背景圖像可能是所有前端開發人員在我們的職業生涯中至少使用過幾次的CSS屬性之一。大多數人認為背景圖片沒有什麼不尋常的,但是。。。。。。 1.如何將背景圖像完美地適合視口 body { background-image: url('https://images.unsplash.com/photo-1 ...
背景圖像可能是所有前端開發人員在我們的職業生涯中至少使用過幾次的CSS屬性之一。大多數人認為背景圖片沒有什麼不尋常的,但是。。。。。。
1.如何將背景圖像完美地適合視口
body { background-image: url('https://images.unsplash.com/photo-1573480813647-552e9b7b5394?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2253&q=80'); background-repeat: no-repeat; background-position: center; background-attachment: fixed; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; }
background-attachment設置背景圖像是否固定或者隨著頁面的其餘部分滾動。

2.如何在CSS中使用多個背景圖片
body { background-image: url(https://image.flaticon.com/icons/svg/748/748122.svg), url(https://images.unsplash.com/photo-1478719059408-592965723cbc?ixlib=rb-1.2.1&auto=format&fit=crop&w=2212&q=80); background-position: center, top; background-repeat: repeat, no-repeat; background-size: contain, cover; }

3.如何創建三角背景圖像
當我們想展示某些完全不同的選擇(例如白天和黑夜或冬天和夏天)時。
這是通過為整個視口創建兩個div來完成的,然後需要向它們兩個都添加背景圖像,然後,第二個div需要一個clip-path屬性才能創建三角形。
<body> <div class="day"></div> <div class="night"></div> </body>
body { margin: 0; padding: 0; } div { position: absolute; height: 100vh; width: 100vw; } .day { background-image: url("https://images.unsplash.com/photo-1477959858617-67f85cf4f1df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2613&q=80"); background-size: cover; background-repeat: no-repeat; } .night { background-image: url("https://images.unsplash.com/photo-1493540447904-49763eecf55f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80"); background-size: cover; background-repeat: no-repeat; clip-path: polygon(100vw 0, 0% 0vh, 100vw 100vh); }
clip-path 屬性創建一個裁剪區域,該區域設置應顯示元素的哪一部分。區域內的部分顯示,區域外的隱藏。

4.如何在我的背景圖像上添加漸變疊加、
想在圖像上放置一些文本但背景太淺文本顯示不清晰時,它會很有用,同時它也可以改善圖像本身
body { background-image: linear-gradient(4deg, rgba(38,8,31,0.75) 30%, rgba(213,49,127,0.3) 45%, rgba(232,120,12,0.3) 100%), url("https://images.unsplash.com/photo-1503803548695-c2a7b4a5b875?ixlib=rb-1.2.1&auto=format&fit=crop&w=2250&q=80"); background-size: cover; background-repeat: no-repeat; background-attachment: fixed; background-position: center }

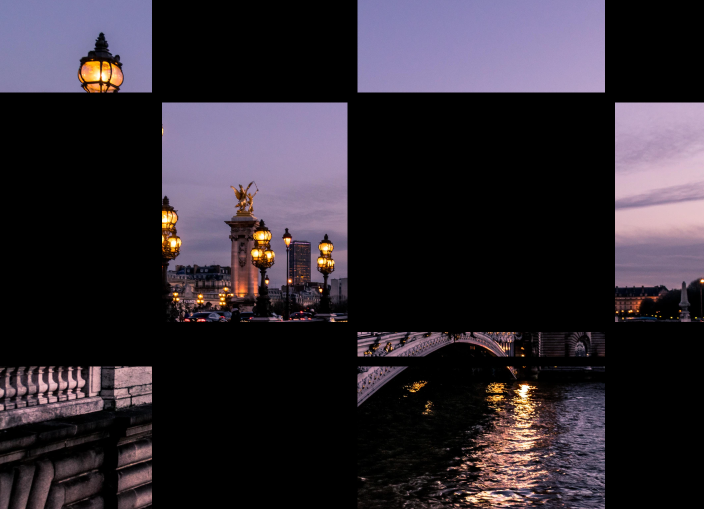
5.如何製作網格背景圖片
使用CSS網格和CSS背景圖像創建一個不錯的背景圖像
<body> <div class="container"> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> </div> </body>
body { margin: 0; padding: 0; } .container { position: absolute; width: 100%; height: 100%; background: black; display: grid; grid-template-columns: 25fr 30fr 40fr 15fr; grid-template-rows: 20fr 45fr 5fr 30fr; grid-gap: 20px; .item_img { background-image: url('https://images.unsplash.com/photo-1499856871958-5b9627545d1a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2207&q=80'); background-repeat: no-repeat; background-position: center; background-attachment: fixed; background-size: cover; } }

6.如何將背景圖像設置為文本顏色
通過將背景圖像與背景剪輯配合使用,可以實現背景圖像對文字的優美效果。在某些情況下,它可能非常有用,尤其是當您想創建一個較大的文本標題但又不如普通顏色那麼枯燥時。
<body> <h1>Hello world!</h1> </body>
body { display: flex; align-items: center; justify-content: center; flex-direction: column; width: 100%; text-align: center; min-height: 100vh; font-size: 120px; } h1 { background-image: url("https://images.unsplash.com/photo-1462275646964-a0e3386b89fa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2600&q=80"); background-clip: text; -webkit-background-clip: text; color: transparent; }




