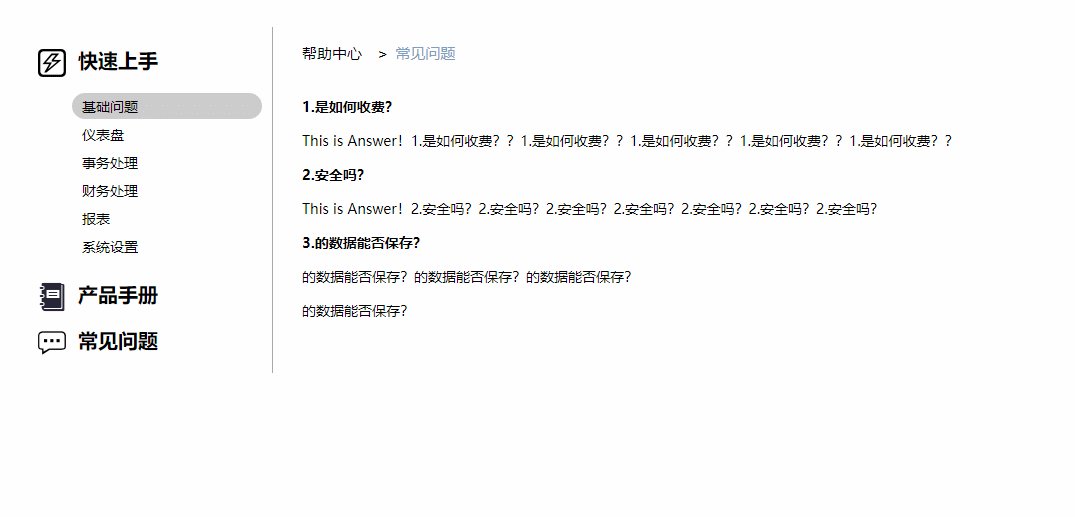
效果圖 index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/style.css"> </head ...
效果圖

index.html
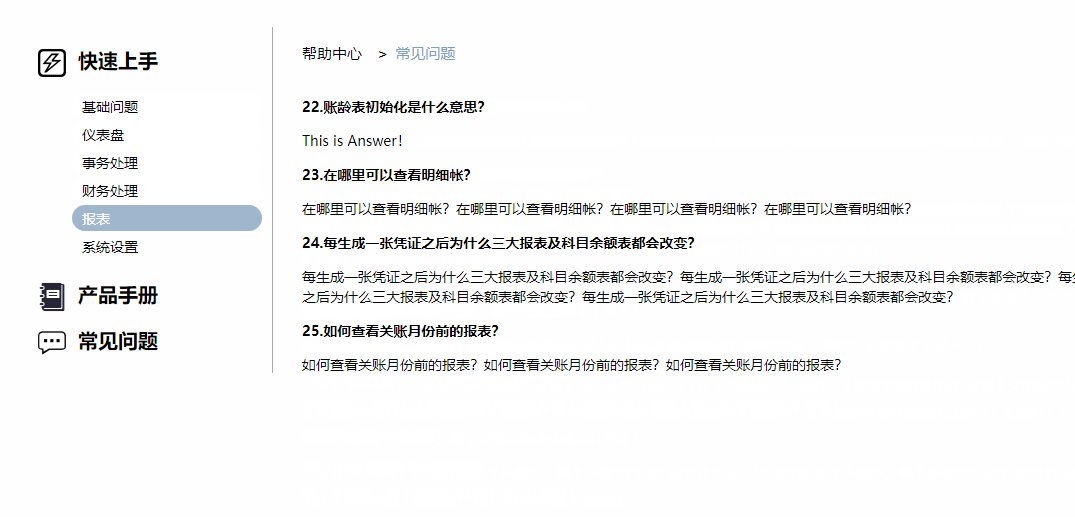
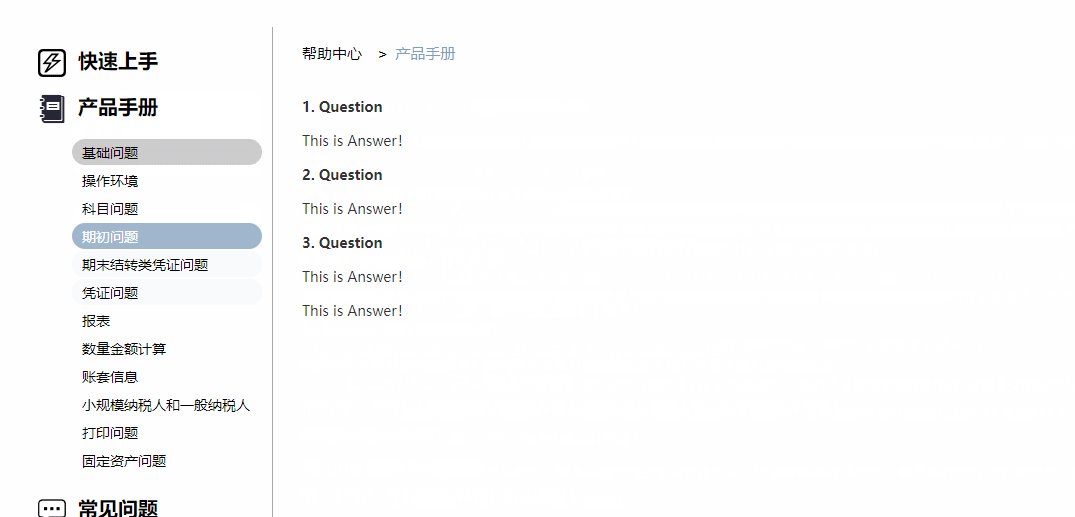
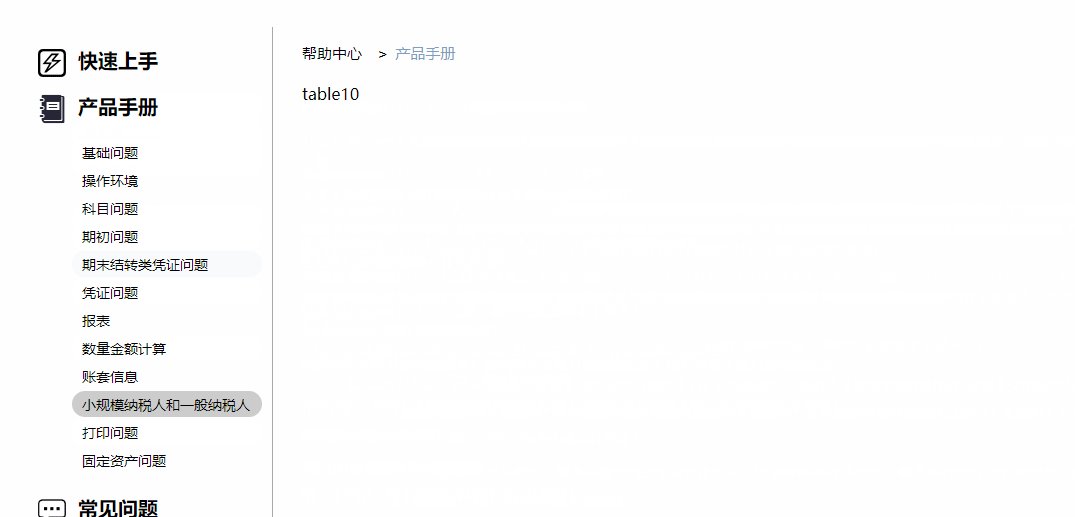
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <!-- 左導航 --> <div class="menu"> <h3><i class="q-menu-img positionIicon"></i>快速上手</h3> <ul class="ulmenu1"> <li><a class="selected" href="#tab1">基礎問題</a></li> <li><a href="#">儀錶盤</a></li> <li><a href="#">事務處理</a></li> <li><a href="#">財務處理</a></li> <li><a href="#">報表</a></li> <li><a href="#">系統設置</a></li> </ul> <h3><i class="q-menu-doit positionIicon"></i>產品手冊</h3> <ul class="ulmenu2"> <li><a href="#" class="selected">基礎問題</a></li> <li><a href="#">操作環境</a></li> <li><a href="#">科目問題</a></li> <li><a href="#">期初問題</a></li> <li><a href="#">期末結轉類憑證問題</a></li> <li><a href="#">憑證問題</a></li> <li><a href="#">報表</a></li> <li><a href="#">數量金額計算</a></li> <li><a href="#">賬套信息</a></li> <li><a href="#">小規模納稅人和一般納稅人</a></li> <li><a href="#">列印問題</a></li> <li><a href="#">固定資產問題</a></li> </ul> <h3><i class="q-menu-three positionIicon"></i>常見問題</h3> <ul class="ulmenu3"> <li><a class="selected" href="#tab1">基礎問題</a></li> <li><a href="#">操作環境</a></li> <li><a href="#">科目問題</a></li> <li><a href="#tab3">期初問題</a></li> <li><a href="#tab4">期末結轉類憑證問題</a></li> <li><a href="#tab5">憑證問題</a></li> <li><a href="#">報表</a></li> <li><a href="#">數量金額計算</a></li> <li><a href="#">賬套信息</a></li> <li><a href="#">小規模納稅人和一般納稅人</a></li> <li><a href="#">列印問題</a></li> <li><a href="#">固定資產問題</a></li> </ul> </div> <!-- 右內容 --> <div class="content"> <div class="get-menu"> <a href="#">幫助中心</a> <span>></span> <a class="A1" href="#">常見問題</a> </div> <div class="menu1 menu_tab"> <div id="tab1" class="tab active"> <p class="tt">1.是如何收費?</p> <p>This is Answer!1.是如何收費??1.是如何收費??1.是如何收費??1.是如何收費??1.是如何收費??</p> <p class="tt">2.安全嗎?</p> <p>This is Answer!2.安全嗎?2.安全嗎?2.安全嗎?2.安全嗎?2.安全嗎?2.安全嗎?2.安全嗎?</p> <p class="tt">3.的數據能否保存?</p> <p>的數據能否保存?的數據能否保存?的數據能否保存?</p> <p>的數據能否保存?</p> </div> <div id="tab2" class="tab"> <p class="tt">4.快樂加賬號餘額與銀行賬號餘額不一致?</p> <p>This is Answer!4.快樂加賬號餘額與銀行賬號餘額不一致?4.快樂加賬號餘額與銀行賬號餘額不一致?4.快樂加賬號餘額與銀行賬號餘額不一致?</p> <p class="tt">5.手工憑證的銀行收付轉能為什麼不能反應到儀錶盤?</p> <p>This is Answer!5.手工憑證的銀行收付轉能為什麼不能反應到儀錶盤?5.手工憑證的銀行收付轉能為什麼不能反應到儀錶盤?5.手工憑證的銀行收付轉能為什麼不能反應到儀錶盤?5.手工憑證的銀行收付轉能為什麼不能反應到儀錶盤?</p> </div> <div id="tab3" class="tab"> <p class="tt">6.新增銀行賬號處”是否現金賬戶”什麼意思?</p> <p>This is Answer!6.新增銀行賬號處”是否現金賬戶”什麼意思?6.新增銀行賬號處”是否現金賬戶”什麼意思?</p> <p class="tt">7.事務處理處生成的憑證屬於哪個會計期間的??</p> <p>This is Answer!7.事務處理處生成的憑證屬於哪個會計期間的??7.事務處理處生成的憑證屬於哪個會計期間的??7.事務處理處生成的憑證屬於哪個會計期間的??7.事務處理處生成的憑證屬於哪個會計期間的??7.