# 引入jQuery工具庫 ## 下載地址 - cdn:http://www.jq22.com/cdn/#a2 - 下載地址:http://www.jq22.com/jquery-info122 # 文檔查詢 - 中文:https://www.jquery123.com/ - 英文:https:// ...
# 引入jQuery工具庫 ## 下載地址 - cdn:http://www.jq22.com/cdn/#a2 - 下載地址:http://www.jq22.com/jquery-info122 # 文檔查詢 - 中文:https://www.jquery123.com/ - 英文:https://jquery.com
## 引入jQuery ```js <script src="./jQuery.js"></script>//必須放在所有引入文件的上面,防止變數衝突 ``` ## DOMContentLoaded 和 onload ```js //等待所有信息載入完畢,執行下麵的函數 window.onload = function(){ console.log("window.onload"); } //當初始的 HTML 文檔被完全載入和解析完成之後 document.addEventListener("DOMContentLoaded", function(){ console.log("DOMContentLoaded"); }); ```
## jQuery執行函數 ```js $(function(){});
$(document).ready(function(){}); ```
## $()傳參 ```js $(".wapper ul");//等價於下麵的寫法 $("ul", ".wapper");//找到.wapper下麵的ul元素 ```
## jQuery庫,原理解析 ```js //jQuery庫是一個封閉作用域 //實現一個簡單的jQuery庫 可以選擇id和class (function () { //創建一個jQuery構造函數 function jQuery(selector) { return new jQuery.prototype.init(selector); } //為jQuery的原型添加init屬性,所有實例可以使用該屬性 jQuery.prototype.init = function (selector) { this.length = 0; //為this添加length屬性,並且賦值為0 //選出 dom 並且包裝成jQuery對象返回 //只判斷selector是id 和 class的情況 if (selector.indexOf('.') != -1) { //selector是class的情況 var dom = document.getElementsByClassName(selector.slice(1)); } else if (selector.indexOf("#") != -1) { //selector是id的情況 var dom = document.getElementById(selector.slice(1)); }
if (dom.length === undefined) { //selector是id,返回的是一個對象,對象沒有length屬性 this[0] = dom; this.length++; } else { //selector是class,返回的是一個類數組 for (var i = 0; i < dom.length; i++) { this[i] = dom[i]; this.length++; } } };
//為jQuery的原型添加css屬性,所有實例可以使用該屬性 jQuery.prototype.css = function (config) { for (var i = 0; i < this.length; i++) { for (var prop in config) { this[i].style[prop] = config[prop]; } }
return this; //鏈式調用的精髓 };
//上面的jQuery構造函數是new 一個jQuery.prototype.init對象, //jQuery.prototype.init對象上沒有jQuery.prototype上的css()方法 //所以添加下麵一句,讓jQuery.prototype.init對象可以調用jQuery.prototype上的css()方法 jQuery.prototype.init.prototype = jQuery.prototype;
//讓外部可以通過$()或者jQuery()調用 window.$ = window.jQuery = jQuery; }()); ``` 上面是markdown格式的筆記 實現一個簡單的jQuery庫 可以選擇id和class

(function () { //創建一個jQuery構造函數 function jQuery(selector) { return new jQuery.prototype.init(selector); } //為jQuery的原型添加init屬性,所有實例可以使用該屬性 jQuery.prototype.init = function (selector) { this.length = 0; //為this添加length屬性,並且賦值為0 //選出 dom 並且包裝成jQuery對象返回 //只判斷selector是id 和 class的情況 if (selector.indexOf('.') != -1) { //selector是class的情況 var dom = document.getElementsByClassName(selector.slice(1)); } else if (selector.indexOf("#") != -1) { //selector是id的情況 var dom = document.getElementById(selector.slice(1)); } if (dom.length === undefined) { //selector是id,返回的是一個對象,對象沒有length屬性 this[0] = dom; this.length++; } else { //selector是class,返回的是一個類數組 for (var i = 0; i < dom.length; i++) { this[i] = dom[i]; this.length++; } } }; //為jQuery的原型添加css屬性,所有實例可以使用該屬性 jQuery.prototype.css = function (config) { for (var i = 0; i < this.length; i++) { for (var prop in config) { this[i].style[prop] = config[prop]; } } return this; //鏈式調用的精髓 }; //上面的jQuery構造函數是new 一個jQuery.prototype.init對象, //jQuery.prototype.init對象上沒有jQuery.prototype上的css()方法 //所以添加下麵一句,讓jQuery.prototype.init對象可以調用jQuery.prototype上的css()方法 jQuery.prototype.init.prototype = jQuery.prototype; //讓外部可以通過$()或者jQuery()調用 window.$ = window.jQuery = jQuery; }());myJquery.js
調用myJquery.js:

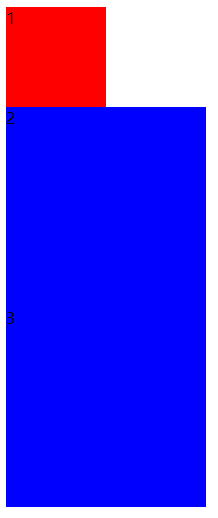
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="wrapper">1</div> <div class="demo">2</div> <div class="demo">3</div> <script src="./myJquery.js"></script> <script> $("#wrapper").css({ width: '100px', height: '100px', background: 'red' }); $(".demo").css({ width: '200px', height: '200px', background: 'blue' }); </script> </body> </html>index.html
效果展示: