可視化編(rxeditor)輯告一段落,在知乎上發了一個問題,詢問前景,雖然看好的不多,但是關註度還是有的,目前為止積累了21w流量,因為這個事,開心了好長一段時間。這一個月的時間,主要在設計製作Vular,基於Vuetify跟larval實現的,可拼插式應用框架。並且把RXEditor可視化編輯也 ...
可視化編(rxeditor)輯告一段落,在知乎上發了一個問題,詢問前景,雖然看好的不多,但是關註度還是有的,目前為止積累了21w流量,因為這個事,開心了好長一段時間。
這一個月的時間,主要在設計製作Vular,基於Vuetify跟larval實現的,可拼插式應用框架。並且把RXEditor可視化編輯也整合進來了。
前端代碼地址:https://github.com/vularsoft/vular-admin
前端演示地址:https://vular.now.sh/ (尚未正式發佈,很多地方未優化,伺服器不在國內,載入會稍微有些慢,耐心等一下,一定能載入完)
框架已經具有雛形,頁面佈局(Schema)等都是從模擬介面載入的數據,並未寫死。
有過第一期Vular開發經驗(自己使用,並未正式發佈),本來以為第二期會開發速度很快,一兩周的時間應該能結束前端。結果一做就是一個月,並且很多細節還不完善。不得不說,工作量好大,工作量好大,工作量好大。
如果是小項目,不建議自己做一個類似的框架,工作量太大。如果是開發項目的公司,可以集中一個團隊的力量做一個,完成後,可以極大提高後續項目的開發效率。
本來就不是很喜歡多說話,結果還經常說廢話。閑話少扯,正式開始說項目,希望讀到這篇文章的朋友給個參考意見,幫忙看看這樣的設計有沒有什麼致命缺陷,在下不勝感激。
1、什麼是Vular?
基於vue,vuetify + laravel實現的拼插式應用框架,希望可以通過後端PHP代碼,像拼插積木一樣拼插自己的應用。
第一版已經打通了相關技術環節,以學習自用為目的,雖然Github上有代碼,並未正式發佈。第二版開源,希望實現一個高度可擴展框架,能夠在多個層面構建不同的生態(可能想多了,但是,沒有夢想的開源作者,跟一條鹹魚有什麼區別?野心要有的,萬一實現了呢)。
2、Vular框架結構
Vular採用前後端分離的方式,構成主要有兩部分:1、前端Vue部分,2、後端Laravel部分。通過大量預先製作前端控制項,減少後端程式員在前端的工作,通過後端框架的編程,拼插前端表現層。
簡單點說,就是少量後端代碼,不需要寫前端代碼,就可以製作應用。並且能夠同時享用Laravel跟Vue兩大生態。
2.1 前端Vue部分
前端框架實現用戶體驗方面的功能,比如風格樣式,美工配色,頁面佈局,頁面之間的遷移方式等。主要的框架固定後,頁面內部的元素是可以組合的,具體組合哪些元素,通過後端傳來的Json數據確定。
在第一期項目的實踐中發現,雖然可以在後端訂製很細小的控制項,比如“div”,“span”等。由於後端無法向前端傳遞JS代碼,這樣細的粒度,會使得前端更像一個大模板,無法充分使用js特性、發揮前後端分離的優勢。並且產生成後端程式員不易理解的代碼。
在第本期設計中,把前端的控制項設計的足夠大,給這些控制項配詳細文檔跟樣例,增加對後端程式員的友好性。
簡單點,就是前端框架提供足夠豐富的控制項:比如列表頁面,編輯頁面,級聯選擇,列表選擇等,供後端調用。後端不需要知道詳細前端html細節。
這樣的設計比起第一期,會失掉很多靈活性,但是增加了易用性。
前端展示層渲染分兩步:第一步,通過後端API獲取頁面的JSON描述,這個Json描述我稱它為Schema。前端根據這個Schema動態渲染頁面。第二步,根據Schema內的指示,通過後端API獲取頁面數據,這些數據我稱它為ViewModel。
2.2 後端Laravel部分
在設計這個項目前,參看了Nova跟Laravel Admin等一些優秀的框架,這些框架已經實現一些非常好的功能,為避免重覆實現, 我儘量提供一個不一樣的設計,來滿足不同的使用場景。
設計時,儘量讓前後端配合,形成MVVM模式。讓框架使用者,用儘量少的代碼,儘可能簡單的方式構造ViewModel跟View,從而騰出精力,專註於自己的業務邏輯。
前後端大致配合示意圖:

光憑這個醜醜的圖,可能收不明白詳細原理,先大致有個印象吧。
3、前端控制項
Vular是一個更靠近應用層的框架,前端一定要實現足夠多功能,才有存在的理由與價值。目前前端實現瞭如下控制項,可供後端調用。
3.1 導航菜單
本版本實現兩級導航菜單,以後可以升級更多級的導航菜單,目前沒有需求,為節省時間,只實現兩級:

上圖展示了所有菜單功能。菜單項結構:
前置圖標-菜單標題-後置圖標-Chip-Badge
扁平的“hot”,“new”部分是Chip, “8”跟“4”這樣的數字是Badge。
其中Chip是在構造頁面Schema時確定,不能通過數據實時更新。Badge展示的是前端框架中的全局變數,這些全局變數會在每一次跟後臺API交互時刷新,是可以實時更新的。只需要要在後端,綁定相應的Php function到全局變數即可。
菜單點擊會跳到相應頁面(Vue路由實現,不是Laravel路由,本項目儘量少使用Laravel路由功能),通過菜單項的to變數設置跳轉的目的頁面。
3.2 工具欄

工具欄比較簡單,只實現了通知跟一些簡單的賬戶操作,目前不支持工具欄插入自定義項目,後期有需求可以加。
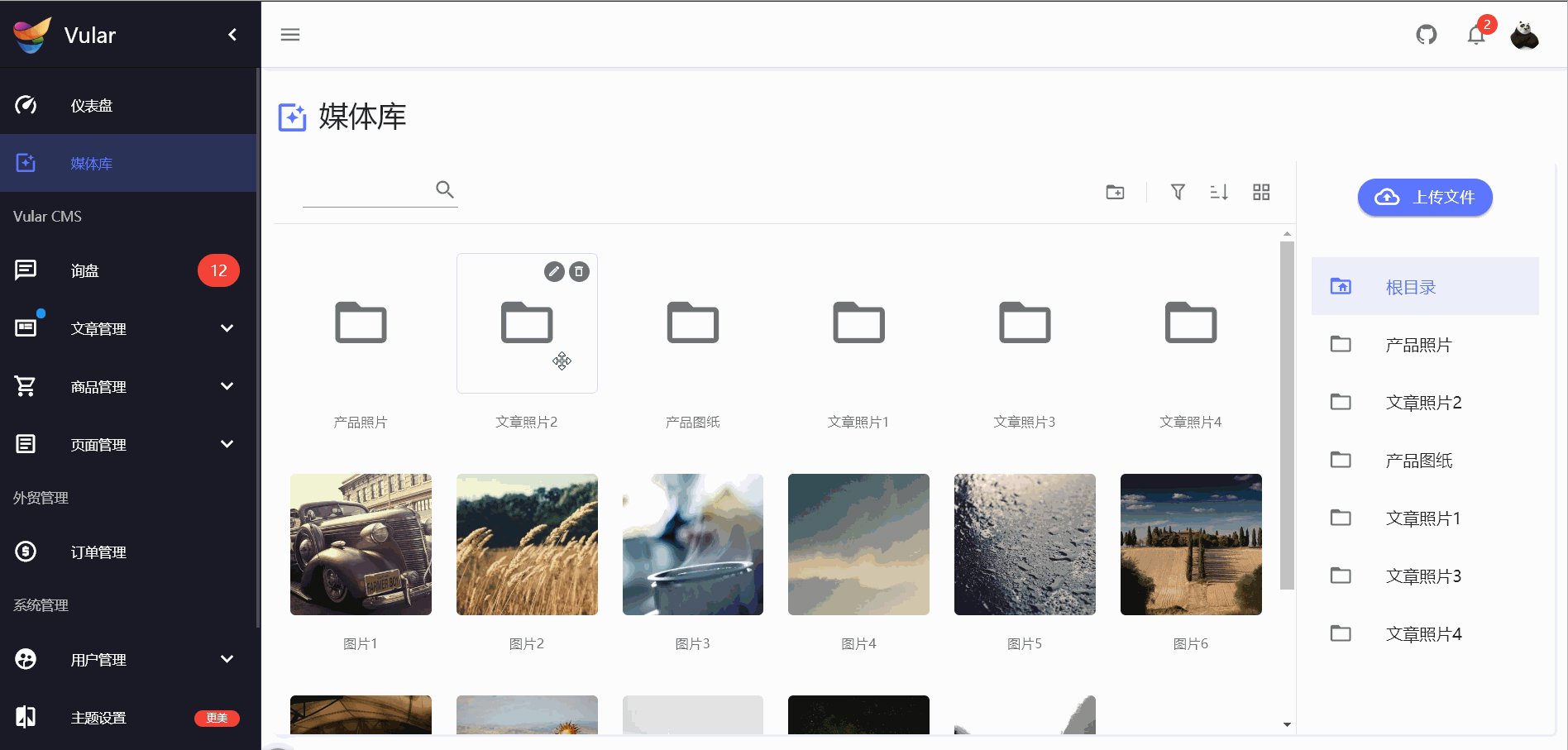
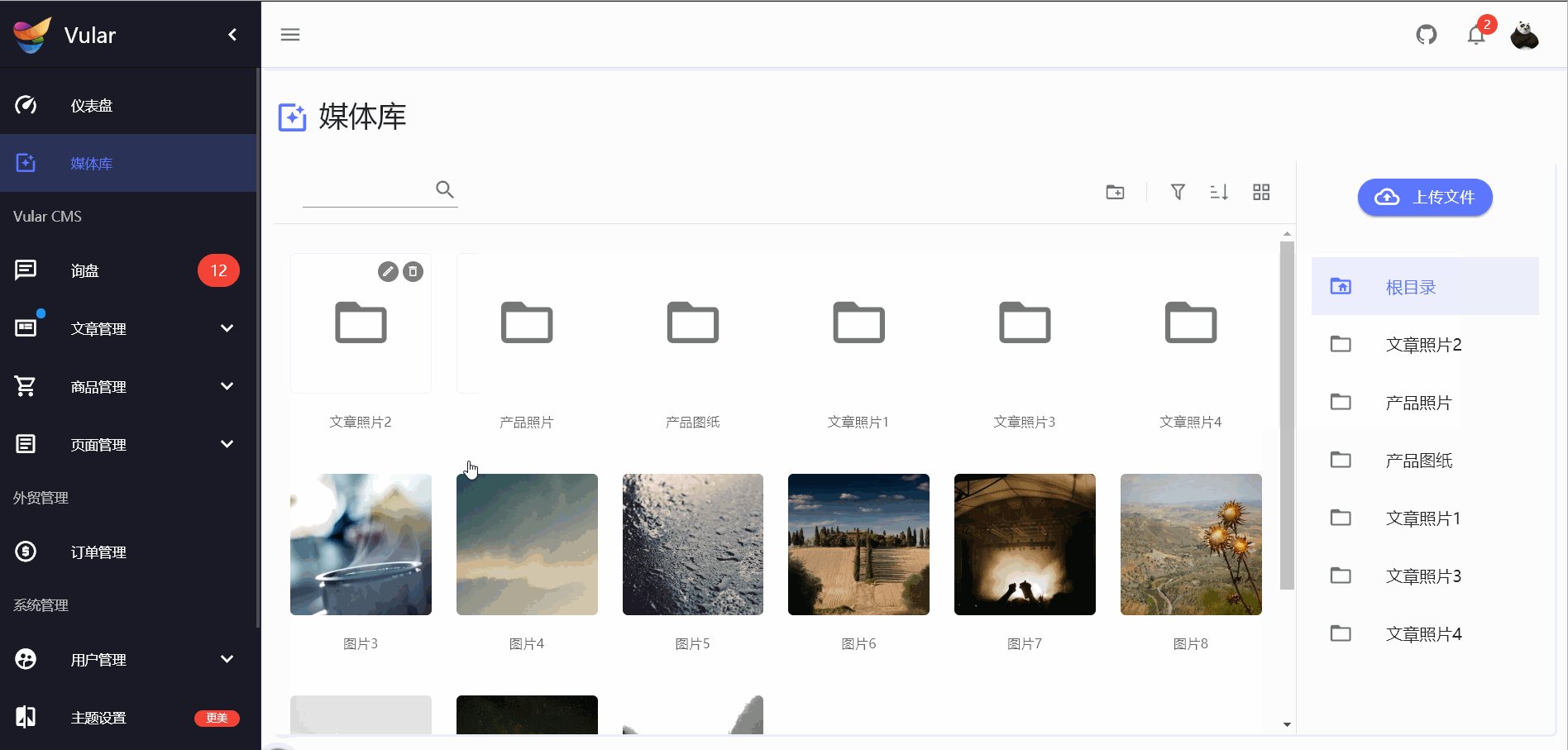
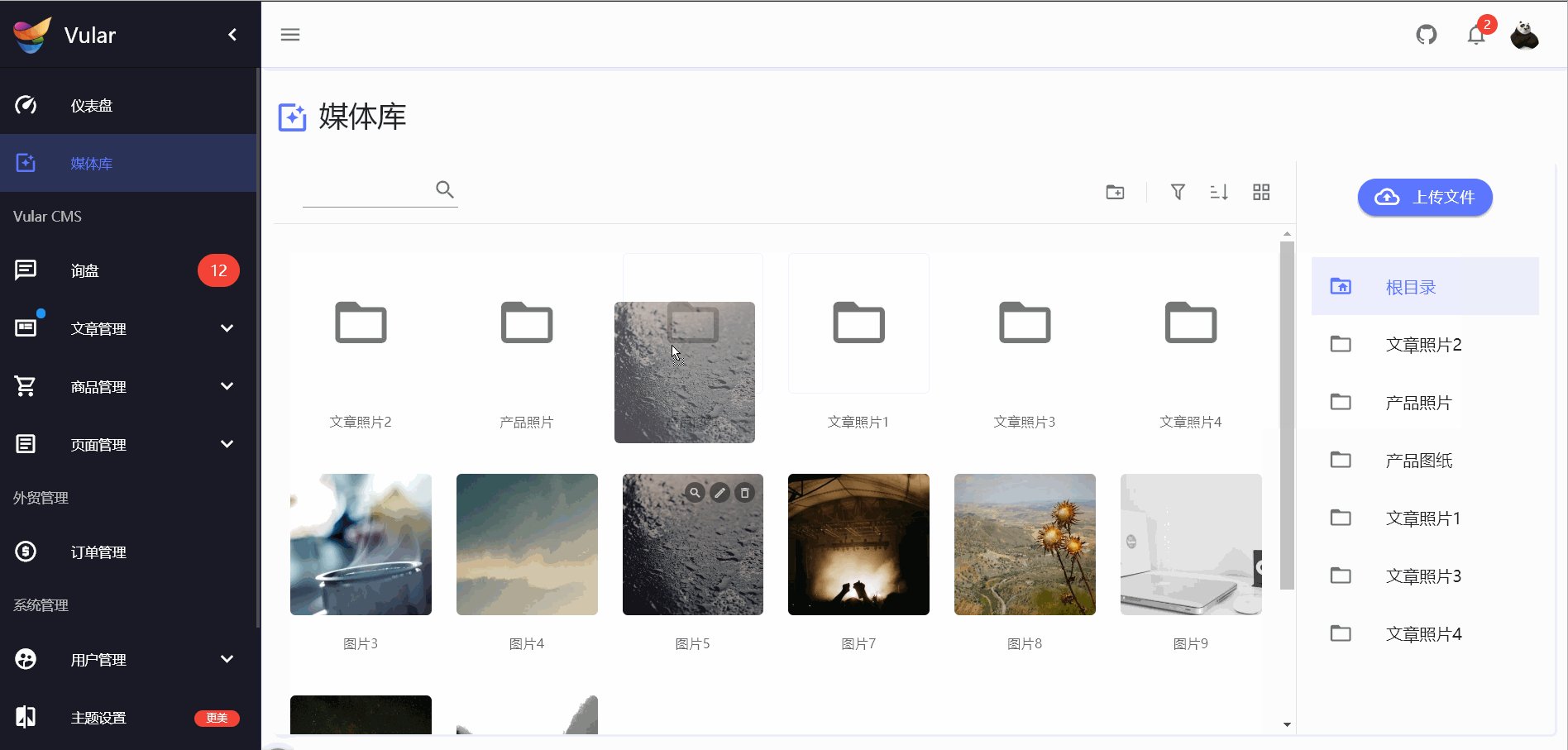
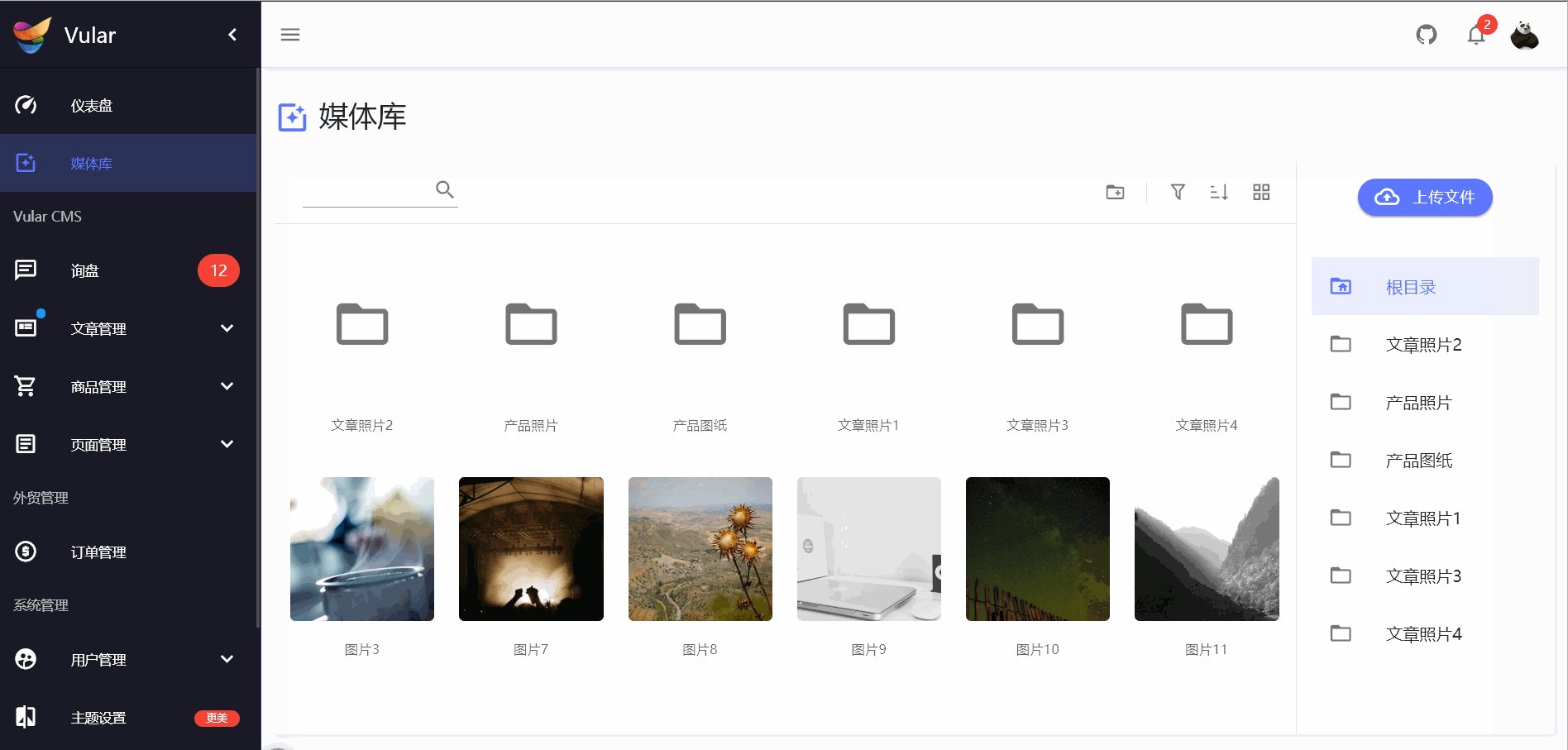
3.3 媒體管理
一個集中管理圖片、視頻、文檔等文件的地方。目前只支持單級目錄,第一期支持樹狀多級目錄,使用過程中發現,需求並不高,本次取消多級。

可以用拖放的方式,調整文件夾的順序。可以用拖放的方式,把文件放到某個文件夾下。

預計實現一個可能會有爭議的功能,就是圖片置換。只選中一個圖片的時候,工具欄最右側顯示置換按鈕,可以把一個圖片置換成另一個圖片,圖片URL不變。具體應用,自行腦補一下好了。
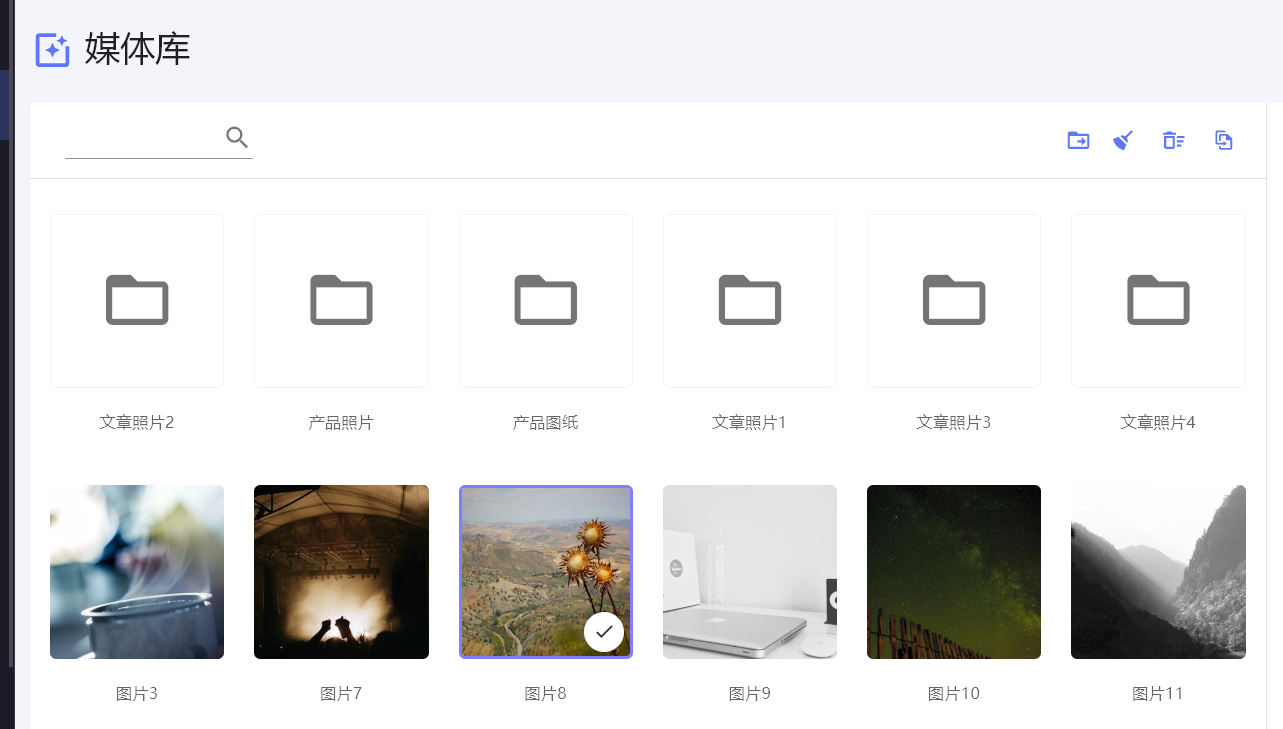
3.4 媒體選擇
媒體選擇輸入控制項,可以從媒體庫單選或者多選媒體,可以拖放設置順序,如果是圖片還可以設置相應的alt文本:

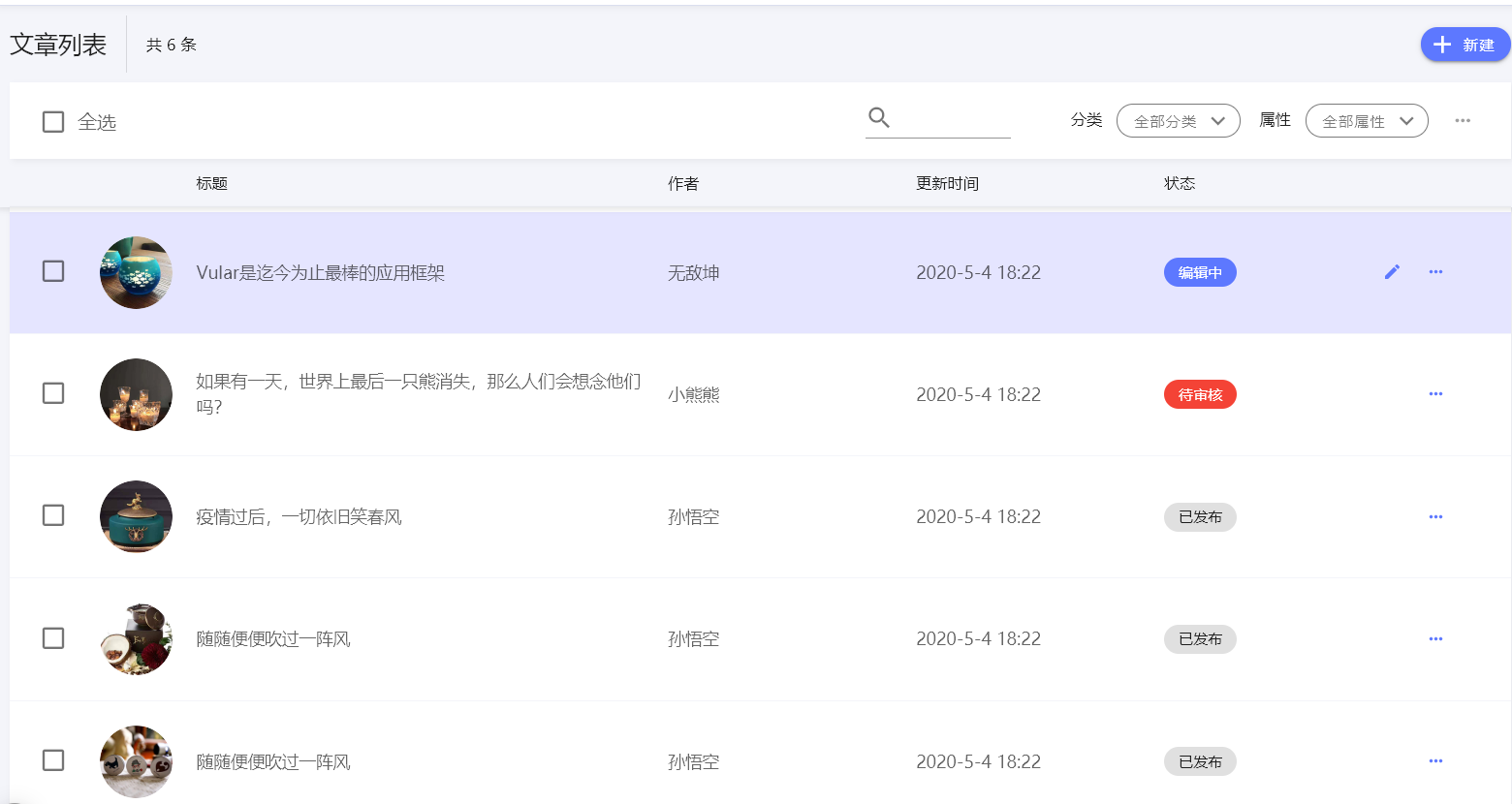
3.5 列表頁面

列數,列寬,過濾條件,操作指令等都可以在後端PHP代碼中配置,數據的顯示形式如圖片,標簽等也可以在後端PHP代碼中配置。
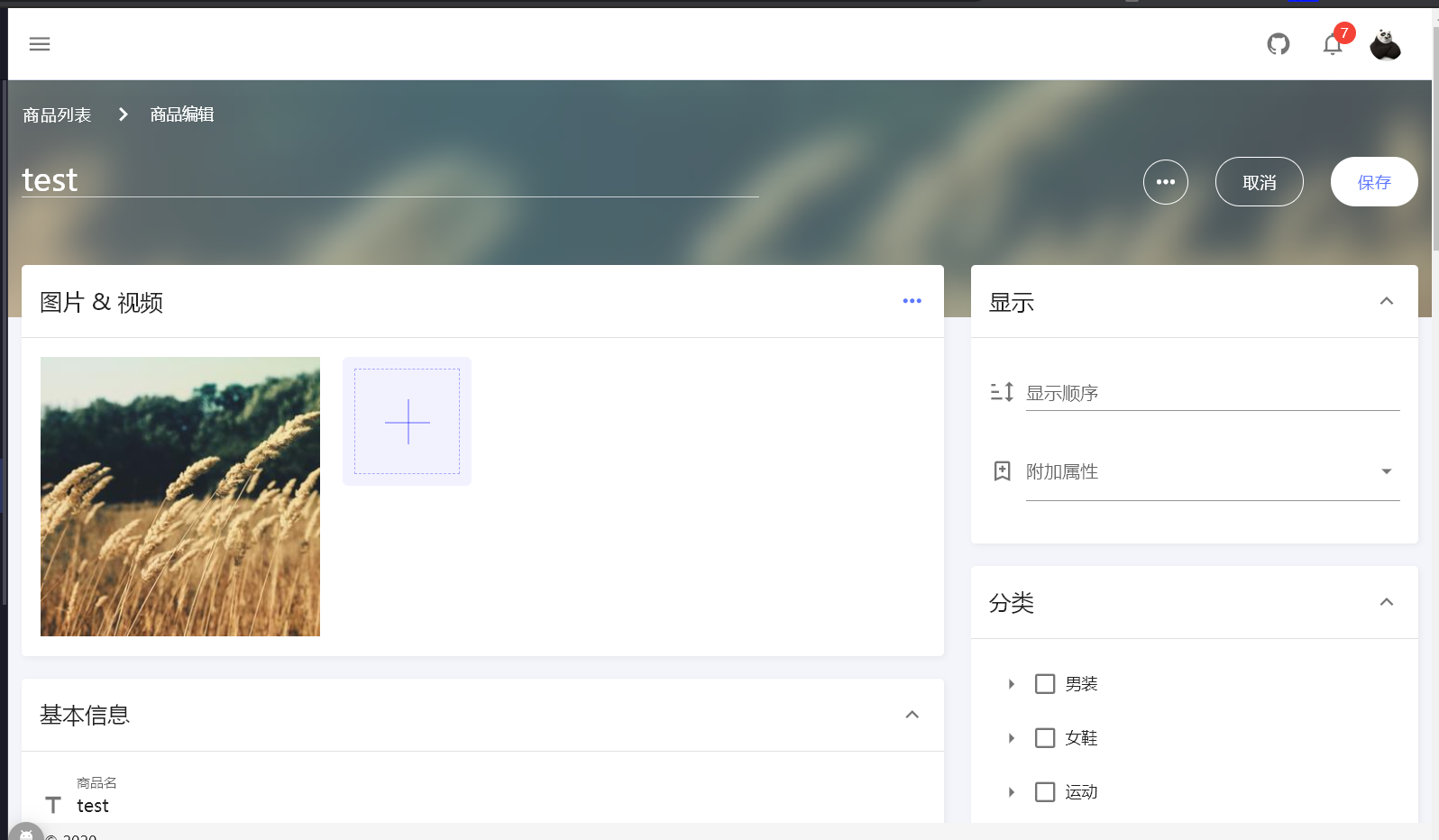
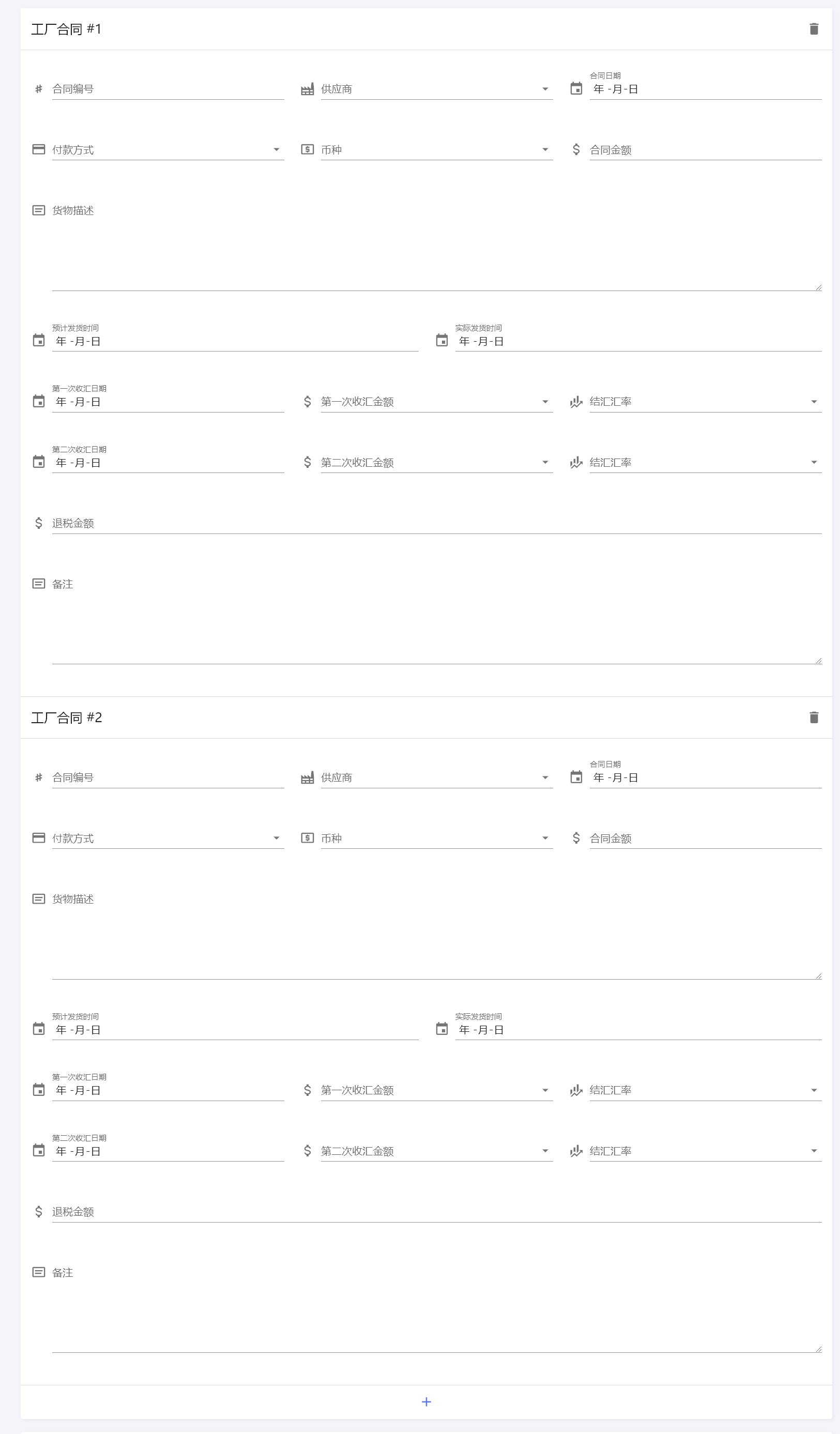
3.6 編輯頁面
實現了兩種編輯頁面:

這個頁面的佈局(幾行,幾列)內容都可以在後臺的PHP代碼中訂製。

這個頁面的內容也可以在後臺的PHP代碼中訂製,卡片寬度可以訂製,控制項的佈局也可以訂製,卡片只有一個。
4、校驗
採用前端校驗跟後端校驗結合的方式,前端校驗採用vee validate,前端僅支持預定義校驗,不支持自定義校驗,後端校驗無限制。
後端代碼可以方便配置校驗規則:
VTextArea::make() ->field('summary') ->label('摘要') ->prependInnerIcon('insert_comment') ->maxLength(500) ->required() ->rule('email')
最後三行是添加校驗規則的代碼。
5、調試與錯誤提示
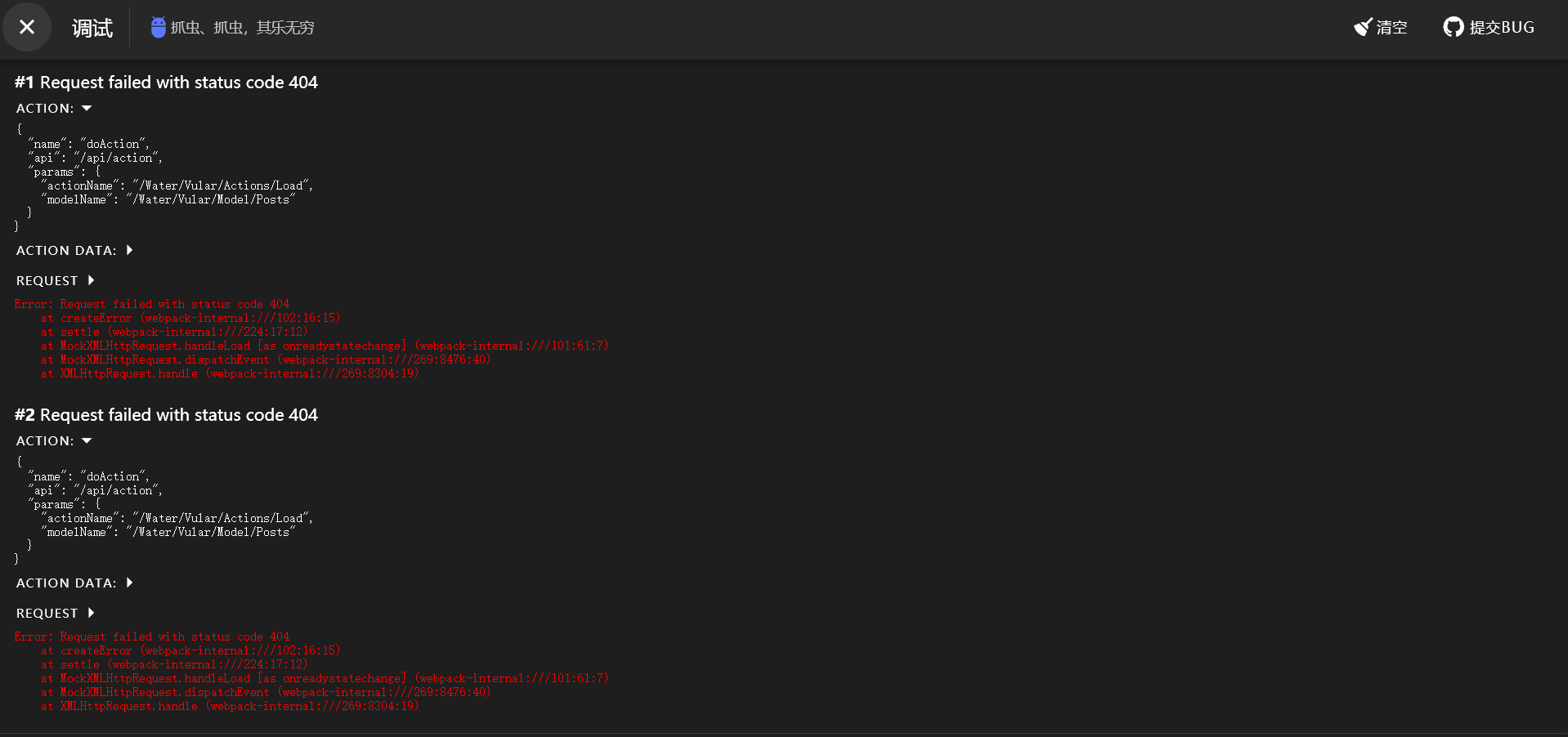
前端跟後端的通訊錯誤,用對話框方式提示,這些錯誤的詳細信息會被記錄,可以在Debug模塊查看。沒有錯誤時,底部的Dubug圖標是灰色的,有錯誤時,圖標是紅色的:




後期,可以在這個模塊添加更多調試功能,比如直接從API介面獲取數據等。
6、許可權管理
提供細粒度許可權管理,可以根據許可權ID,顯示、隱藏或者禁用界面控制項,也可以根據許可權ID驗證業務邏輯。一期實現示例:
VularTableColumn::make('user','業務員')
->hiddenBy('order_user_column')
->sortable(),
其中的hiddenBy就是根據許可權ID隱藏表格的order_user_column這一列。
7、關聯編輯
框架預期使用MVVM模式,View Model可以屏蔽Laravel Model之間的關係。但是,有時Laravel Model到View Model只需要簡單映射就可以,就避免不掉在界面並編輯各種關聯關係。
7.1 1對1關聯
1對1關聯的編輯,目前實現這幾種方式:1、普通輸入控制項;2、關聯編輯卡;3、彈出對話框;4、下拉選擇列表。
1、普通數據控制項
在綁定數據時,用點號區分,一期實現示例:
VTextField::make() ->field('seoMeta.title') ->label('SEO 標題')
其中field便是綁定一個一對一關聯的欄位。
2、關聯編輯卡

在後端,把這樣一個卡片,綁定到一個1對1關聯屬性上。卡片的佈局跟內容可以後端PHP中設置。
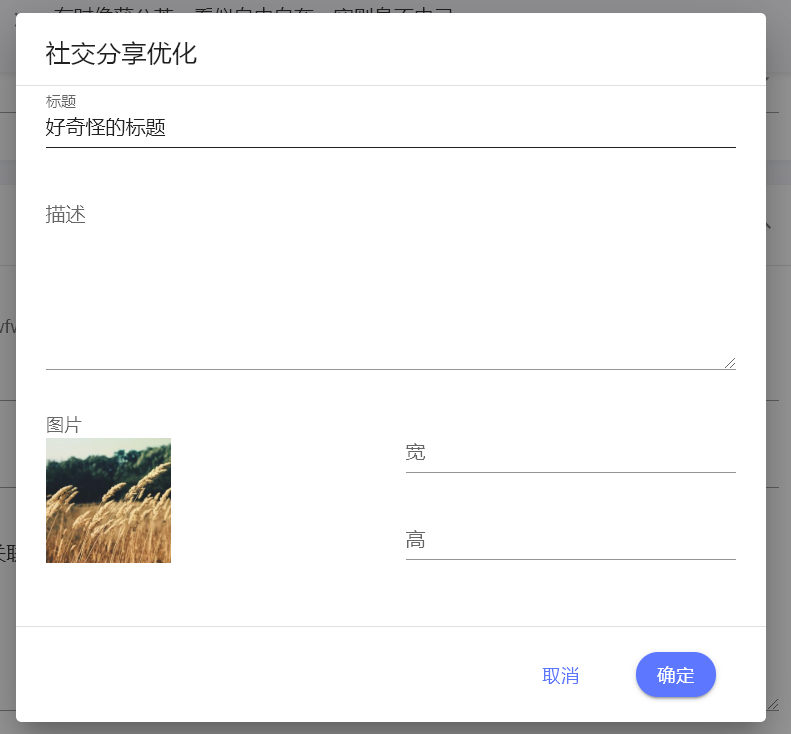
3、彈出對話框

在後端,把這樣一個對話框,綁定到一個1對1關聯屬性上。對話框的佈局跟內容可以在後端PHP中設置。
4、下拉列表
這種方式只是用來選擇一個關聯,並不能對關聯的對象進行編輯。
7.2 1對多關聯
1對多關聯,是最複雜的,目前支持這樣的編輯方式:1、1對多表格編輯; 2、1對多面板編輯;3、1對多下拉列表選擇。
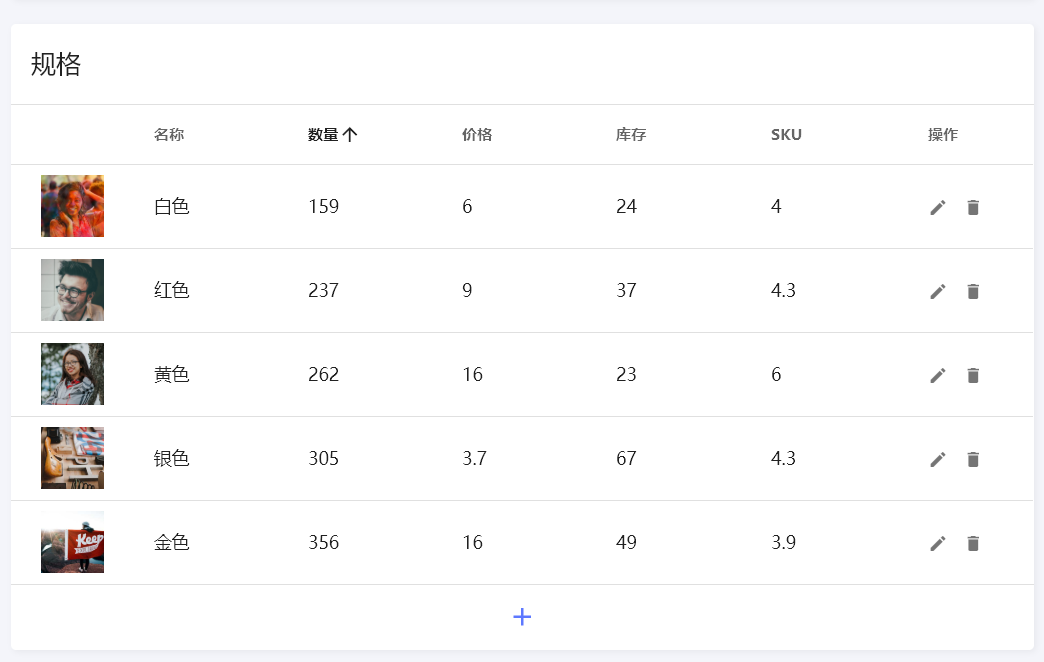
1、1對多表格編輯

不需要過多解釋,後端綁定一個關聯到表格就行,表格內容可以訂製。
2、1對多面板 ,相當於這個表格的展開版:

面板內容跟佈局可以在PHP端訂製。
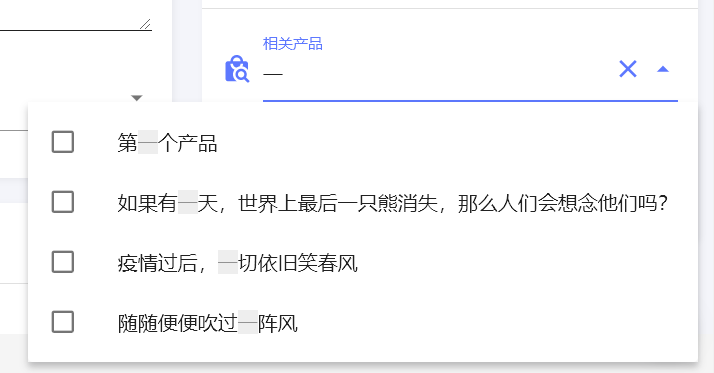
3、1對多下拉選擇

為了應對可能出現大數據的情況,這個列表,可以根據輸入的內容動態從後端獲取。
8、可視化編輯
目前通過RXEditor積累了可視化編輯經驗,後期可以添加可視化編輯功能,比如基於Vular構建的CMS系統,可以可視化編輯頁面。可以可視化生成後端表單代碼等。
9、生態構建
未來可以從這麼幾個層面構建生態
9.1、應用層生態
找到一個業務領域,比如我自己是做外貿的,熟悉外貿領域。在該領域內,通過Laravel擴展包的方式,可以構建針對這個業務的所有應用。就外貿行業而言,可以構建外貿建站CMS模塊,訂單管理模塊,客戶管理模塊,還可以做一些Chrome插件,結合社交網路,構建社交營銷模塊。
9.2、VUE層前端生態
根據 業務需要構建豐富的前端控制項庫,通過vue動態組件形式載入,比如不同風格的列表頁面,不同風格對話框及編輯頁面,級聯選擇框,穿梭框等 。可以充分發揮VUE JS優勢,跟隨需要,隨時構建。
9.3、可視化模板生態
我是一個做外貿的,我一定要在外貿的垂直領域,做一個針對外貿行業的CMS模塊,外貿網站用到的前端模板,基於我的可視化編輯,也可以自成一個生態系統。
草草寫完了,感覺很多東西還沒有說明白,本文檔主要用於徵集意見,查補自己設計上的疏漏,如果這個項目能順利完成,就在文檔里詳細說說吧。
對這個項目感興趣的可以加QQ群:957619750(新建的,還沒有人)



