本文主要討論spring boot如何獲取前端傳過來的參數,這些參數主要有兩大類,一類是URL里的參數,一個是請求body里的參數 url里的參數 通過url里傳過來的參數一般有三種方式,下麵我們來看一下 路徑參數 路徑參數就是說在請求路徑里攜帶了幾個參數,比如有一個查詢banner詳情的介面,/v ...
本文主要討論spring-boot如何獲取前端傳過來的參數,這些參數主要有兩大類,一類是URL里的參數,一個是請求body里的參數
url里的參數
通過url里傳過來的參數一般有三種方式,下麵我們來看一下
- 路徑參數
路徑參數就是說在請求路徑里攜帶了幾個參數,比如有一個查詢banner詳情的介面,/v2/banner/123,這裡的123就是參數,可以表示banner的ID。
下麵我們設計了一個簡陋的介面,來演示路徑參數的獲取
@RestController
@RequestMapping(value = "/v2/banner")
public class BannerController {
@GetMapping("/{id}")
public Integer getBannerDetail(@PathVariable Integer id){
return id;
}
}
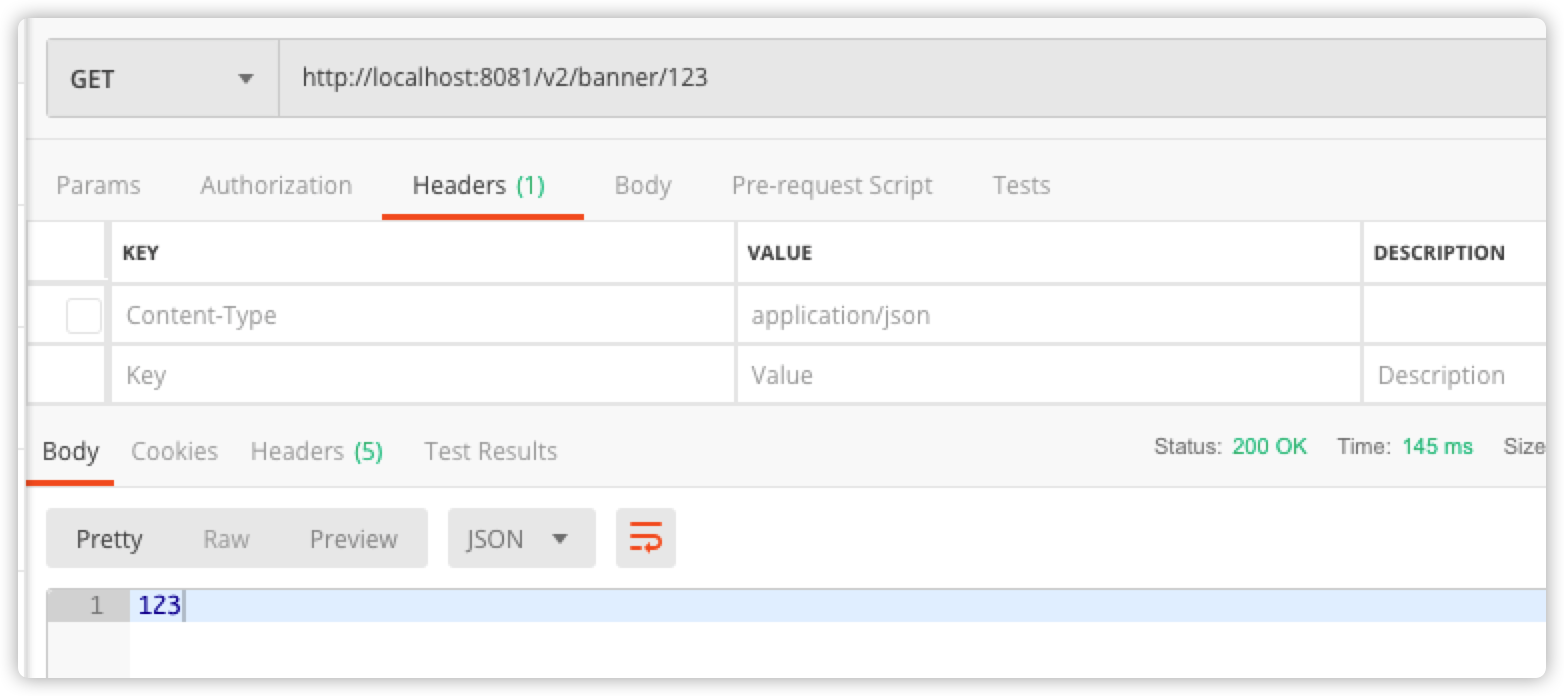
獲取banner詳情完整介面路徑是/v2/banner/{id},這裡的id就是路徑參數,在方法的傳參里,用@PathVariable註解標明那個參數用來接收請求路徑傳遞過來的值,通過postman發個請求看看

這裡要註意,介面路由里定義的參數名要和方法參數里的定義名字要一樣,如果不一樣需要通過@PathVariable來指定**
@GetMapping("/{id}")
public Integer getBannerDetail(@PathVariable(name = "id") Integer id12){
return id12;
}
- 查詢參數
查詢參數就是請求的url里?號後面跟的鍵值對,比如/v2/banner?id=123,下麵我們重新定義一個藉口,採用查詢參數的形式獲取banner詳情

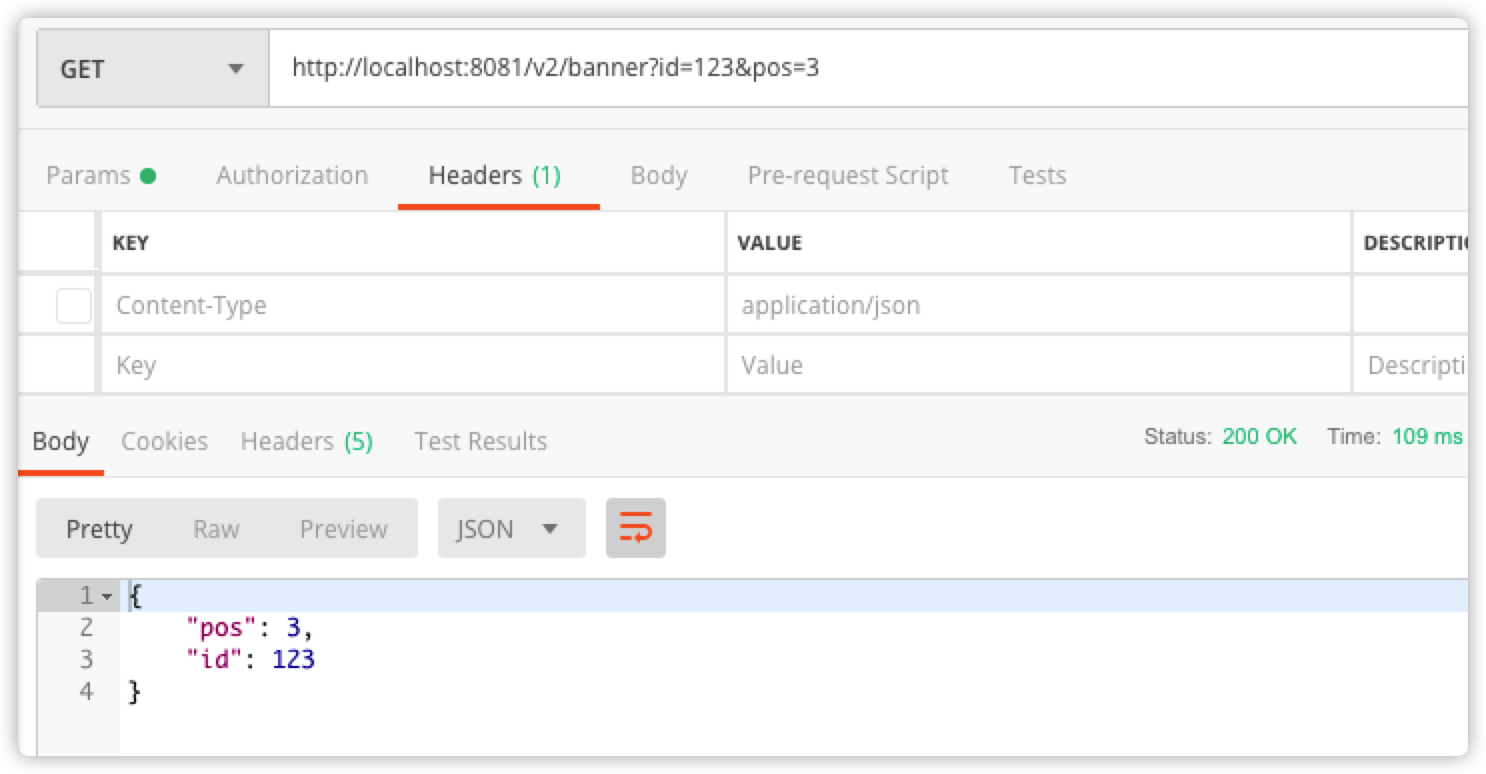
請求url里的查詢參數通過@RequestParam註解可以和方法里的參數進行一一對應,比如現在有這麼個url:/v2/banner?id=123&pos=3,那麼介面的參數定義就得是@RequestParam Integer id, @RequestParam Integer pos,請求上面定義的介面看看返回值

- 路徑參數和查詢參數結合
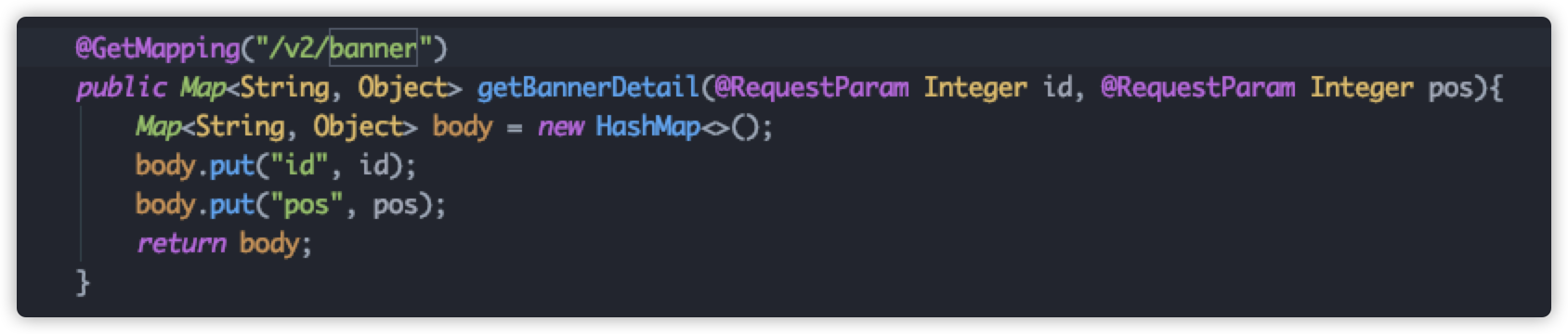
路徑參數和查詢時可以同時使用的,那在定義介面的時候,同時使用這兩種註解就行,比如下麵的介面
@GetMapping("/{id}")
public Map<String, Object> getBannerDetail(@PathVariable Integer id, @RequestParam Integer pos){
Map<String, Object> body = new HashMap<>();
body.put("id", id);
body.put("pos", pos);
return body;
}
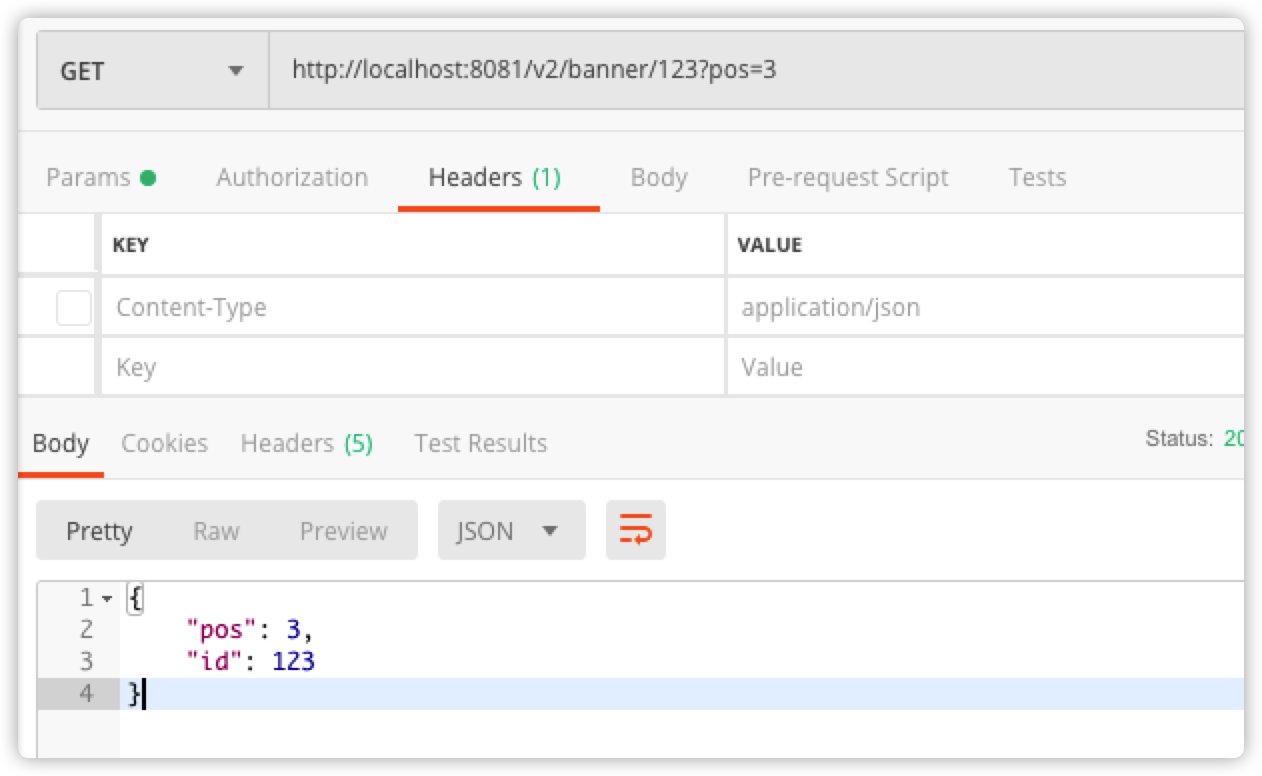
請求一下介面

請求body里的參數
先來思考一個問題,當前端傳遞過來一個json的數據,我們的方法通過什麼樣的形式能夠接受到參數呢?
一般來說有兩種形式,Map和自定義對象,下麵我們分別來介紹一下。
- Map
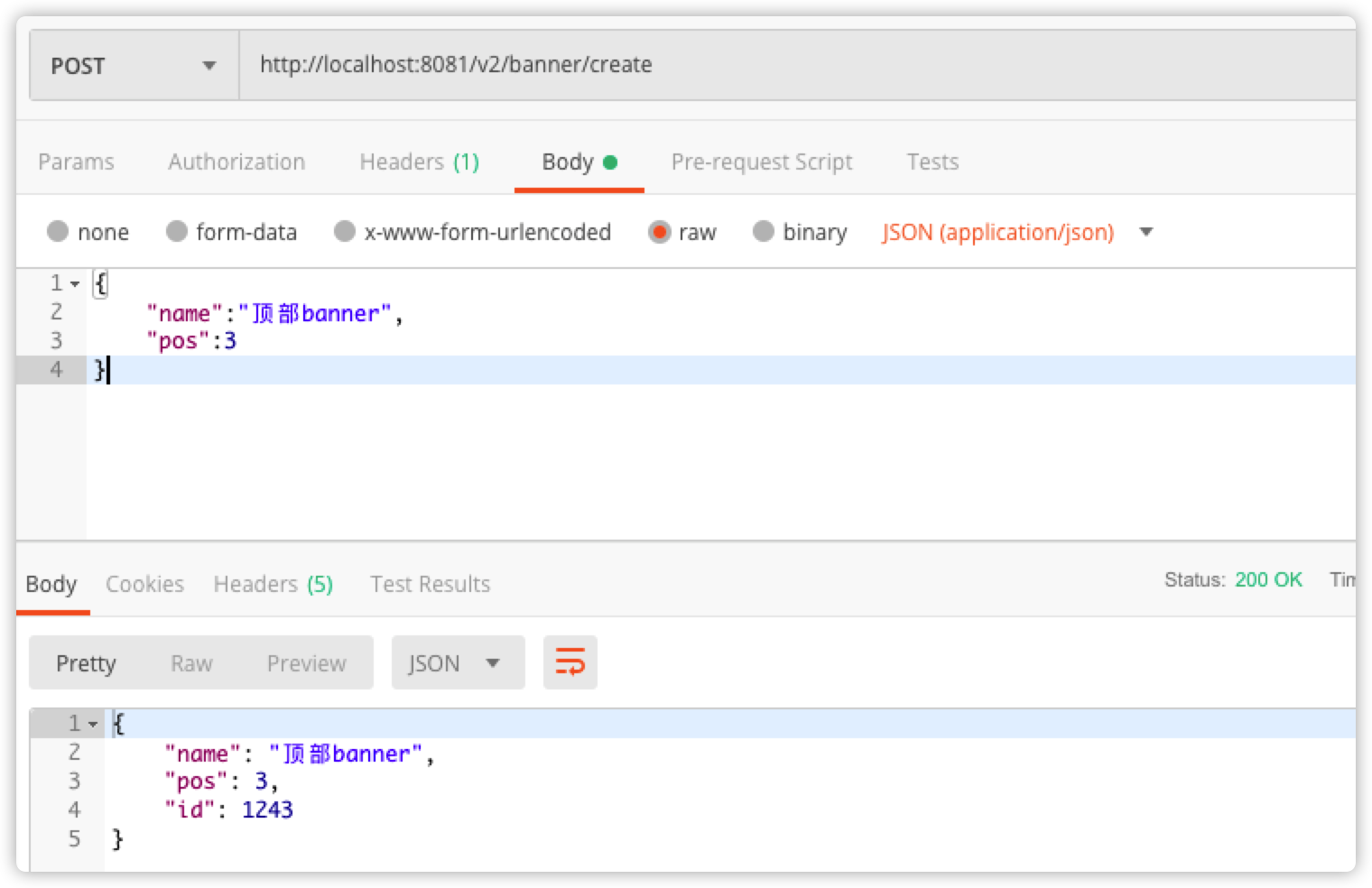
設計簡單的banner創建介面,參數通過Map來接收,創建成功後,添加一個id,然後將傳遞的數據和id一起返回
@PostMapping(value = "/create")
public Map<String, Object> createBanner(@RequestBody Map<String, Object> banner){
banner.put("id", 1243);
return banner;
}
這裡@RequestBody的這個註解來將body里的參數,轉化成一個map,請求一下介面看看正常不:

上面我們使用的Map,它是一個介面,在具體接收數據的時候,肯定會用一個Map的實現類,這就會設計到裝箱拆箱的過程,那麼頻繁的裝箱拆箱會有一定到的性能損耗,所以這種方式一般並不推薦使用。
- 自定義對象Dto
我們將接收請求參數的對象稱作為數據傳輸對象,一般定義為XXXDto,這裡我們定義一個創建banner時用來接收參數的對象BannerCreateDto.
public class BannerCreateDto {
private String name;
private Integer pos;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getPos() {
return pos;
}
public void setPos(Integer pos) {
this.pos = pos;
}
}
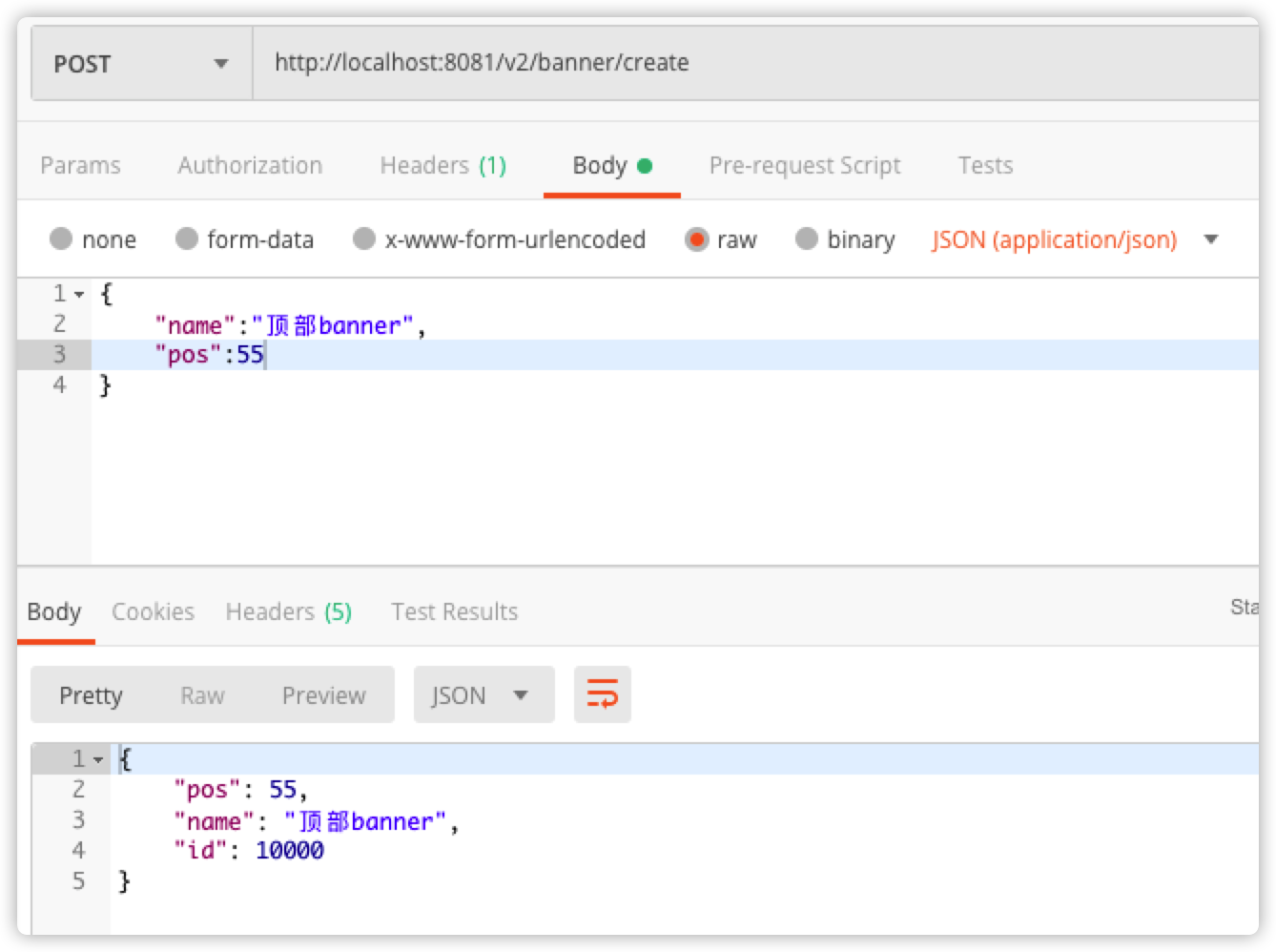
在Controller具體使用:
@PostMapping(value = "/create")
public Map<String, Object> createBanner(@RequestBody BannerCreateDto dto){
Map<String, Object> res = new HashMap<>();
res.put("id", 10000);
res.put("name", dto.getName());
res.put("pos", dto.getPos());
return res;
}
用@RequestBody標記BannerCreateDto對象,spring-boot會自動調用對象的getter和setter給他賦值。我們請求一下看看:

總結
以上就是我們對spring-boot進行參數接收時處理方式的討論,包括路徑參數以及查詢參數,還有body參數的接收,下篇文章我們將討論一下參數的校驗,敬請關註!!
> 本文鏈接:https://www.immortalp.com/articles/2020/05/13/1589299551179.html
歡迎大家去 我的博客 瞅瞅,裡面有更多關於測試實戰的內容哦!!