事務處理處生成的憑證屬於哪個會計期間的??</p> <p class="tt">8.憑單與費用報銷單有什麼區別?</p> <p>This is Answer!8.憑單與費用報銷單有什麼區別?8.憑單與費用報銷單有什麼區別?8.憑單與費用報銷單有什麼區別?8.憑單與費用報銷單有什麼區別?</p> <p class="tt">9.財務覆核的時候若發現上交的發票與報銷不符,在系統該怎麼操作?</p> <p>This is Answer!9.財務覆核的時候若發現上交的發票與報銷不符,在系統該怎麼操作?9.財務覆核的時候若發現上交的發票與報銷不符,在系統該怎麼操作?9.財務覆核的時候若發現上交的發票與報銷不符,在系統該怎麼操作?</p> <p class="tt">10.費用報銷個步驟中,哪個步驟會自動生成會計憑證?</p> <p>This is Answer!10.費用報銷個步驟中,哪個步驟會自動生成會計憑證?10.費用報銷個步驟中,哪個步驟會自動生成會計憑證?10.費用報銷個步驟中,哪個步驟會自動生成會計憑證?</p> <p class="tt">11.已提交的報銷單如發現填寫錯誤能撤回嗎?</p> <p>This is Answer!11.已提交的報銷單如發現填寫錯誤能撤回嗎?11.已提交的報銷單如發現填寫錯誤能撤回嗎?11.已提交的報銷單如發現填寫錯誤能撤回嗎?11.已提交的報銷單如發現填寫錯誤能撤回嗎?</p> <p class="tt">12.工資處理處社保公積金都能自動計算的嗎?</p> <p>This is Answer!12.工資處理處社保公積金都能自動計算的嗎?</p> </div> <div id="tab4" class="tab"> <p class="tt">13.為什麼關賬後損益類科目還有餘額?</p> <p>This is Answer!</p> <p class="tt">14.月末關賬後發現憑證錄入有誤還能再修改嗎?</p> <p>月末關賬後發現憑證錄入有誤還能再修改嗎?月末關賬後發現憑證錄入有誤還能再修改嗎?月末關賬後發現憑證錄入有誤還能再修改嗎?</p> <p class="tt">15.年結憑證需要自己手動錄入嗎</p> <p>年結憑證需要自己手動錄入嗎年結憑證需要自己手動錄入嗎年結憑證需要自己手動錄入嗎年結憑證需要自己手動錄入嗎</p> <p class="tt">16.系統能自動生成哪些憑證,哪些憑證需要手工錄入?</p> <p>系統能自動生成哪些憑證,哪些憑證需要手工錄入?16、系統能自動生成哪些憑證,哪些憑證需要手工錄入??</p> <p class="tt">17.在其他財務軟體做的憑證能導入系統嗎?</p> <p>在其他財務軟體做的憑證能導入系統嗎?在其他財務軟體做的憑證能導入系統嗎?在其他財務軟體做的憑證能導入系統嗎?在其他財務軟體做的憑證能導入系統嗎?</p> <p class="tt">18.為什麼有些憑證不能刪除?</p> <p>為什麼有些憑證不能刪除?為什麼有些憑證不能刪除?</p> <p class="tt">19.業務驅動收到或者開具的發票能刪除嗎?</p> <p>業務驅動收到或者開具的發票能刪除嗎?19.業務驅動收到或者開具的發票能刪除嗎?19.業務驅動收到或者開具的發票能刪除嗎?</p> <p class="tt">20.稅收測算表的增值稅及營業稅以什麼為根據來計算的?</p> <p>稅收測算表的增值稅及營業稅以什麼為根據來計算的?稅收測算表的增值稅及營業稅以什麼為根據來計算的?稅收測算表的增值稅及營業稅以什麼為根據來計算的?</p> <p class="tt">21.稅收管理報表計提生成憑證後若發現計提錯誤還能修改嗎?</p> <p>稅收管理報表計提生成憑證後若發現計提錯誤還能修改嗎?21、稅收管理報表計提生成憑證後若發現計提錯誤還能修改嗎?21、稅收管理報表計提生成憑證後若發現計提錯誤還能修改嗎?</p> </div> <div id="tab5" class="tab"> <p class="tt">22.賬齡表初始化是什麼意思?</p> <p>This is Answer!</p> <p class="tt">23.在哪裡可以查看明細帳?</p> <p>在哪裡可以查看明細帳?在哪裡可以查看明細帳?在哪裡可以查看明細帳?在哪裡可以查看明細帳?</p> <p class="tt">24.每生成一張憑證之後為什麼三大報表及科目餘額表都會改變?</p> <p>每生成一張憑證之後為什麼三大報表及科目餘額表都會改變?每生成一張憑證之後為什麼三大報表及科目餘額表都會改變?每生成一張憑證之後為什麼三大報表及科目餘額表都會改變?每生成一張憑證之後為什麼三大報表及科目餘額表都會改變?</p> <p class="tt">25.如何查看關賬月份前的報表?</p> <p>如何查看關賬月份前的報表?如何查看關賬月份前的報表?如何查看關賬月份前的報表?</p> </div> <div id="tab6" class="tab"> <p class="tt">26.如何錄入科目期初餘額?</p> <p>This is Answer!</p> <p class="tt">27.初始化的時候期初餘額錄入錯誤怎麼修改?</p> <p>初始化的時候期初餘額錄入錯誤怎麼修改?</p> <p class="tt">28.初始化的時候科目餘額為什麼錄入不進去?</p> <p>初始化的時候科目餘額為什麼錄入不進去?28、初始化的時候科目餘額為什麼錄入不進去?28、初始化的時候科目餘額為什麼錄入不進去?</p> <p class="tt">29.科目匹配是什麼意思?</p> <p>科目匹配是什麼意思?科目匹配是什麼意思?科目匹配是什麼意思?</p> <p class="tt">30.為什麼有些科目刪除不了?</p> <p>This is Answer!</p> <p class="tt">31.如何增加一級科目?會計科目到幾級?</p> <p>如何增加一級科目?會計科目到幾級?如何增加一級科目?會計科目到幾級?如何增加一級科目?會計科目到幾級?如何增加一級科目?會計科目到幾級?</p> <p class="tt">32.如何增加、修改、刪除科目?</p> <p>如何增加、修改、刪除科目?如何增加、修改、刪除科目?如何增加、修改、刪除科目?如何增加、修改、刪除科目?如何增加、修改、刪除科目?如何增加、修改、刪除科目?</p> <p class="tt">33. 科目是按照哪個企業會計準則來的?</p> <p>科目是按照哪個企業會計準則來的?科目是按照哪個企業會計準則來的?科目是按照哪個企業會計準則來的?科目是按照哪個企業會計準則來的?</p> <p class="tt">34.是否支持輔助核算?如何核算每個客戶或者供應商的往來款項?</p> <p>This is Answer!</p> <p class="tt">35.若員工離職了,如何把該員工從系統中刪除?</p> <p>若員工離職了,如何把該員工從系統中刪除若員工離職了,如何把該員工從系統中刪除若員工離職了,如何把該員工從系統中刪除?</p> <p class="tt">36.如何修改報銷審批人?</p> <p>如何修改報銷審批人?36、如何修改報銷審批人?36、如何修改報銷審批人?</p> <p class="tt">37.員工個人信息如何修改?</p> <p>員工個人信息如何修改員工個人信息如何修改員工個人信息如何修改員工個人信息如何修改</p> </div> </div> <div class="menu2 menu_tab"> <div id="tab-1" class="tab"> <p class="tt">1. Question</p> <p>This is Answer!</p> <p class="tt">2. Question</p> <p>This is Answer!</p> <p class="tt">3. Question</p> <p>This is Answer!</p> <p>This is Answer!</p> </div> <div id="ta-2" class="tab"> <p class="tt">3. Question</p> <p>This is Answer!</p> <p>This is Answer!</p> </div> <div id="tab-3" class="tab"> <p class="tt">3.Question</p> <p>This is Answer!</p> <p>This is Answer!</p> </div> <div id="tab-4" class="tab"> <p class="tt">2.Question</p> <p>This is Answer!</p> <p>This is Answer!</p> </div> <div id="tab-5" class="tab">table5</div> <div id="tab-6" class="tab">table6</div> <div id="tab-7" class="tab">table7</div> <div id="tab-8" class="tab">table8</div> <div id="tab-9" class="tab">table9</div> <div id="tab-10" class="tab">table10</div> &



