> <!-- <p style="border: 1px solid red;" id="d1">ppp</p>--> <!-- <p style="border: 1px solid orange;" id="d2">ppp</p>--> <!--<div style="border: 3px solid red;height: 400px;width: 400px">--> <!-- <div id='dd' style="border: 1px solid orange;height: 50px;width: 50px;background-color: blue;"></div>--> <!--</div>--> <p>ppp</p> </body> </html>代碼例子
2、盒子模型相關的CSS屬性
(1)佈局屬性
display
| 值 | 描述 |
| ------------ | ---------------------------------------------------- |
| none | 此元素不會被顯示。 |
| block | 此元素將顯示為塊級元素,此元素前後會帶有換行符。 |
| inline | 預設。此元素會被顯示為內聯元素,元素前後沒有換行符。 |
| inline-block | 行內塊元素。(CSS2.1 新增的值) |
float
| 值 | 描述 |
| ------- | ---------------------------------------------------- |
| left | 元素向左浮動。 |
| right | 元素向右浮動。 |
| none | 預設值。元素不浮動,並會顯示在其在文本中出現的位置。 |
| inherit | 規定應該從父元素繼承 float 屬性的值。 |
clear
| 值 | 描述 |
| ------- | ------------------------------------- |
| left | 在左側不允許浮動元素。 |
| right | 在右側不允許浮動元素。 |
| both | 在左右兩側均不允許浮動元素。 |
| none | 預設值。允許浮動元素出現在兩側。 |
| inherit | 規定應該從父元素繼承 clear 屬性的值。 |
visibility
| 值 | 描述 |
| -------- | ------------------------------------------------------------ |
| visible | 預設值。元素是可見的。 |
| hidden | 元素是不可見的。 |
| collapse | 當在表格元素中使用時,此值可刪除一行或一列,但是它不會影響表格的佈局。被行或列占據的空間會留給其他內容使用。
如果此值被用在其他的元素上,會呈現為 "hidden"。 |
| inherit | 規定應該從父元素繼承 visibility 屬性的值。 |
overflow
| 值 | 描述 |
| ------- | -------------------------------------------------------- |
| visible | 預設值。內容不會被修剪,會呈現在元素框之外。 |
| hidden | 內容會被修剪,並且其餘內容是不可見的。 |
| scroll | 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其餘的內容。 |
| auto | 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其餘的內容。 |
| inherit | 規定應該從父元素繼承 overflow 屬性的值。 |
overflow-x
overflow-y
(2)尺寸

(3)內補白
![]()
(4)外邊距

三、浮動——float
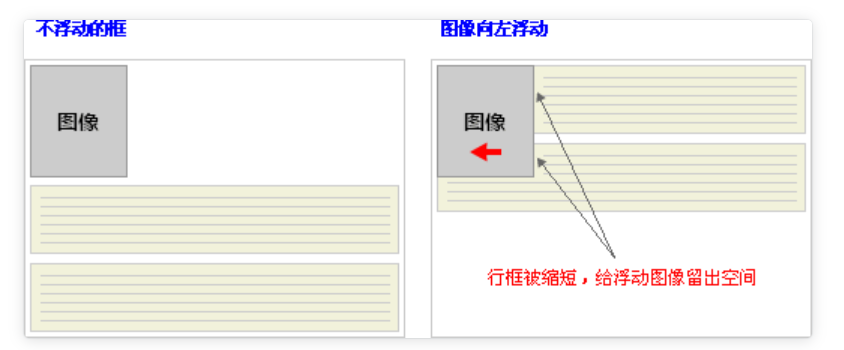
1、什麼是浮動

2、設置浮動
<style>
body {
margin: 0;
}
#d1 {
height: 200px;
width: 200px;
background-color: red;
float: left; /*浮動 浮到空中往左飄*/
}
#d2 {
height: 200px;
width: 200px;
background-color: greenyellow;
float: right; /*浮動 浮到空中往右飄*/
}
</style>
3、清除浮動

清除浮動的目的:
阻止行框圍繞浮動框,應使用行框的clear 屬性(屬性值 : left 、right、both、none ,表示框的哪一邊不該挨著浮動框)
clear: both
clear: left
clear: right
四、定位——position
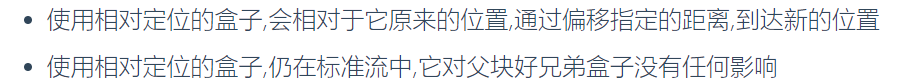
1、相對定位—relative

.box { position: relative; top: 10px; left: 20px; }
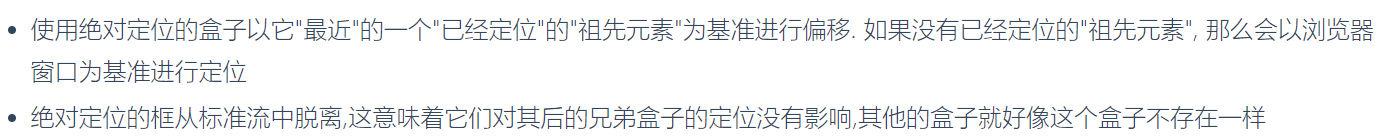
2、絕對定位— absolute

.box { position: absolute; top: 10px; left: 20px }
3、固定定位— fixed

.box { position: fixed; top: 10px; left: 20px; }
4、空間位置 — z-index
參考閱讀:
https://www.cnblogs.com/xiaoyuanqujing/articles/11670018.html