一、安裝 npm 1、 https://www.cnblogs.com/lgx5/p/10732016.html 二、安裝nginx 1、 https://blog.csdn.net/zuoyigehaizei/article/details/93061002 2、配置Nginx多站點 打開配置文件 ...
一、安裝 npm
1、 https://www.cnblogs.com/lgx5/p/10732016.html
二、安裝nginx
1、 https://blog.csdn.net/zuoyigehaizei/article/details/93061002
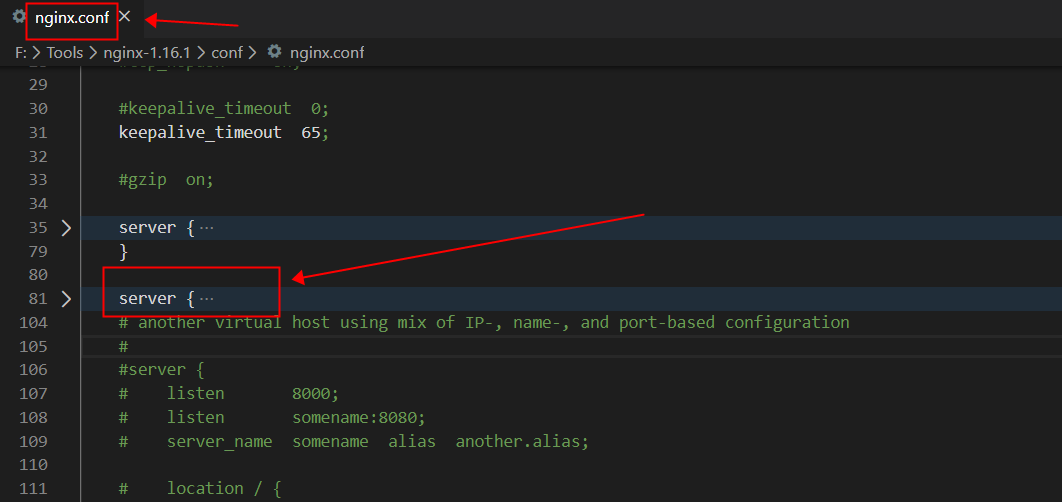
2、配置Nginx多站點
打開配置文件複製一個 server{ } ,並修改裡面的埠和站點路徑。

三、安裝VSCode
1、https://www.jianshu.com/p/cab79d188e42
四、開始
1、新建一個文件夾,放項目

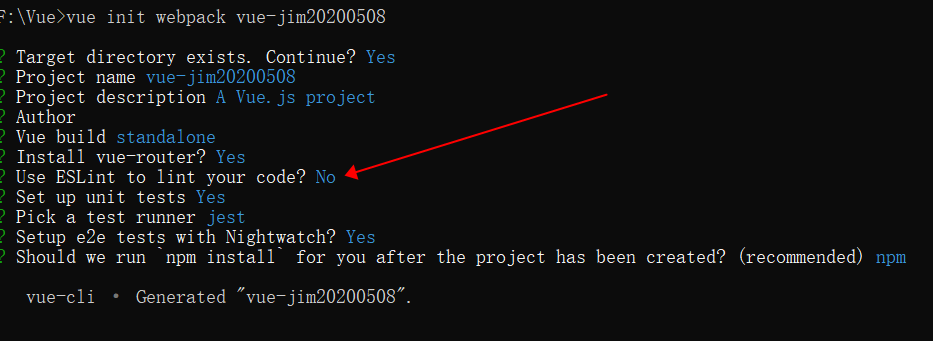
2、打開cmd 進入到該目錄下麵 , 全局安裝 vue-cli, 創建一個基於 webpack 模板的新項目
cnpm install --global vue-cli
vue init webpack vue-jim20200508

3、進入項目目錄

4、編譯項目

5、把項目部署到nginx


6、在瀏覽器中就可以打開了

7、使用exports.install+Vue.prototype 掛載自定義全局函數
新建文件夾及文件

在 main.js 中引入

8、修改App.vue、新建Login.vue、配置路由index.js、重新編譯項目、然後在瀏覽器中刷新頁面,可以看到缺少足夠樣式,接下來我們引入vux樣式組件庫


