RefreshIndicator RefreshIndicator是Material風格的下拉刷新組件。 基本用法如下: var _list = [1, 2, 3, 4, 5]; RefreshIndicator( onRefresh: () async { setState(() { _list. ...
RefreshIndicator
RefreshIndicator是Material風格的下拉刷新組件。
基本用法如下:
var _list = [1, 2, 3, 4, 5]; RefreshIndicator( onRefresh: () async { setState(() { _list.add(_list.length + 1); }); }, child: ListView.builder( itemBuilder: (context, index) { return ListTile( title: Text('老孟${_list[index]}'), ); }, itemExtent: 50, itemCount: _list.length, ), )
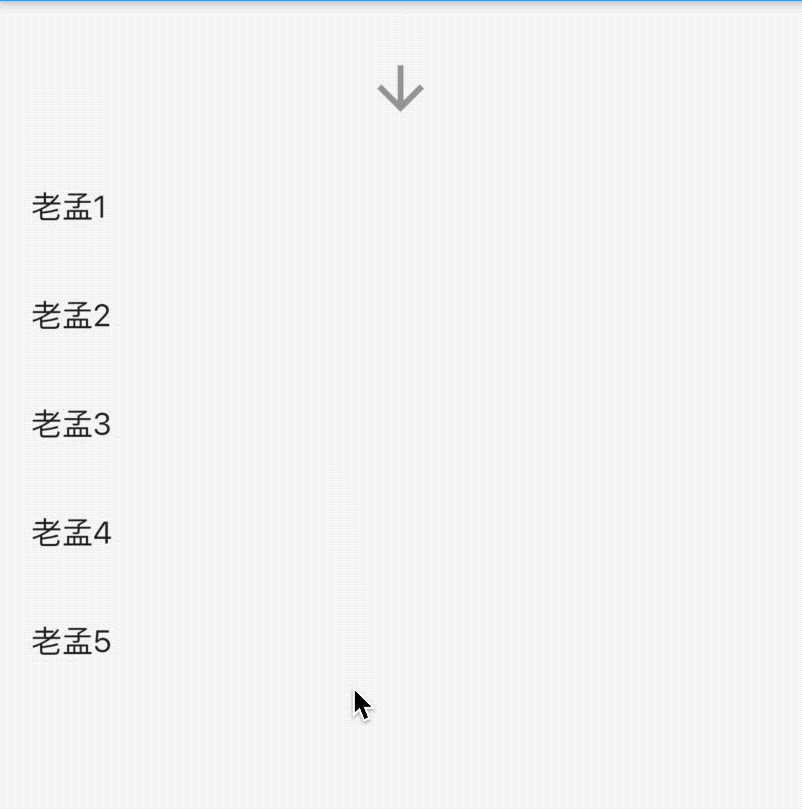
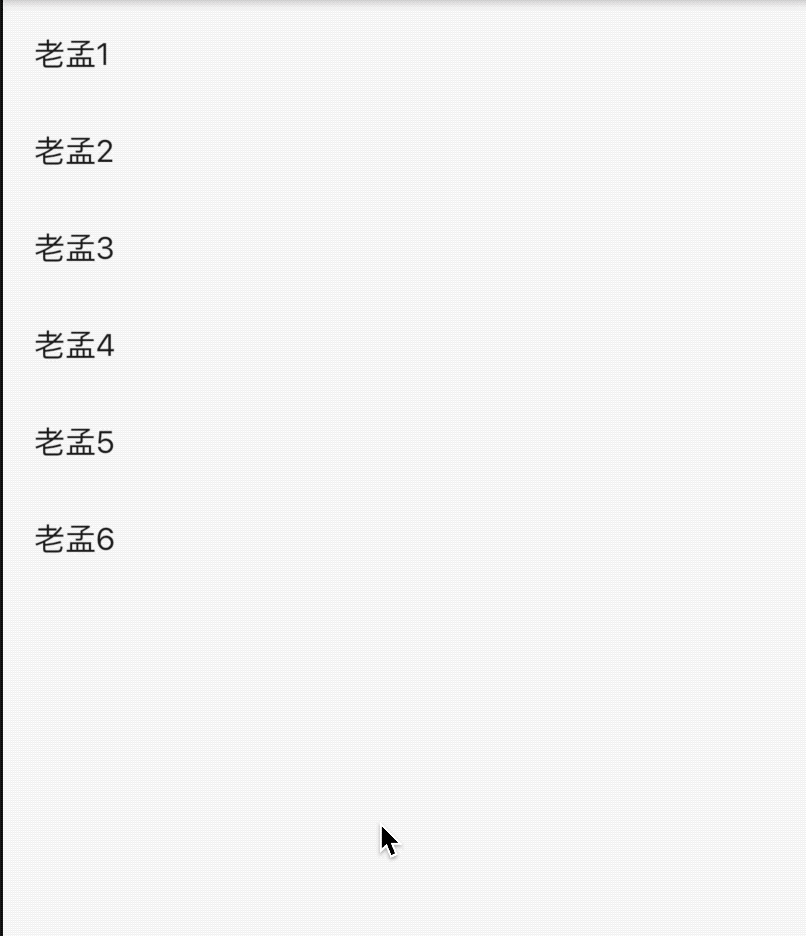
RefreshIndicator和ListView組合 下拉刷新功能,效果如下:

設置指示器到頂部或者底部到距離:
RefreshIndicator( displacement: 10, ... )
設置指示器的前置顏色和背景顏色:
RefreshIndicator(
color: Colors.red,
backgroundColor: Colors.lightBlue,
...
)
效果如下:

CupertinoSliverRefreshControl
CupertinoSliverRefreshControl 是ios風格的下拉刷新控制項。
基本用法:
var _list = [1, 2, 3, 4, 5]; CustomScrollView( slivers: <Widget>[ CupertinoSliverRefreshControl( onRefresh: () async { setState(() { _list.add(_list.length + 1); }); }, ), SliverList( delegate: SliverChildBuilderDelegate((content, index) { return ListTile( title: Text('老孟${_list[index]}'), ); }, childCount: _list.length), ) ], )
CupertinoSliverRefreshControl的用法和RefreshIndicator不同,CupertinoSliverRefreshControl需要放在CustomScrollView中。
效果如下: