項目實現:還原百度搜索功能; 項目原理:利用json回調頁面傳參; 什麼是jsonp:就是利用<script>標簽的src地址,讓目標頁面回調本地頁面,並且帶入參數,也解決了跨域問題; 代碼如下: html(css代碼不提供) 1 <div class="box"> 2 <input type="t ...
項目實現:還原百度搜索功能;
項目原理:利用json回調頁面傳參;
什麼是jsonp:就是利用<script>標簽的src地址,讓目標頁面回調本地頁面,並且帶入參數,也解決了跨域問題;
代碼如下:
html(css代碼不提供)
1 <div class="box"> 2 <input type="text" /> 3 <div class="ssk"></div> 4 <button>×</button> 5 </div>
js
1 var script,ids; 2 $(".box>input").on("input",inputHandler) 3 function inputHandler(e){ 4 if (ids) return; 5 ids = setTimeout(function () {//節流 6 clearTimeout(ids); 7 ids=0; 8 if (script) { //刪除上一次創建script標簽 9 script.remove(); 10 script = null; 11 } 12 script=$("<script><\/script>").attr("src",`https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd= 13 ${$(".box>input").val()}
&json=1&p=3&sid=22084_1436_13548_21120_22036_22073&req=2&csor=0&cb=callback` 14 ).appendTo("body"); 15 // 點擊x按鈕刪除搜索框內容,並且隱藏button按鈕 16 $("button").click(function () { 17 $("input").val(""); 18 $("button").css("display", "none"); 19 }); 20 // 如果搜索框為空則把x按鈕隱藏 21 if ($("input").val().length === 0) { 22 $("button").css("display", "none"); 23 } else { 24 $("button").css("display", "block"); 25 } 26 27 }, 500); 28 } 29 function callback(data) { 30 if (data) { 31 $(".box>.ssk").css("display", "block"); 32 } 33 // 刪除上一次的搜索列表 34 if ($(".ssk").children().length !== 0) { 35 $("a").remove(); 36 } 37 // 遍曆數組內容輸出 38 $.each(data.s, function (index, item) { 39 $("<a>"+item+"</a>").appendTo(".box>.ssk"); 40 $("a").attr('href','https://www.baidu.com/s?tn=02003390_43_hao_pg&isource=infinity&wd='+encodeURIComponent(item)); 41 }); 42 // 失去焦點隱藏搜索列表 43 $(".box>.ssk").on("mouseleave", function () { 44 $(".box>.ssk").css("display", "none"); 45 }); 46 }
- 這裡目標頁面是“https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=&json=1&p=3&sid=22084_1436_13548_21120_22036_22073&req=2&csor=0&cb=callback” 向百度伺服器請求
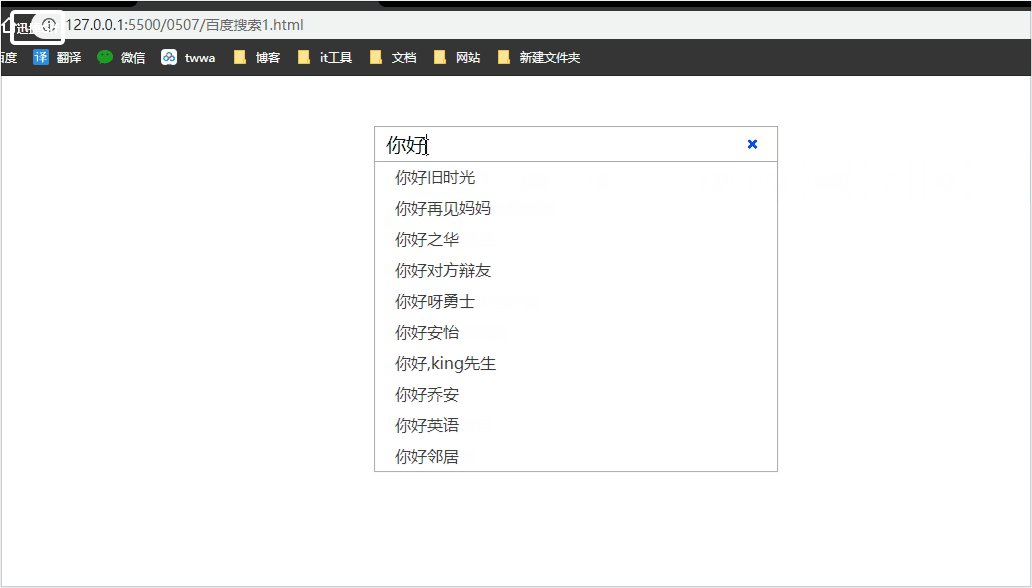
- callback函數為目標伺服器的回調函數,傳回來的參數data是一個對象;
- callback回調函數中,傳回來的data中s屬性是搜索到的內容,遍歷data.s數組,將每個元素的外層添加a標簽,a標簽的超鏈接為搜索到的內容,
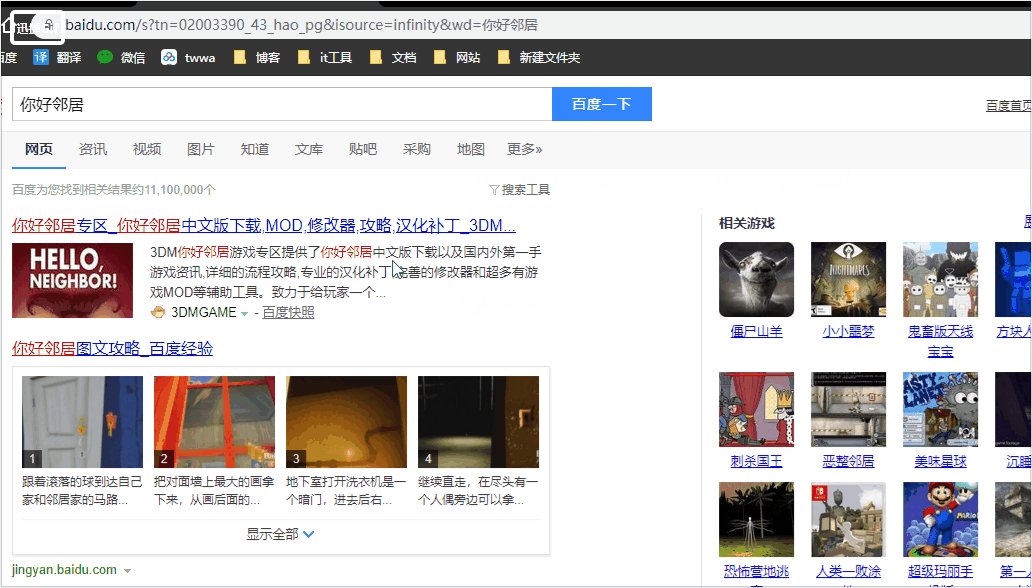
- 改變a標簽超鏈接的wd屬性就可以搜索到對應的內容;wd傳入的值需要進行編碼(encodeURIComponent)處理,伺服器才能給出對應內容的超鏈接
日常百度搜索都有wd屬性,改變wd屬性即可得到搜索

最終效果: