一、Overview Angular 入坑記錄的筆記第五篇,因為一直在加班的緣故拖了有一個多月,主要是介紹在 Angular 中如何配置路由,完成重定向以及參數傳遞。至於路由守衛、路由懶載入等“高級”特性,並不會在本篇文章中呈現 對應官方文檔地址: "路由與導航" 配套代碼地址: "angular ...
一、Overview
Angular 入坑記錄的筆記第五篇,因為一直在加班的緣故拖了有一個多月,主要是介紹在 Angular 中如何配置路由,完成重定向以及參數傳遞。至於路由守衛、路由懶載入等“高級”特性,並不會在本篇文章中呈現
對應官方文檔地址:
配套代碼地址:angular-practice/src/router-tutorial
二、Contents
- Angular 從入坑到棄坑 - Angular 使用入門
- Angular 從入坑到挖坑 - 組件食用指南
- Angular 從入坑到挖坑 - 表單控制項概覽
- Angular 從入坑到挖坑 - HTTP 請求概覽
- Angular 從入坑到挖坑 - Router 路由使用入門指北
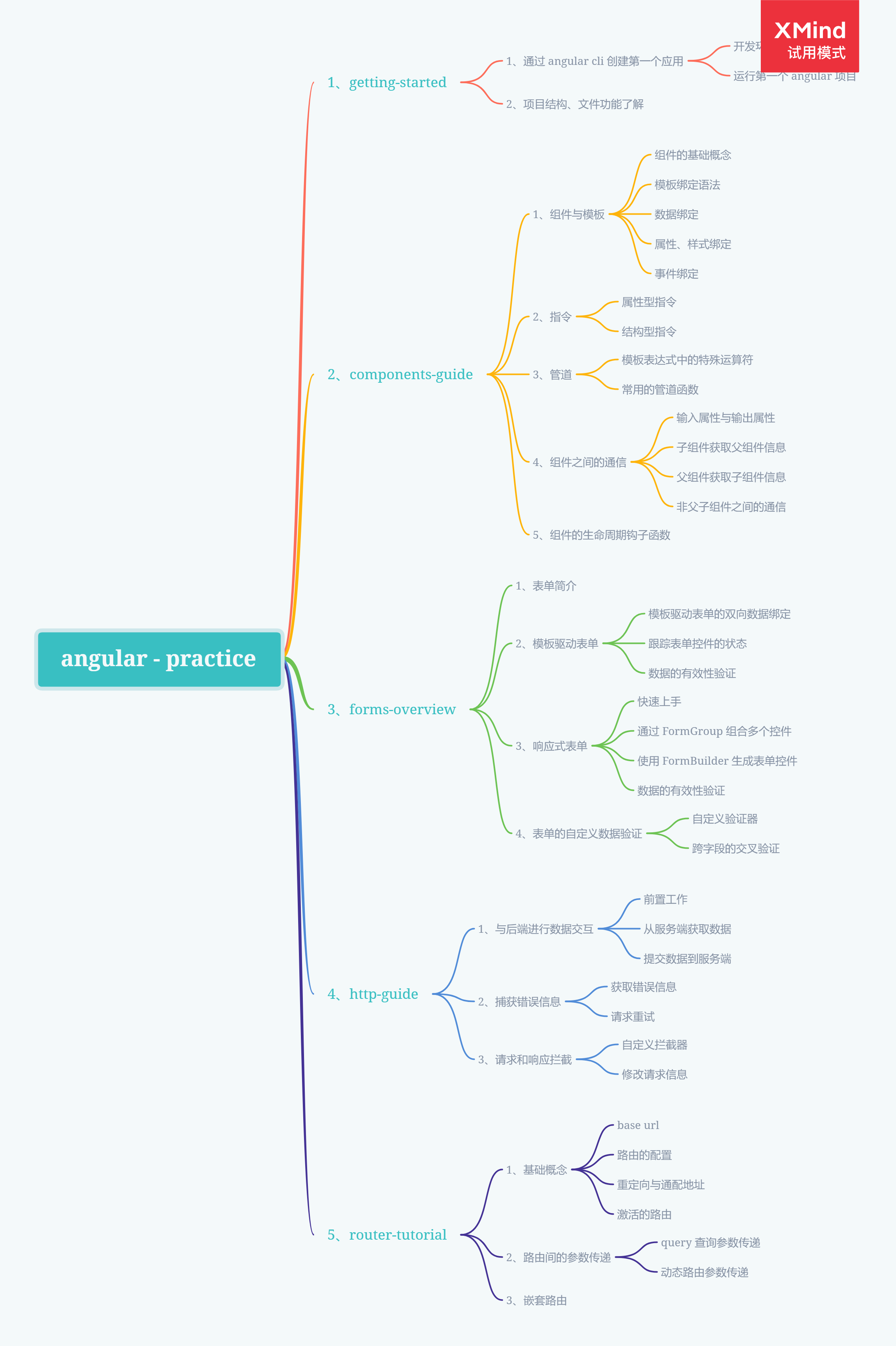
三、Knowledge Graph

四、Step by Step
4.1、基礎概念
4.1.1、base url
在 Angular 應用中,框架會自動將 index.html 文件中的 base url 配置作為組件、模板和模塊文件的基礎路徑地址。預設的情況下 app 文件夾是整個應用的根目錄,所以我們直接使用 index.html 中使用預設的 <base href='/'> 即可
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>RouterTutorial</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
4.1.2、路由的配置
在 Angular 項目中,系統的路由需要我們將一個 url 地址映射到一個展示的組件,因此需要手動的去設置 url 與組件之間的映射關係
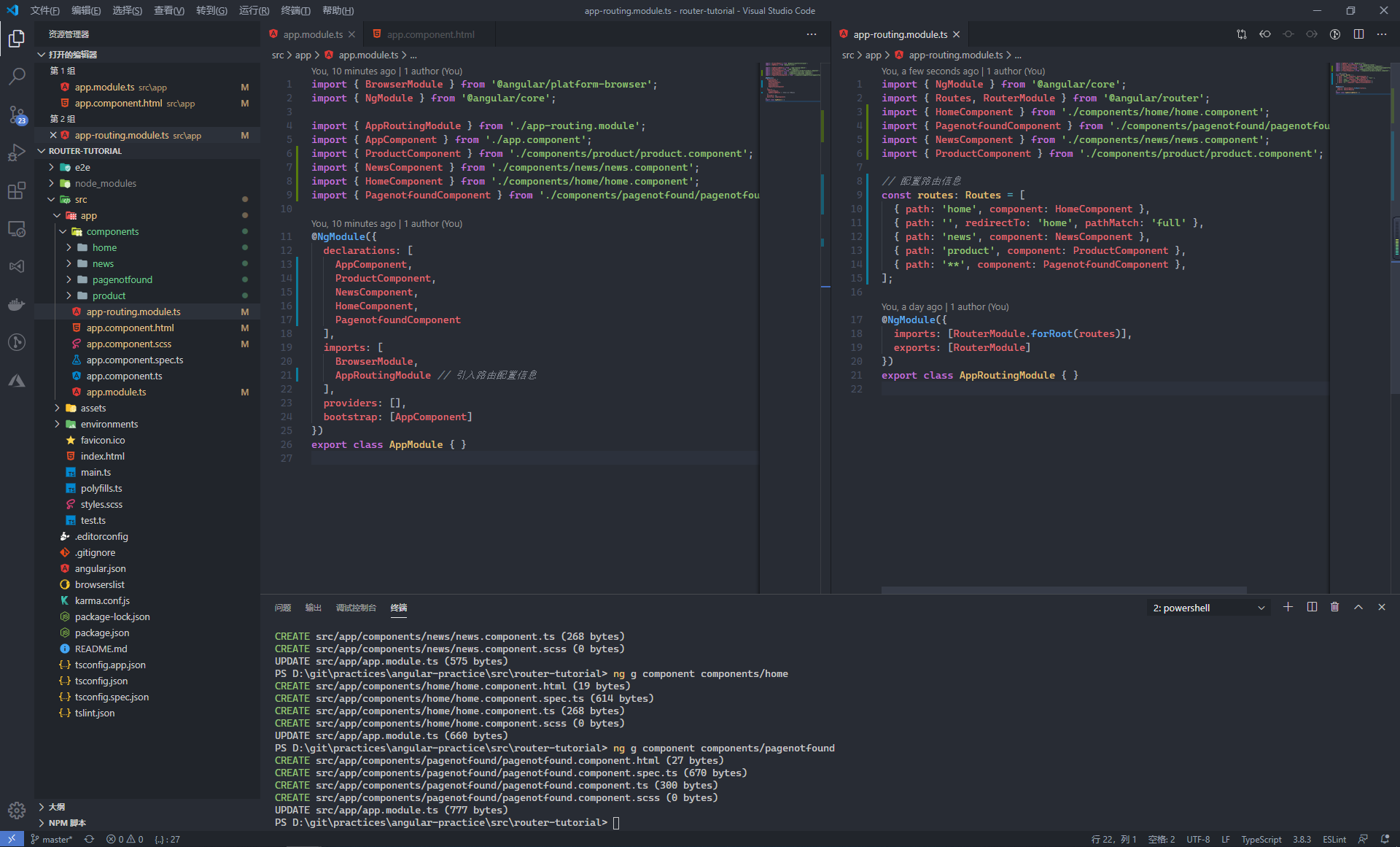
因為我們在使用 Angular CLI 創建項目時,選擇了添加路由模組,因此我們可以直接在 app-routing.module.ts 文件中完成路由的定義。最終我們定義的路由信息,都會在根模塊中被引入到整個項目
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './components/home/home.component';
import { PagenotfoundComponent } from './components/pagenotfound/pagenotfound.component';
import { NewsComponent } from './components/news/news.component';
import { ProductComponent } from './components/product/product.component';
// 配置路由信息
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{ path: 'news', component: NewsComponent },
{ path: 'product', component: ProductComponent },
{ path: '**', component: PagenotfoundComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule // 引入路由配置信息
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }

當定義好路由信息後,我們需要在頁面上使用 <router-outlet> 標簽來告訴 Angular 在何處渲染出頁面。對於路由之間的跳轉,我們可以在 a 標簽上通過使用 RouterLink 指令來綁定具體的路由來完成地址的跳轉
<div class="card-container">
<a class="card" [routerLink]="[ '/news' ]" routerLinkActive="active">
<span>News</span>
</a>
<a class="card" [routerLink]="[ '/product' ]" routerLinkActive="active">
<span>Product</span>
</a>
</div>
<div class="card-container">
<div class="form-card">
<!-- 組件渲染的出口 -->
<router-outlet></router-outlet>
</div>
</div>
</div>
當然,如果你非要自己給自己找事,就是要用 a 標簽的 href 屬性進行跳轉,當然也是可以的,不過在後面涉及到相關框架的功能時就會顯得有點不辣麽聰明的樣子了
4.1.3、重定向與通配地址
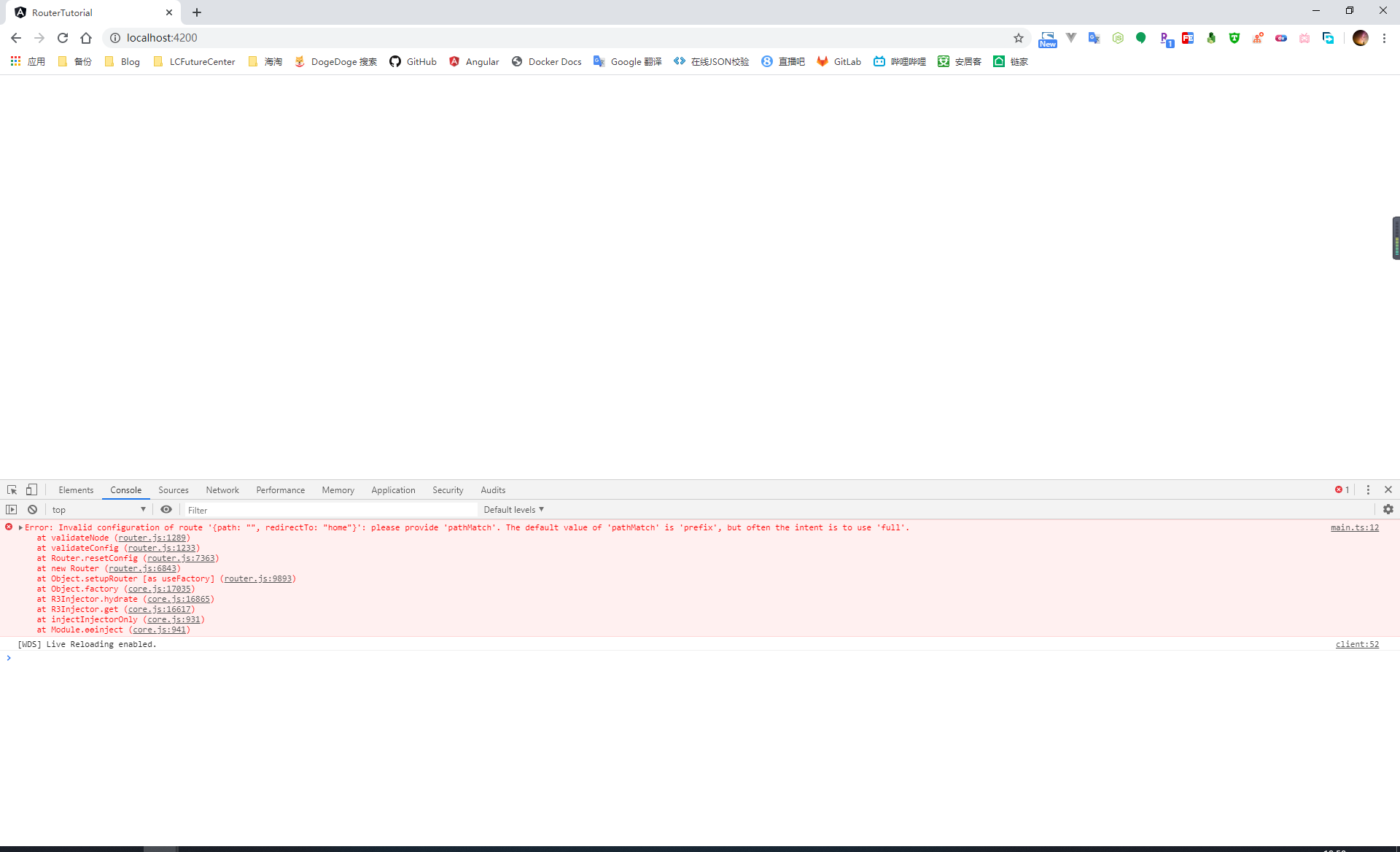
在普遍情況下,對於進入系統後的預設路徑,我們會選擇重定向到一個具體的地址上,這裡我們在定義路由信息時,定義了一個空路徑用來表示系統的預設地址,當用戶請求時,重定向到 /home 路徑上,因為只有完整的 url 地址匹配空字元串時才應該進行重定向操作,所以這裡需要指定匹配模式是全部匹配

const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: '', redirectTo: 'home', pathMatch: 'full' }
];
Angular 在解析路由時,是按照我們定義路由時的順序依次進行的,一旦匹配就會立即終止。因此,類似於 404 錯誤的這種通配的路由配置,因為可以匹配上每個 url 地址,所以應該在定義時放到最後
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{ path: 'news', component: NewsComponent },
{ path: 'product', component: ProductComponent },
{ path: '**', component: PagenotfoundComponent },
];

從截圖中可以看到,當我們打開系統時,會自動跳轉到我們指定的 home 路徑,點擊菜單按鈕後,則會載入對應的組件頁面
4.1.4、激活的路由
很多情況下,對於被選中的路由,我們可能會添加一個特定的樣式來進行提示用戶,因此,在我們定義 router-link 時,可以使用 routerLinkActive 屬性綁定一個 css 的樣式類,當該鏈接對應的路由處於激活狀態時,則自動添加上指定的樣式類

4.2、路由間的參數傳遞
在進行路由跳轉時,很常見的一種使用情況是我們需要將某些數據作為參數傳遞到下一個頁面中,例如從列表中選擇點擊某一行數據,跳轉到對應的詳情頁面
常見的參數傳遞有如下的兩種方式
4.2.1、query 查詢參數傳遞
最常見的一種參數傳遞的方式,在需要跳轉的路由地址後面加上參數和對應的值,在跳轉後的頁面通過獲取參數 key 從而獲取到對應的參數值
<a href="www.yoursite.com/product?productId=xxxx">跳轉</a>
對於直接通過 a 標簽進行的路由跳轉,我們可以在 a 標簽上通過綁定 queryParams 屬性來添加查詢參數信息
這裡通過 queryParams 屬性綁定的是一個對象,Angular 會自動的幫我們將這個參數對象與 url 進行拼接。對於參數對象中的屬性(key)對應的屬性值(value),我們可以綁定一個組件中的屬性進行動態的賦值,也可以通過添加單引號將參數值作為一個固定的數值,例如在下麵代碼中的兩個查詢參數就是固定的值
<a class="card" [routerLink]="[ '/news' ]" routerLinkActive="active" [queryParams]="{category:'social',date:'2020-05-02'}">News</a>

同樣的,我們也可以在 js 中完成路由的跳轉,對於這種使用場景,我們需要在進行 js 跳轉的組件類中通過構造函數依賴註入 Router 類,之後通過 Router 類的 navigate 方法完成路由的跳轉;對於可能存在的查詢參數,我們需要定義一個 NavigationExtras 類型的變數來進行設置
import { Component, OnInit } from '@angular/core';
// 引入路由模塊
import { Router, NavigationExtras } from '@angular/router';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit {
constructor(private router: Router) {}
ngOnInit(): void {}
/**
* 使用 js 的方式通過 query 查詢字元串的形式傳遞參數
*/
queryNavigate() {
// 查詢參數
let query: NavigationExtras = {
queryParams: {
category: 'social',
date: '2020-05-04'
}
};
this.router.navigate(['/news' ], query);
}
}
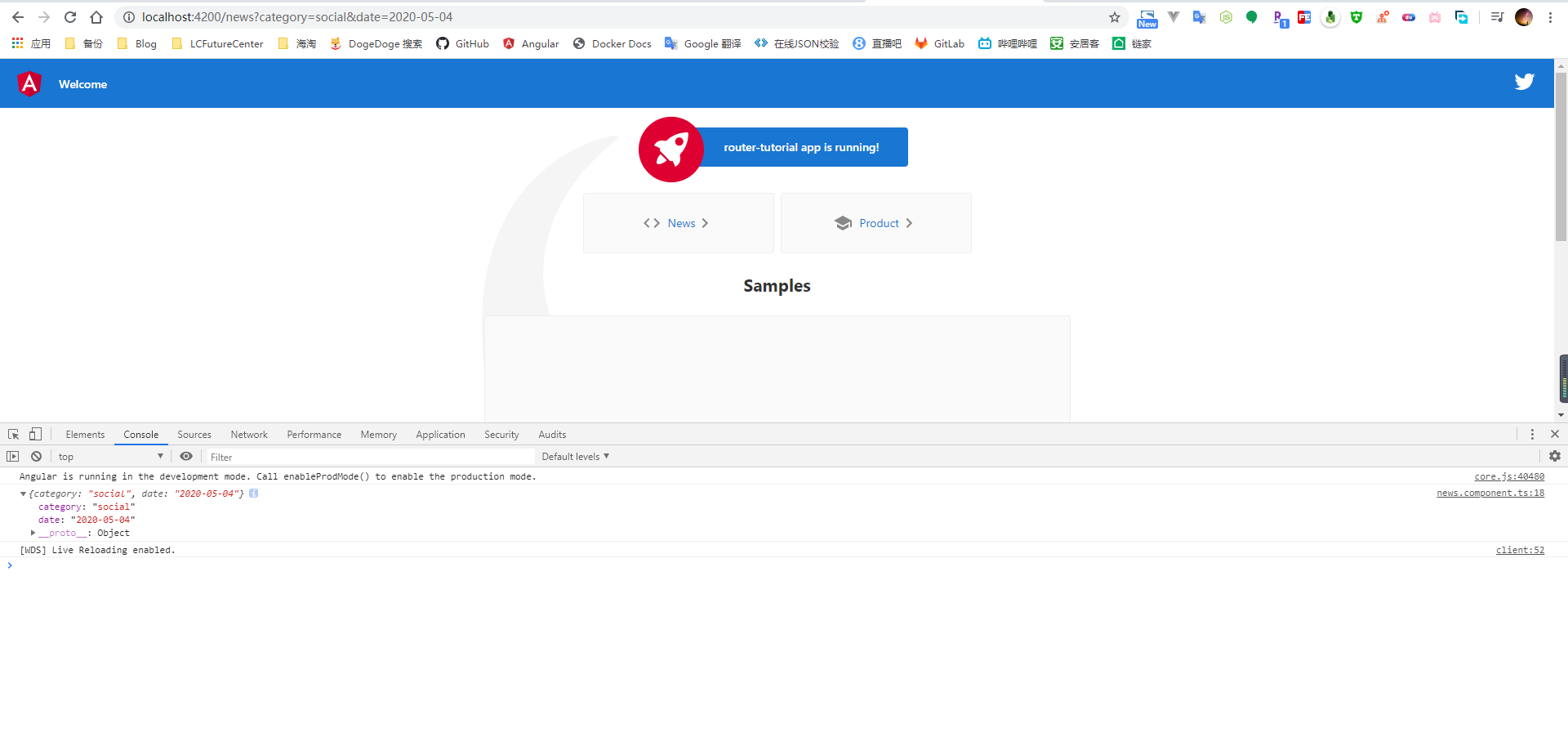
既然在進行跳轉時附加了參數信息,在跳轉後的頁面我們肯定需要獲取到傳遞的參數值。在 Angular 中,需要在組件類中依賴註入 ActivatedRoute 來獲取傳遞的參數信息
這裡的 queryParamMap 是一個 Observable 對象,所以這裡需要使用 subscribe 方法來獲取傳遞的參數值
import { Component, OnInit } from '@angular/core';
// 引入路由模塊
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-news',
templateUrl: './news.component.html',
styleUrls: ['./news.component.scss']
})
export class NewsComponent implements OnInit {
constructor(private route: ActivatedRoute) { }
ngOnInit(): void {
this.route.queryParamMap.subscribe((data: any) => {
console.log(data.params);
});
}
}

4.2.2、動態路由傳遞
與使用查詢參數不同,使用動態路由進行參數傳值時,需要我們在定義路由時就提供參數的占位符信息,例如在下麵定義路由的代碼里,對於組件所需的參數 newsId,我們需要在定義路由時就指明
const routes: Routes = [
{ path: 'news/detail/:newsId', component: NewsDetailComponent },
];
對於採用動態路由進行的路由跳轉,在 a 標簽綁定的 routerLink 屬性數組的第二個數據中,需要指定我們傳遞的參數值。例如這裡的 item.newsId 變數就是我們需要傳遞的參數值
<ul>
<li *ngFor="let item of newsList; let i = index">
<a [routerLink]="['/news/detail', item.newsId]" routerLinkActive="active" >
{{item.title}}
</a>
</li>
</ul>
而採用 js 的方式進行跳轉時,我們同樣需要使用依賴註入的方式註入 Router 類,然後調用 navigate 方法進行跳轉。與使用 query 查詢參數傳遞數據不同,此時需要將跳轉的鏈接與對應的參數值組合成為一個數組參數進行傳遞
import { Component, OnInit } from '@angular/core';
// 引入路由模塊
import { Router, ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-news',
templateUrl: './news.component.html',
styleUrls: ['./news.component.scss']
})
export class NewsComponent implements OnInit {
newsList: any;
constructor(private route: ActivatedRoute, private router: Router) {
this.newsList = [{
newsId: 1111,
title: 'lalalalalallaaa'
}, {
newsId: 2222,
title: 'lalalalalallaaa'
}, {
newsId: 3333,
title: 'lalalalalallaaa'
}];
}
ngOnInit(): void {
this.route.queryParamMap.subscribe((data: any) => {
console.log(data.params);
});
}
routerNavigate() {
this.router.navigate(['/news/detail', 11111]);
}
}
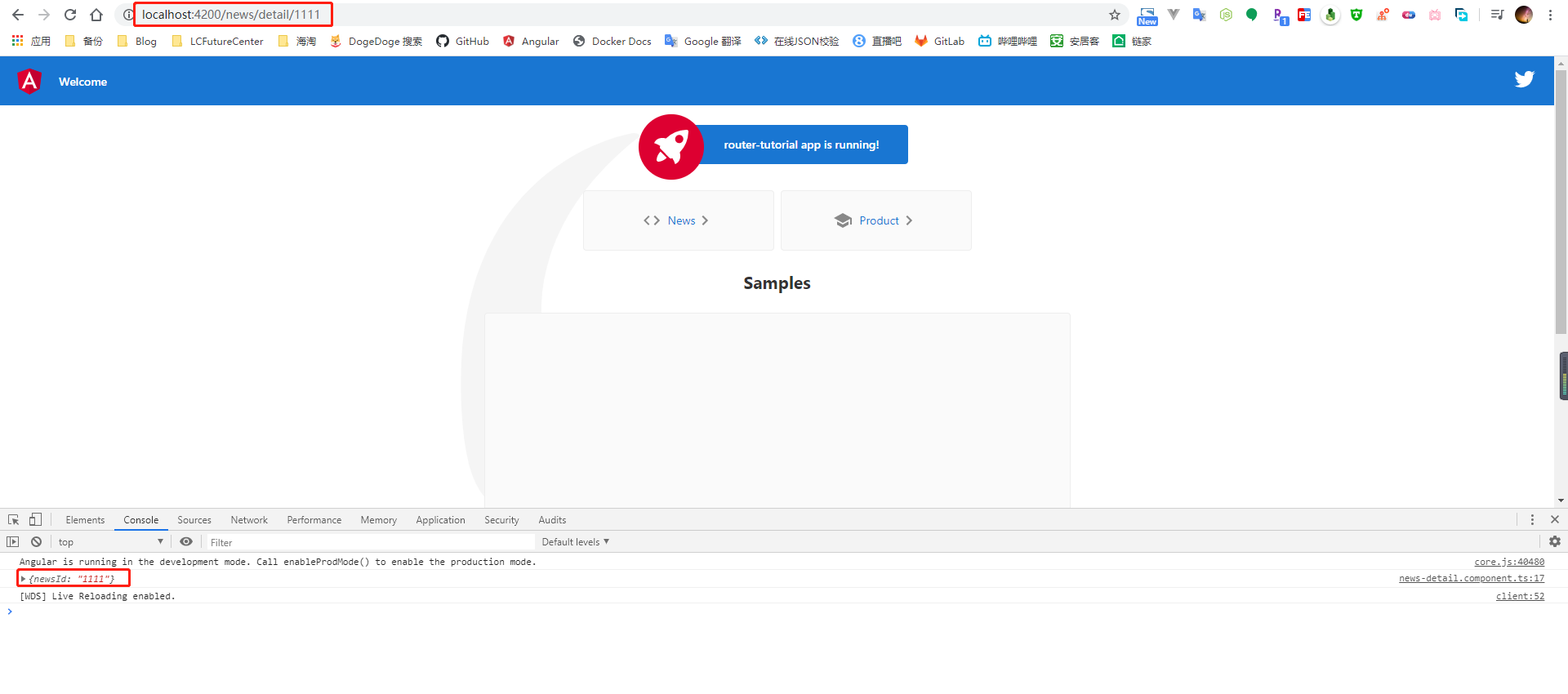
在獲取參數數據的組件類中,需要依賴註入 ActivatedRoute 類,因為是採用的動態路由的方式進行的參數傳遞,這裡需要通過 paramMap 屬性獲取到對應的參數值
import { Component, OnInit } from '@angular/core';
// 引入路由模塊
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-news-detail',
templateUrl: './news-detail.component.html',