五、安裝vux

1、安裝vux-loader,並配置webpack.base.conf.js


2、安裝less-loader

3、安裝yaml-loader

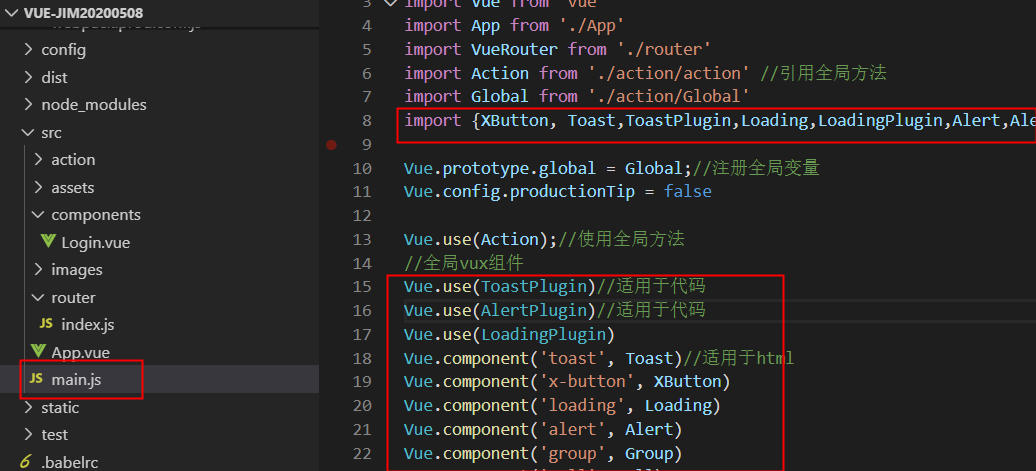
4、在 main.js中引入

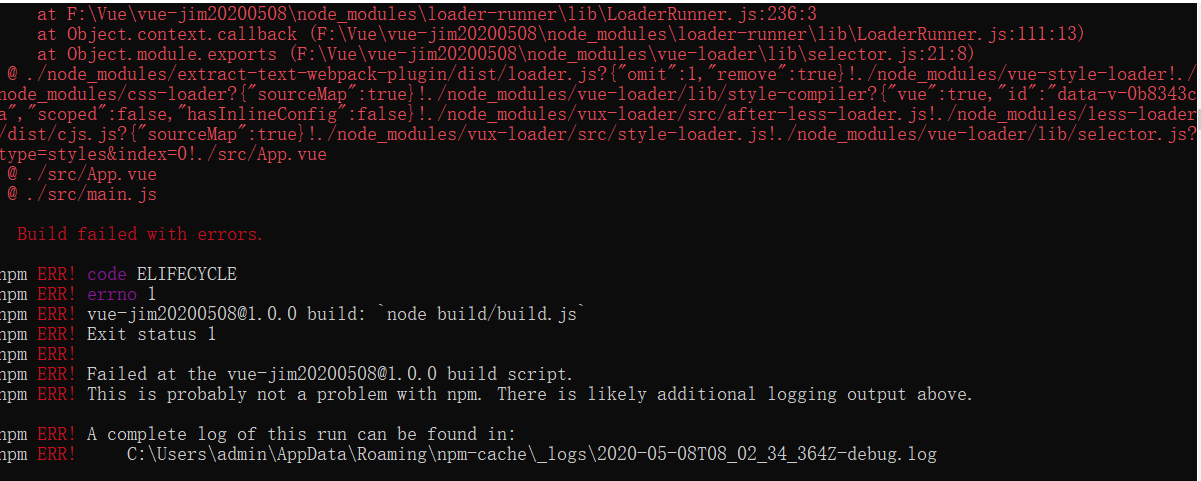
這個時候重新編譯一下項目,報錯