1. 選用捲積之前填充(強烈建議) 小生非常推薦大家不再使用捲積所帶的填充方式,雖然那種方式簡單,但缺陷太多。① 不能根據自己的需要來決定上與下填充不等的邊界,左右填充不等的邊界;② 邊界填充零容易出現偽影的情況,對實驗效果影響比較大。將捲積中的Padding方式換為捲積前Padding效果會更佳, ...
1. 選用捲積之前填充(強烈建議)
小生非常推薦大家不再使用捲積所帶的填充方式,雖然那種方式簡單,但缺陷太多。① 不能根據自己的需要來決定上與下填充不等的邊界,左右填充不等的邊界;② 邊界填充零容易出現偽影的情況,對實驗效果影響比較大。將捲積中的Padding方式換為捲積前Padding效果會更佳,以下列了四種填充方式(零填充,常數填充,鏡像填充,複製填充)。
小生就不贅言了,客官請下觀~~
2. 邊界填充之零填充
零填充是常數填充的特例,這種填充方式和捲積中的填充的類似,都是填充零元素,不過這個比捲積填充更靈活,我們可以根據自己的需要再上下左右分別填充相應的0元素。
2.1 Code
1 import torch 2 import torch.nn as nn 3 4 5 # ================== 零填充 ================== 6 def conv_ZeroPad2d(): 7 # 定義一個四維數據:(batchSize, channel, height, width) 8 data = torch.tensor([[[[1, 2, 3], 9 [4, 5, 6], 10 [7, 8, 9]]]]).float() 11 print("data_shape: ", data.shape) 12 print("data: ", data) 13 # 零填充,在邊界填充n個0,分別為:左、右、上、下 14 ZeroPad = nn.ZeroPad2d(padding=(1, 2, 1, 2)) 15 data1 = ZeroPad(data) 16 print("data1_shape: ", data1.shape) 17 print("data1: ", data1) 18 19 20 if __name__ == '__main__': 21 conv_ZeroPad2d()
2.2 結果顯示
可以看到,分別在左邊填充1列0元素,右邊填充2列0元素,上邊填充1列0元素,下邊填充2列0元素。

3. 邊界填充之常數填充
常數填充方式, 可以根據自己的需要在上下左右分別填充指定的元素。
3.1 Code
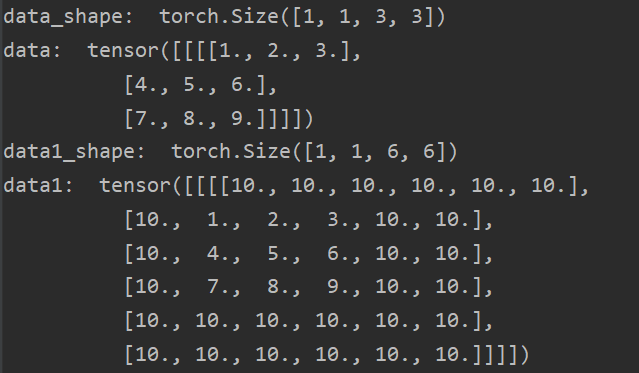
1 import torch 2 3 4 # ================== 常量填充 ================== 5 def conv_ConstantPad2d(): 6 # 定義一個四維數據:(batchSize, channel, height, width) 7 data = torch.tensor([[[[1, 2, 3], 8 [4, 5, 6], 9 [7, 8, 9]]]]).float() 10 print("data_shape: ", data.shape) 11 print("data: ", data) 12 # 用給定的紙填充,0填充是常亮填充的特列,分別為:左、右、上、下 13 ConstantPad = nn.ConstantPad2d(padding=(1, 2, 1, 2), value=10) 14 data1 = ConstantPad(data) 15 print("data1_shape: ", data1.shape) 16 print("data1: ", data1) 17 18 19 if __name__ == '__main__': 20 conv_ConstantPad2d()
3.2 結果顯示
可以看到,分別在左邊填充1列10元素,右邊填充2列10元素,上邊填充1列10元素,下邊填充2列10元素。

4. 邊界填充之鏡像填充
鏡像填充方式是根據對稱性來填充的。
4.1 Code
1 import torch 2 3 4 # ================== 鏡像填充 ================== 5 def conv_ReflectionPad2d(): 6 # 定義一個四維數據:(batchSize, channel, height, width) 7 data = torch.tensor([[[[1, 2, 3], 8 [4, 5, 6], 9 [7, 8, 9]]]]).float() 10 print("data_shape: ", data.shape) 11 print("data: ", data) 12 # 複製邊界n次,分別為:左、右、上、下 13 ReflectionPad = nn.ReflectionPad2d(padding=(1, 2, 1, 2)) 14 data1 = ReflectionPad(data) 15 print("data1_shape: ", data1.shape) 16 print("data1: ", data1) 17 18 19 if __name__ == '__main__': 20 conv_ReflectionPad2d()
4.2 結果顯示

5. 邊界填充之複製填充
複製填充方式,小生非常推薦。複製填充是複製最外邊界的元素來填充,這樣填充的元素與邊界元素相近,對實驗結果的影響會降到最小。
5.1 Code
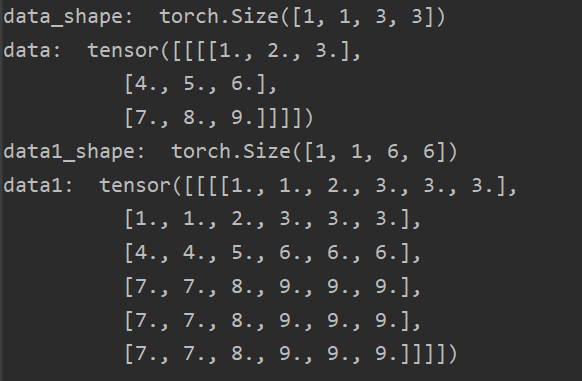
1 import torch 2 3 4 # ================== 重覆填充 ================== 5 def conv_ReplicationPad2d(): 6 # 定義一個四維數據:(batchSize, channel, height, width) 7 data = torch.tensor([[[[1, 2, 3], 8 [4, 5, 6], 9 [7, 8, 9]]]]).float() 10 print("data_shape: ", data.shape) 11 print("data: ", data) 12 # 用對稱位置的像素來填充,分別為:左、右、上、下 13 ReplicationPad = nn.ReplicationPad2d(padding=(1, 2, 1, 2)) 14 data1 = ReplicationPad(data) 15 print("data1_shape: ", data1.shape) 16 print("data1: ", data1) 17 18 19 if __name__ == '__main__': 20 conv_ReplicationPad2d()
5.2 結果顯示
可以看到,填充的元素與最外邊界的元素相同。

6. 總結
努力去愛周圍的每一個人,付出,不一定有收穫,但是不付出就一定沒有收穫! 給街頭賣藝的人零錢,不和深夜還在擺攤的小販討價還價。願我的博客對你有所幫助(*^▽^*)(*^▽^*)!
如果客官喜歡小生的園子,記得關註小生喲,小生會持續更新(#^.^#)(#^.^#)!