styleUrls: ['./news-detail.component.scss']
})
export class NewsDetailComponent implements OnInit {
constructor(private route: ActivatedRoute) { }
ngOnInit(): void {
this.route.paramMap.subscribe((data: any) => {
console.log(data.params);
});
}
}

4.3、嵌套路由
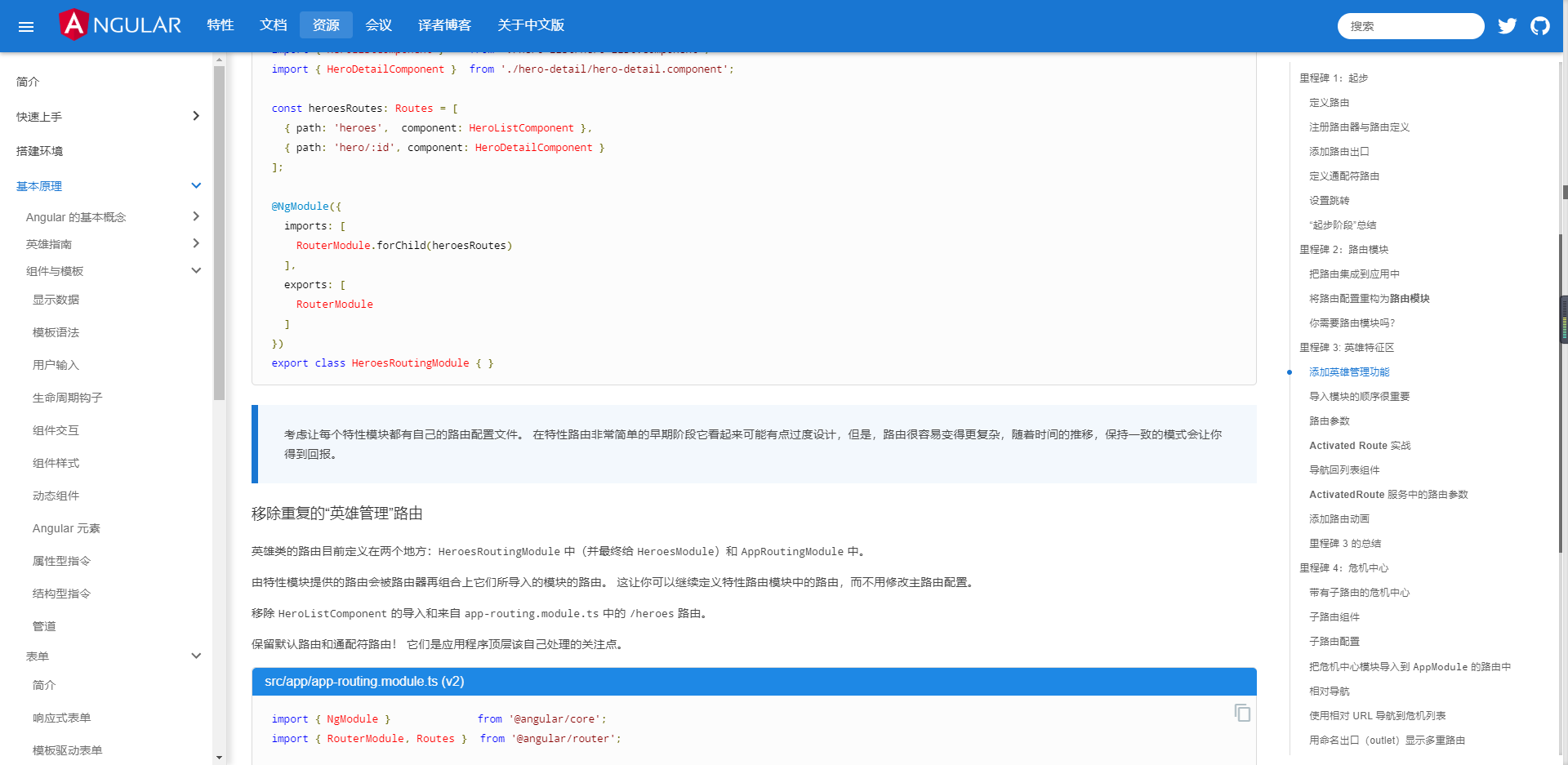
在一些情況下,路由是存在嵌套關係的,例如下麵這個頁面,只有當我們點擊資源這個頂部的菜單後,它才會顯示出左側的這些菜單,也就是說這個頁面左側的菜單的父級菜單是頂部的資源菜單

針對這種具有嵌套關係的路由,在定義路由時,我們需要通過配置 children 屬性來指定路由之間的嵌套關係,例如這裡我定義 ProductDetailComponent 這個組件和 ProductComponent 組件形成的路由之間具有嵌套關係
// 配置路由信息
const routes: Routes = [
{
path: 'product', component: ProductComponent, children: [{
path: 'detail', component: ProductDetailComponent
}, {
path: '', redirectTo: 'detail', pathMatch: 'full'
}]
}
];
因為子路由的渲染出口是在父路由的頁面上,因此當嵌套路由配置完成之後,在嵌套的父級頁面上,我們需要定義一個 <router-outlet> 標簽用來指定子路由的渲染出口,最終的效果如下圖所示
<h3>我是父路由頁面顯示的內容</h3>
<p>product works!</p>
<!-- 載入子路由的數據 -->
<h3>子路由組件渲染的出口</h3>
<router-outlet></router-outlet>